帝王谷资源网 Design By www.wdxyy.com
效果

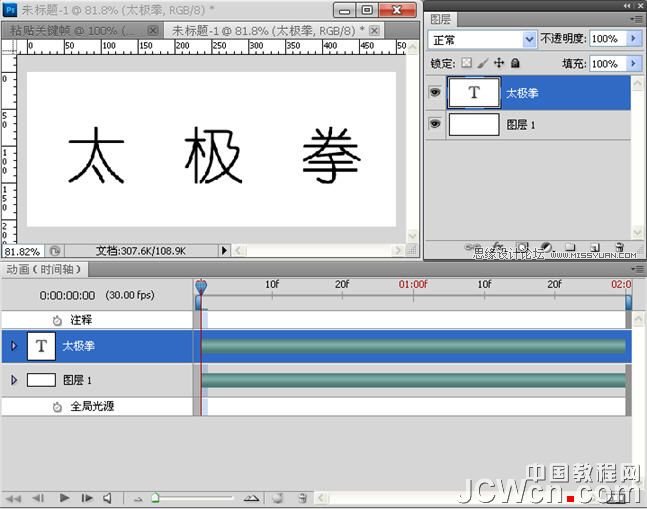
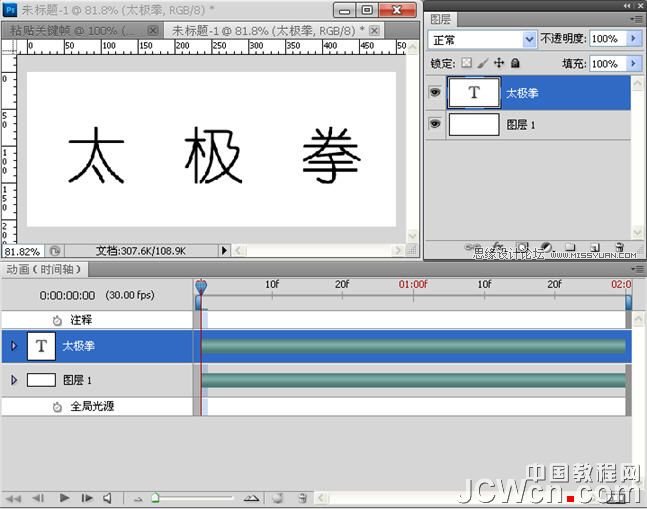
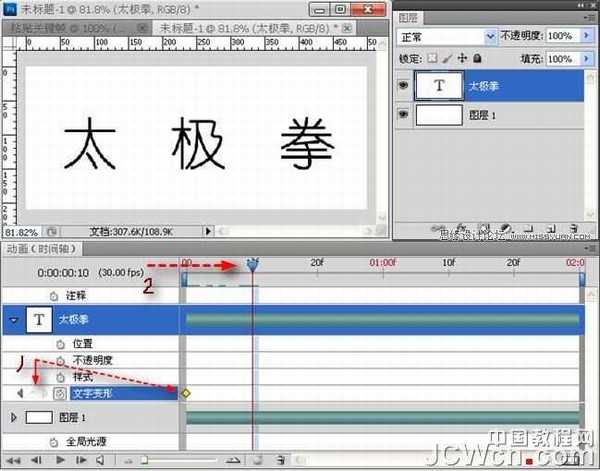
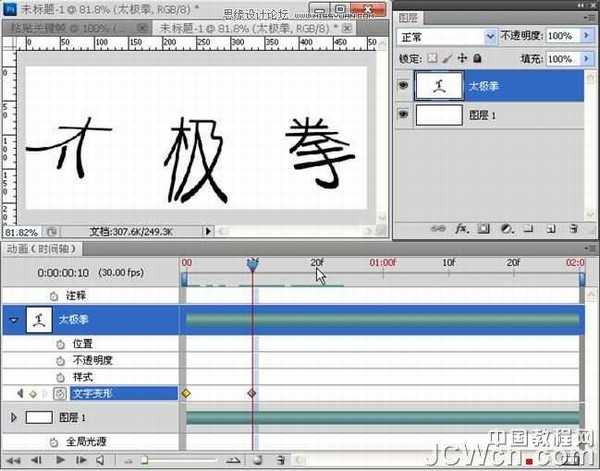
步骤1.新建文档,输入文字;打开:窗口>动画(时间轴)>设置好时间和播放速度

