帝王谷资源网 Design By www.wdxyy.com
效果图主要由放射光束及三角形框构成。每一部分虽然简单,都是由相似的图形构成,不过复制的时候还需要经过模糊及增加高光等操作,这样效果才更有层次感。
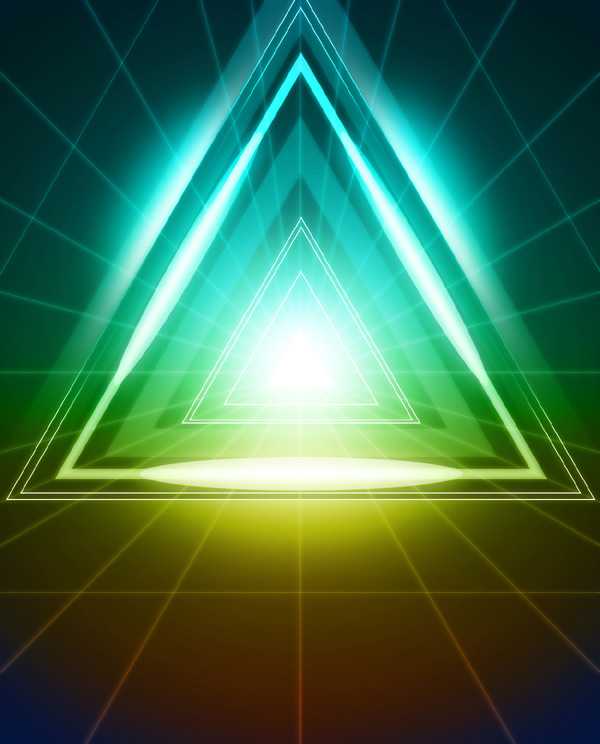
最终效果

1、背景制作:
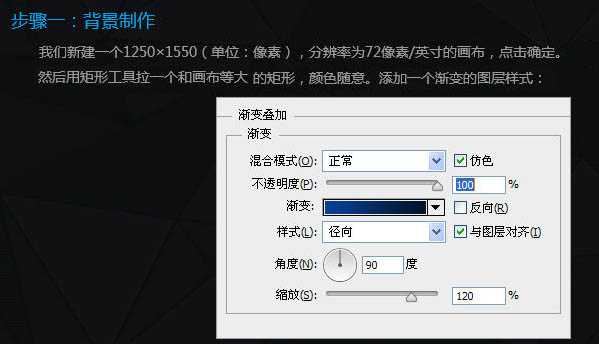
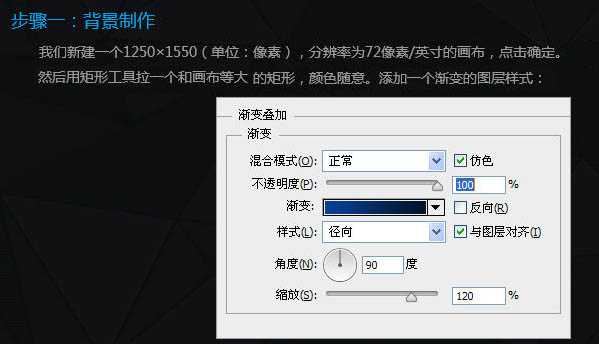
