帝王谷资源网 Design By www.wdxyy.com
立体很容易做好,不过要能与场景完美融合,还需要一些特殊处理。如下面的教程:立体字做好后,作者根据背景、光源、质感等重新给立体字的各个面进行细化处理,出来的效果非常整体,细腻。
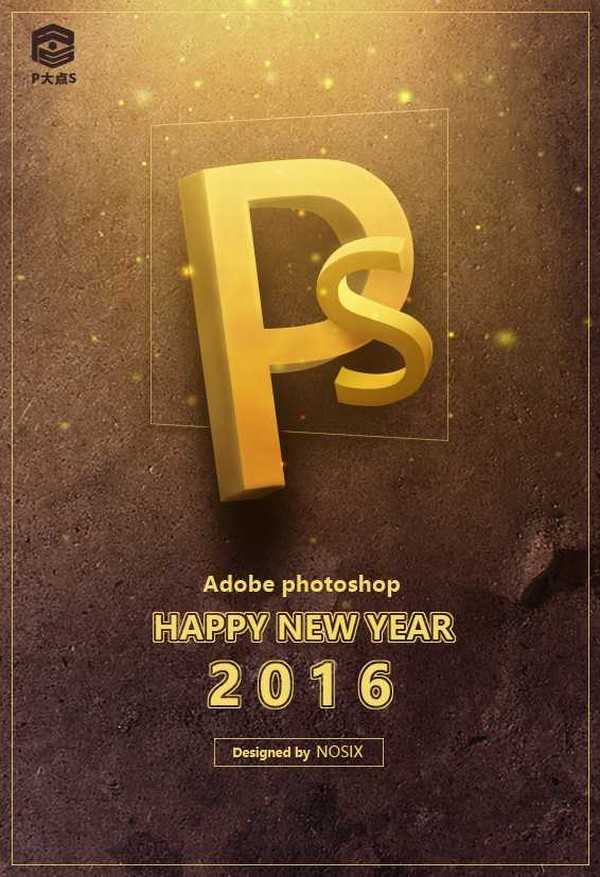
最终效果

1、这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘。
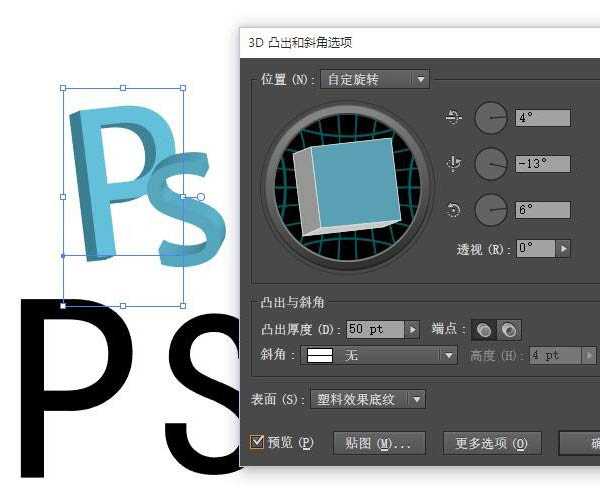
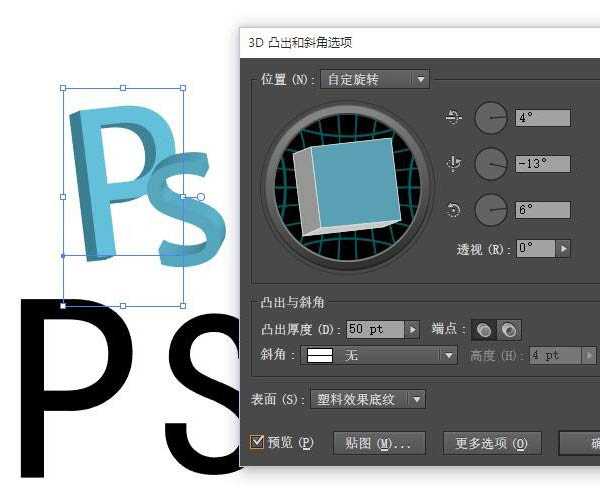
利用AI中的3D效果:


