帝王谷资源网 Design By www.wdxyy.com
本教教程重点、难点就在于如何应用Photoshop图层样式,但想利用图层样式制作出精美的效果图,在于灵活应用、灵活调节图层样式里面的各个参数及选项。
本教学习目的:通过本章的实例学习,掌握并灵活应用Photoshop图层样式。
在本节的学习中,你可以对Photoshop图层样式有一个初步的了解。本节应用到的图层样式有:勾选斜面和渐变叠加。

先看效果图
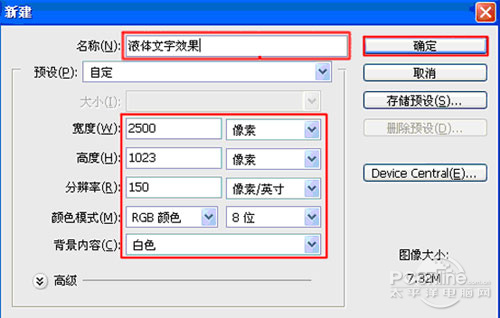
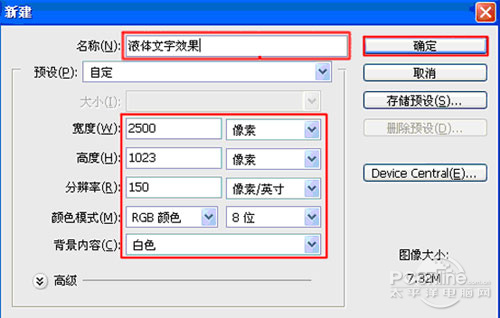
1、打开Adobe Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:液体文字效果,宽度:2500像素,高度:1023像素,分辨率:150像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
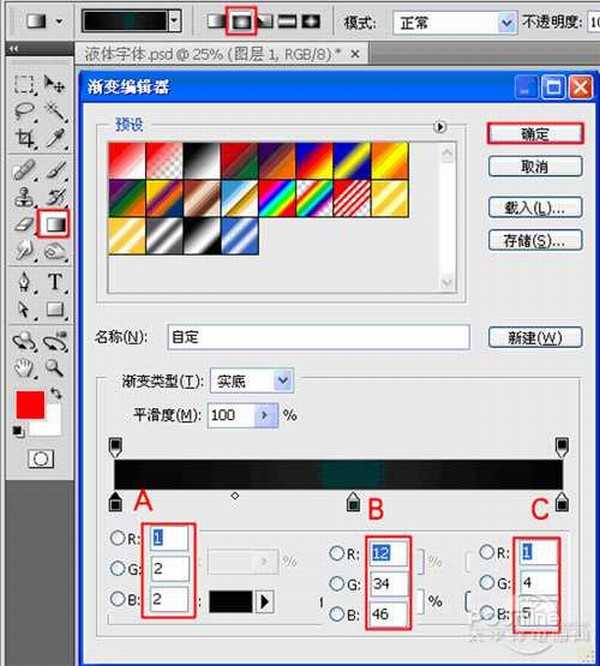
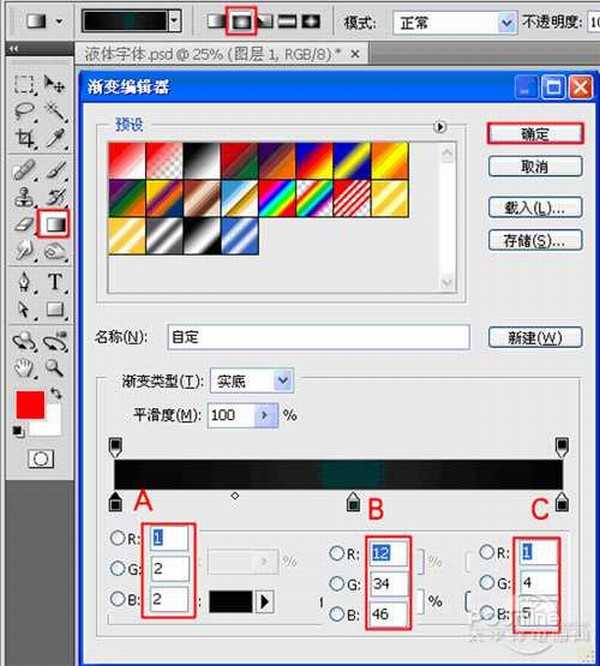
2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为1、2、2。再双击图2中所示的B处,设置色彩RGB分别为12、34、46。再双击图2中所示的C处,设置色彩RGB分别为1、4、5。单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图2所示。效果图如图3所示。

