帝王谷资源网 Design By www.wdxyy.com
水晶球分为两个部分:球体及边框。球体部分稍微复杂一点,高光及暗部细节较多,每一部分都需要先做出选区,然后填色,再用蒙版来控制范围。
最终效果

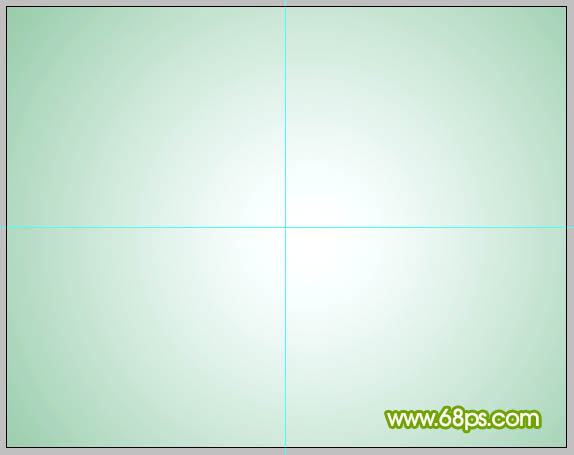
1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
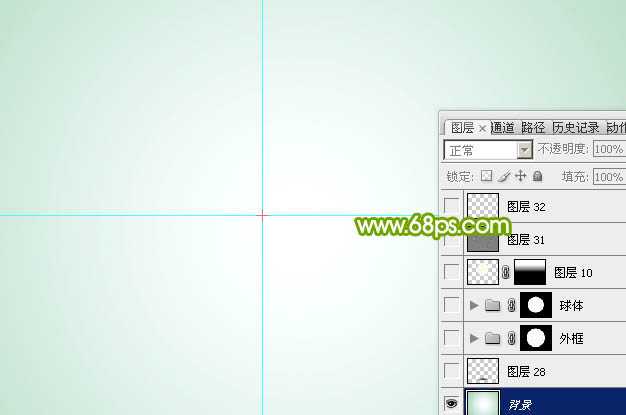
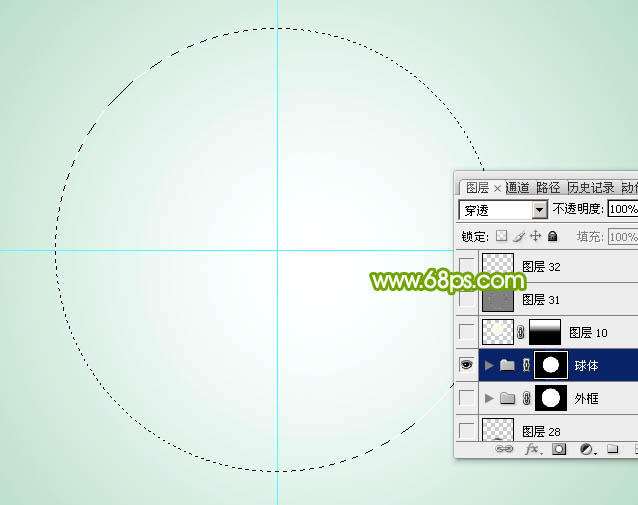
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。