我们新疆一个1250 * 1550,分辨率为72像素/英寸的画布,点击确定后。然后用矩形工具拉一个和画布等大的矩形,颜色随意,添加一个渐变的图层样式。

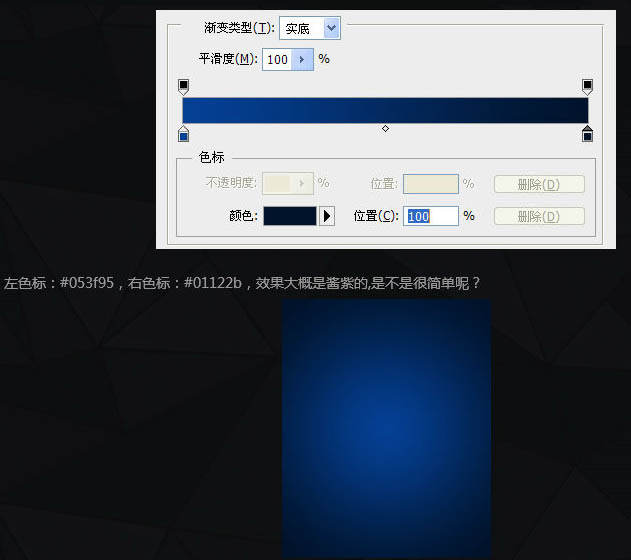
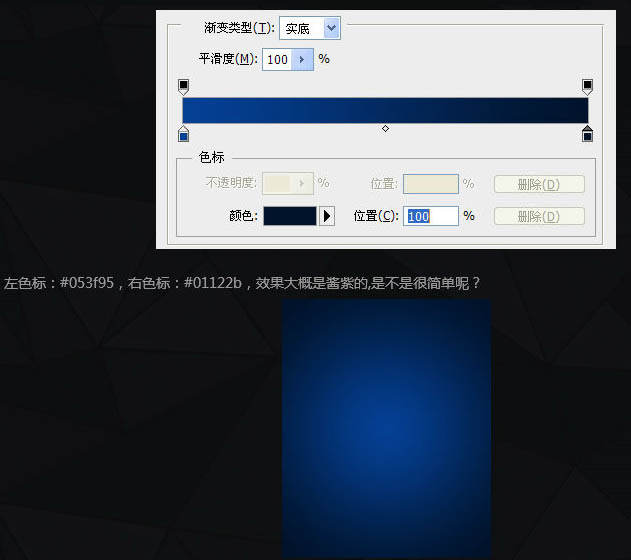
颜色设置左侧为:#053f95,右侧为:#01122b,效果如下图。

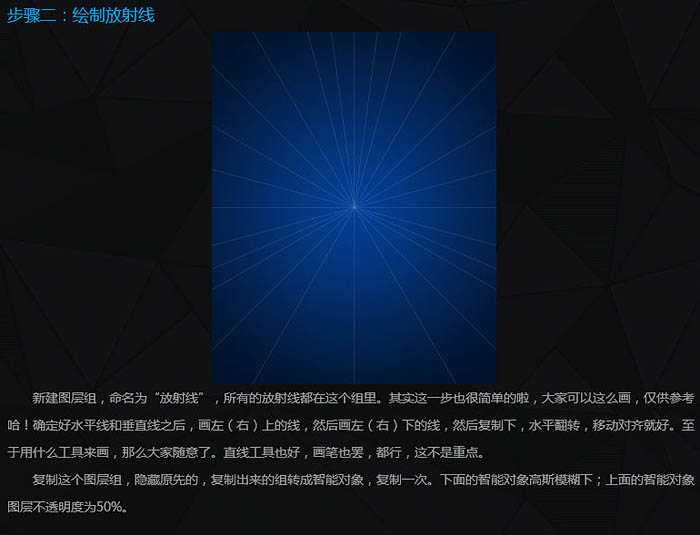
2、绘制放射线:
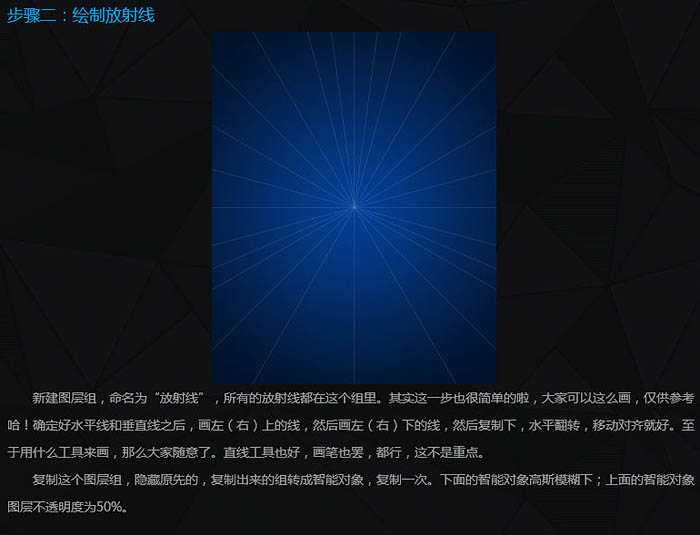
