帝王谷资源网 Design By www.wdxyy.com
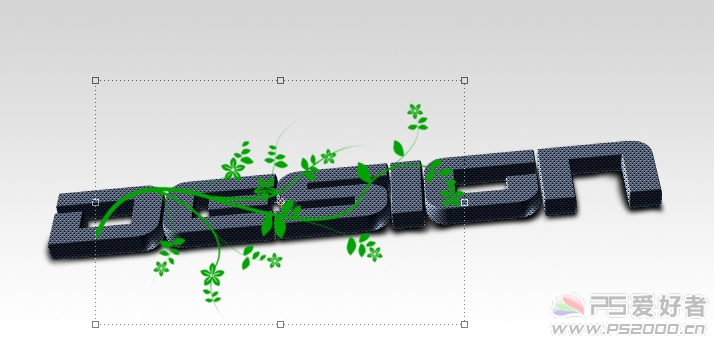
最终效果

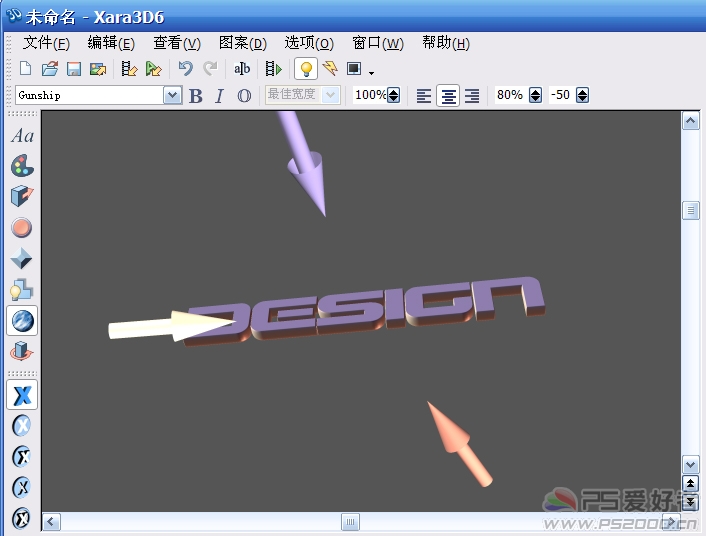
先制作3D文字,可以用AI,或者3DMAX,笔者用的是最简单的Xara3D

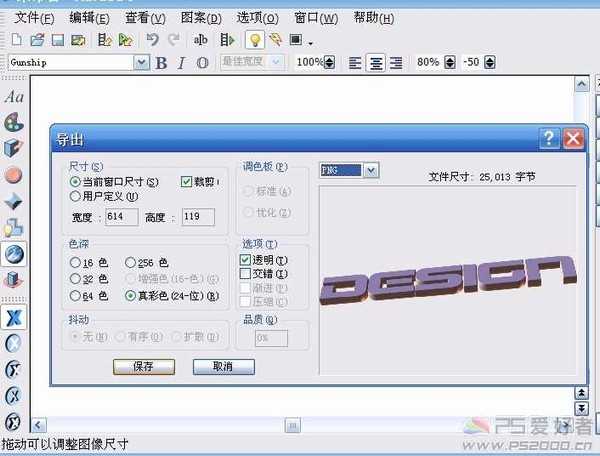
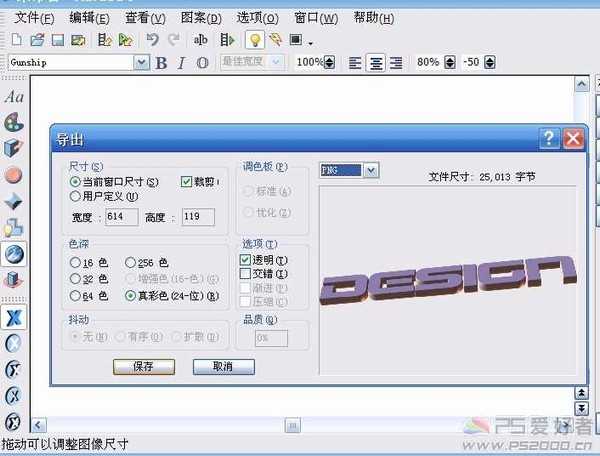
记得导出为透明PNG格式