<图3>
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。

<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。

<图5>
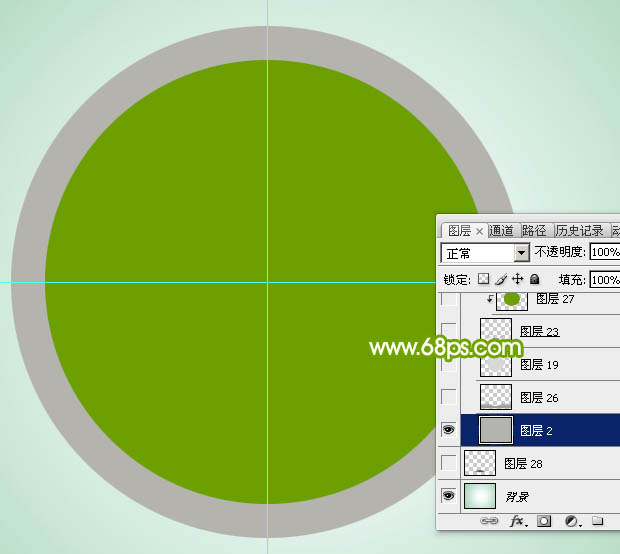
5、在组里新建一个图层,填充绿色,效果如下图。

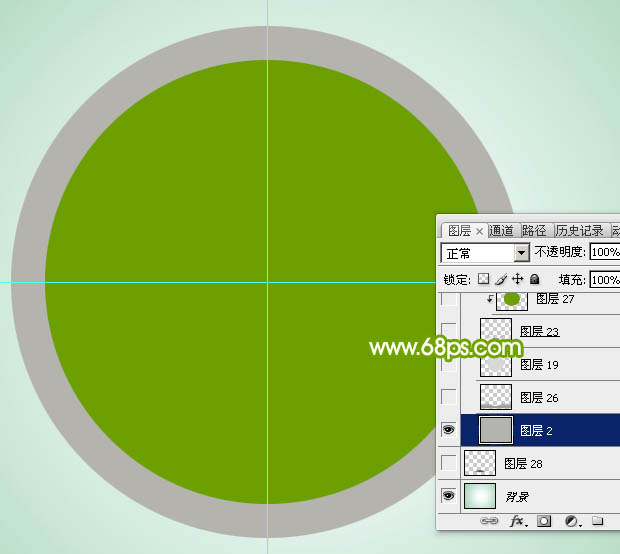
<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。

<图7>
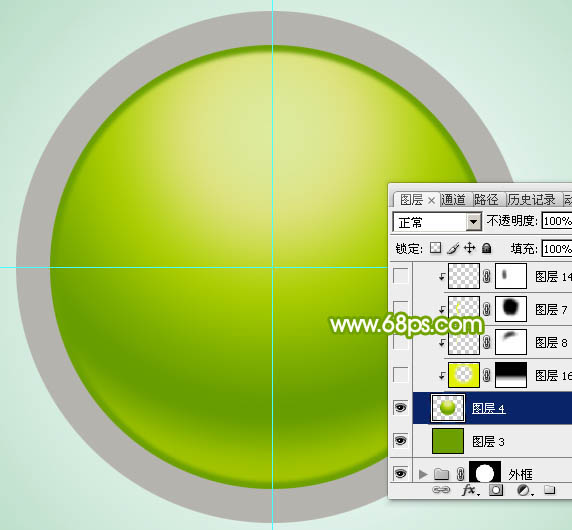
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。

<图8>

<图9>
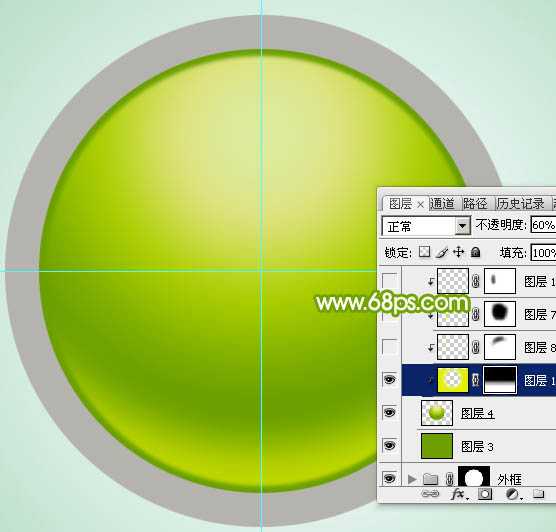
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。

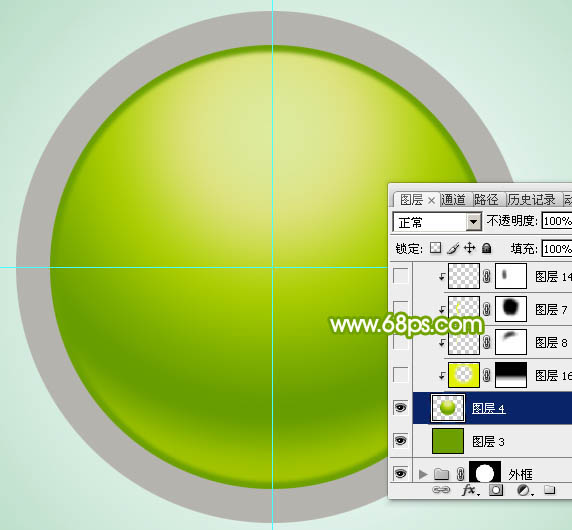
<图10>
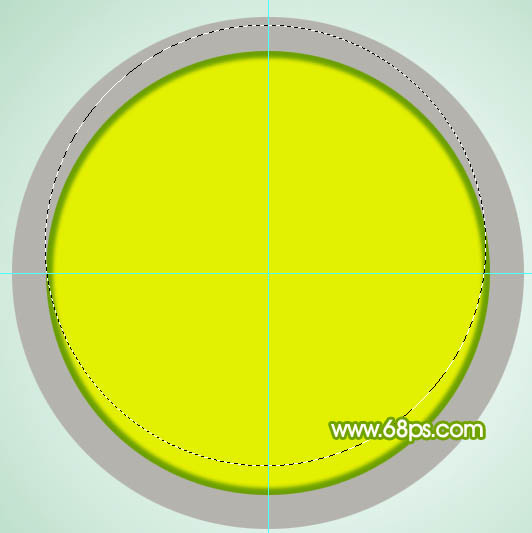
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。