新建图层组,命名为“放射线”,所有的放射线都在这个组里。其实这一步也很简单。大家可以这么画:确定好水平线和垂直线之后,画左上的线,然后画左下的线。然后复制下,水平翻转,移动对齐就好。至于用什么工具来画,那么大家随意了,直线工具也好,画笔也罢。
复制这个图层组,隐藏原先的,复制出来的组转成智能对象,复制一次,下面的只能对象高斯模糊下,上面的智能对象图层不透明度为50%。

3、绘制三角形:
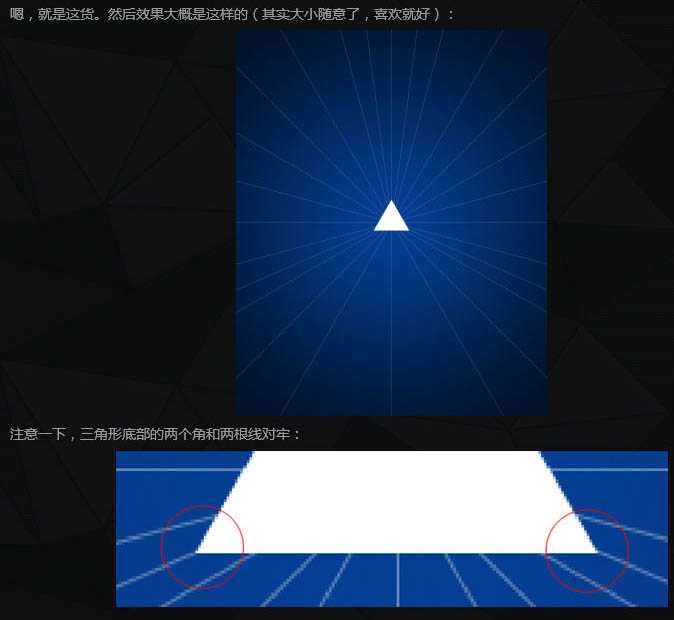
