帝王谷资源网 Design By www.wdxyy.com
在本教程中,我们将通过简单的步骤在Photoshop中创建一个漂亮的抽象彩虹背景。让我们开始吧!

在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

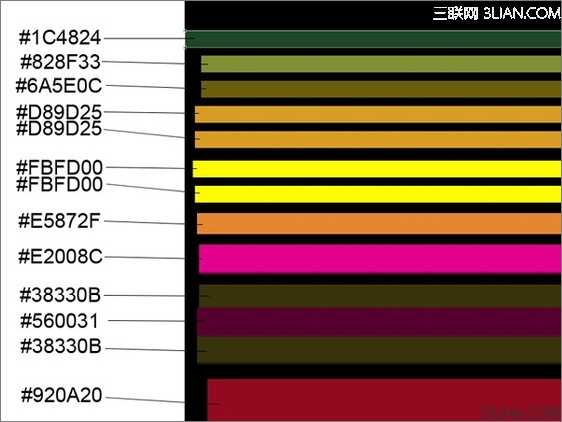
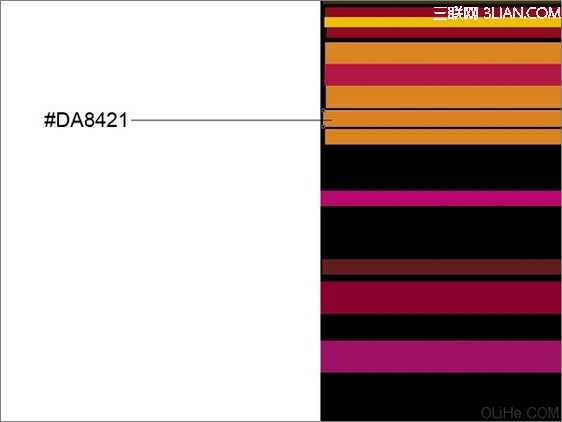
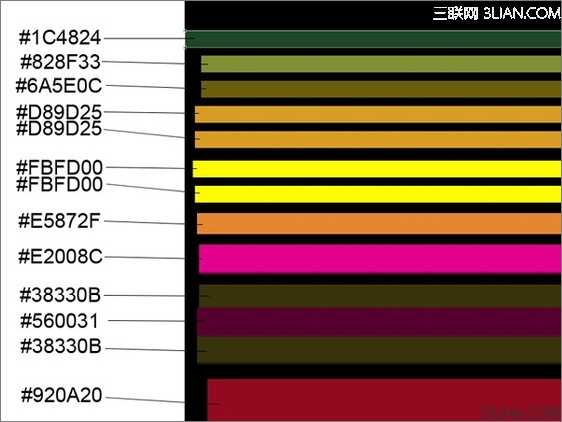
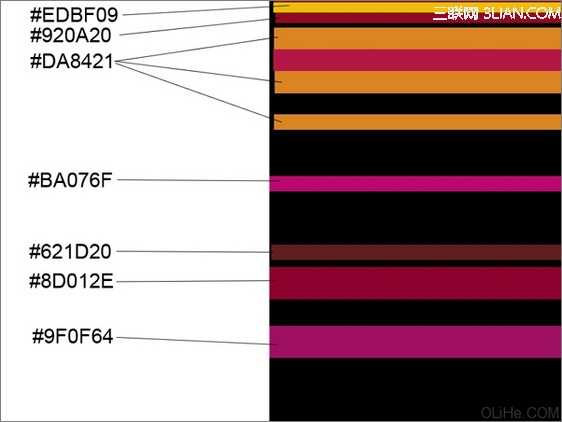
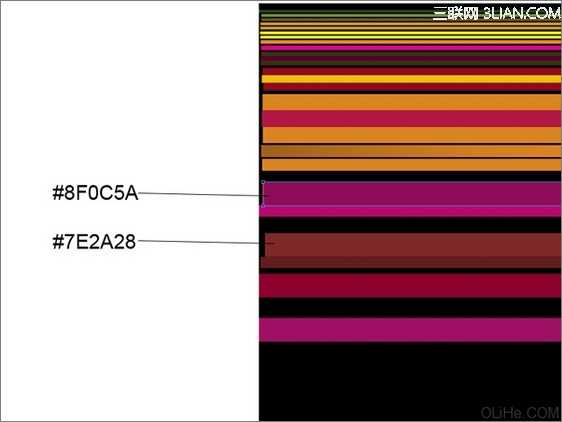
接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