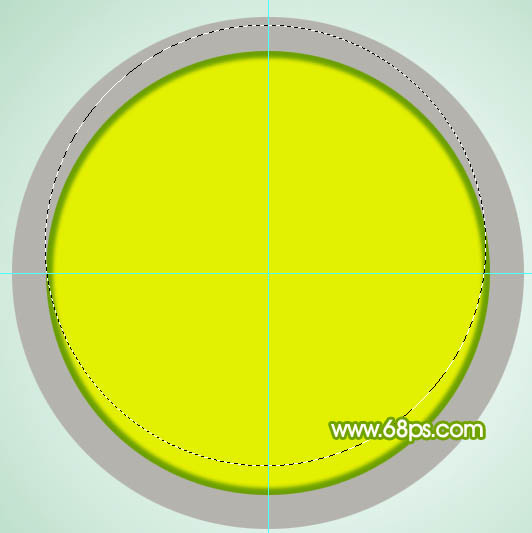
<图11>
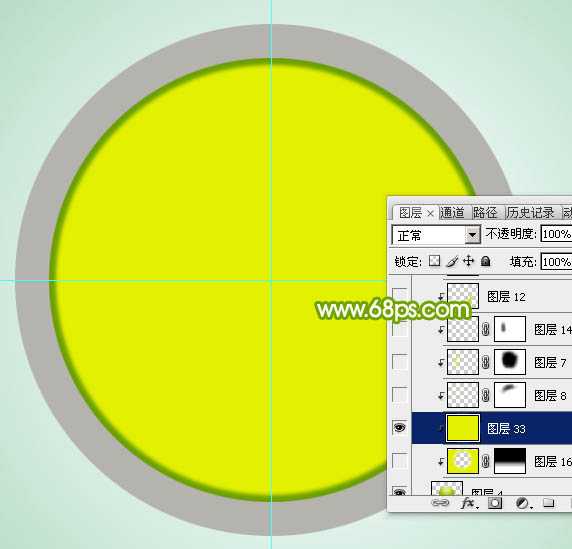
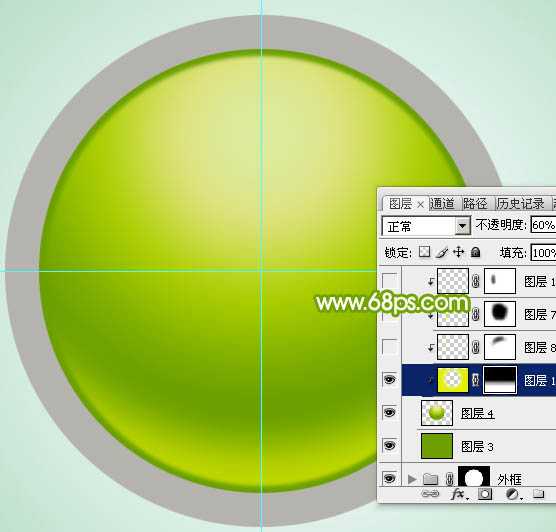
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。