同样的,新建图层组,命名为“三角形”,所有的三角形都放在这个组里。我们用自定义形状工具来画一个小小的三角形。


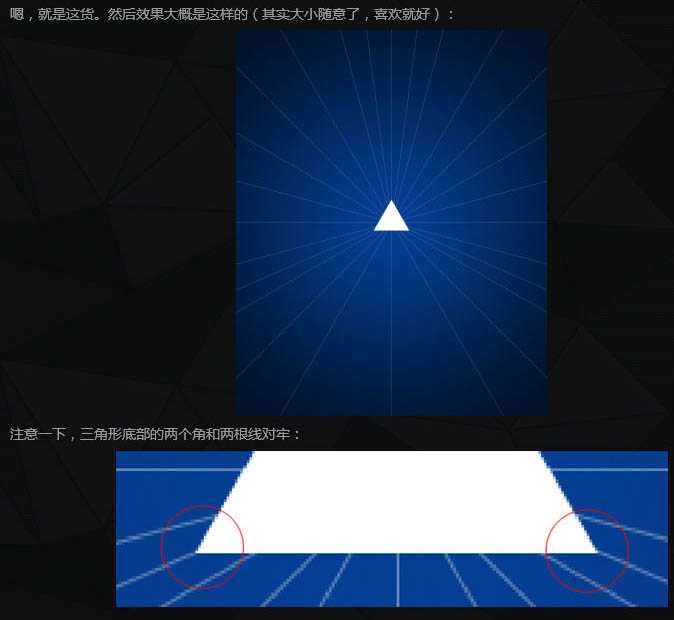
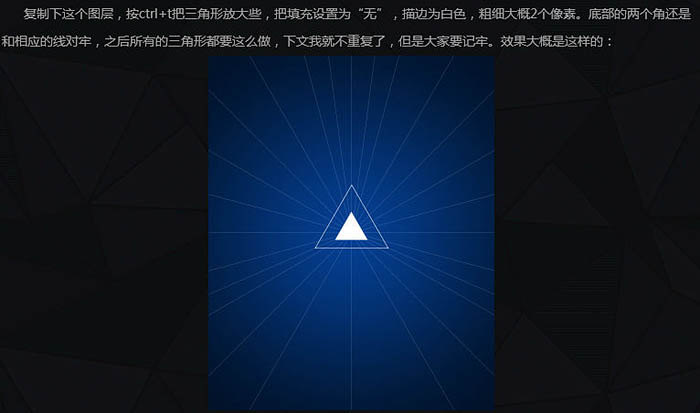
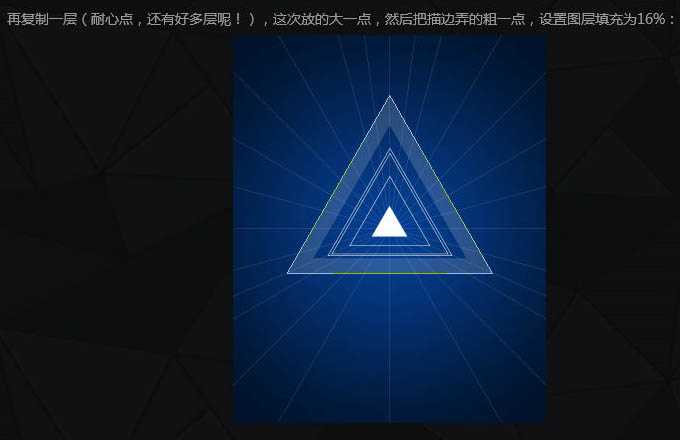
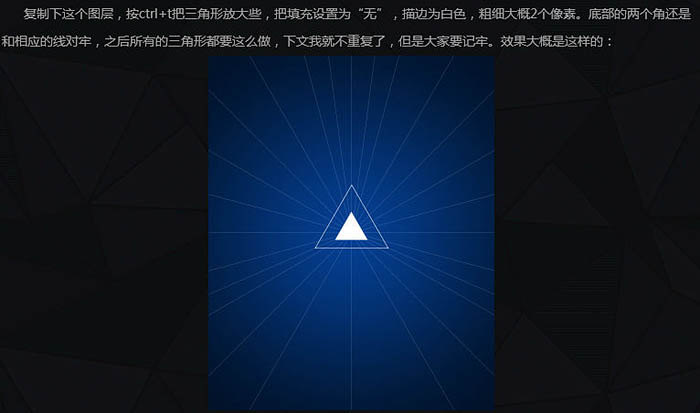
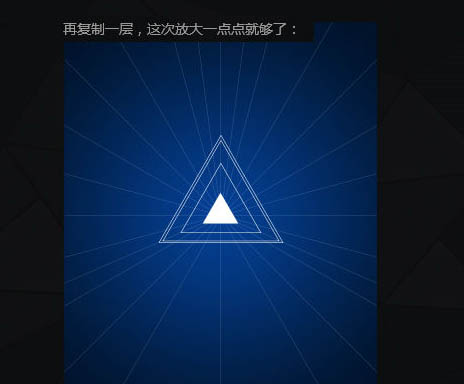