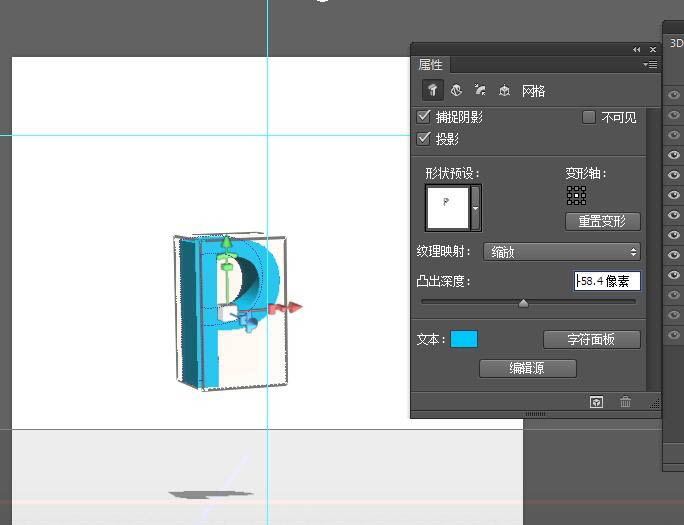
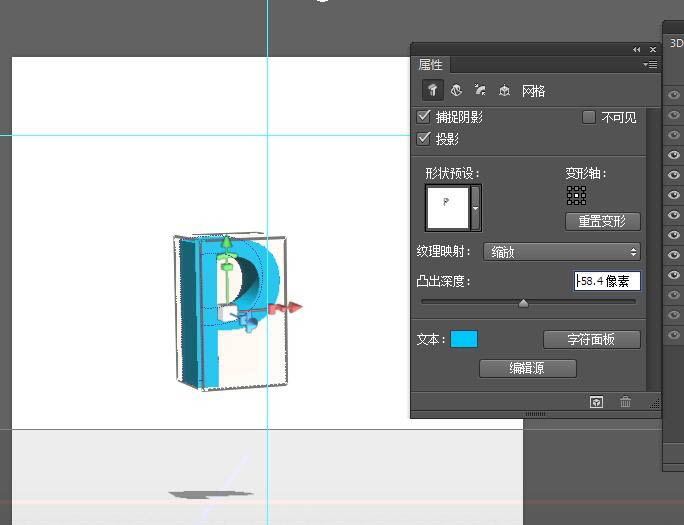
Photoshop中的3D工具:
得到3D文字的方法很多,随你喜欢。

2、得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。 建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。



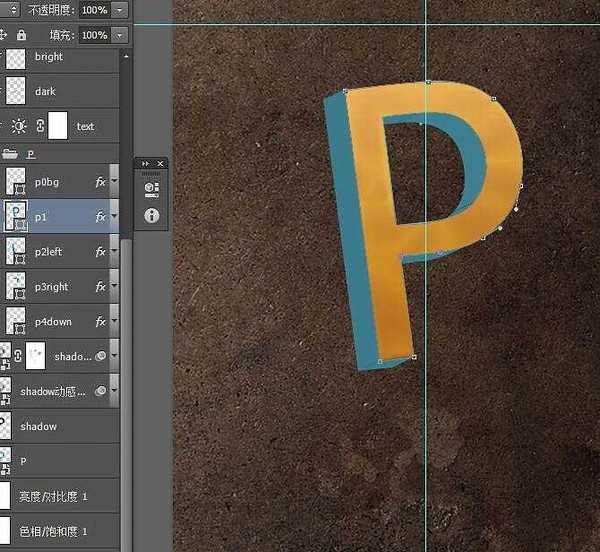
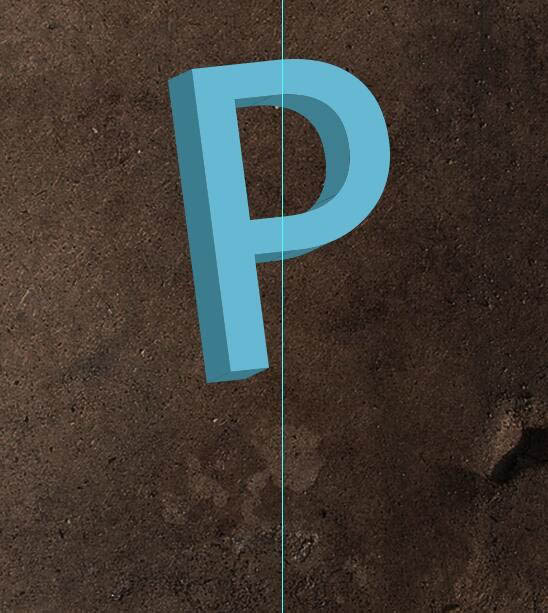
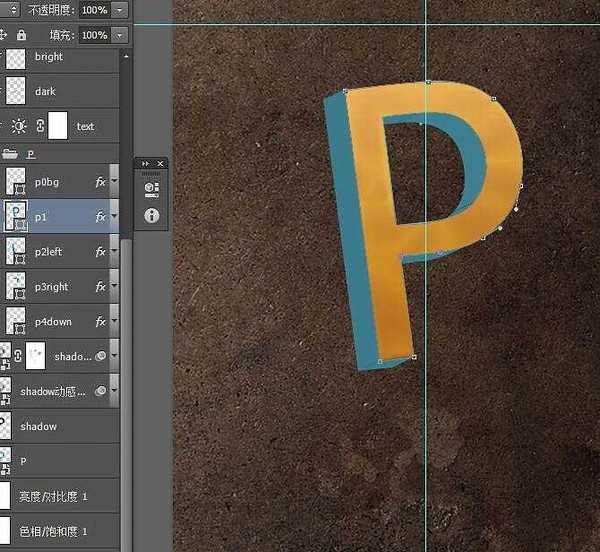
3、制作文字,这里以字母“P”为例子。将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。

