帝王谷资源网 Design By www.wdxyy.com
五角星构成并不复杂,可以分解为表面及立体面,表面边缘部分有点浮雕效果。制作的时候可以分层制作,用图层样式及渐变增加质感即可。
最终效果

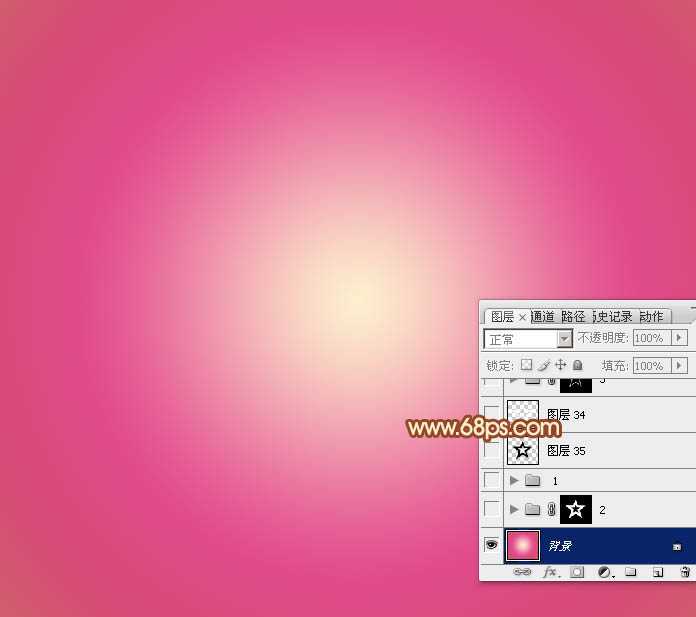
1、点这里下载教程中的素材。解压后,用PS打开PSD文件,先把其它图层隐藏,选择渐变工具,颜色设置如图1,在背景图层上面拉出图2所示的径向渐变。

<图1>

<图2>
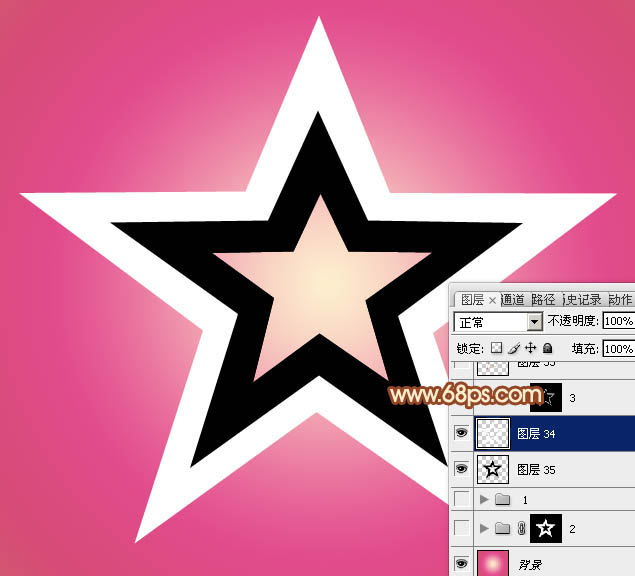
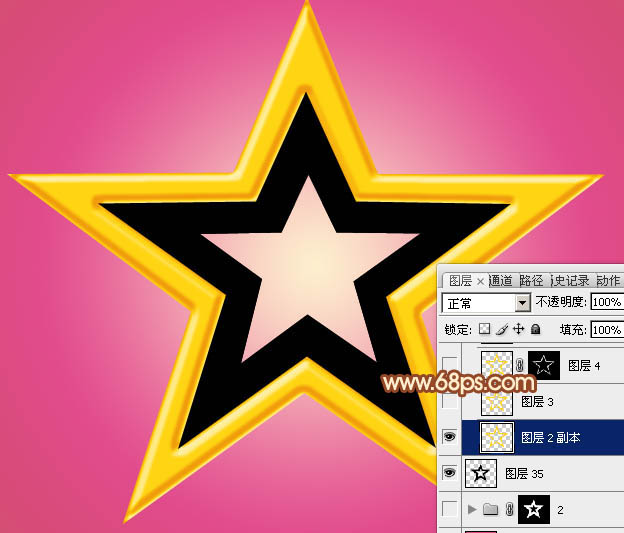
2、现在来制作五角星的表面及立体面,分层图如下。

