帝王谷资源网 Design By www.wdxyy.com
/>
在本教程中,我们将使用Photoshop的一些基本技巧来创建一个复古感觉的金属文本。然后我们使用纹理和一些技术合并整个图像来完结作品。
原教程来自:www.denisdesigns.com 如需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
你将需要:
Grungy Film Texture
Background Texture (First Image)
步骤1
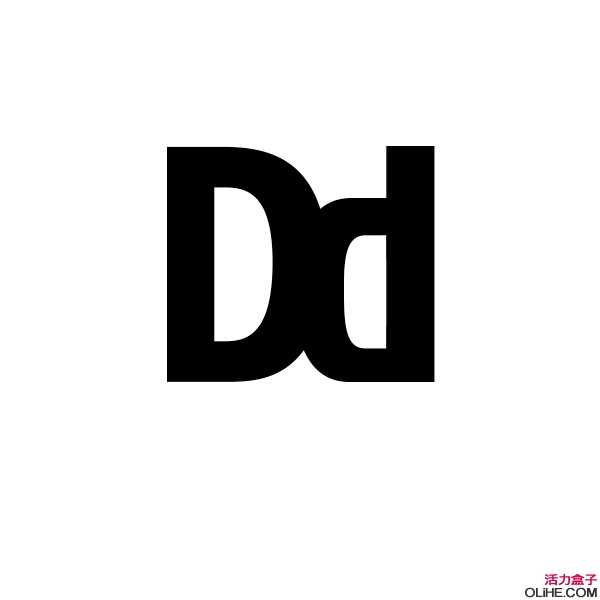
在Photoshop中创建一个1200 x 1200px的新文件,并放入你的文字/标识,确保它设置为黑色。

步骤2
创建一个新文件夹,并将其命名为“金属”,
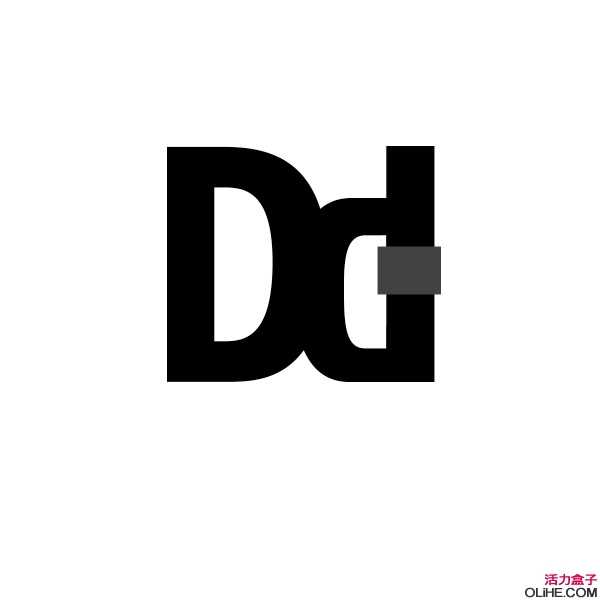
使用矩形选框工具(M),单击并拖动成一个暗灰色的方块(#333333),使它覆盖住一些文字/标志。