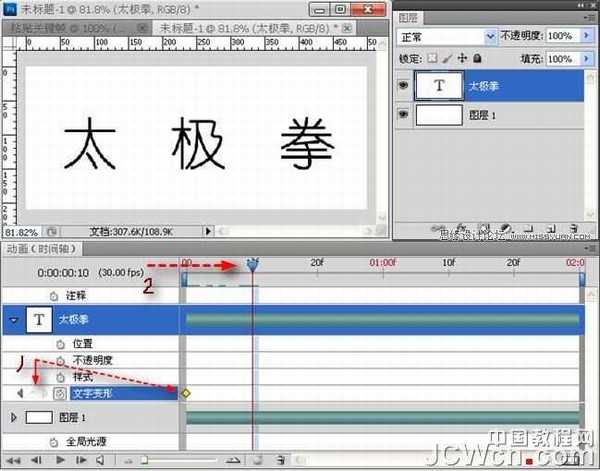
步骤2.时间轴调板左侧显示的的选项都是受软件支持的操作;换句话说,就是用一个图层即可完成动画效果。第一步,单击箭头所指添加关键帧;第二部,移动时间指示器准备编辑。

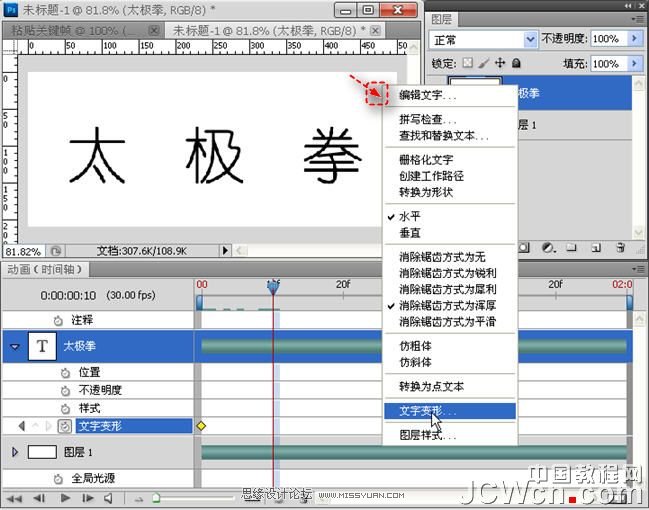
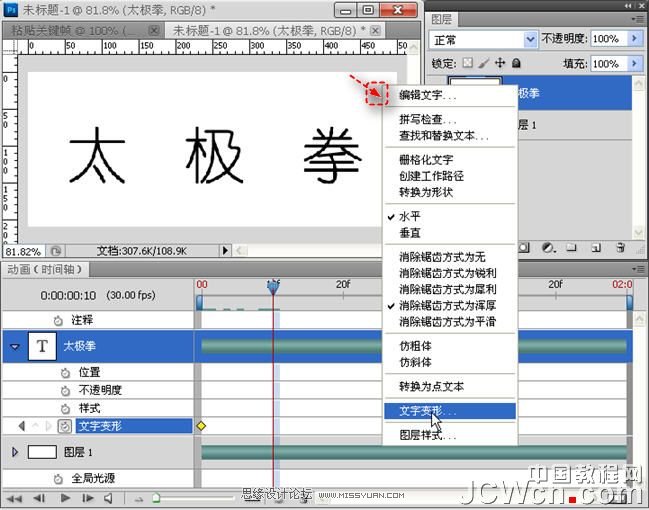
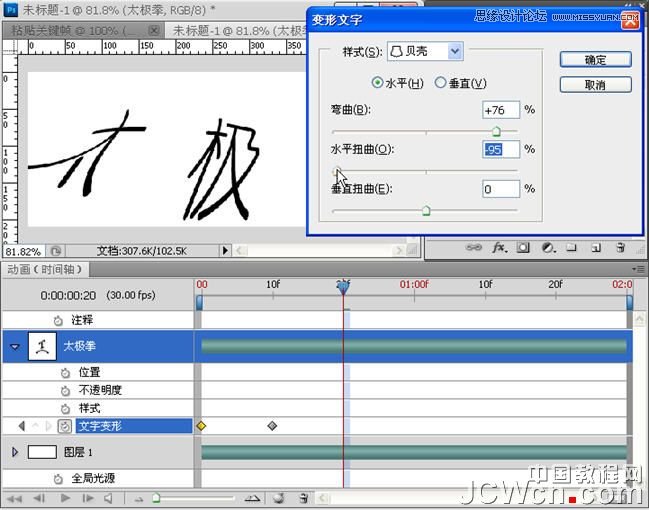
步骤3.“文字工具”状态下,右键单击虚线红框处呼出文字选项菜单,点击“文字变形”选项。

