帝王谷资源网 Design By www.wdxyy.com
来源: 作者:不详
本教程的字体效果制作过程比较简单。运用一些简单的图层样式即可完成。不过作者非常尽职,非常详细的介绍了超酷的背景的制作,配合起来效果就更加完美。
最终效果

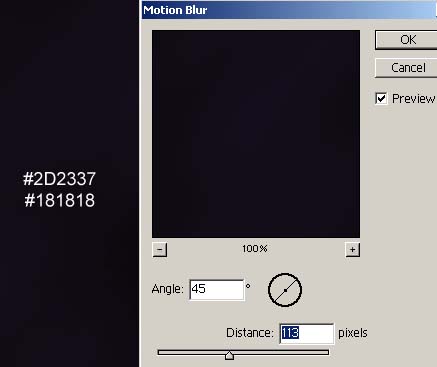
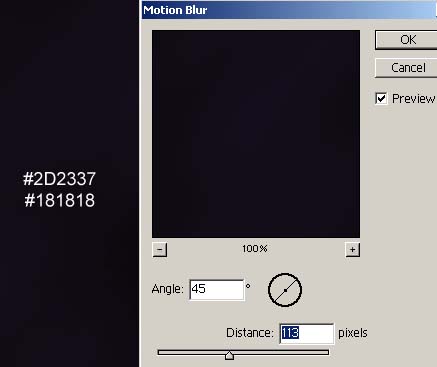
1、创建1000X800的文档,添加一个图层,填充为黑色,然后设置前景色和背景色为#2D2337和#181818,然后执行云彩滤镜(滤镜 > 渲染 > 云彩),然后再执行动感模糊。

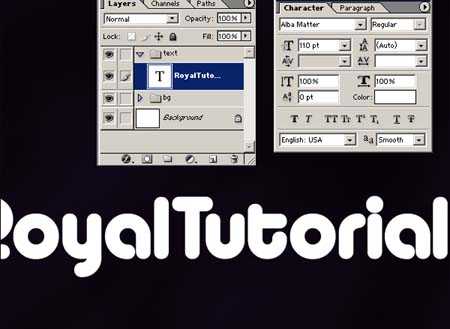
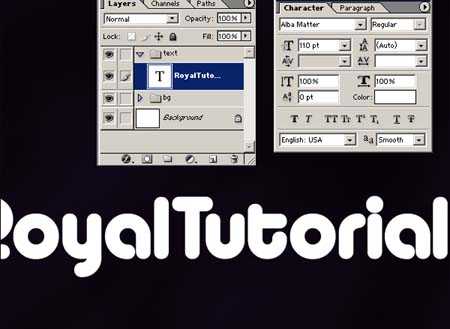
2、创建一个组,命名为text,然后设置文字面板,输入文字。

