帝王谷资源网 Design By www.wdxyy.com
最终效果

1、不废话了,首先我们打开Photoshop,建立一个800×400像素的文档。
新建图层,命名为”渐变背景”,选择渐变工具(G),选取合适的颜色,比如#161515和#71777b,然后从上到下拖一个线性渐变出来(由深到浅)。

2、接下来我会给背景添加一个填充图案。
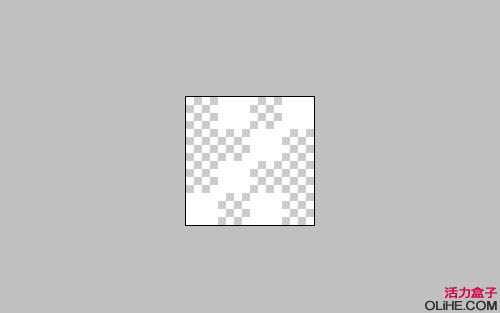
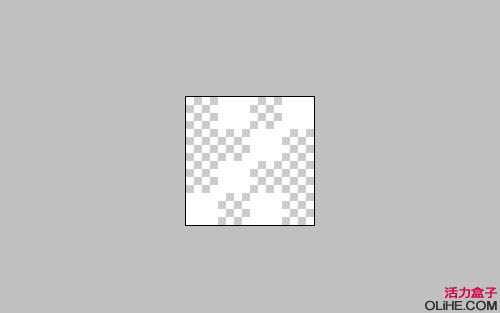
建立一个4×4像素的新文档,新建一个图层,然后取消背景的显示,这样我们得到一个透明图层。使用铅笔工具用1像素的笔刷如下图一样绘制出图案。然后选择编辑>定义图案将这个图案保存。

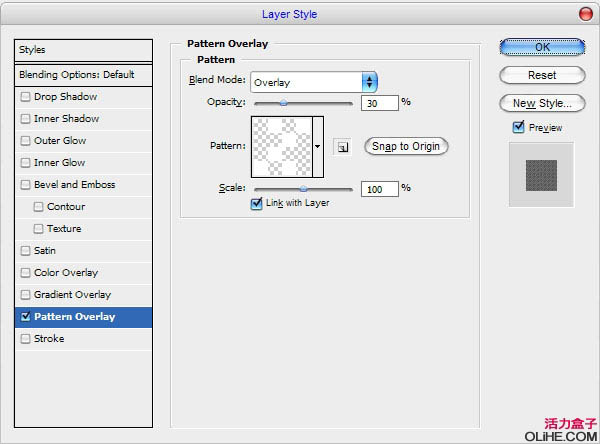
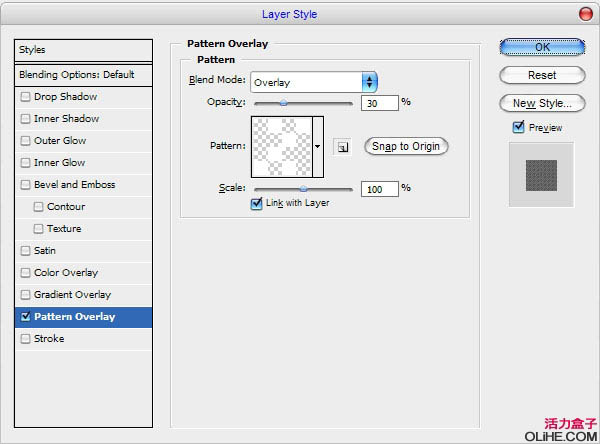
3、回到之前的文档,双击”渐变背景”图层,打开混合选项的面板。激活图案叠加,然后在对话框里将混合模式切换到叠加,,不透明度设为30%,图案选择刚刚建立的(如下图)。

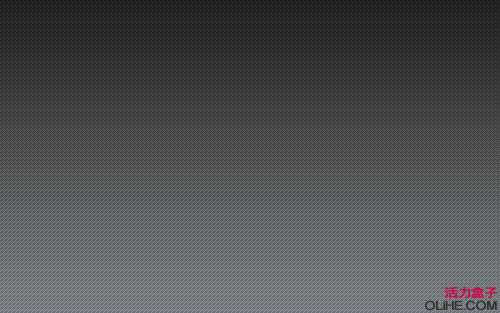
4、现在背景应该是这样的(下图)。

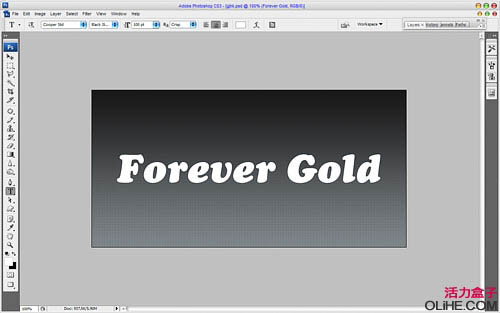
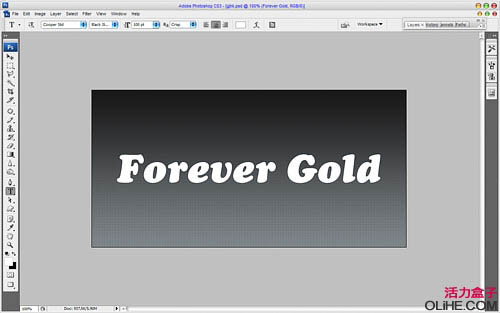
5、背景已经准备完毕。我们开始制作字体效果。选择文字工具(T),然后在画布中间的位置输入例如”Forever Gold”这样的文字。