<图3>
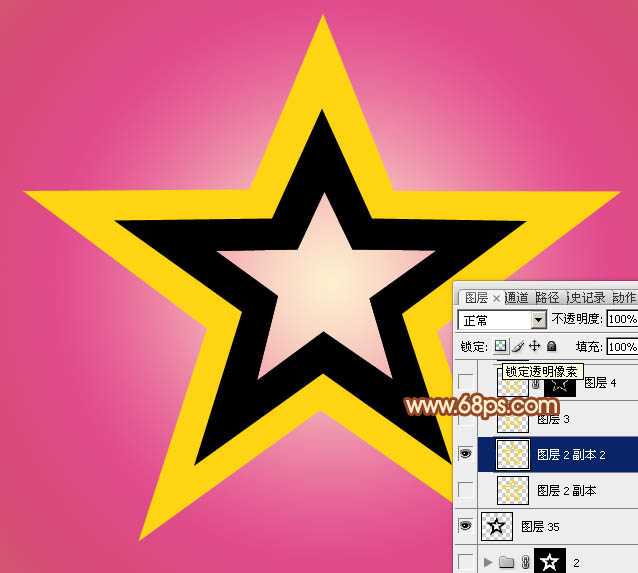
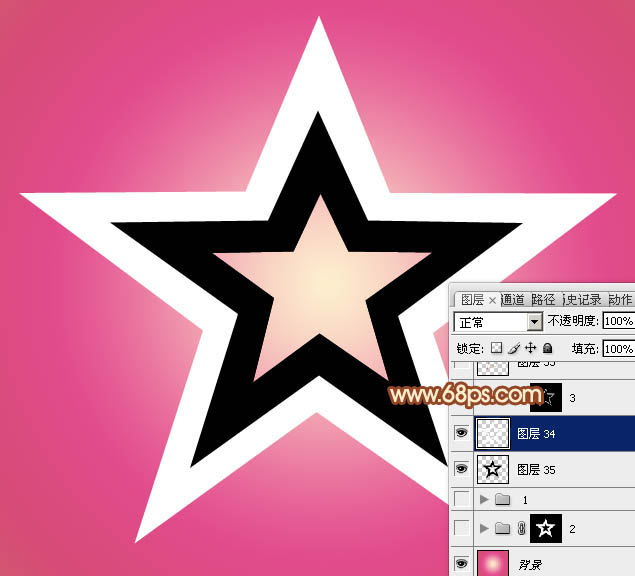
3、先来制作表面质感部分。选择表面图层,锁定透明像素后填充橙黄色:#FFD412,如下图。

<图4>
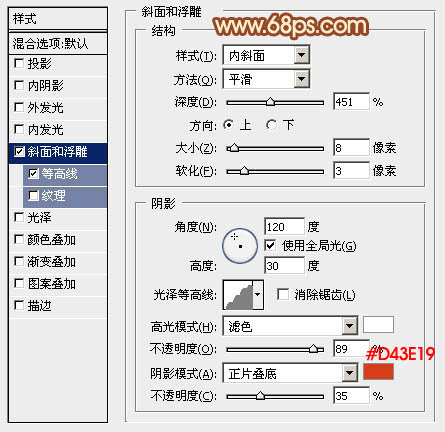
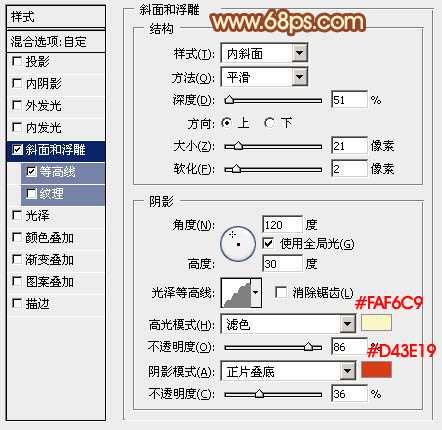
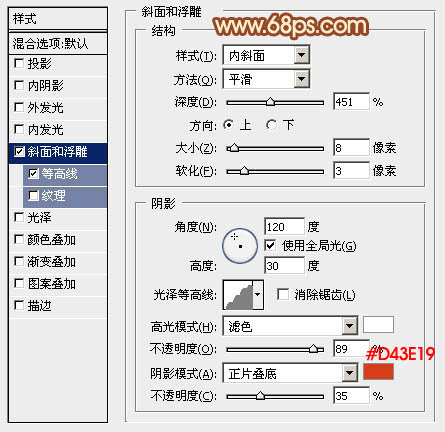
4、双击表面图层缩略图载入样式设置面板,设置斜面和浮雕及等高线,参数及效果如下图。