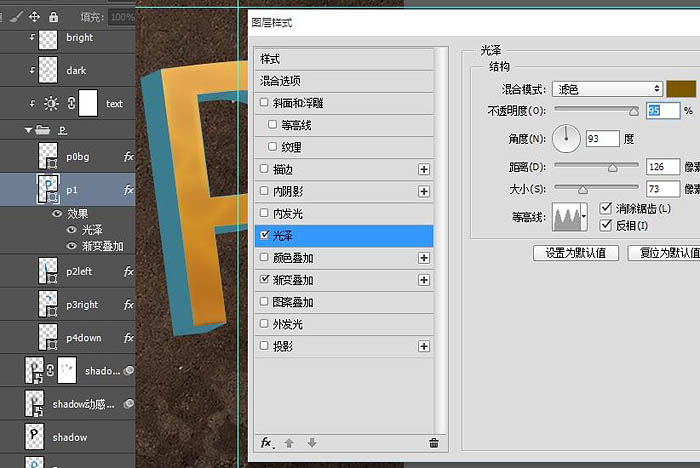
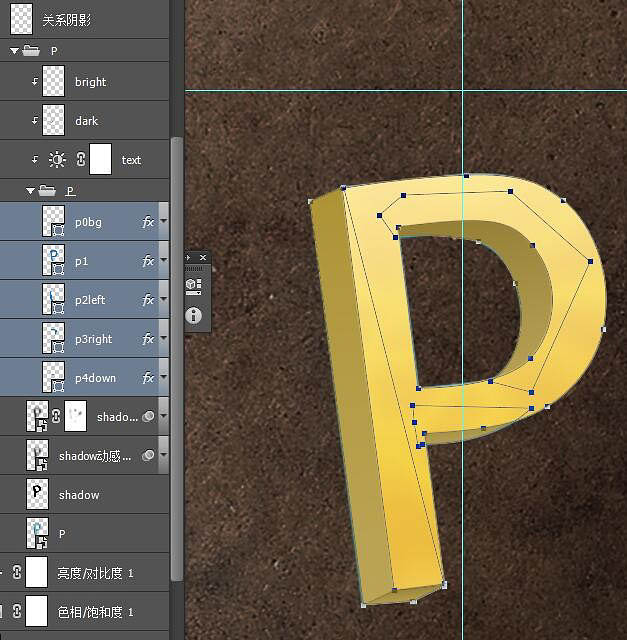
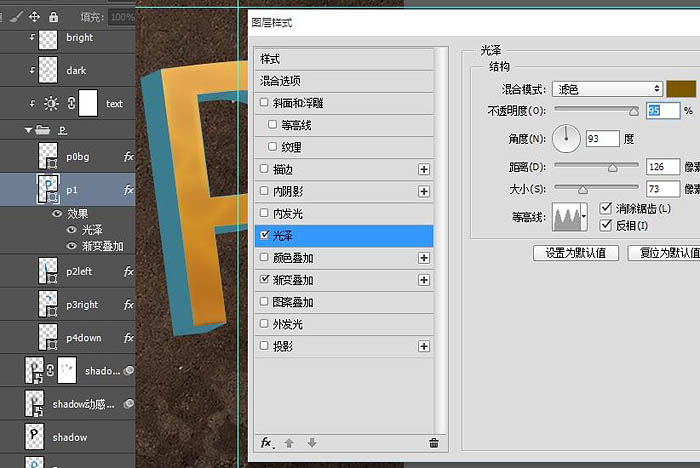
4、用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。

