帝王谷资源网 Design By www.wdxyy.com
最终效果

1、新建一个600 * 300像素的文档,输入想要的文字,颜色随意。

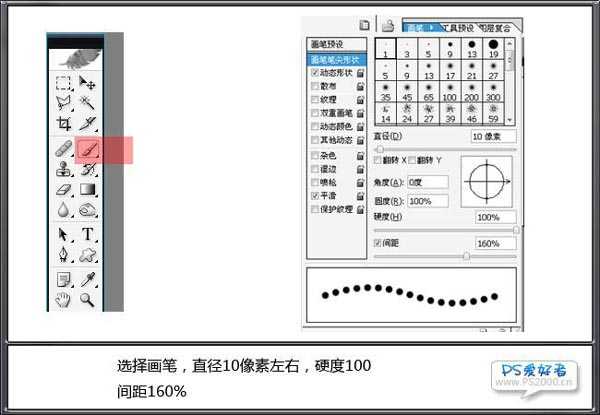
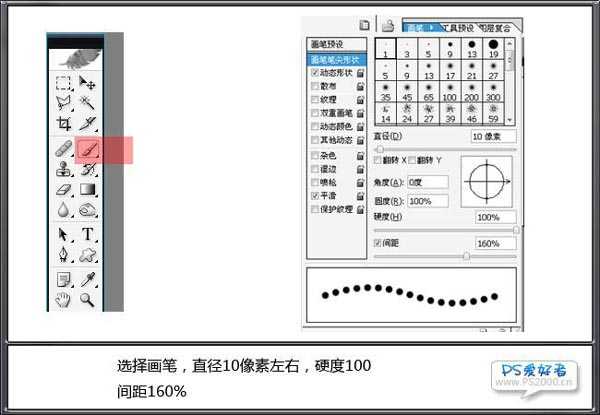
2、选择画笔工具,按F5 调出画笔预设面板,直径设置为10像素,硬度为100,间距为160%,如下图。

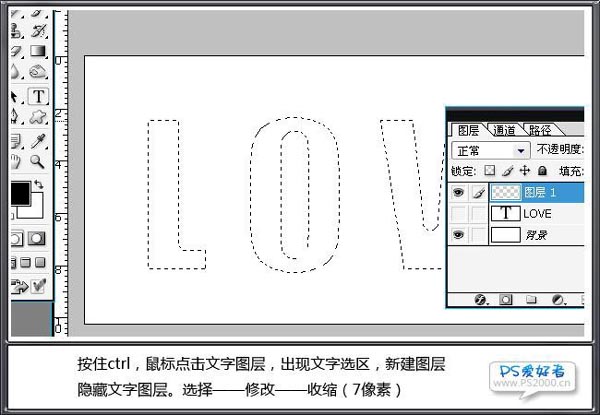
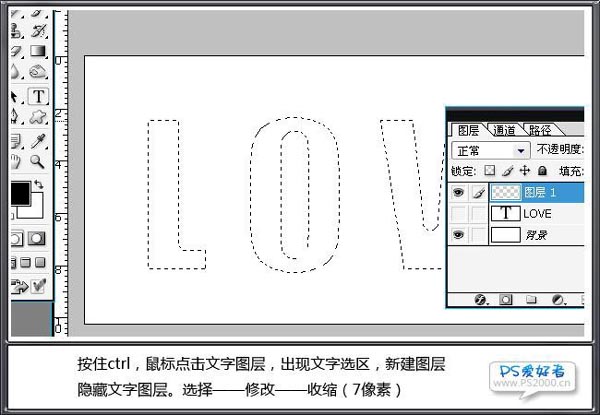
3、按Ctrl 点图层面板文字缩略图调出文字选区,把文字图层隐藏。新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为7。