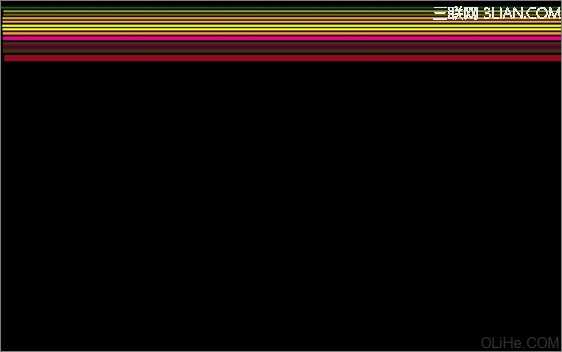
我们就得到了下面的线条:

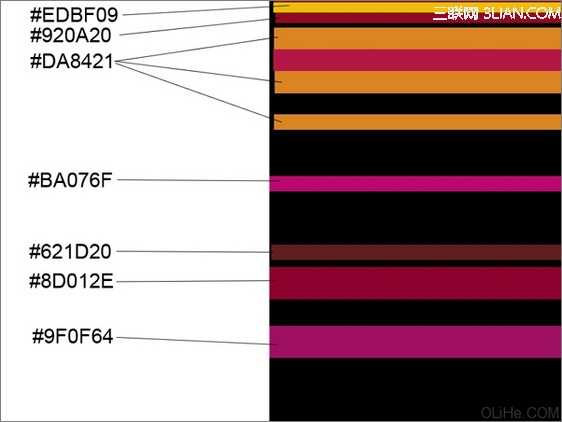
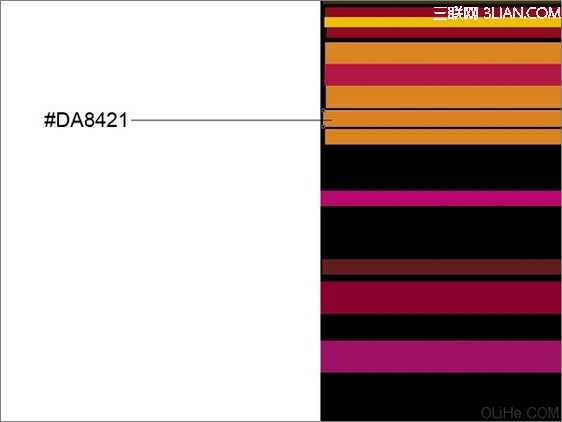
使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

我们得到了下图的效果:

使用同样的矩形工具(U)画更多的线条。

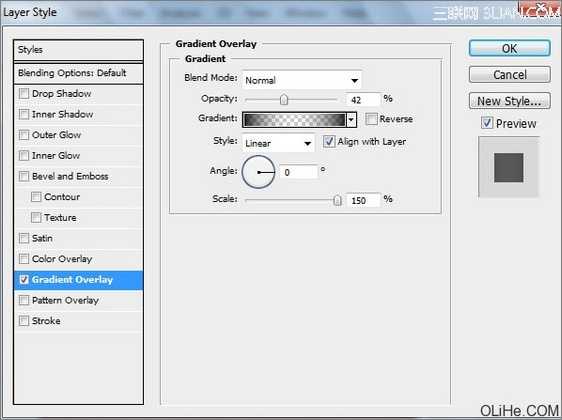
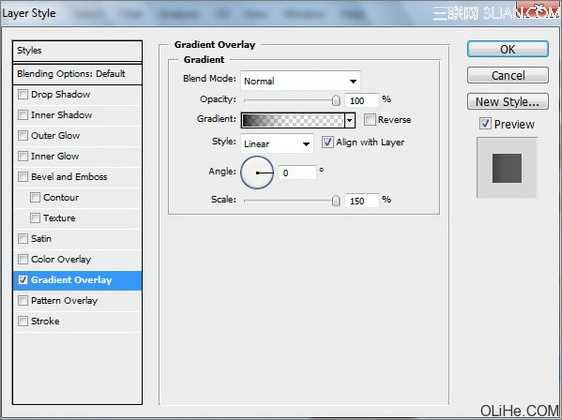
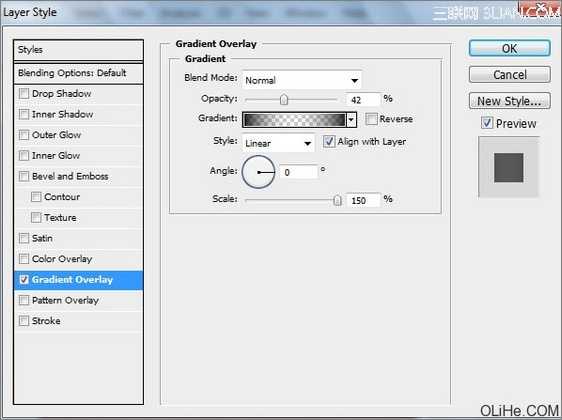
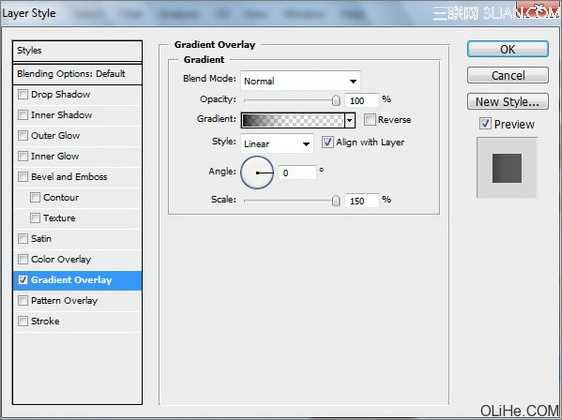
为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