图2

图3
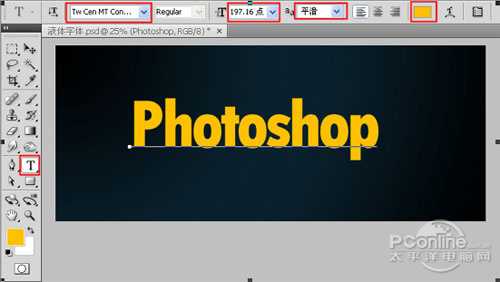
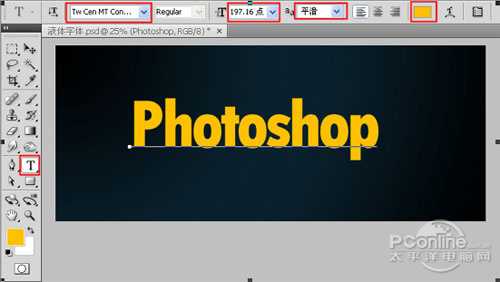
3、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“photoshop”,在工具选项栏中设置字体为“Tw Cen MT Con”,设置字体大小为“197.16点”,设置消除锯齿为“浑厚”,设置字体颜色为黄色,如图4所示。

图4
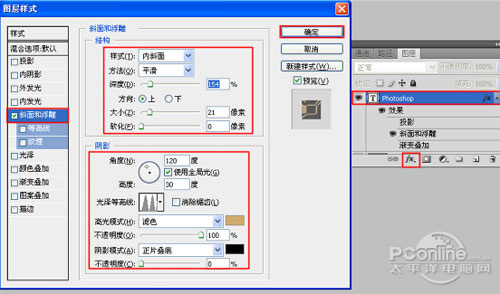
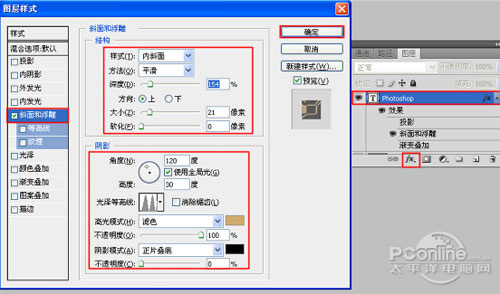
4、双击photoshop图层,弹出图层样式的对话框,勾选斜面和浮雕复选项,设置样式:内斜面,方法:平滑,深度:154%,方向:上,大小:21像素,设置完毕后单击确定按钮,如图5所示。效果图如图6所示。

图5

图6
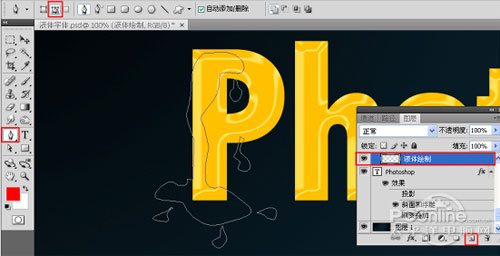
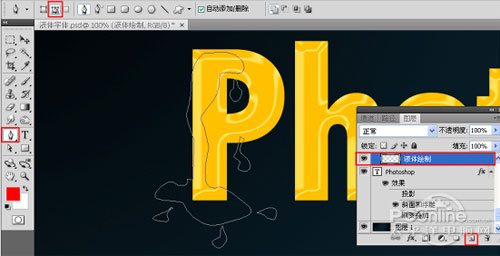
5、在图层面板上单击创建新图层按钮,新建一个图层命名为“液体绘制”,再用钢笔工具,在钢笔属性栏设置钢笔为路径按钮,在工作区绘制出液体无规则的形状,如图7所示。

图7
6、在图层面板中选择液体图层,在工具箱中选择设置前景色,设置前景色的颜色为黄色,填充给液体无规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,如图8所示。效果图如图9所示。

图8

图9
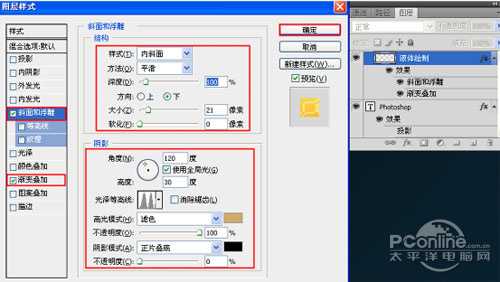
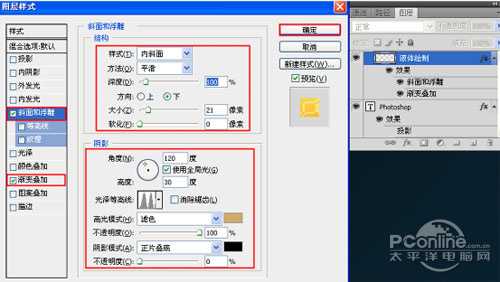
7、选择液体绘制图层,右击液体绘制图层,选择混合选项,进入到图层样式,分别勾选斜面和渐变叠加。选斜面和浮雕复选项,设置样式:内斜面,方法:平滑,深度:100%,方向:下,大小:21像素,角度为120度,高度为30度,勾选使用全局光,光泽等高线为环形—双环,阴影模式为正片叠加,颜色为黑色,设置完毕后单击确定按钮,如图10所示。

