帝王谷资源网 Design By www.wdxyy.com
效果图为写实风格图标,制作之前需要找类似的图标或日历实物图参考一下;然后把实物拆分一下,并把各部分的光影,材质,细节等都掌握好;最后逐层刻画即可。
最终效果

1、观察这个图标,我们将它分成三个部分来制作,如下图所示。①日历的卷页 ②日历的夹子和金属环 ③底座。

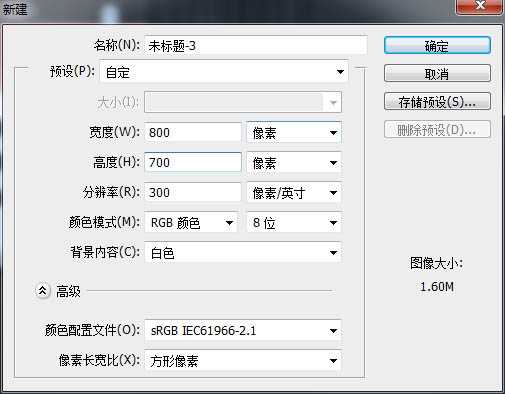
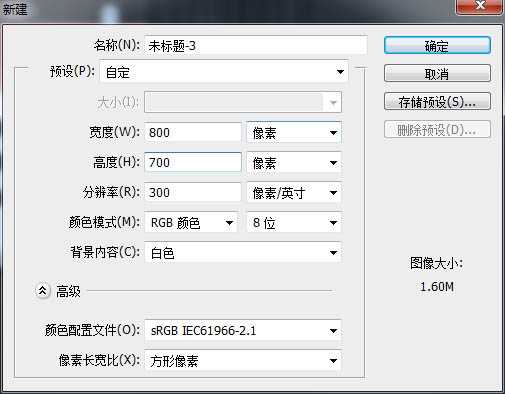
2、新建一个700*800的画布,如下图所示。