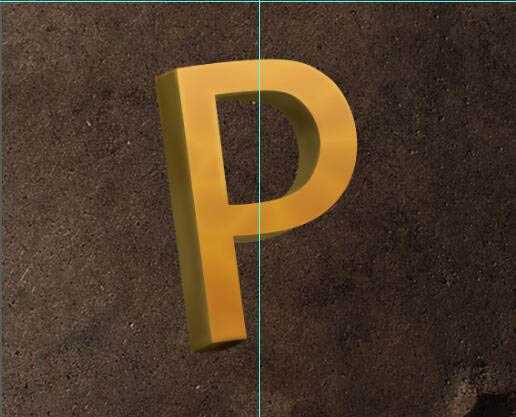
5、效果如图。

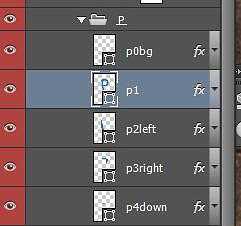
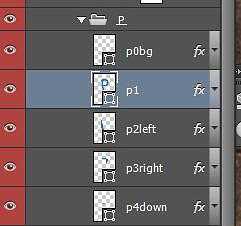
6、其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。

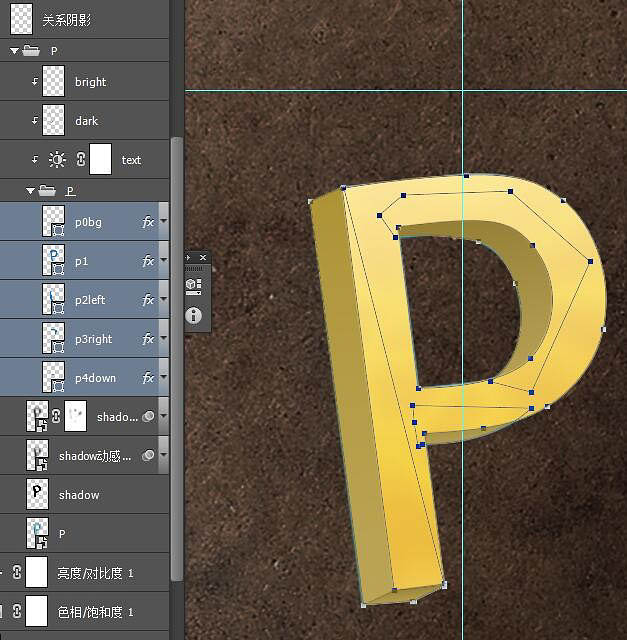
7、根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。