图10
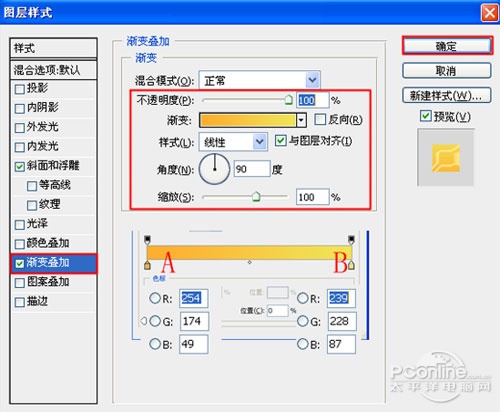
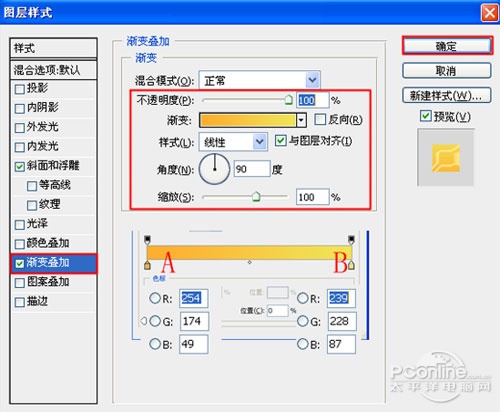
8、点击图层样式,勾选渐变叠加,弹出渐变叠加对话框,设置渐变弹出渐变编辑器,设置不透明度为100%,样式为线性,在渐变编辑器设置RGB值:在A处设置RGB值分别为254、174、49,在B处设置RGB值分别为239、228、87,接着点击确定按钮,如图11所示。效果图如图12所示。

图11

图12
9、在图层面板中创建新组按钮,把其他图层移到创建新组按钮中,接着在工具箱中选择移动工具按鼠标左键拖出一个创建新图层按钮,然后调整大小与位置距离,如图13所示。

图13
10、其他也是同步骤9一样,经过调整后的的效果,也是最终效果图。如图14所示。

图14
本教学习目的:通过本章的实例学习,掌握并灵活应用Photoshop图层样式。
在本节的学习中,你可以对Photoshop图层样式有一个初步的了解。本节应用到的图层样式有:勾选斜面和渐变叠加。

先看效果图
1、打开Adobe Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:液体文字效果,宽度:2500像素,高度:1023像素,分辨率:150像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为1、2、2。再双击图2中所示的B处,设置色彩RGB分别为12、34、46。再双击图2中所示的C处,设置色彩RGB分别为1、4、5。单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图2所示。效果图如图3所示。

图2

图3
3、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“photoshop”,在工具选项栏中设置字体为“Tw Cen MT Con”,设置字体大小为“197.16点”,设置消除锯齿为“浑厚”,设置字体颜色为黄色,如图4所示。

图4
4、双击photoshop图层,弹出图层样式的对话框,勾选斜面和浮雕复选项,设置样式:内斜面,方法:平滑,深度:154%,方向:上,大小:21像素,设置完毕后单击确定按钮,如图5所示。效果图如图6所示。

图5

图6
5、在图层面板上单击创建新图层按钮,新建一个图层命名为“液体绘制”,再用钢笔工具,在钢笔属性栏设置钢笔为路径按钮,在工作区绘制出液体无规则的形状,如图7所示。

图7
6、在图层面板中选择液体图层,在工具箱中选择设置前景色,设置前景色的颜色为黄色,填充给液体无规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,如图8所示。效果图如图9所示。

图8

图9
7、选择液体绘制图层,右击液体绘制图层,选择混合选项,进入到图层样式,分别勾选斜面和渐变叠加。选斜面和浮雕复选项,设置样式:内斜面,方法:平滑,深度:100%,方向:下,大小:21像素,角度为120度,高度为30度,勾选使用全局光,光泽等高线为环形—双环,阴影模式为正片叠加,颜色为黑色,设置完毕后单击确定按钮,如图10所示。

图10
8、点击图层样式,勾选渐变叠加,弹出渐变叠加对话框,设置渐变弹出渐变编辑器,设置不透明度为100%,样式为线性,在渐变编辑器设置RGB值:在A处设置RGB值分别为254、174、49,在B处设置RGB值分别为239、228、87,接着点击确定按钮,如图11所示。效果图如图12所示。

图11

图12
9、在图层面板中创建新组按钮,把其他图层移到创建新组按钮中,接着在工具箱中选择移动工具按鼠标左键拖出一个创建新图层按钮,然后调整大小与位置距离,如图13所示。

图13
10、其他也是同步骤9一样,经过调整后的的效果,也是最终效果图。如图14所示。

图14
标签:
图层样式,融化字体
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