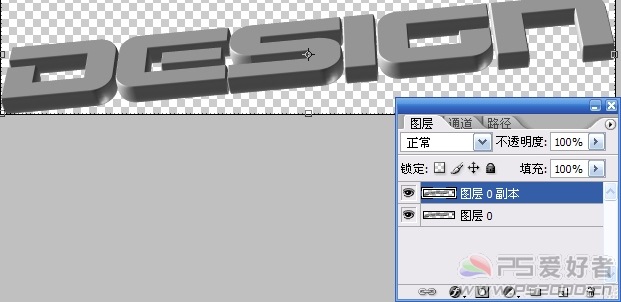
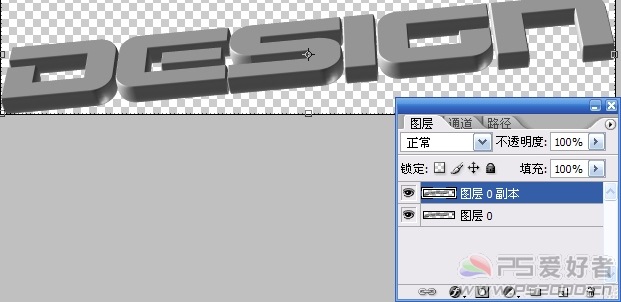
在PS中打开,ctrl+J复制图层

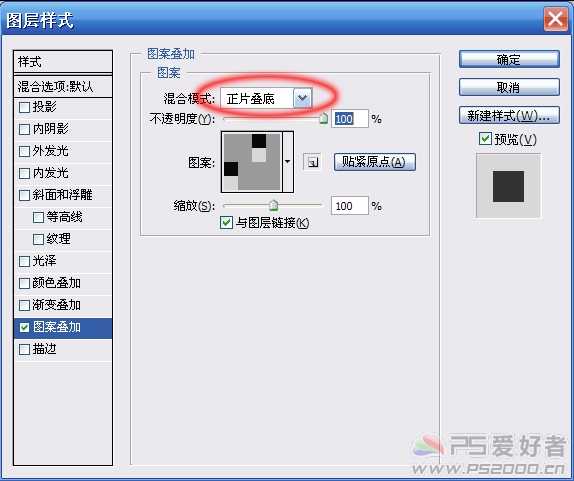
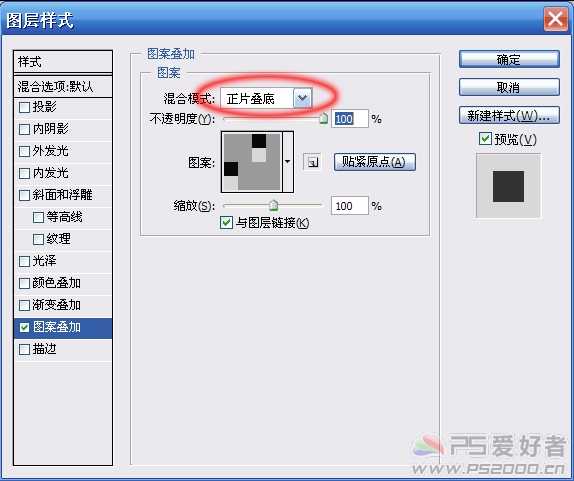
对复制的图层进行图案叠加,载入下载的Iphone图案(本文后有下载)

