剪影,是一种使得你的设计方案更加有趣且令人印象深刻的好方法。而进行这类设计的秘诀之一,就是确保你的剪影素材有着尽可能多的细节。今天就为的PS学习这带来在PS中设计一张充满怀旧和复古风格的剪影海报放,很不错哦,一起来学习吧!
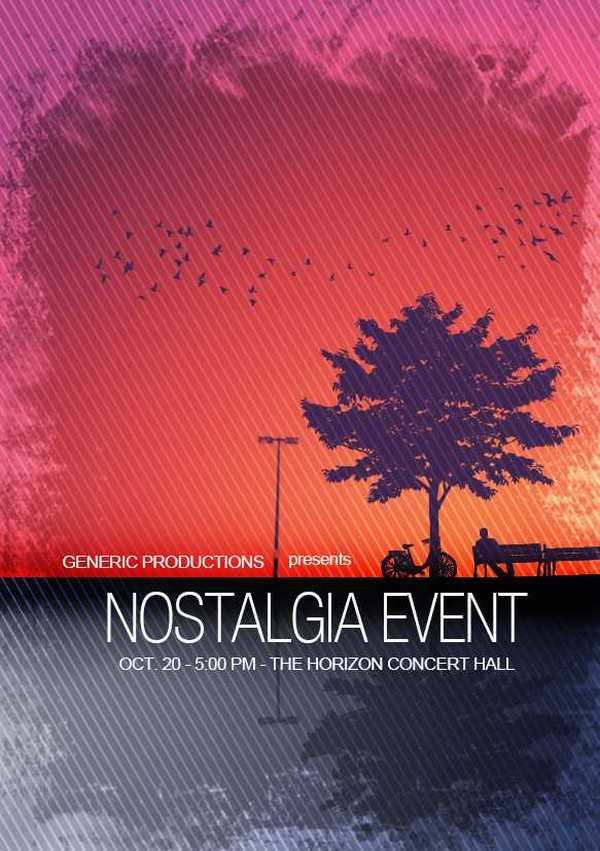
我们将会创造什么?

第1步
首先,我们来新建文件。这里我们需要设置长、宽还有分辨率。在我们的例子中,我打算使用A5的纸张大小,选择“国际标准纸张”,然后选择A5大小,分辨率则选择300DPI——为了打印出来的图片足够清晰。

第2步
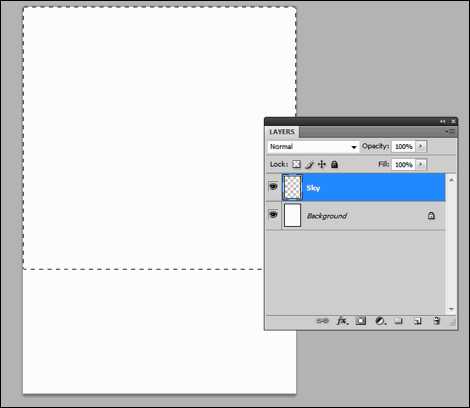
现在文件就创建好了,我们首先来创建合适的背景。在我们的例子中,图片的上半部分是比较亮的颜色,而下半部分则比较灰暗,这将有助于我们创建剪影效果。首先,我们新建一个图层(快捷键为Ctrl + Shift + N)并将其命名为Sky(天空)。然后使用矩形选框工具选择上部约三分之二的部分。

第3步
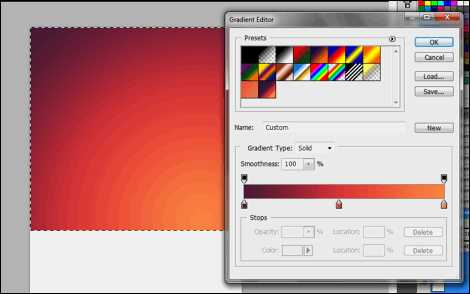
现在,使用渐变工具,我们将要在选框工具的范围内创造一种对角的渐变。当然了,你可以使用你想要的颜色。在本例中,我们用了紫色,亮红色和橙色来做,这样很好地契合了我们“怀旧”的主题。