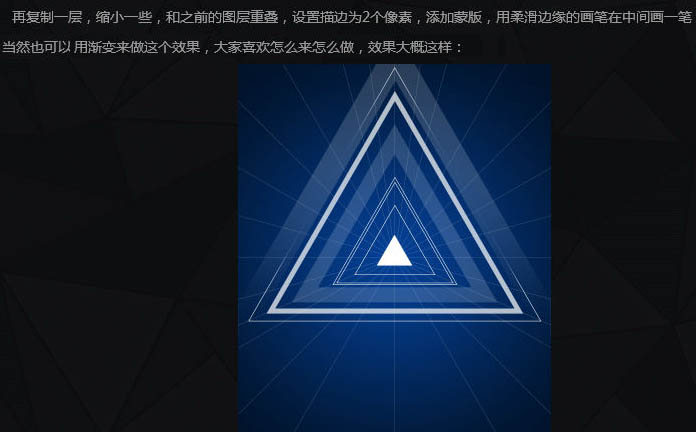
复制下这个图层,按Ctrl + T 把三角形放大些,把填充设置为“无”,描边为白色,粗细大概2个像素,底部的两个角还是和相应的线对齐,之后所有的三角形都要这么做。

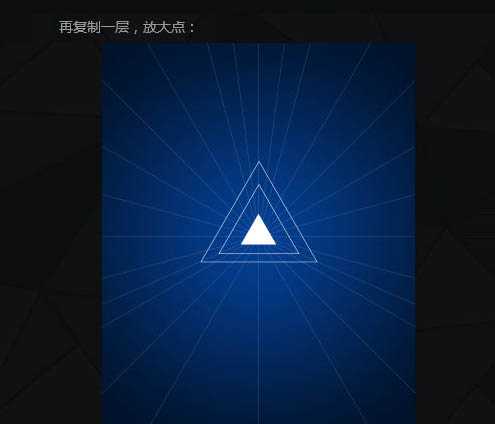
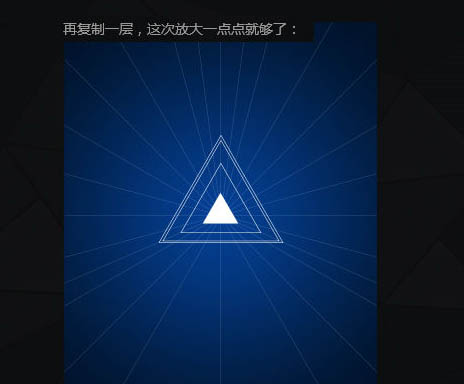
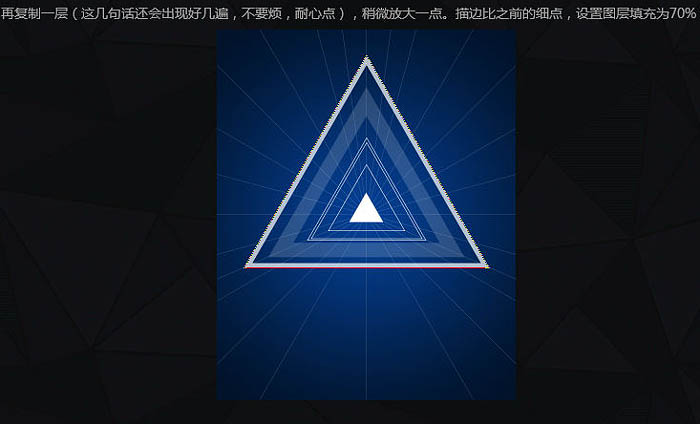
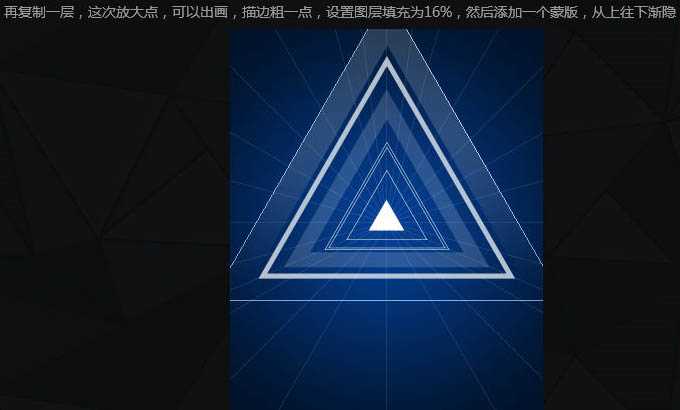