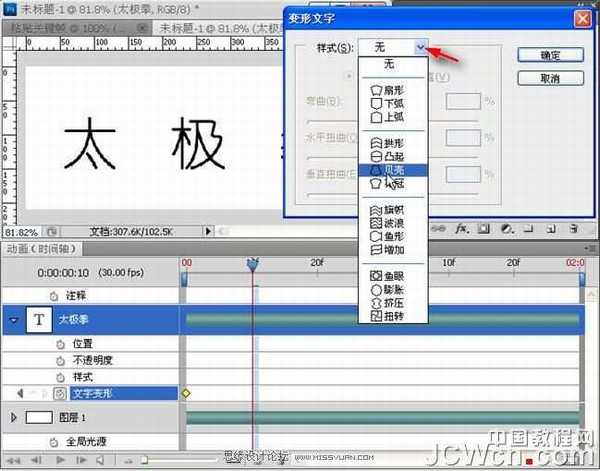
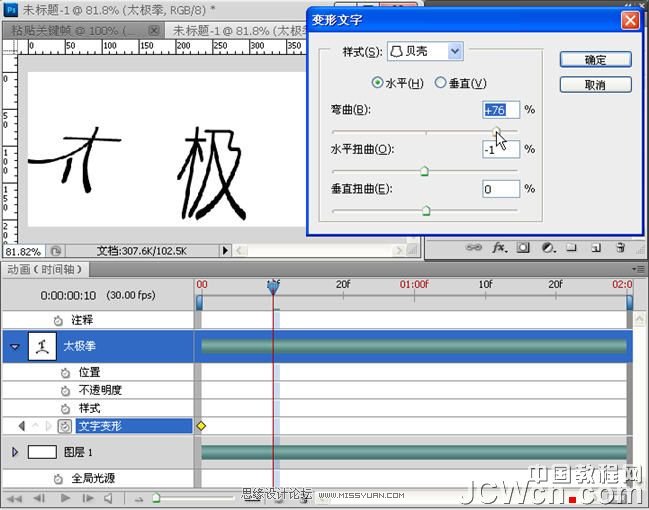
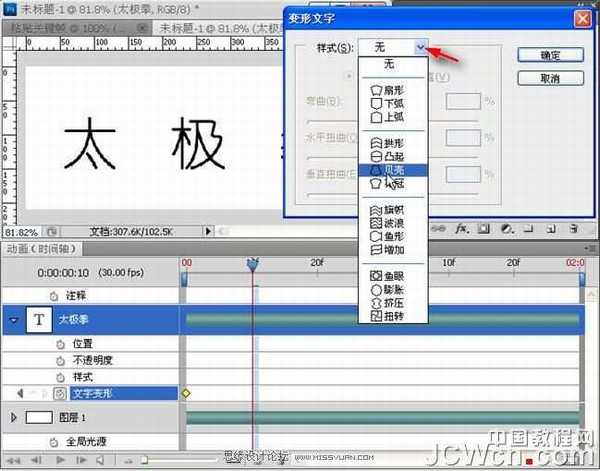
步骤4.新窗口弹出,单击箭头处调出下拉菜单,选择一个变形选项。这里选择了“贝壳”。