3、新建一个圆角矩形作为日历卷页的最后一页。如下图所示。

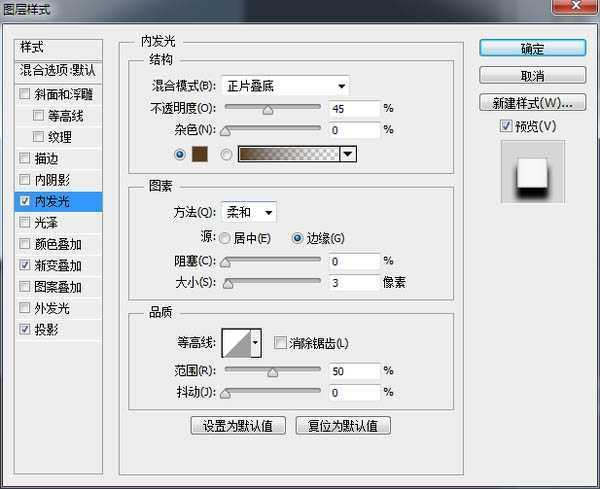
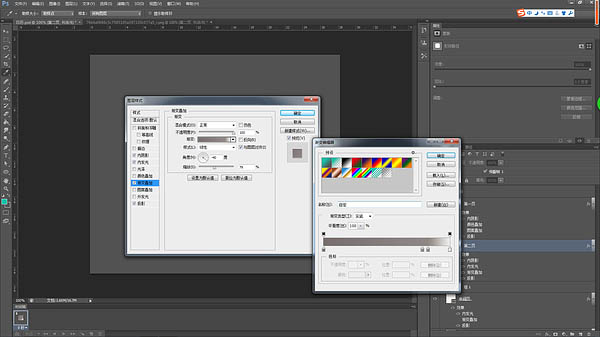
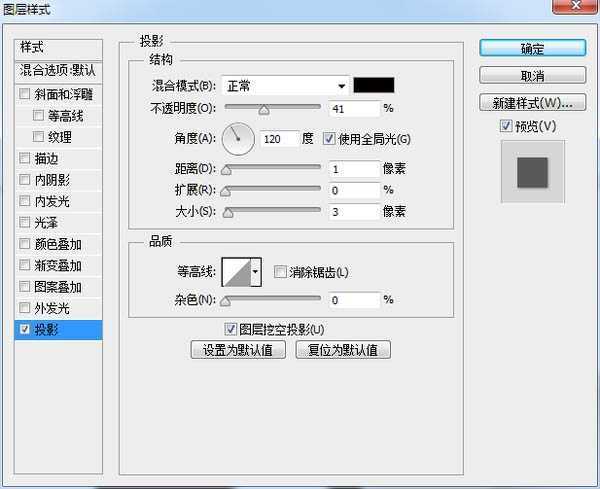
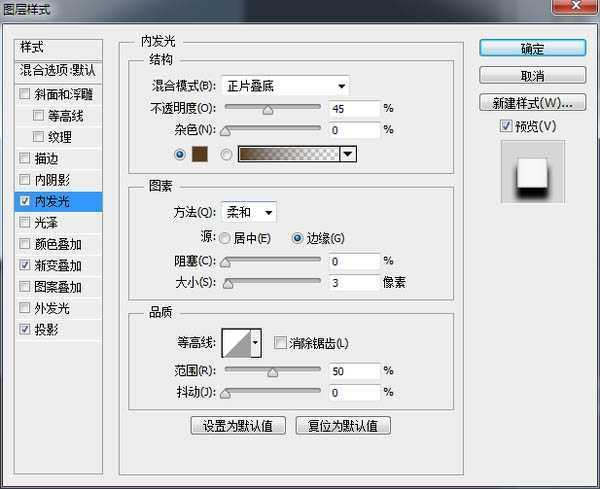
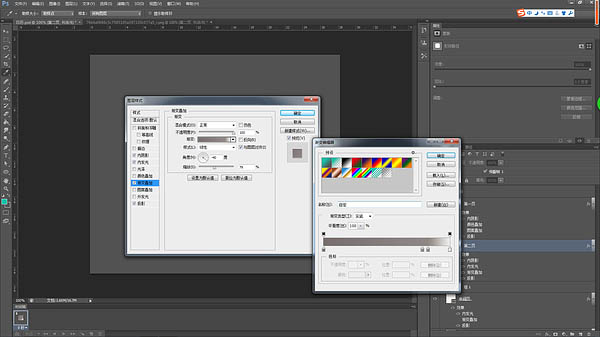
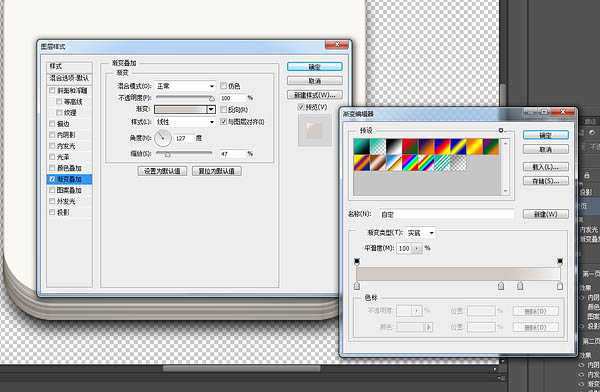
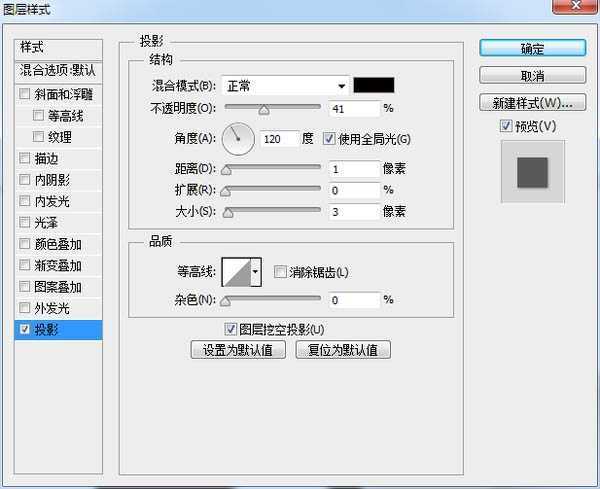
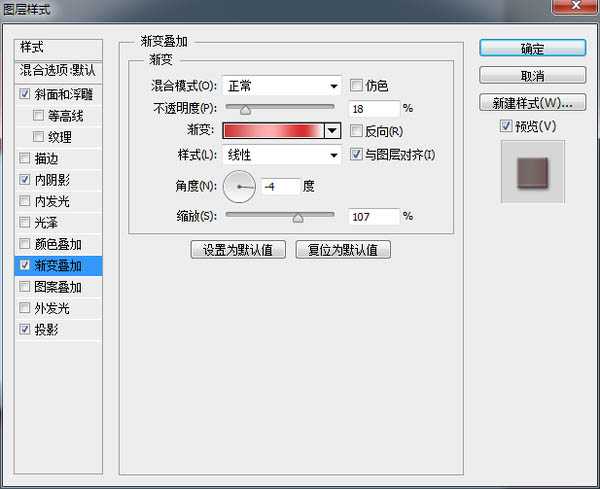
4、为圆角矩形添加图层样式。 内发光、投影、渐变叠加。(内发光是重中之重,它主要区分了每一页日历,是使日历有层次敢最主要的效果!渐变叠加可添加也可以不添加,如果你想做的精细一些,可以自己尝试调整各类数值。最后一页的投影必须要有啦~)如下图所示。