第4步
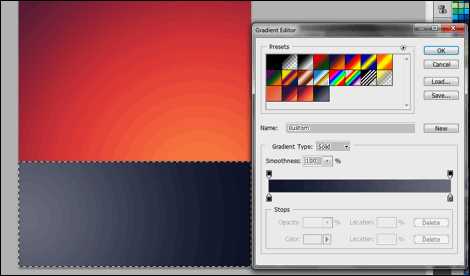
接下来,我们就要来改变“地面”部分了。事实上,我们将要在底部创造一种水面或湖面的感觉,将剪影倒映在水中。创建新图层,并将它命名为Ground(地面),按住Ctrl + Shift + I来载入选区。像先前的那个图层一样,我们在这里也来创建一个渐变效果,一种横向的灰黑渐变。

第5步
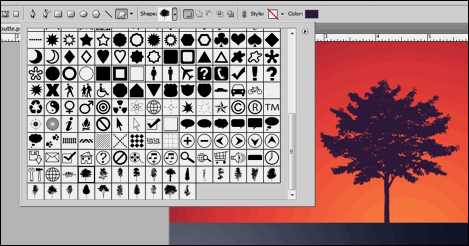
好极了,现在我们可以来添加剪影轮廓了。在我们的例子当中,我们使用了树的剪影轮廓。首先,我们首先用到了来自这个网站的树的形状。你有两种选择,一是使用Illustrator打开这个AI文件并将它粘贴到Photoshop中,你也可以将CSH文件添加到Photoshop的素材库中。不管你用了哪种方式(在本例中,我采用的是第二种方法),将它弄到Photoshop里面来后,缩放并将它置于天空的那一部分,这样基本的剪影效果就出来了。

第6步
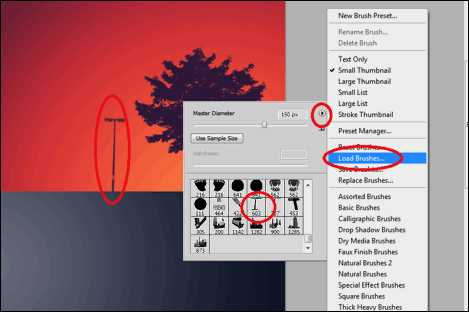
接下来,我们再来放置路灯的剪影。这里有一个哥们为我们提供了免费的画笔素材,我们可以直接下载并加载它作为一种自定义画笔。不妨教教你怎么载入画笔。选择画笔工具,在图像上右击,并在右上角的菜单中选择载入画笔,在弹出的对话框中选择你下载的画笔,确定即可。创建新的图层,使用和树的剪影同样的颜色画一只路灯。

第7步
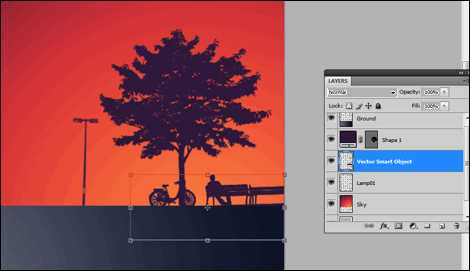
接着,我们需要置入公园长椅,男人和自行车的剪影了。在Adobe Illustrator中打开素材文件,然后粘贴到Photoshop中,我们需要将它作为“智能对象”并使用自由变换工具将它缩放到合适的大小。记住,在你进行缩放的时候,按住Shift键可以保持图片原本的长宽比例。完成之后,将它填充称我们的主题颜色,即和树以及路灯一样的颜色。

第8步
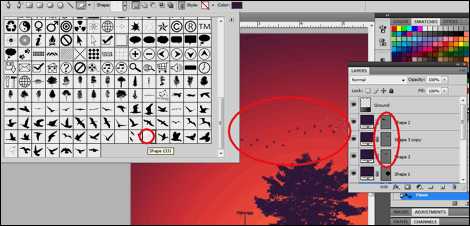
最后要处理的剪影部分是飞鸟,我们使用All Sihouettes提供的素材。就像“树”素材一样,我们将它作为自选形状载入。

第9步
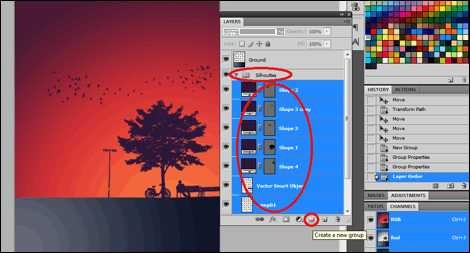
好极了,现在我们要开始做倒影了。首先,我们点击图层面板下方的文件夹图标来新建一个组,将其命名为“剪影”,并将所有的剪影图层移到这个组内。