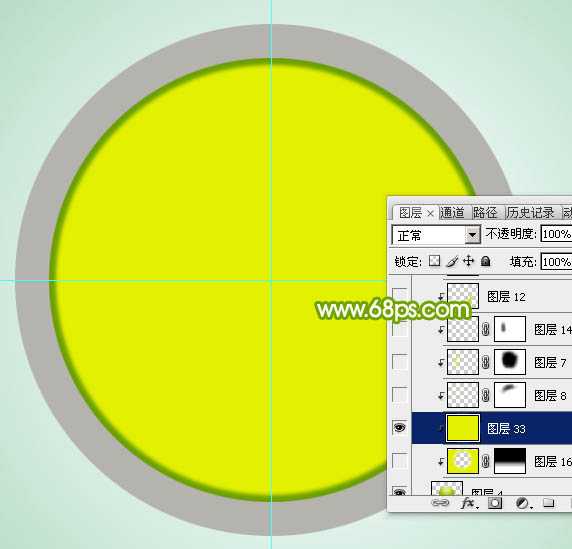
<图12>
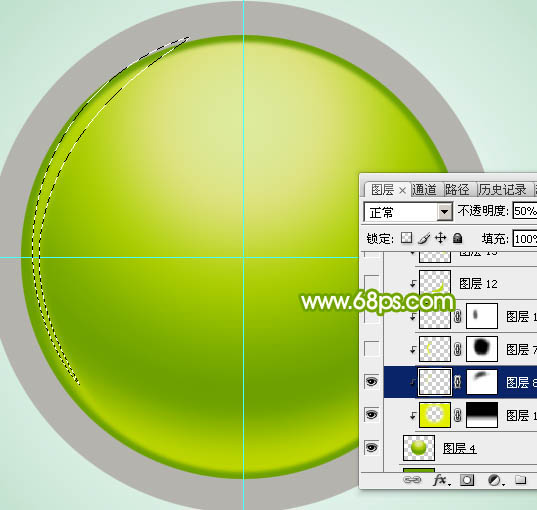
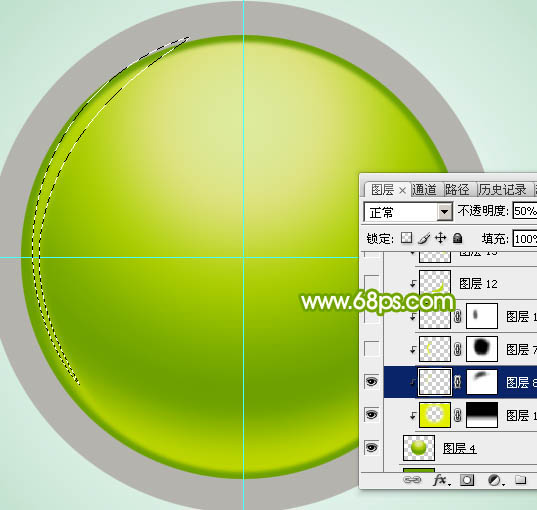
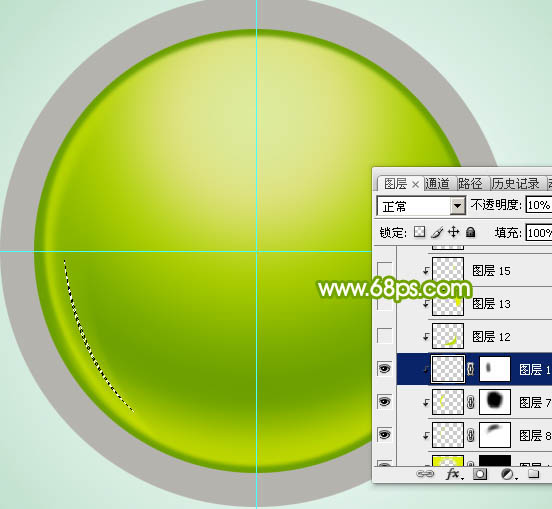
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。