5、向上复制“最后一页”作为“中间页”。调整“中间页的位置”修改图层样式(修改一下投影,不需要那么大啦!)如下图所示。

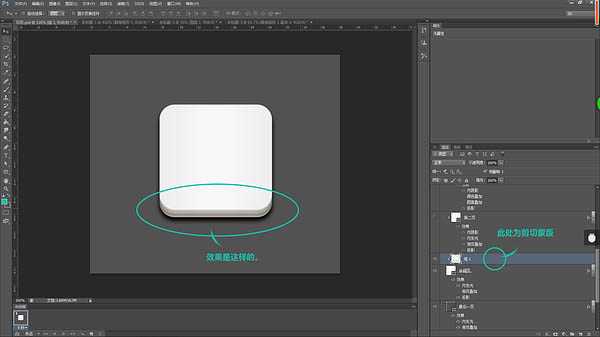
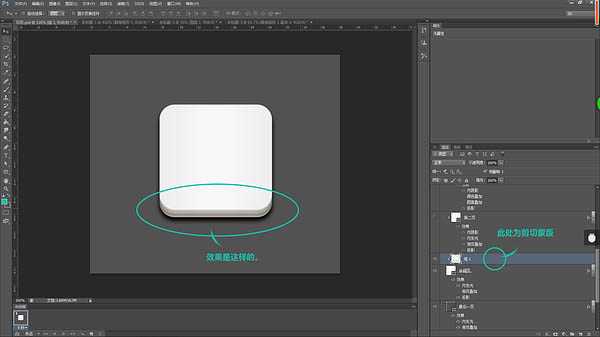
6、向上复制多张“中间页”图层,调整位置(向上调整1~3个像素点,移动大小不要一样,这样会显得比较真实。)合并复制的“中间页图层并作为”中间页“的剪切蒙版。此时得到的效果是这样的。