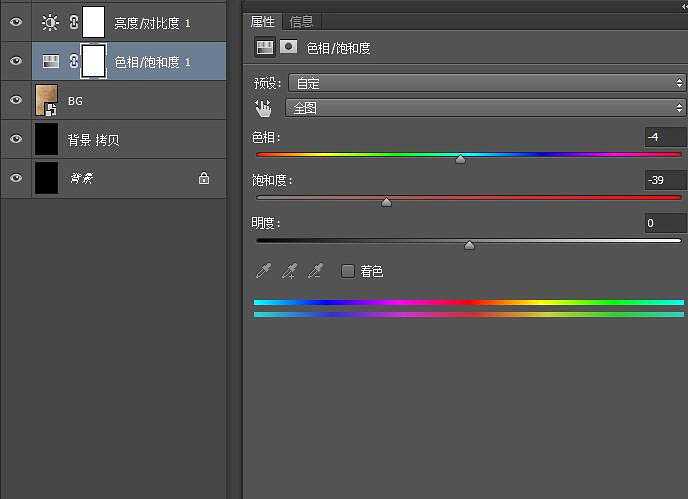
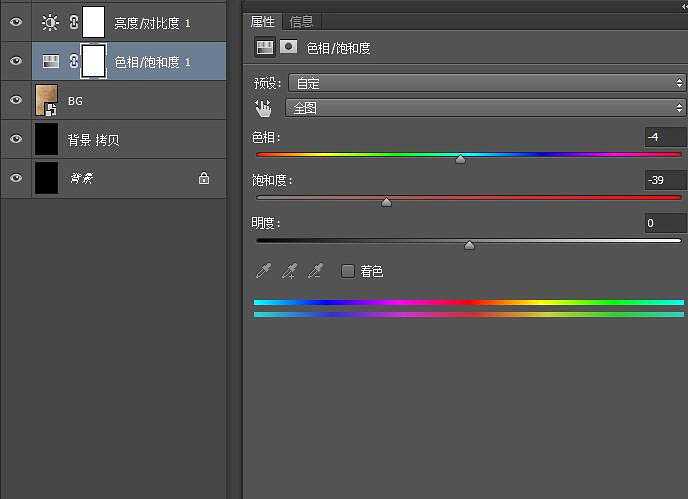
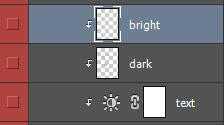
8、用剪贴蒙版对文字进行进一步修饰处理。 添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。

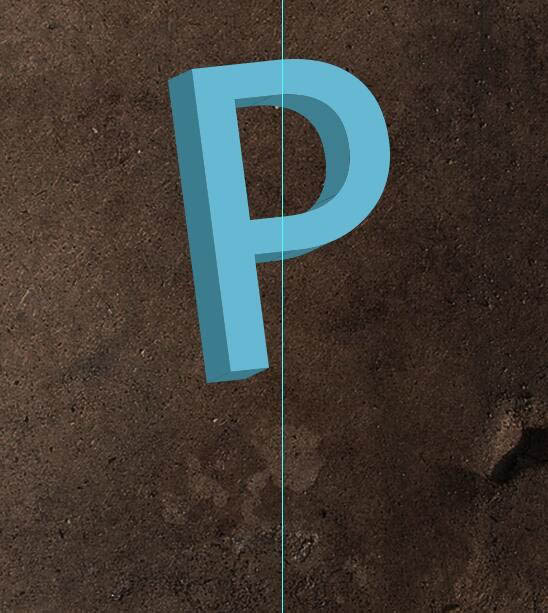
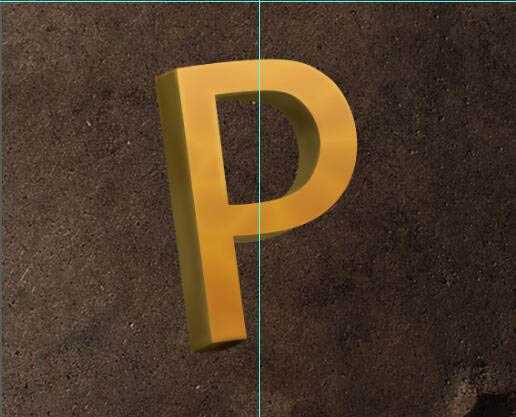
前:

后:

上一页12 下一页 阅读全文
最终效果

1、这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘。
利用AI中的3D效果:


Photoshop中的3D工具:
得到3D文字的方法很多,随你喜欢。

2、得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。 建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。



3、制作文字,这里以字母“P”为例子。将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。

4、用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。

5、效果如图。

6、其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。

7、根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。

8、用剪贴蒙版对文字进行进一步修饰处理。 添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。

前:

后:

上一页12 下一页 阅读全文
标签:
立体字,海报
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