步骤3
继续作出不同大小和形状的方块,每一块在一个独立的图层上(按Ctrl+Shift+N创建一个新层或去图层>新建>图层),直到它们覆盖住整个标志。
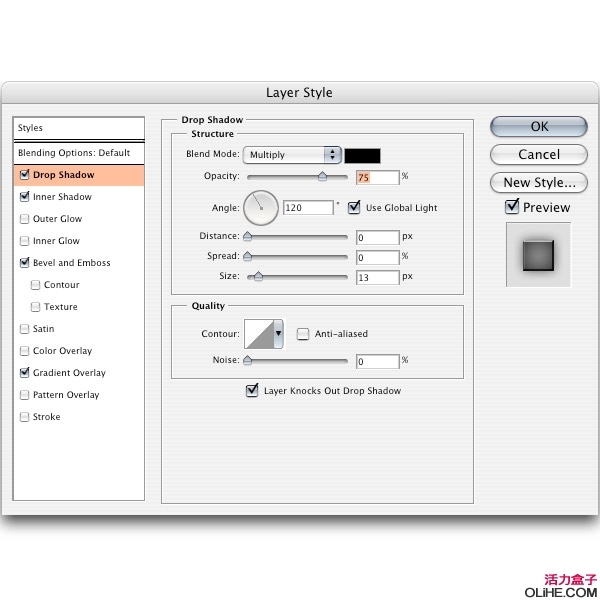
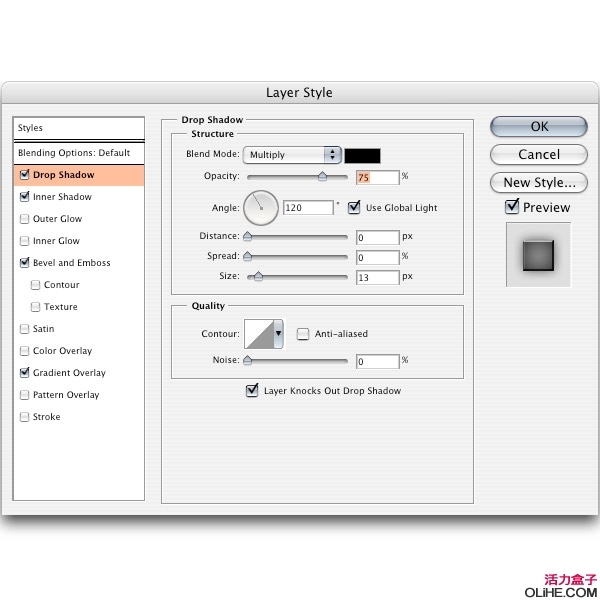
现在我们将为每一块添加一些图层样式,去图层>图层样式,点击投影。

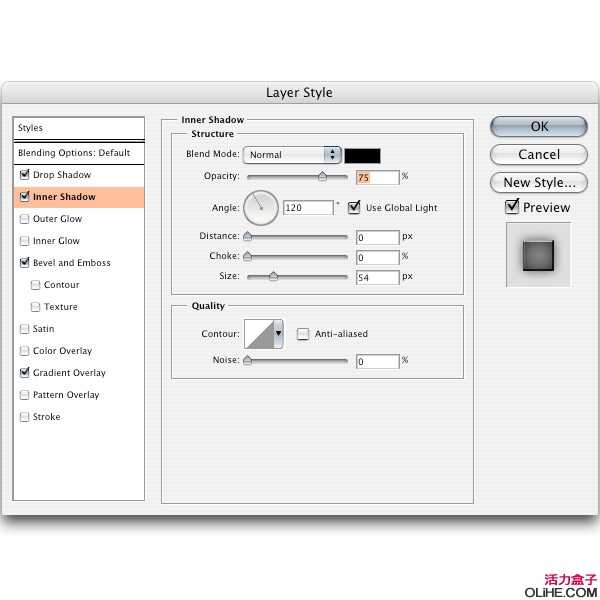
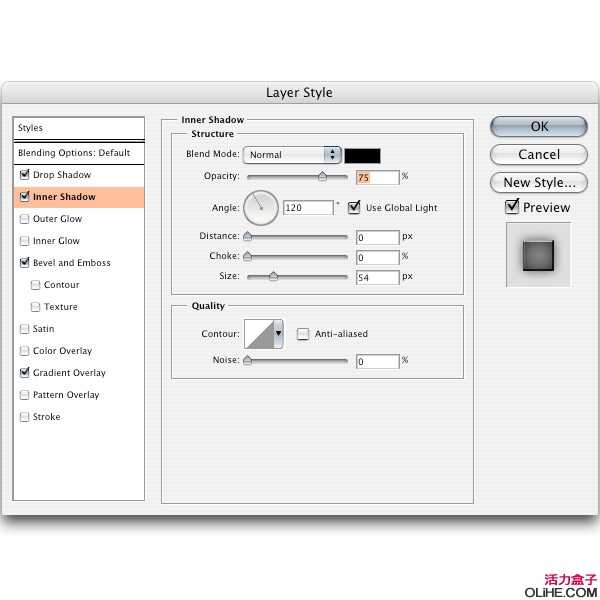
下一步,我们将添加内阴影。