<图13>
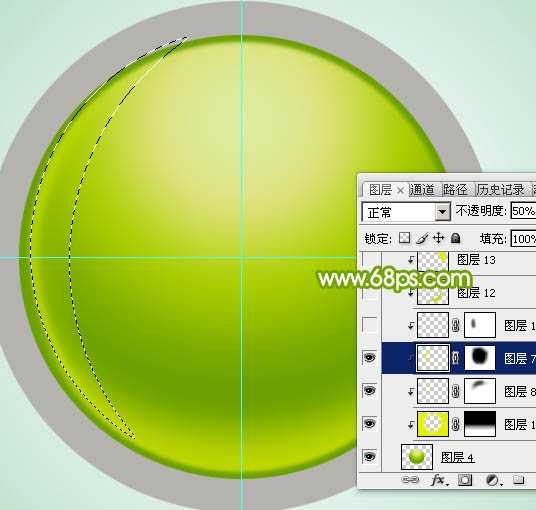
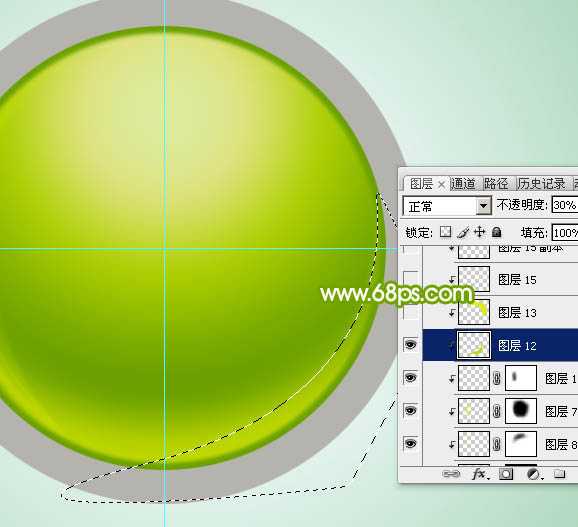
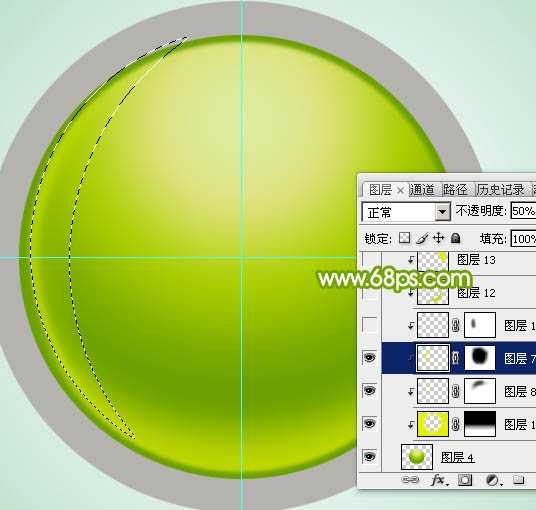
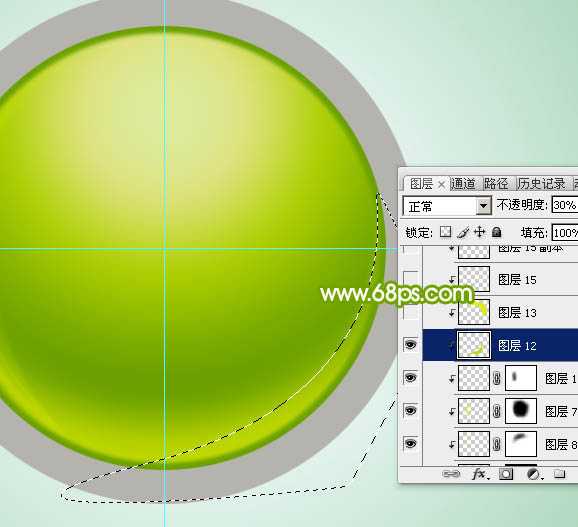
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。

<图14>
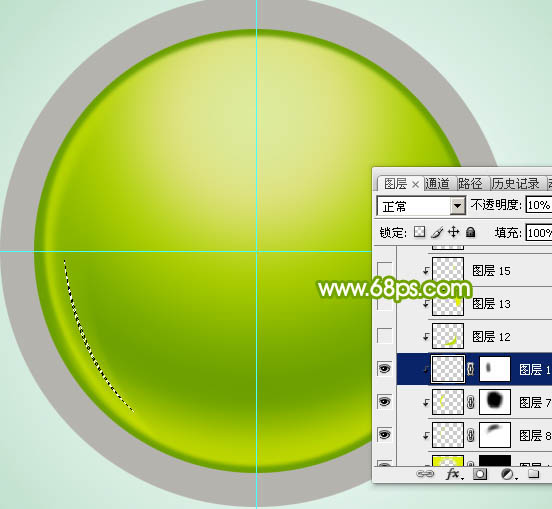
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。

<图15>

<图16> 上一页12 下一页 阅读全文
最终效果

1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。

<图3>
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。

<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。

<图5>
5、在组里新建一个图层,填充绿色,效果如下图。

<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。

<图7>
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。

<图8>

<图9>
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。

<图10>
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。

<图11>
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。

<图12>
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。

<图13>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。

<图14>
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。

<图15>

<图16> 上一页12 下一页 阅读全文
标签:
绿色,水晶球,按钮
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