<图5>

<图6>

<图7>
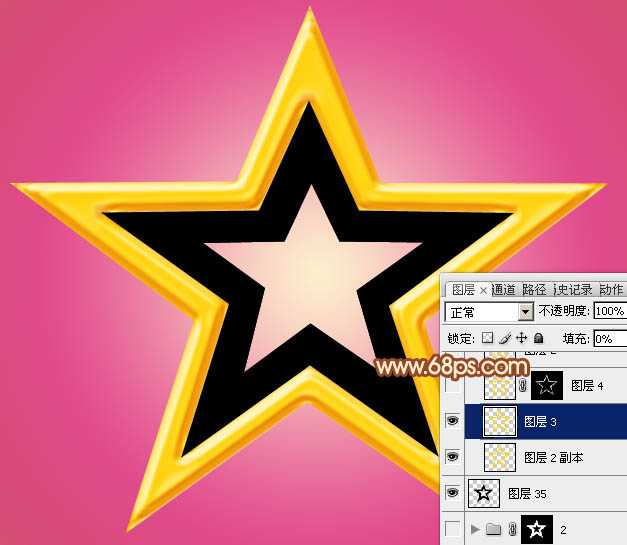
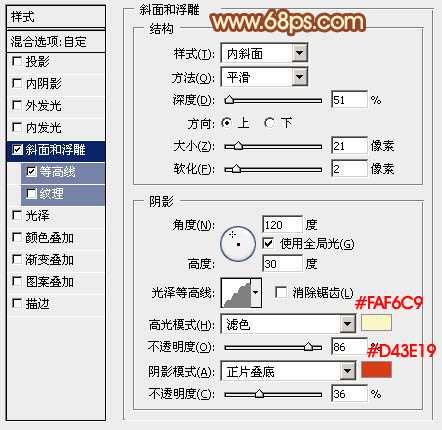
5、按Ctrl + J 把当前图层复制一层,然后修改一下图层样式中的参数,确定后把填充改为:0%,效果如图10。