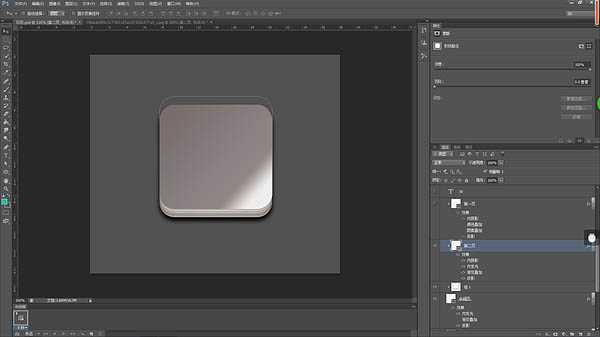
7、制作完中间页后,开始制作第二页。就是这个部分。

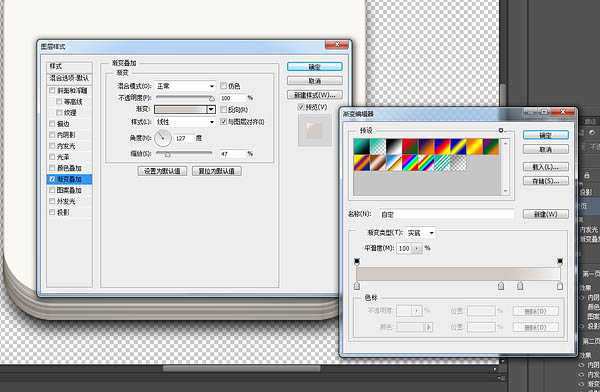
8、观察”第二页“上有”第一页“的投影,所以,复制一层”中间页“向上移动并为其添加渐变叠加,同是向下做剪切蒙版。如下图所示。渐变叠加是逐渐变亮的,控制好角度就可以啦!


9、第二页制作完成后,开始制作第一页。我将第一页分为两个部分制作。如下图所示。

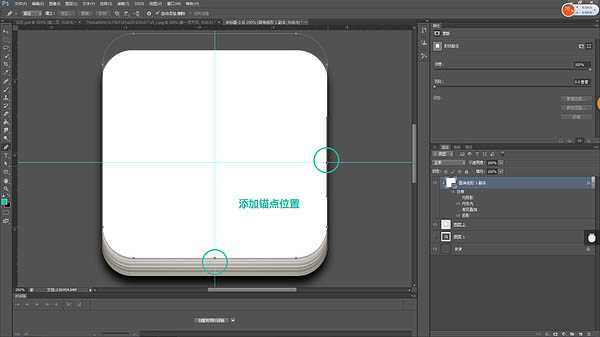
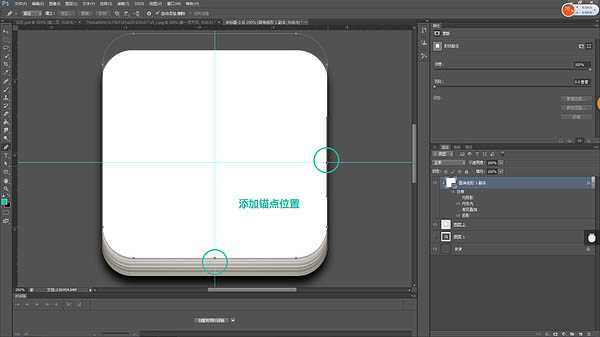
10、首先制作位于下方的”第一页平页“。向上复制”第二页“,关闭”渐变叠加效果“,并作向下作为剪切蒙版。采用”直接选择“工具点选出”第一页平页“的路径,选择”钢笔——添加锚点工具“为”第一页平页“添加锚点。如下图所示。


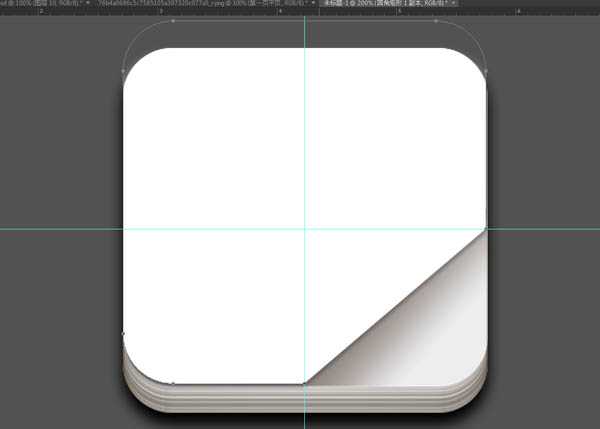
11、添加锚点后,使用”直接选择工具,选中下图四处锚点,并删除,得到效果如下图所示。