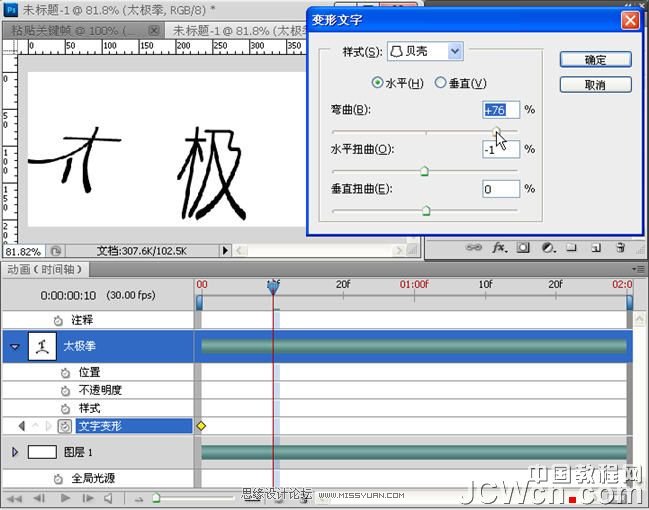
步骤5.编辑窗口打开,调节滑块时可直观的看到变形效果。

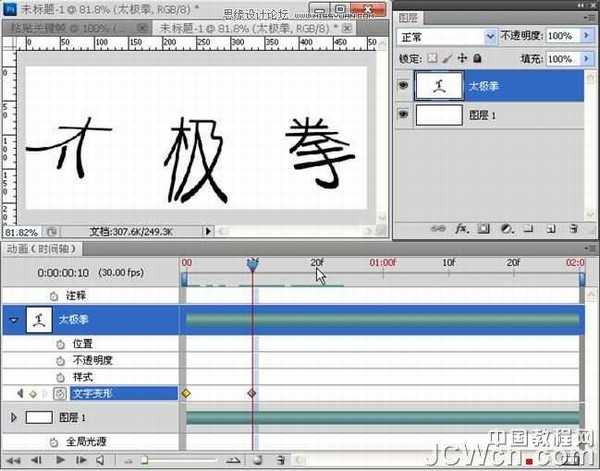
步骤6.第一次变形完成后(图中效果),移动时间指示器准备编辑下一帧。

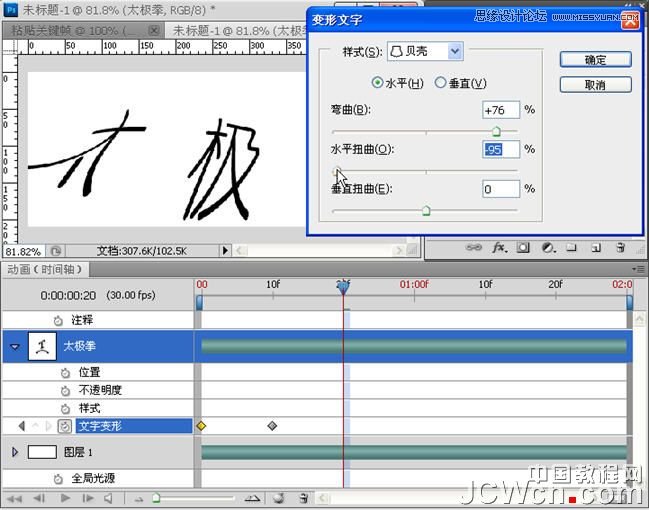
步骤7.重复之前操作,打开的窗口显示的是上一次编辑的结果,拖动滑块、、、、
以此类推,所心所欲,直至完成全部变形动作。

也可以这样做


步骤1.新建文档,输入文字;打开:窗口>动画(时间轴)>设置好时间和播放速度

步骤2.时间轴调板左侧显示的的选项都是受软件支持的操作;换句话说,就是用一个图层即可完成动画效果。第一步,单击箭头所指添加关键帧;第二部,移动时间指示器准备编辑。

步骤3.“文字工具”状态下,右键单击虚线红框处呼出文字选项菜单,点击“文字变形”选项。

步骤4.新窗口弹出,单击箭头处调出下拉菜单,选择一个变形选项。这里选择了“贝壳”。

步骤5.编辑窗口打开,调节滑块时可直观的看到变形效果。

步骤6.第一次变形完成后(图中效果),移动时间指示器准备编辑下一帧。

步骤7.重复之前操作,打开的窗口显示的是上一次编辑的结果,拖动滑块、、、、
以此类推,所心所欲,直至完成全部变形动作。

也可以这样做

标签:
左右晃动,文字动画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