<图8>

<图9>

<图10>
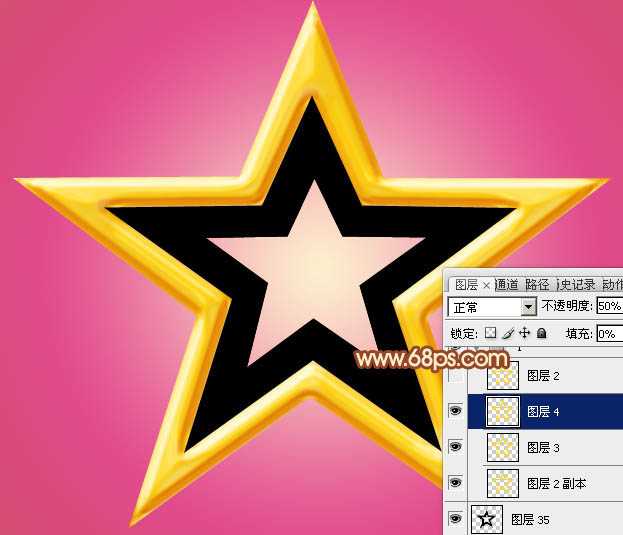
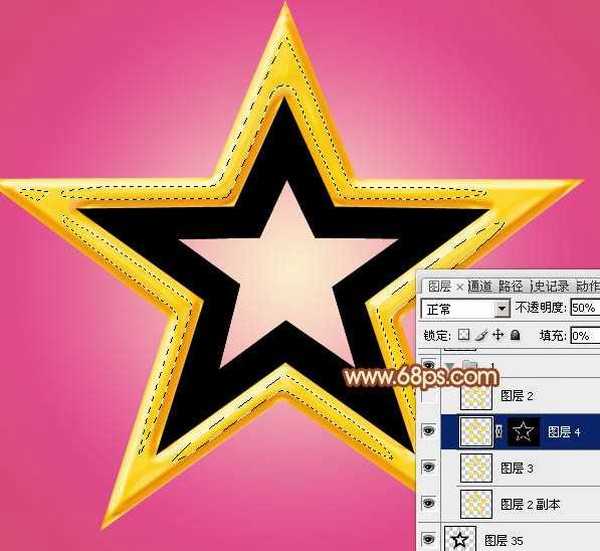
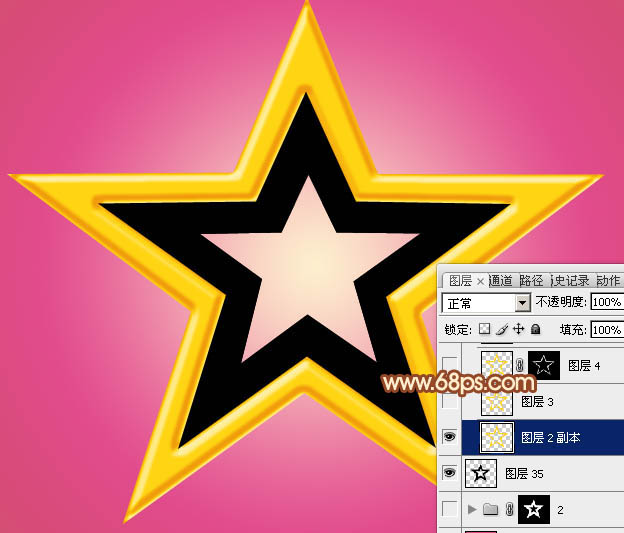
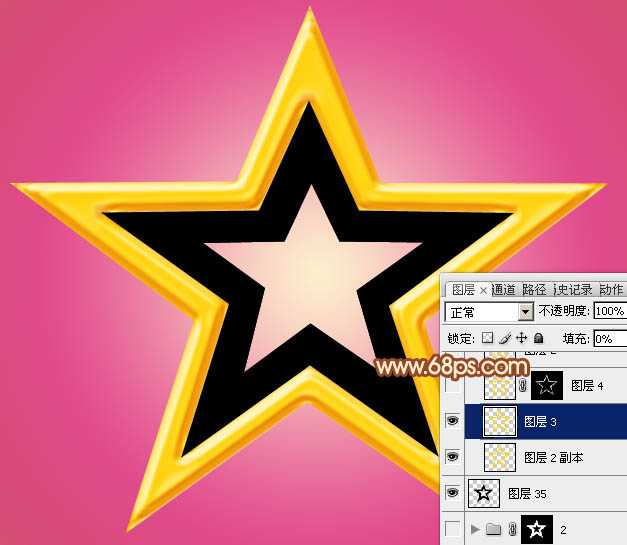
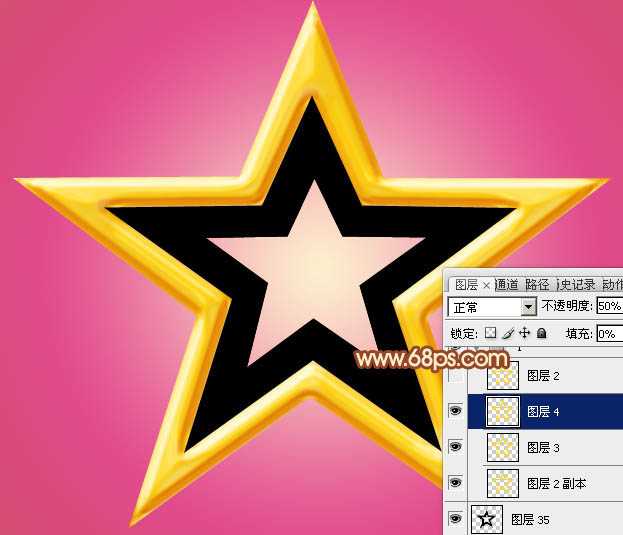
6、再按Ctrl + J 把当前图层复制一层,修改一下斜面和浮雕的参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图11>