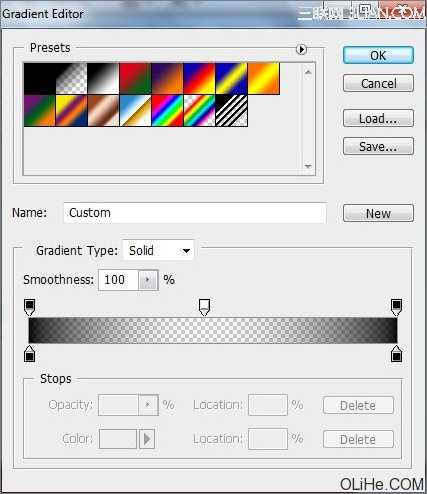
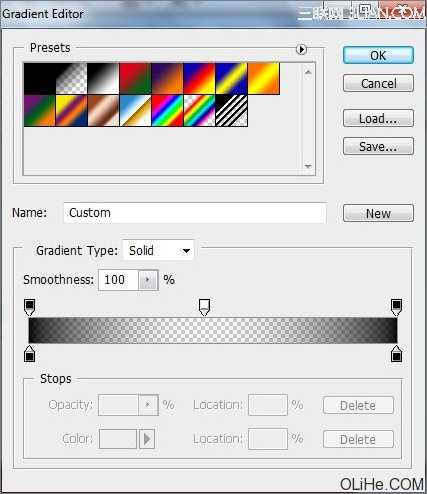
点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图的渐变线条:

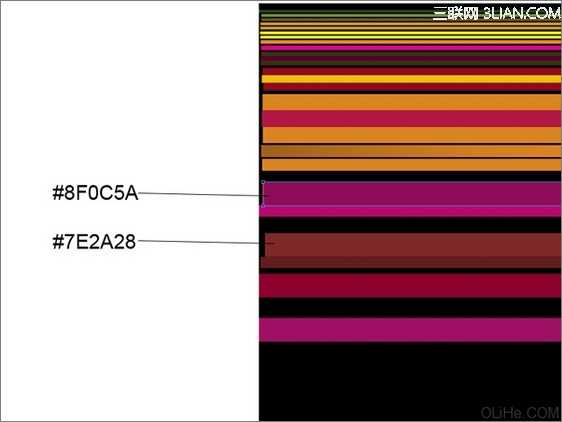
画其他两个线条:

使用相同的设置描绘这些线条,图层样式>渐变叠加:

点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图这些渐变线条:

画更多的线条,重复上述步揍,得到类似下面的样子:


在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

我们就得到了下面的线条:

使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

我们得到了下图的效果:

使用同样的矩形工具(U)画更多的线条。

为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图的渐变线条:

画其他两个线条:

使用相同的设置描绘这些线条,图层样式>渐变叠加:

点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

我们就得到了下图这些渐变线条:

画更多的线条,重复上述步揍,得到类似下面的样子:

标签:
抽象,彩虹
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