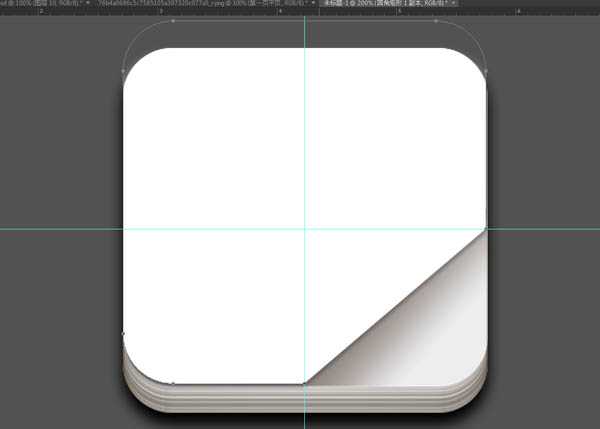
12、接下来制作“第一页卷页”部分。使用钢笔工具,描出卷页形状,并填充路径。并添加图层样式。如下图所示。


13、得到的效果是这样的。

14、为第一页添加日期,今天是30号。将“日期”置于“第一页平页”和“第一页卷页”之间,效果如下。

15、第一页制作完之后,制作撕掉页。首先使用钢笔工具勾出撕掉页轮廓,然后填充路径,并为其添加“投影”效果。(最好画两条不一样的撕掉页,这样比较真实。)如下图所示。



16、到此,【①日历的卷页】部分制作完成,大概是这个样子的。

17、日历的夹子(就是红色那个部分):首先新建一个稍稍大一丢丢(几个像素就好啦)的圆角矩形置于最上层。就像这样的。

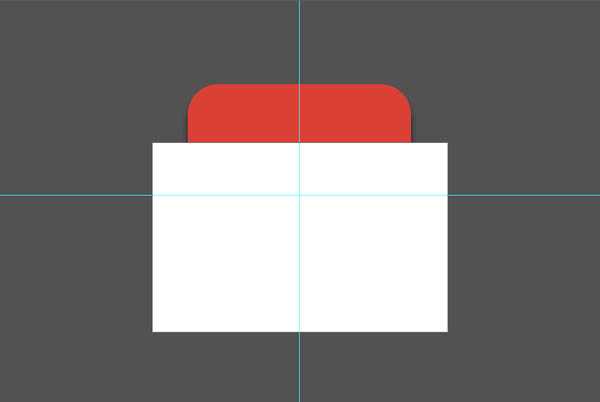
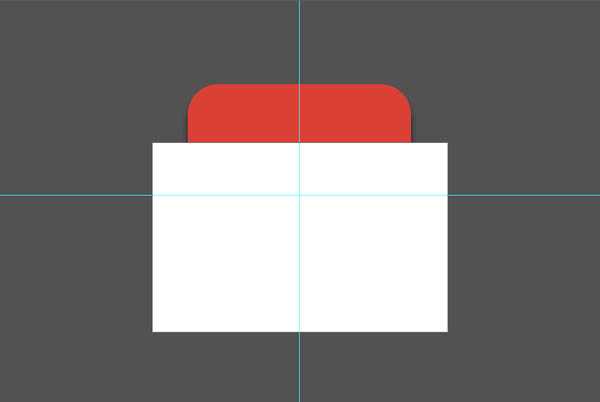
18、新建一个矩形置于顶层,如下图所示。

