帝王谷资源网 Design By www.wdxyy.com
先看一下最终效果:

第一步:打开背景素材1和背景素材2,使用【图像-图像大小】命令,缩小图片至580×246像素,背景素材2放上面,效果设置见[图片1],使用套索工具(快捷键L)把背景素材1上面的大蝴蝶和小蝴蝶向左适当移动(移动时记得把背景设置成白色),整个图片效果见[图片2];

图片1

图片2
第二步:打开小姑娘素材,使用魔棒(快捷键W)等选取工具把小姑娘抠出来,放到图片左边适当位置,效果见[图片3];

图片3
第三步:使用竖排文字工具(快捷键T),前景色设置成深黄色(颜色代码ffb02e),分四列输入“我言秋日胜春朝,自古逢秋悲寂寥, 晴空一鹤排云上, 便引诗情到碧宵。”四句诗词文字,文字设置效果见[图片4],文字再描一像素的黑边,得到效果见[图片5];

图片4

图片5
第四步:使用横排文字工具(快捷键T),前景色设置深红色,(颜色代码b84242),输入初字,文字设置效果见[图片6],得到效果见[图片7];

图片6

图片7
第五步:使用横排文字工具(快捷键T),前景色设置深黄色,(颜色代码ffb02e),输入秋字,文字设置效果见[图片8],得到效果见[图片9];

图片8

图片9
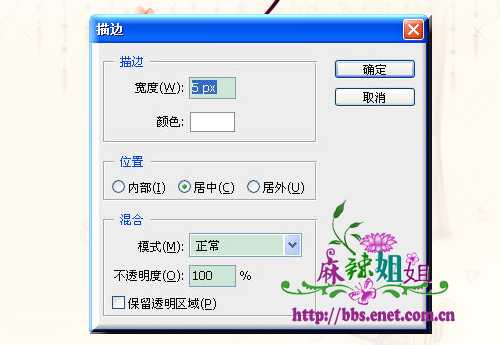
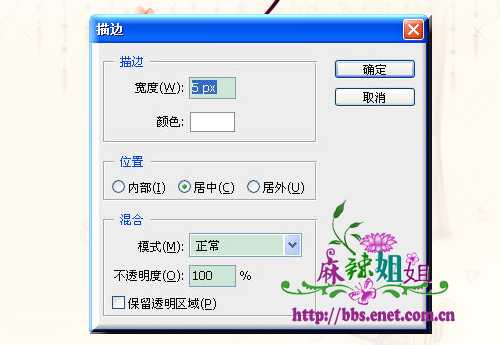
第六步:在图层面板,使用Ctrl+鼠标单击,选中初字图层,再使用Shift+Ctrl+鼠标单击,增加选中秋字图层,得到两个字的选区,创建新图层,设置前景色为白色,使用【编辑-描边】命令,描边效果见[图片10];

图片10
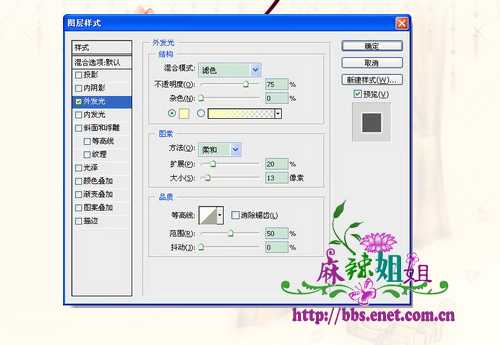
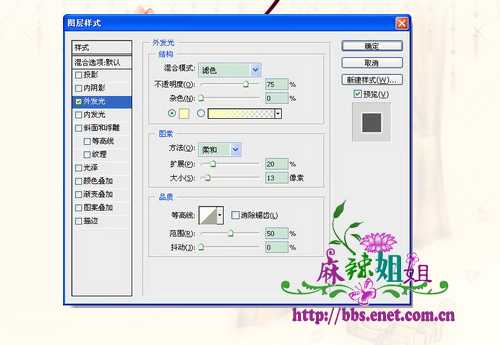
第七步:复制刚描边得到的图层,设置外发光效果,设置效果见[图片11],得到效果见[图片12];

图片11

图片12
上一页12 下一页 阅读全文

第一步:打开背景素材1和背景素材2,使用【图像-图像大小】命令,缩小图片至580×246像素,背景素材2放上面,效果设置见[图片1],使用套索工具(快捷键L)把背景素材1上面的大蝴蝶和小蝴蝶向左适当移动(移动时记得把背景设置成白色),整个图片效果见[图片2];


第二步:打开小姑娘素材,使用魔棒(快捷键W)等选取工具把小姑娘抠出来,放到图片左边适当位置,效果见[图片3];

第三步:使用竖排文字工具(快捷键T),前景色设置成深黄色(颜色代码ffb02e),分四列输入“我言秋日胜春朝,自古逢秋悲寂寥, 晴空一鹤排云上, 便引诗情到碧宵。”四句诗词文字,文字设置效果见[图片4],文字再描一像素的黑边,得到效果见[图片5];


第四步:使用横排文字工具(快捷键T),前景色设置深红色,(颜色代码b84242),输入初字,文字设置效果见[图片6],得到效果见[图片7];


第五步:使用横排文字工具(快捷键T),前景色设置深黄色,(颜色代码ffb02e),输入秋字,文字设置效果见[图片8],得到效果见[图片9];


第六步:在图层面板,使用Ctrl+鼠标单击,选中初字图层,再使用Shift+Ctrl+鼠标单击,增加选中秋字图层,得到两个字的选区,创建新图层,设置前景色为白色,使用【编辑-描边】命令,描边效果见[图片10];

第七步:复制刚描边得到的图层,设置外发光效果,设置效果见[图片11],得到效果见[图片12];


上一页12 下一页 阅读全文
标签:
卡通,文字动画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