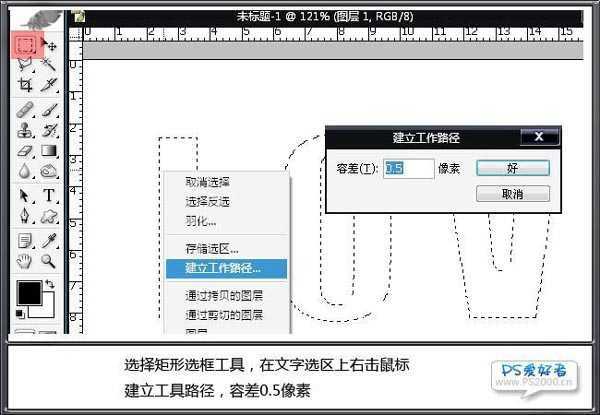
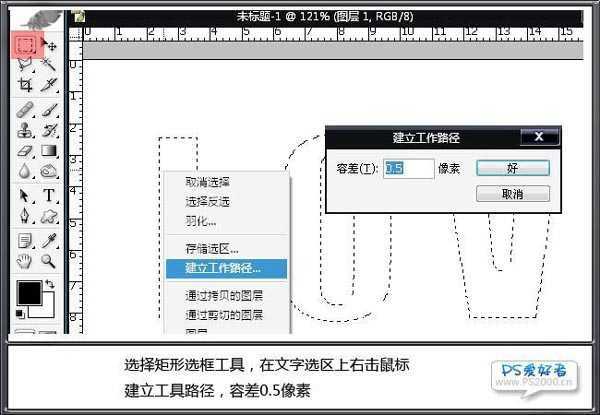
4、选择矩形选框工具,在文字选区上右击鼠标,选择建立工具路径,容差为:0.5。

5、选择钢笔工具,在文字路径上右击鼠标,选择“描边路径”,选择画笔。

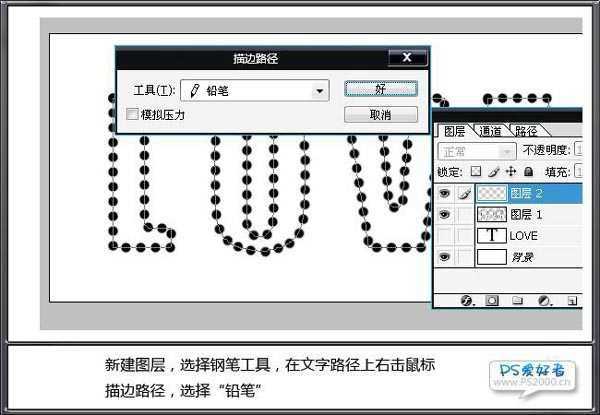
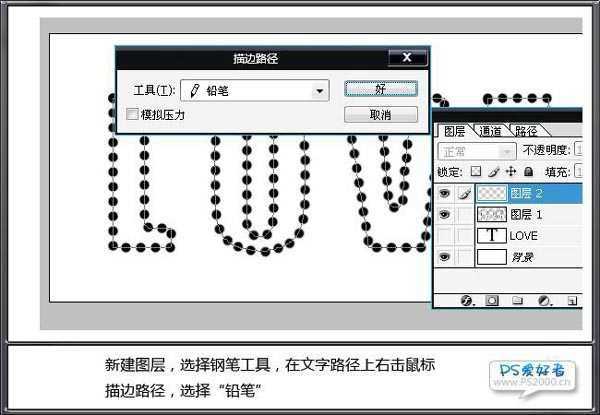
6、新建一个图层,选择钢笔工具,在文字路径上右击鼠标选择“描边路径”,选择“铅笔”。