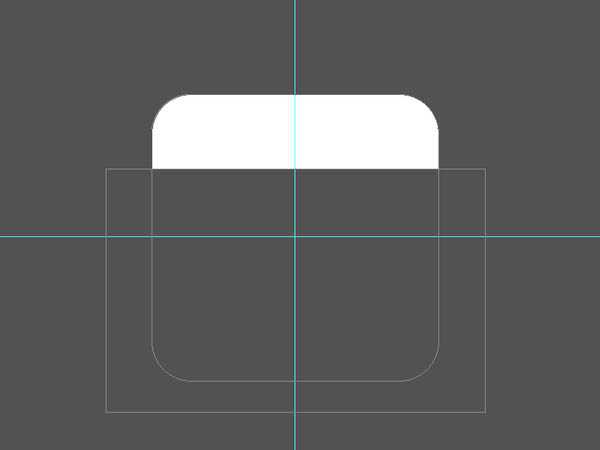
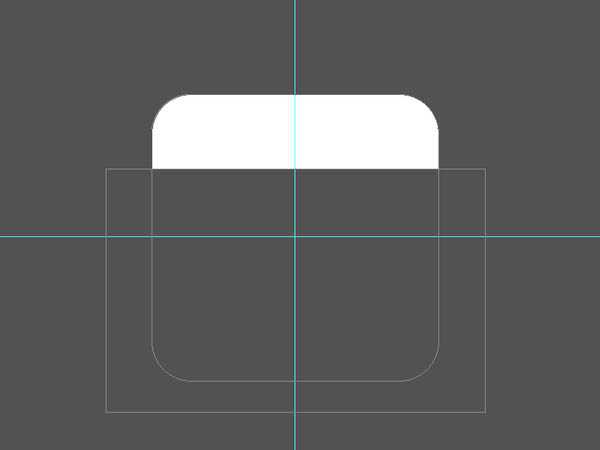
19、选择圆角矩形(日历红色夹子)按住shift加选白色矩形,使用“直接选择工具”鼠标右键单击,在菜单栏中选择“减去顶层形状”得到入下效果。


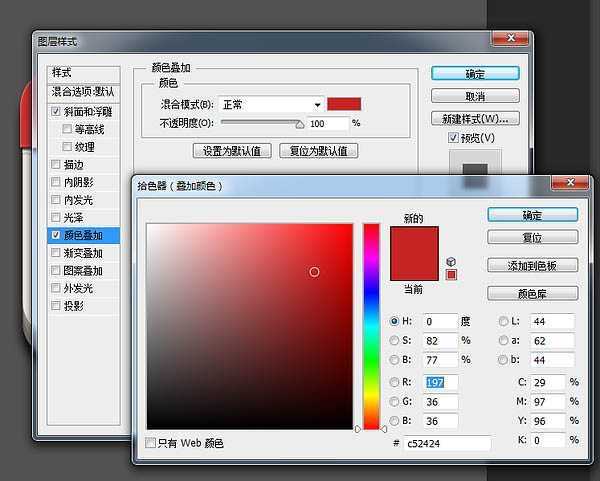
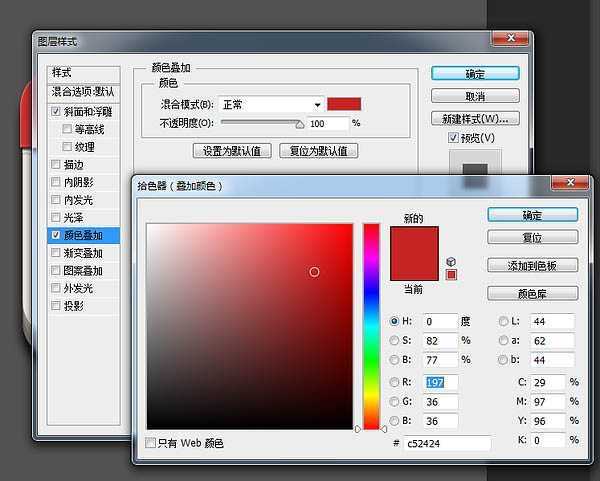
20、夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加‘斜面和浮雕“”内阴影“”投影“然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示。此处可以适当调整”撕掉页“和”夹子“的位置。


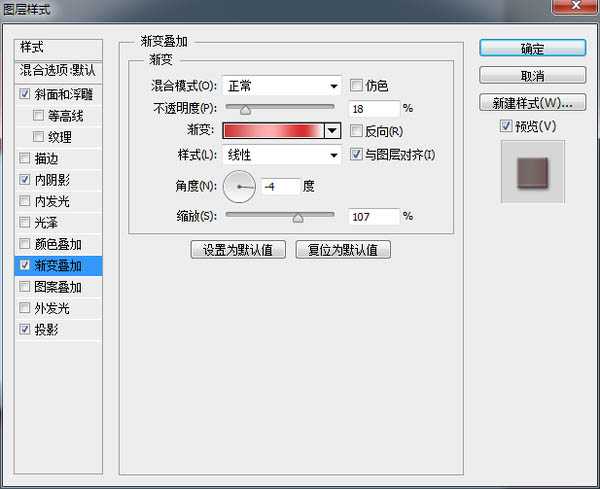
21、向上复制”红色夹子“图层,添加一个”渐变叠加“效果,并将透明度调小,给”红色夹子“增加一些变化。如下图所示。