新建文档,将两个图层同时拖入

先隐藏顶层图层,选择下方图层,我们来制作文字阴影。ctrl+U,将明度设为-100

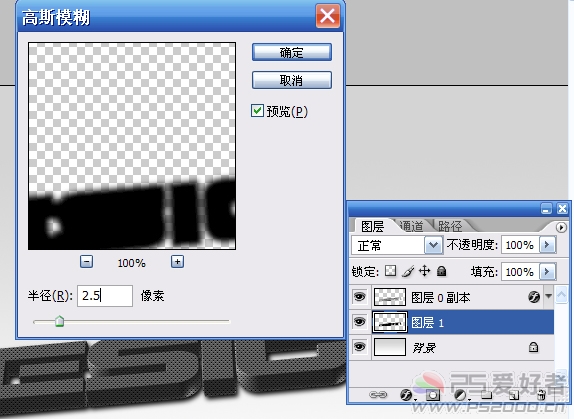
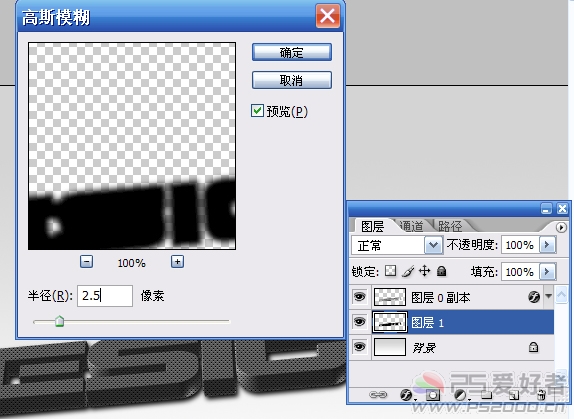
高斯模糊处理后将此图层向下向右偏移一定距离

用涂抹工具涂去顶部不需要的阴影部分,你也可以用套索工具抠出后删除

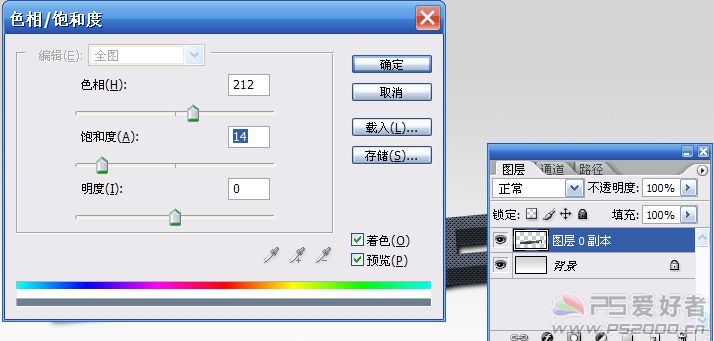
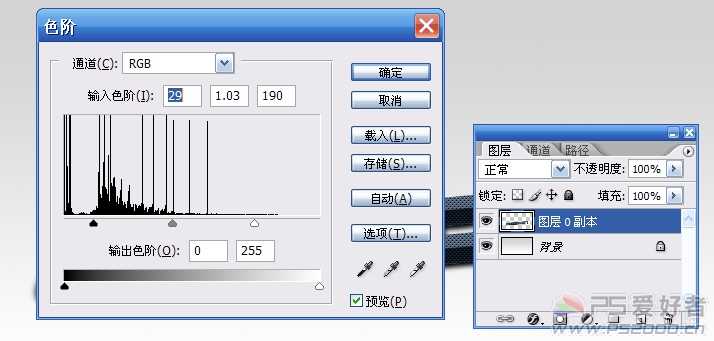
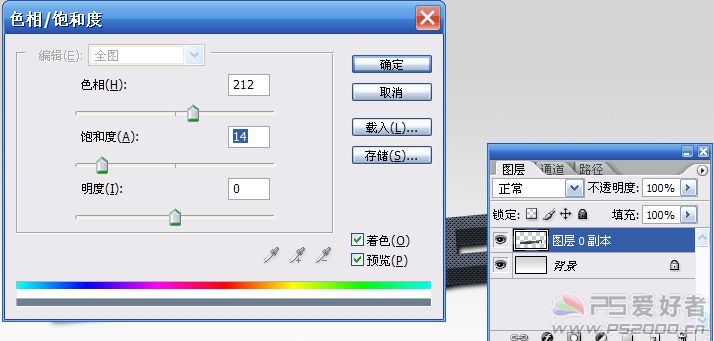
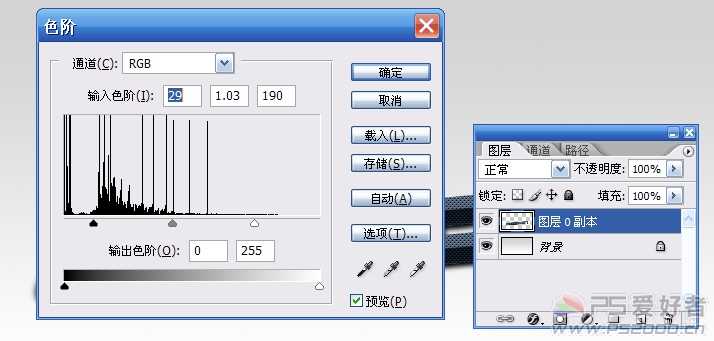
合并这两个图层,着色处理,再用色阶调亮