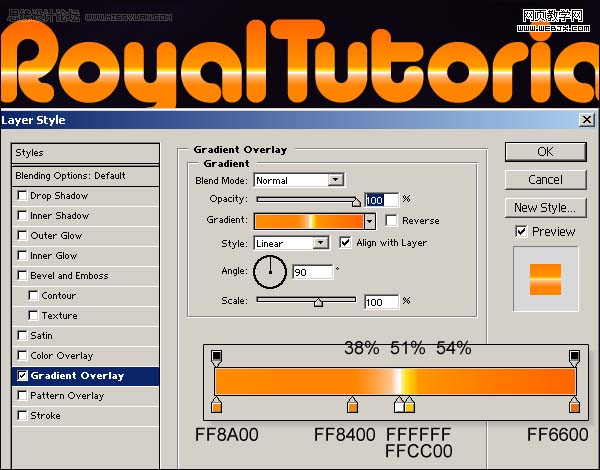
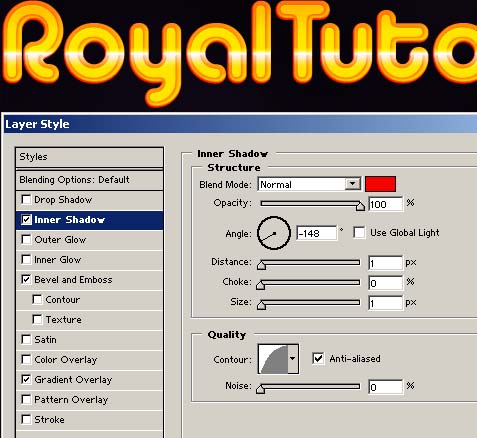
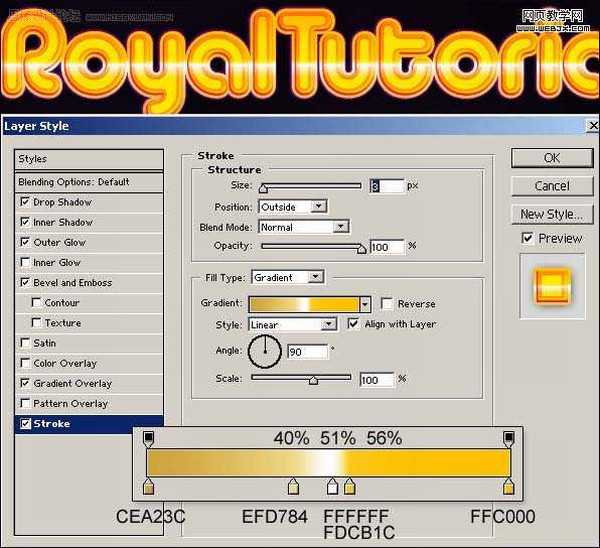
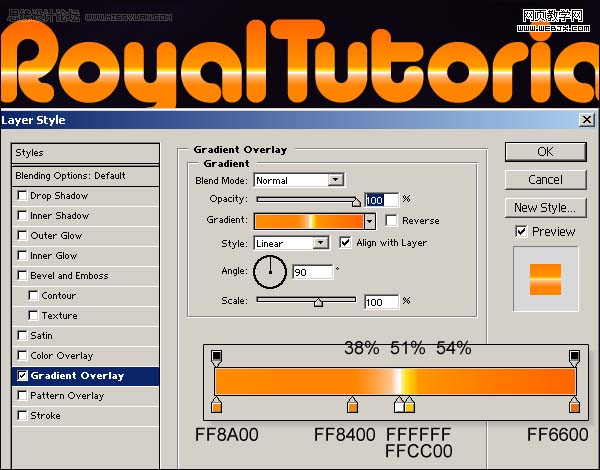
3、双击添加图层样式。

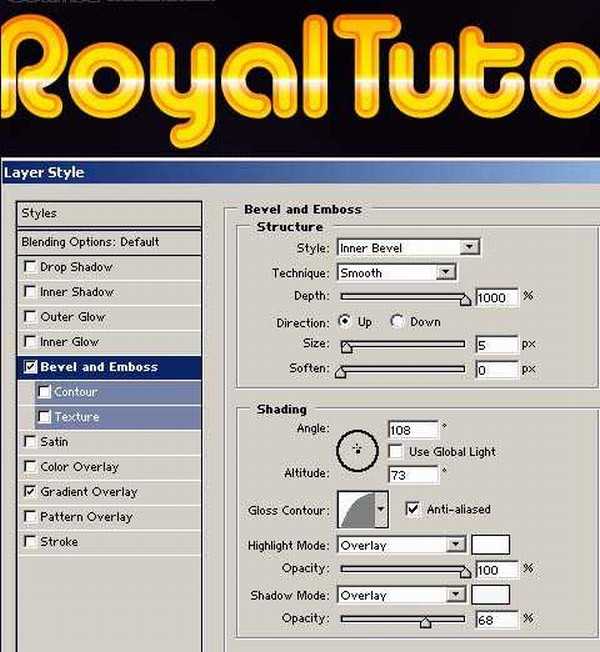
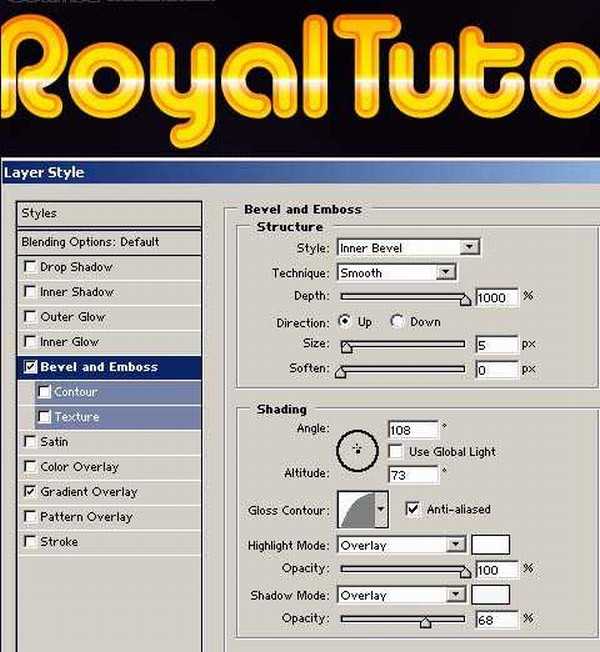
斜面浮雕图层样式。