22、月份:首先输入”September“然后为其添加图层样式。


<因为文字是向下凹陷的所以“方向”是“下”>


23、金属环的制作:新建一个圆角矩形。(很圆很圆。)就像下面这样。

上一页12 下一页 阅读全文
最终效果

1、观察这个图标,我们将它分成三个部分来制作,如下图所示。①日历的卷页 ②日历的夹子和金属环 ③底座。

2、新建一个700*800的画布,如下图所示。

3、新建一个圆角矩形作为日历卷页的最后一页。如下图所示。

4、为圆角矩形添加图层样式。 内发光、投影、渐变叠加。(内发光是重中之重,它主要区分了每一页日历,是使日历有层次敢最主要的效果!渐变叠加可添加也可以不添加,如果你想做的精细一些,可以自己尝试调整各类数值。最后一页的投影必须要有啦~)如下图所示。

5、向上复制“最后一页”作为“中间页”。调整“中间页的位置”修改图层样式(修改一下投影,不需要那么大啦!)如下图所示。

6、向上复制多张“中间页”图层,调整位置(向上调整1~3个像素点,移动大小不要一样,这样会显得比较真实。)合并复制的“中间页图层并作为”中间页“的剪切蒙版。此时得到的效果是这样的。

7、制作完中间页后,开始制作第二页。就是这个部分。

8、观察”第二页“上有”第一页“的投影,所以,复制一层”中间页“向上移动并为其添加渐变叠加,同是向下做剪切蒙版。如下图所示。渐变叠加是逐渐变亮的,控制好角度就可以啦!


9、第二页制作完成后,开始制作第一页。我将第一页分为两个部分制作。如下图所示。

10、首先制作位于下方的”第一页平页“。向上复制”第二页“,关闭”渐变叠加效果“,并作向下作为剪切蒙版。采用”直接选择“工具点选出”第一页平页“的路径,选择”钢笔——添加锚点工具“为”第一页平页“添加锚点。如下图所示。


11、添加锚点后,使用”直接选择工具,选中下图四处锚点,并删除,得到效果如下图所示。


12、接下来制作“第一页卷页”部分。使用钢笔工具,描出卷页形状,并填充路径。并添加图层样式。如下图所示。


13、得到的效果是这样的。

14、为第一页添加日期,今天是30号。将“日期”置于“第一页平页”和“第一页卷页”之间,效果如下。

15、第一页制作完之后,制作撕掉页。首先使用钢笔工具勾出撕掉页轮廓,然后填充路径,并为其添加“投影”效果。(最好画两条不一样的撕掉页,这样比较真实。)如下图所示。



16、到此,【①日历的卷页】部分制作完成,大概是这个样子的。

17、日历的夹子(就是红色那个部分):首先新建一个稍稍大一丢丢(几个像素就好啦)的圆角矩形置于最上层。就像这样的。

18、新建一个矩形置于顶层,如下图所示。

19、选择圆角矩形(日历红色夹子)按住shift加选白色矩形,使用“直接选择工具”鼠标右键单击,在菜单栏中选择“减去顶层形状”得到入下效果。


20、夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加‘斜面和浮雕“”内阴影“”投影“然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示。此处可以适当调整”撕掉页“和”夹子“的位置。


21、向上复制”红色夹子“图层,添加一个”渐变叠加“效果,并将透明度调小,给”红色夹子“增加一些变化。如下图所示。



22、月份:首先输入”September“然后为其添加图层样式。


<因为文字是向下凹陷的所以“方向”是“下”>


23、金属环的制作:新建一个圆角矩形。(很圆很圆。)就像下面这样。

上一页12 下一页 阅读全文
标签:
日历,图标
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