6、在这个教程里我使用的字体是Cooper Std(这是商用字体,大家可以选择一个类似的免费字体来代替)。

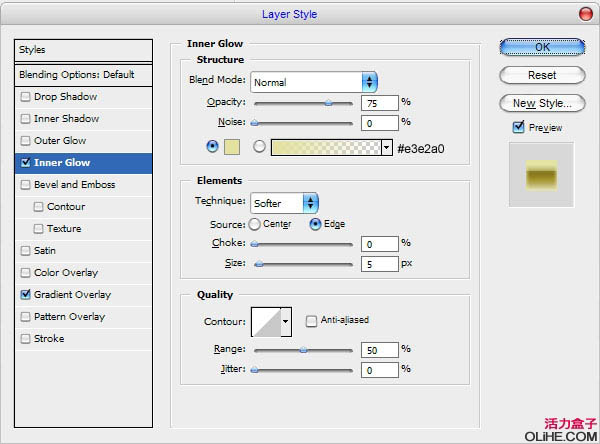
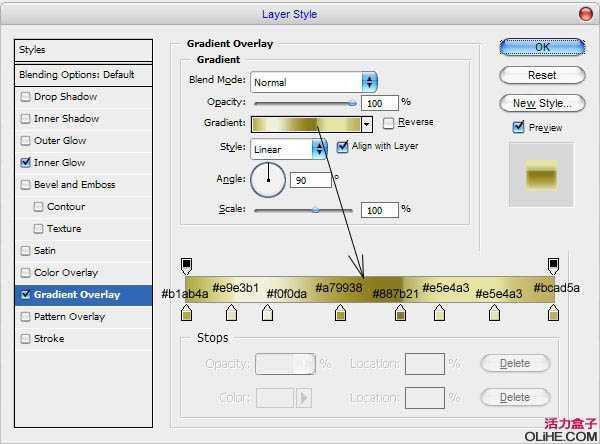
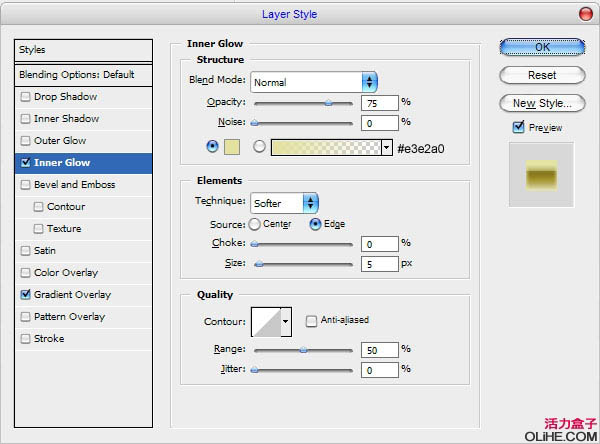
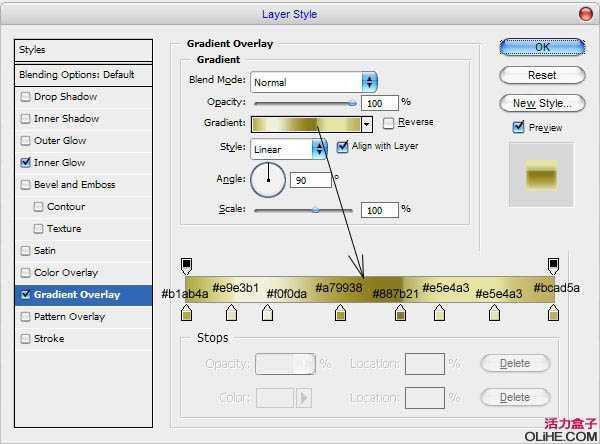
7、按Ctrl+J将文字图层复制到新层,然后隐藏原始图层(点击图层前面的眼睛将隐藏对应的图层)。然后给打开新图层的混合选项,激活内发光和渐变叠加选项,设置如下图。



上一页12 下一页 阅读全文

1、不废话了,首先我们打开Photoshop,建立一个800×400像素的文档。
新建图层,命名为”渐变背景”,选择渐变工具(G),选取合适的颜色,比如#161515和#71777b,然后从上到下拖一个线性渐变出来(由深到浅)。

2、接下来我会给背景添加一个填充图案。
建立一个4×4像素的新文档,新建一个图层,然后取消背景的显示,这样我们得到一个透明图层。使用铅笔工具用1像素的笔刷如下图一样绘制出图案。然后选择编辑>定义图案将这个图案保存。

3、回到之前的文档,双击”渐变背景”图层,打开混合选项的面板。激活图案叠加,然后在对话框里将混合模式切换到叠加,,不透明度设为30%,图案选择刚刚建立的(如下图)。

4、现在背景应该是这样的(下图)。

5、背景已经准备完毕。我们开始制作字体效果。选择文字工具(T),然后在画布中间的位置输入例如”Forever Gold”这样的文字。

6、在这个教程里我使用的字体是Cooper Std(这是商用字体,大家可以选择一个类似的免费字体来代替)。

7、按Ctrl+J将文字图层复制到新层,然后隐藏原始图层(点击图层前面的眼睛将隐藏对应的图层)。然后给打开新图层的混合选项,激活内发光和渐变叠加选项,设置如下图。



上一页12 下一页 阅读全文
标签:
金色质感,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