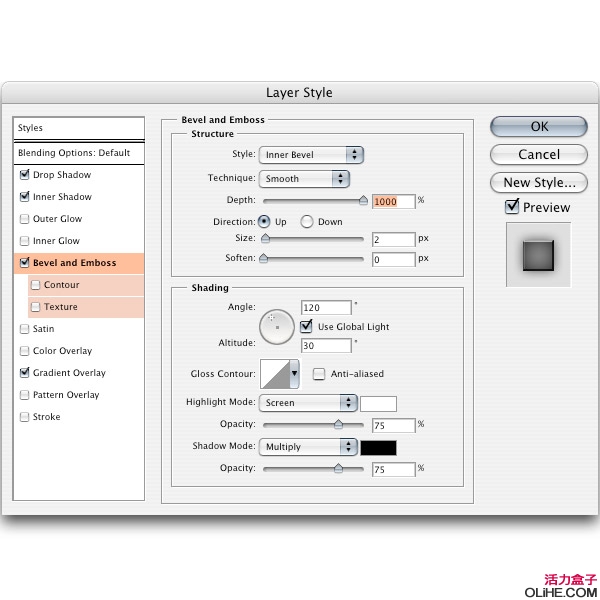
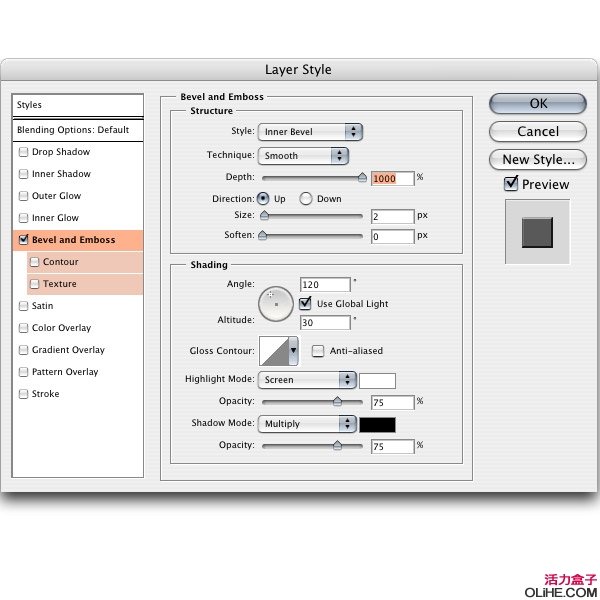
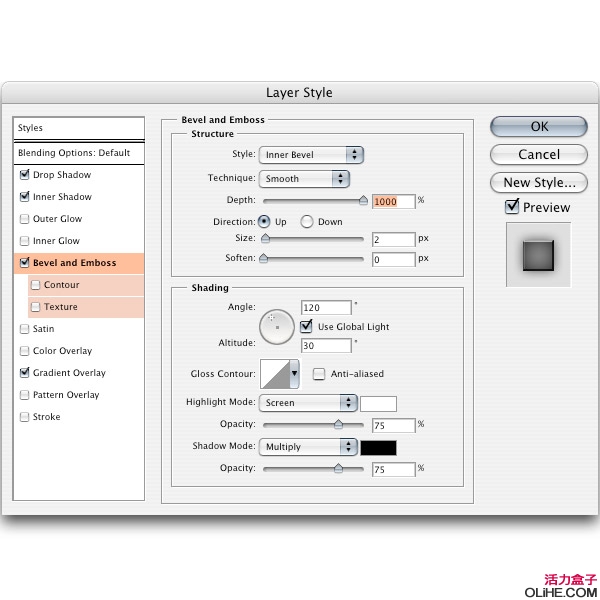
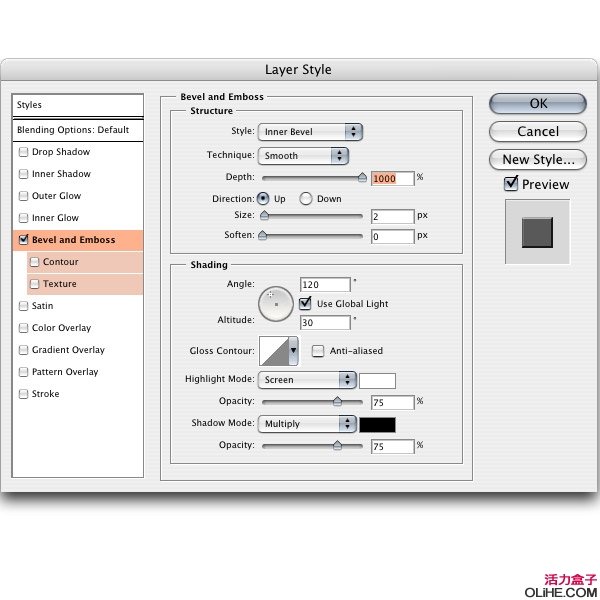
现在添加斜面与浮雕。