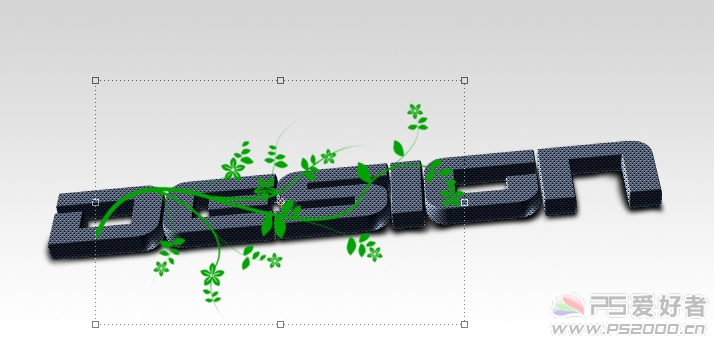
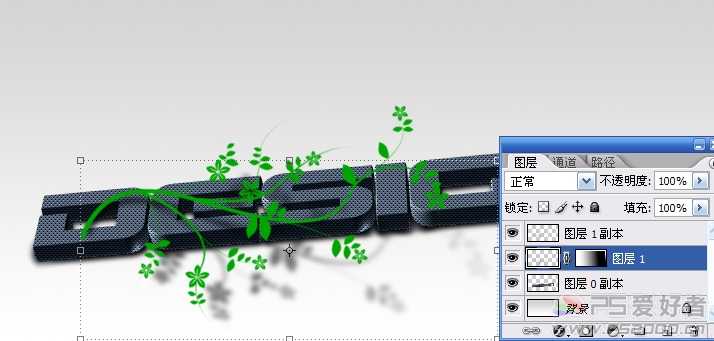
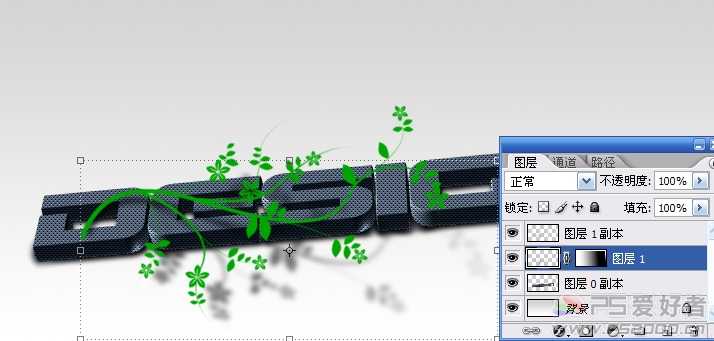
新建图层,选择一种花纹笔刷,绘制出花纹

ctrl+J复制,下方图层作为花纹阴影,制作方法参见上方文字阴影制作步骤

利用加深和减淡工具处理出花纹的明暗,使其与文字更具立体关系。

最后用笔刷进行装饰,收工!


先制作3D文字,可以用AI,或者3DMAX,笔者用的是最简单的Xara3D

记得导出为透明PNG格式

在PS中打开,ctrl+J复制图层

对复制的图层进行图案叠加,载入下载的Iphone图案(本文后有下载)

新建文档,将两个图层同时拖入

先隐藏顶层图层,选择下方图层,我们来制作文字阴影。ctrl+U,将明度设为-100

高斯模糊处理后将此图层向下向右偏移一定距离

用涂抹工具涂去顶部不需要的阴影部分,你也可以用套索工具抠出后删除

合并这两个图层,着色处理,再用色阶调亮


新建图层,选择一种花纹笔刷,绘制出花纹

ctrl+J复制,下方图层作为花纹阴影,制作方法参见上方文字阴影制作步骤

利用加深和减淡工具处理出花纹的明暗,使其与文字更具立体关系。

最后用笔刷进行装饰,收工!

标签:
金属质感,3D文字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