第10步
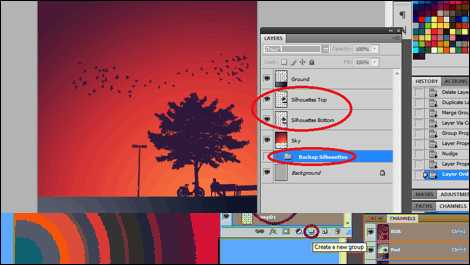
现在,右击这个组并在弹出的菜单中选择复制组,然后,在复制出的组上选择合并组,这样我们就把所有的剪影都合并在一张图层上了。我们再将原来的那个组隐藏并且重命名为“Backup Silhouette”(剪影备份)——我们仍然保留这个组,万一你想改变一下它们的相对位置呢!
将合并出来饿的图层再备份一次,然后给它们重新命名下。你最后得到的应该如图所示:

第11步
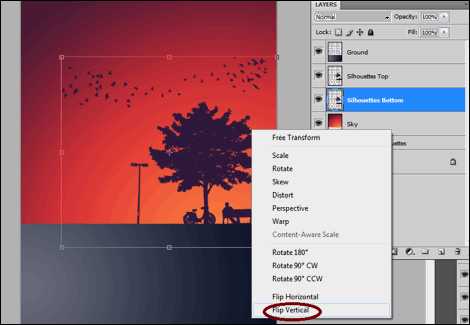
选择一个图层,在右键菜单中选择竖直翻转。

第12步
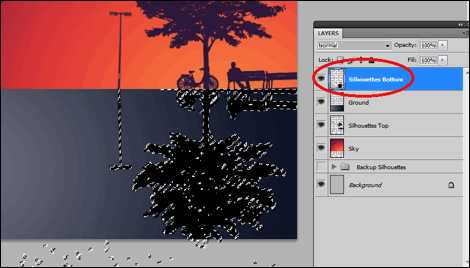
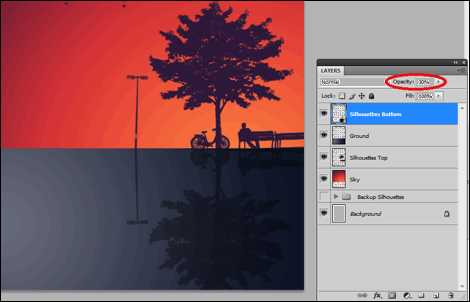
我们将翻转后的图层放置在下部位置来模拟水中倒影的感觉。按住Ctrl键并单击图层缩略图,这样就可以将图像转化为选区,使用画笔工具并选取黑色,在选框范围内涂抹。完成后,将这个图层置于其他所有图层上方。

第13步
最后,我们将倒影图层的不透明度调低这样倒影的效果才会更加真实,在本例中,我讲不透明度调整成20%~30%。

第14步
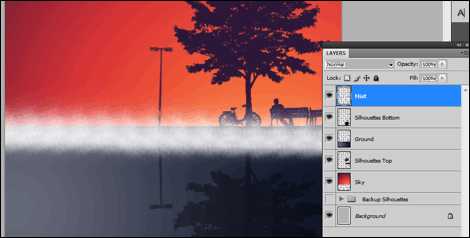
好极了!现在我们需要添加薄雾效果——使用我们提供给你的笔刷。
新建一个新图层,并将它命名为“Mist”(薄雾),并置于所有图层上方。然后,使用我们提供给你的笔刷,选区白色并在交界处涂抹。

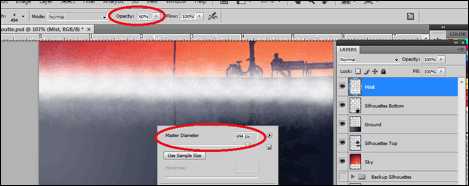
第15步
重复同样的步骤,但不要新建图层。记住这一次,我们要将笔刷调整成原来的两倍大小,同时改变笔刷的不透明度为60%。

上一页12 下一页 阅读全文
PS,剪影海报
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