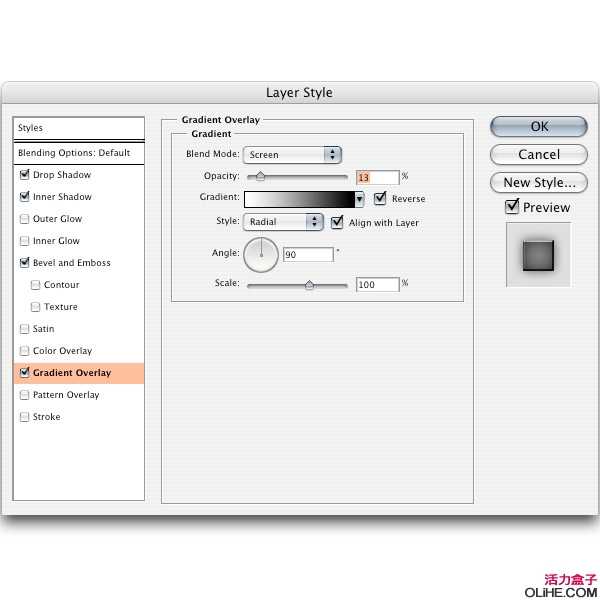
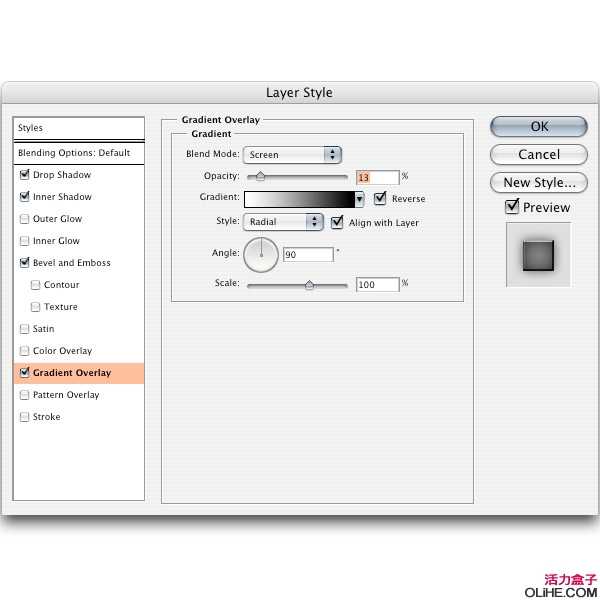
最后添加一个渐变叠加。

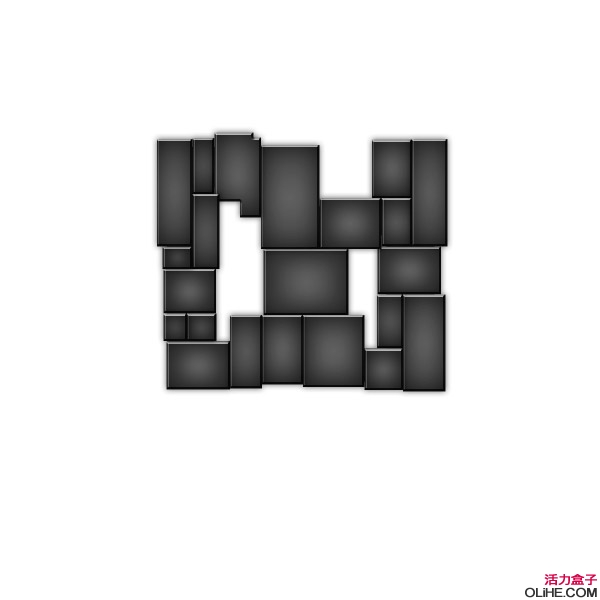
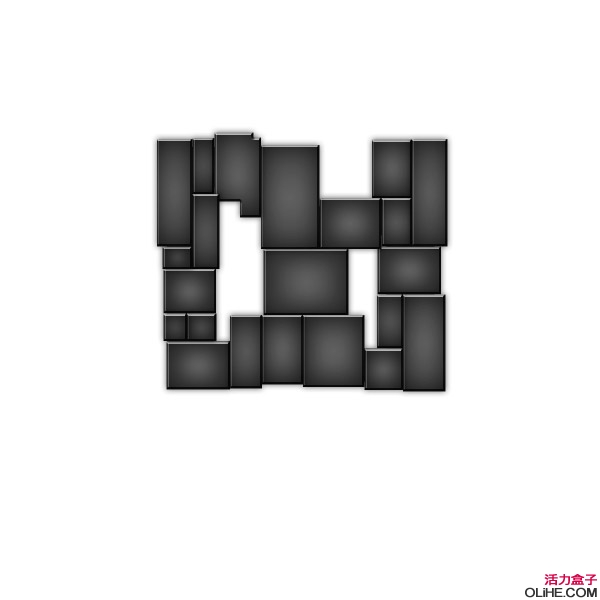
对每一块都添加这些样式,结果如下图:

步骤4
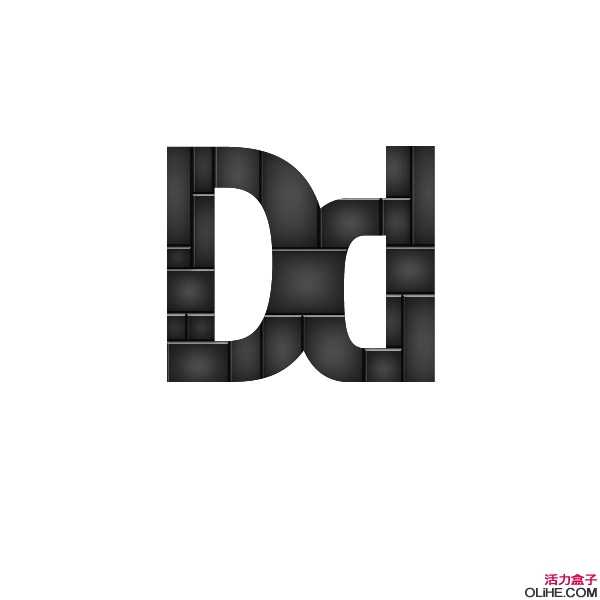
现在,让我们回到字体/标志图层,按Ctrl键并单击原始标志,这将在它周围创建了选区。点击“金属”文件夹,去图层>图层蒙版>显示选区。这给文件夹添加了一个蒙版,去掉额外的金属部分。

步骤5
点击“金属”文件夹,然后去图层>合并组。这将把我们文件夹中的所有图层合并为一层。
去图层>图层样式,点击斜面和浮雕。

步骤6
创建一个新文件夹,命名为“铆钉”。在新图层中使用圆形选框工具作一个6 x 6px的圆圈,并用#999999色填充它。

去图层>图层样式>投影。

添加斜面与浮雕

另外添加一个渐变叠加。


上一页12 下一页 阅读全文

在本教程中,我们将使用Photoshop的一些基本技巧来创建一个复古感觉的金属文本。然后我们使用纹理和一些技术合并整个图像来完结作品。
原教程来自:www.denisdesigns.com 如需转载 请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
你将需要:
Grungy Film Texture
Background Texture (First Image)
步骤1
在Photoshop中创建一个1200 x 1200px的新文件,并放入你的文字/标识,确保它设置为黑色。

步骤2
创建一个新文件夹,并将其命名为“金属”,
使用矩形选框工具(M),单击并拖动成一个暗灰色的方块(#333333),使它覆盖住一些文字/标志。

步骤3
继续作出不同大小和形状的方块,每一块在一个独立的图层上(按Ctrl+Shift+N创建一个新层或去图层>新建>图层),直到它们覆盖住整个标志。
现在我们将为每一块添加一些图层样式,去图层>图层样式,点击投影。

下一步,我们将添加内阴影。

现在添加斜面与浮雕。

最后添加一个渐变叠加。

对每一块都添加这些样式,结果如下图:

步骤4
现在,让我们回到字体/标志图层,按Ctrl键并单击原始标志,这将在它周围创建了选区。点击“金属”文件夹,去图层>图层蒙版>显示选区。这给文件夹添加了一个蒙版,去掉额外的金属部分。

步骤5
点击“金属”文件夹,然后去图层>合并组。这将把我们文件夹中的所有图层合并为一层。
去图层>图层样式,点击斜面和浮雕。

步骤6
创建一个新文件夹,命名为“铆钉”。在新图层中使用圆形选框工具作一个6 x 6px的圆圈,并用#999999色填充它。

去图层>图层样式>投影。

添加斜面与浮雕

另外添加一个渐变叠加。


上一页12 下一页 阅读全文
标签:
金属文本
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