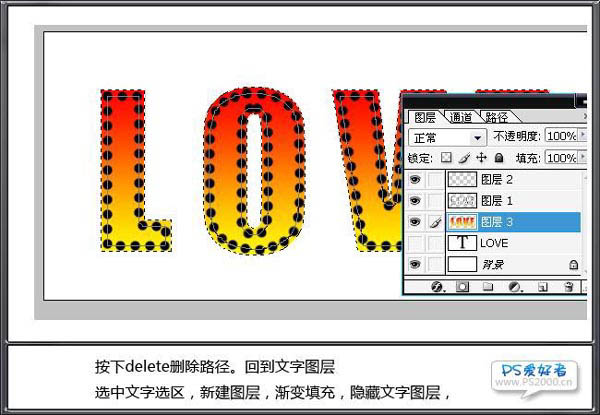
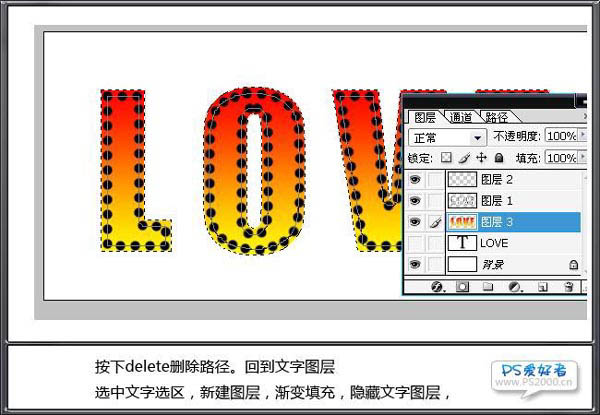
7、按Delete 删除路径。回到文字图层,调出文字选区,新建一个图层填充自己喜欢的渐变色。

8、回到文字图层,调出文字选区。新建一个图层,选择菜单:选择 > 修改 > 扩展,数值为8,确定后选择菜单:编辑 > 描边,数值为3,颜色任意。

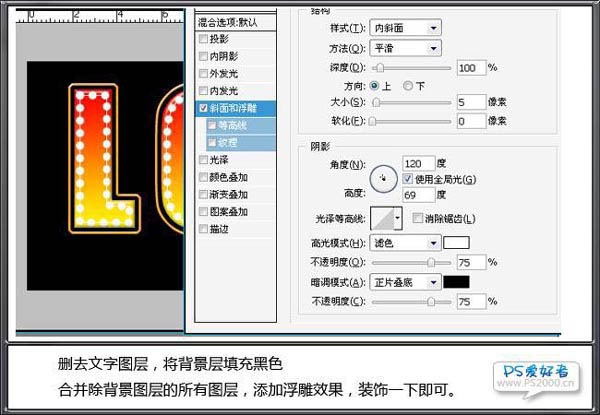
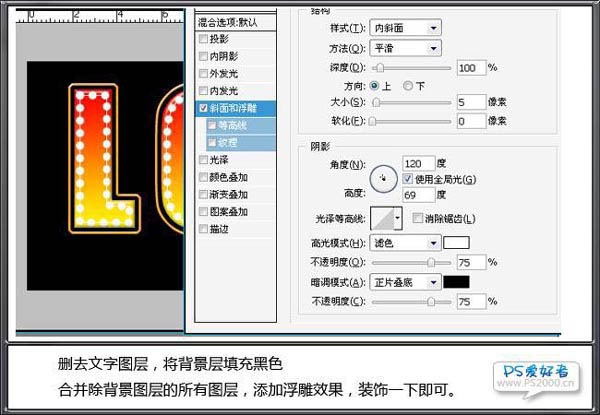
9、把所有的文字图层合并,选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图,确定后再把背景填充黑色。

10、最后用滤镜加上光晕,再用画笔点上一些装饰小点,完成最终效果。


1、新建一个600 * 300像素的文档,输入想要的文字,颜色随意。

2、选择画笔工具,按F5 调出画笔预设面板,直径设置为10像素,硬度为100,间距为160%,如下图。

3、按Ctrl 点图层面板文字缩略图调出文字选区,把文字图层隐藏。新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为7。

4、选择矩形选框工具,在文字选区上右击鼠标,选择建立工具路径,容差为:0.5。

5、选择钢笔工具,在文字路径上右击鼠标,选择“描边路径”,选择画笔。

6、新建一个图层,选择钢笔工具,在文字路径上右击鼠标选择“描边路径”,选择“铅笔”。

7、按Delete 删除路径。回到文字图层,调出文字选区,新建一个图层填充自己喜欢的渐变色。

8、回到文字图层,调出文字选区。新建一个图层,选择菜单:选择 > 修改 > 扩展,数值为8,确定后选择菜单:编辑 > 描边,数值为3,颜色任意。

9、把所有的文字图层合并,选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图,确定后再把背景填充黑色。

10、最后用滤镜加上光晕,再用画笔点上一些装饰小点,完成最终效果。

标签:
多重边框,love,水晶字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