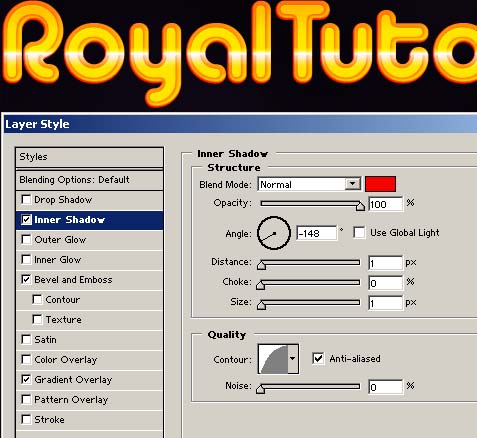
内阴影样式。

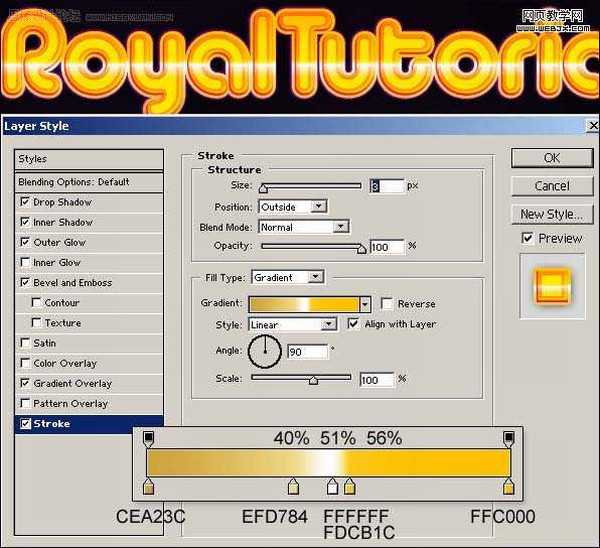
描边样式。

外发光样式。

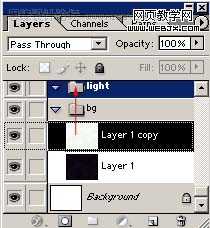
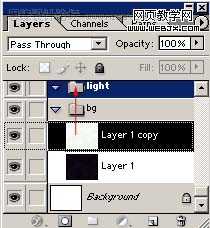
4、创建新图层组light,复制Layer1然后移到light里面。

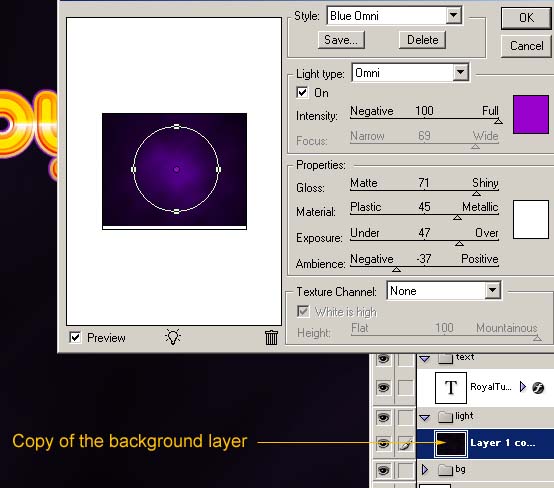
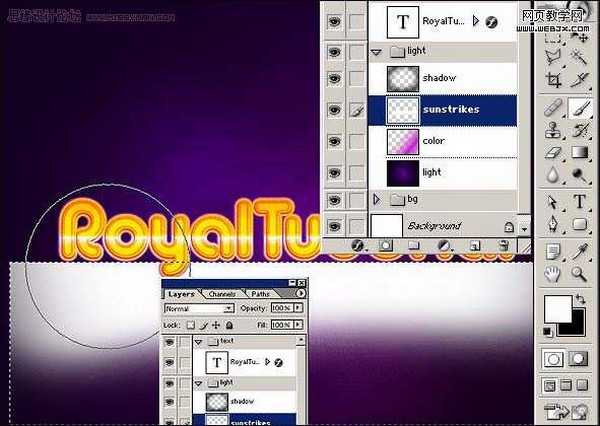
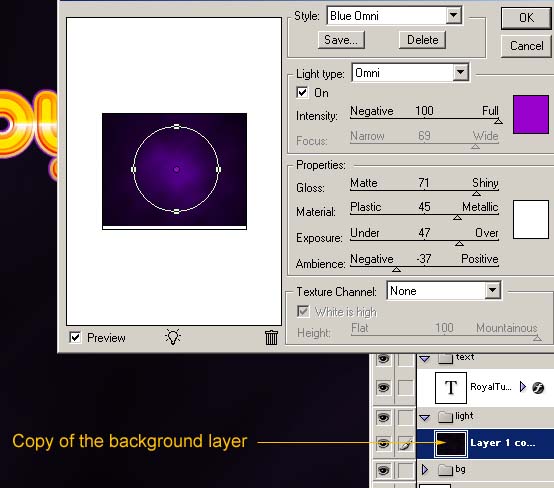
5、添加光晕滤镜。