<图12>
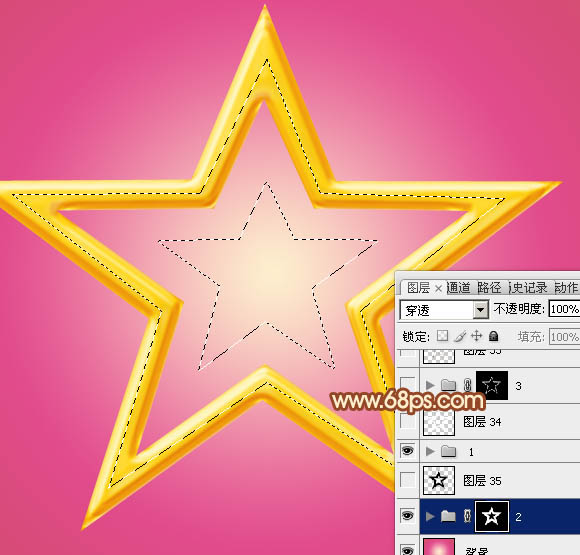
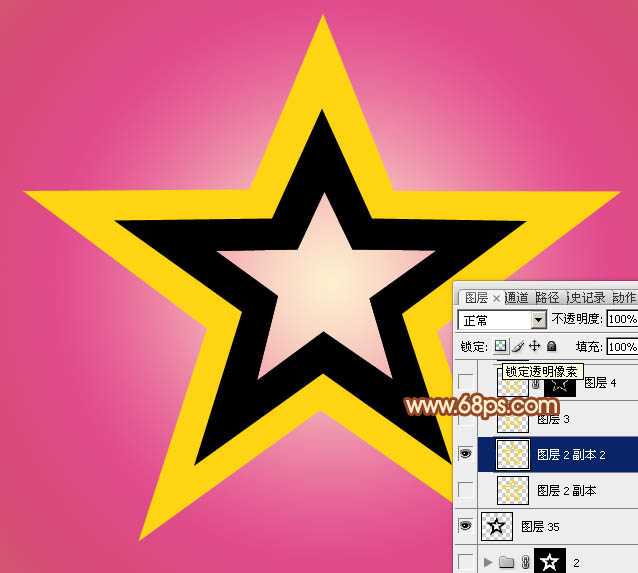
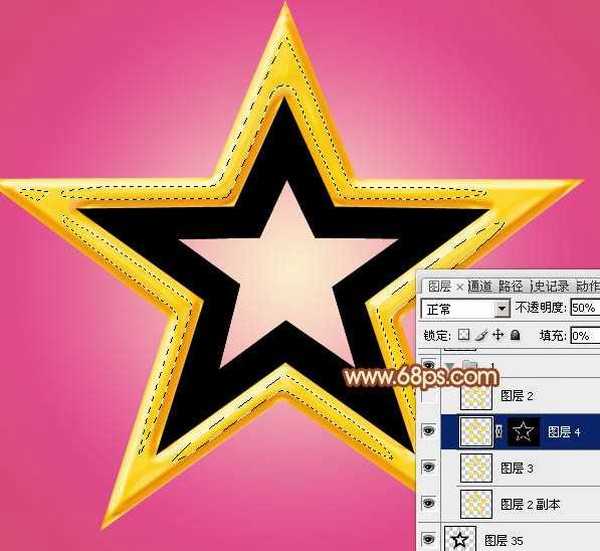
7、按住Ctrl键点击图层缩略图载入表面层的选区,如下图。

<图13>
8、保持选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后再把选区羽化4个像素,然后给图层填充蒙版,效果如下图。

<图14>
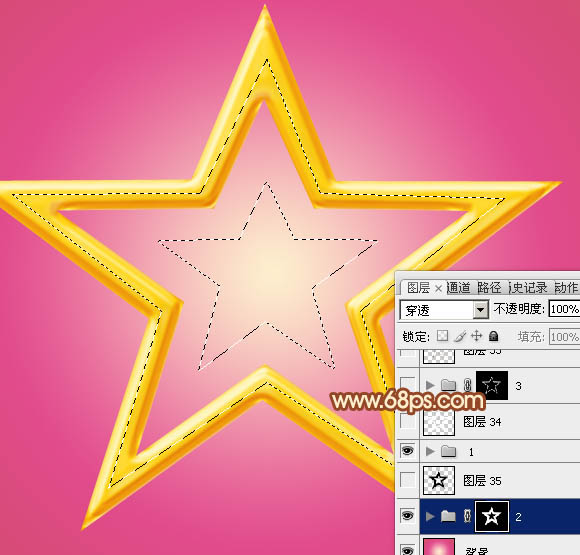
9、按住Ctrl键点击立体面载入选区,在背景图层上面新建一个组,给组添加图层蒙版。

<图15> 上一页12 下一页 阅读全文
最终效果

1、点这里下载教程中的素材。解压后,用PS打开PSD文件,先把其它图层隐藏,选择渐变工具,颜色设置如图1,在背景图层上面拉出图2所示的径向渐变。

<图1>

<图2>
2、现在来制作五角星的表面及立体面,分层图如下。

<图3>
3、先来制作表面质感部分。选择表面图层,锁定透明像素后填充橙黄色:#FFD412,如下图。

<图4>
4、双击表面图层缩略图载入样式设置面板,设置斜面和浮雕及等高线,参数及效果如下图。

<图5>

<图6>

<图7>
5、按Ctrl + J 把当前图层复制一层,然后修改一下图层样式中的参数,确定后把填充改为:0%,效果如图10。

<图8>

<图9>

<图10>
6、再按Ctrl + J 把当前图层复制一层,修改一下斜面和浮雕的参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图11>

<图12>
7、按住Ctrl键点击图层缩略图载入表面层的选区,如下图。

<图13>
8、保持选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后再把选区羽化4个像素,然后给图层填充蒙版,效果如下图。

<图14>
9、按住Ctrl键点击立体面载入选区,在背景图层上面新建一个组,给组添加图层蒙版。

<图15> 上一页12 下一页 阅读全文
标签:
五角星,金色,立体
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