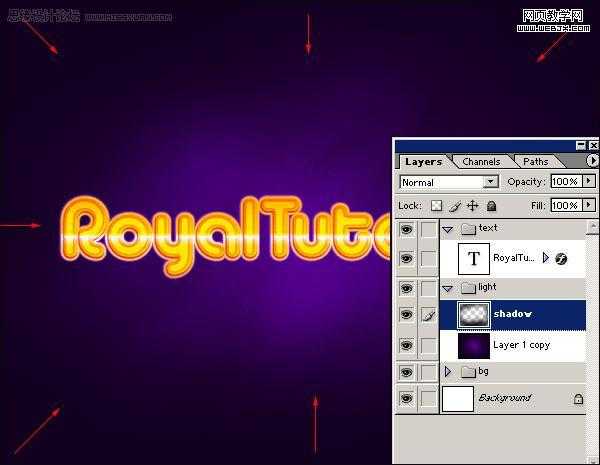
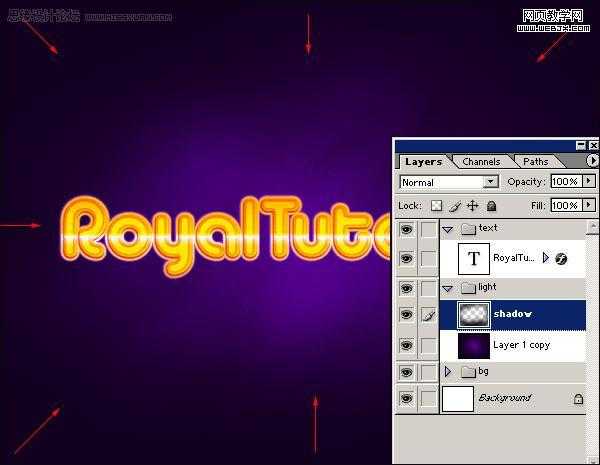
6、添加一个阴影图层,绘制阴影笔刷大小200-300px,颜色为黑色。

7、然后设置渐变。

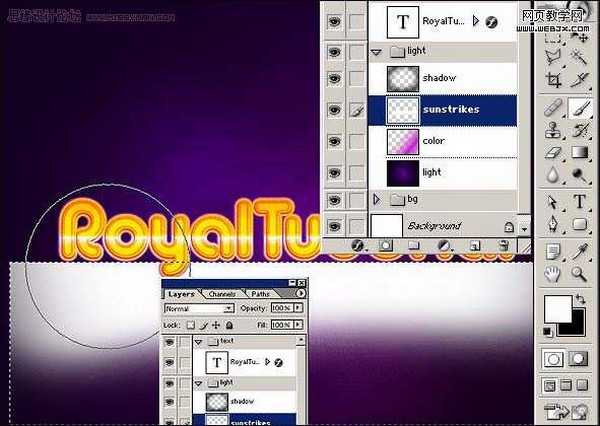
8、绘制新图层,然后添加一个矩形选区填充颜色为白色。笔刷大小为200-300px。

上一页12 3 下一页 阅读全文
本教程的字体效果制作过程比较简单。运用一些简单的图层样式即可完成。不过作者非常尽职,非常详细的介绍了超酷的背景的制作,配合起来效果就更加完美。
最终效果

1、创建1000X800的文档,添加一个图层,填充为黑色,然后设置前景色和背景色为#2D2337和#181818,然后执行云彩滤镜(滤镜 > 渲染 > 云彩),然后再执行动感模糊。

2、创建一个组,命名为text,然后设置文字面板,输入文字。

3、双击添加图层样式。

斜面浮雕图层样式。

内阴影样式。

描边样式。

外发光样式。

4、创建新图层组light,复制Layer1然后移到light里面。

5、添加光晕滤镜。

6、添加一个阴影图层,绘制阴影笔刷大小200-300px,颜色为黑色。

7、然后设置渐变。

8、绘制新图层,然后添加一个矩形选区填充颜色为白色。笔刷大小为200-300px。

上一页12 3 下一页 阅读全文
标签:
金色,水晶字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