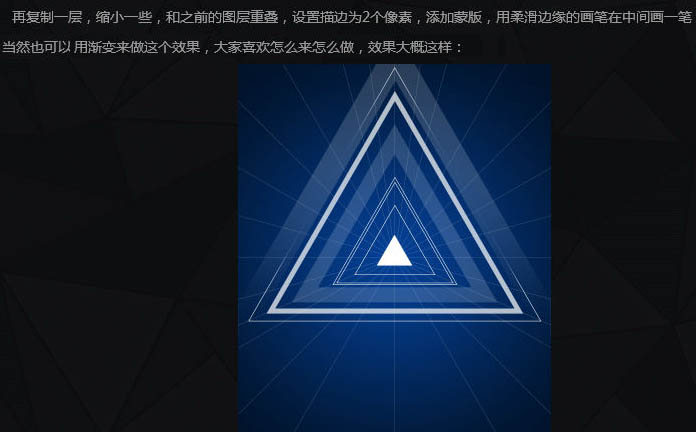
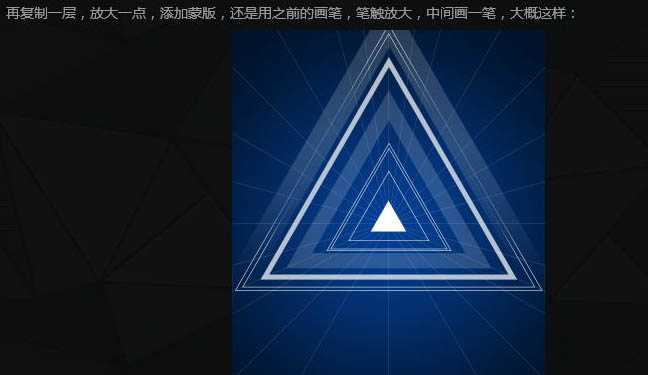
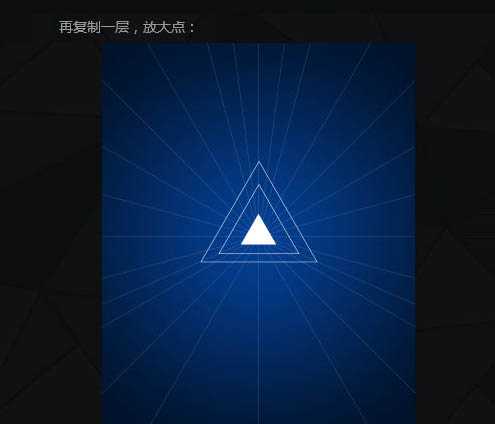
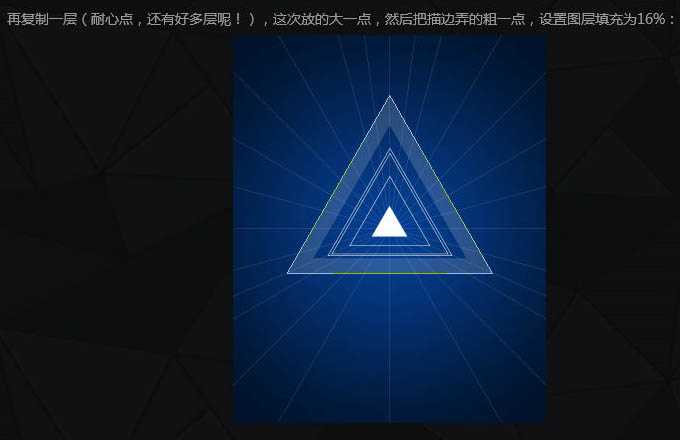
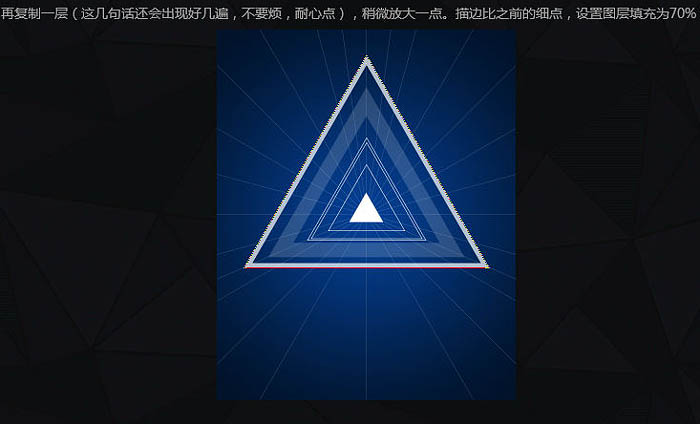
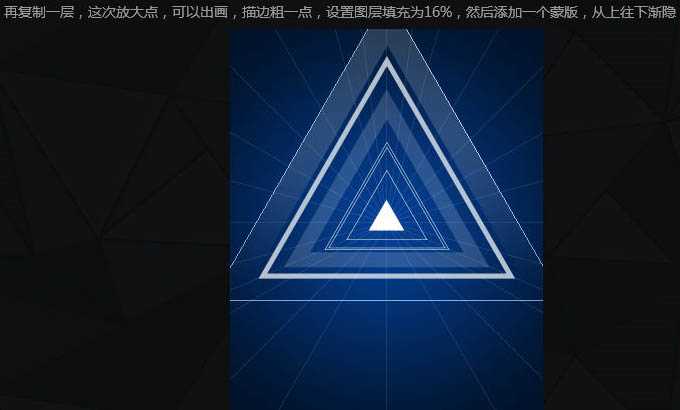
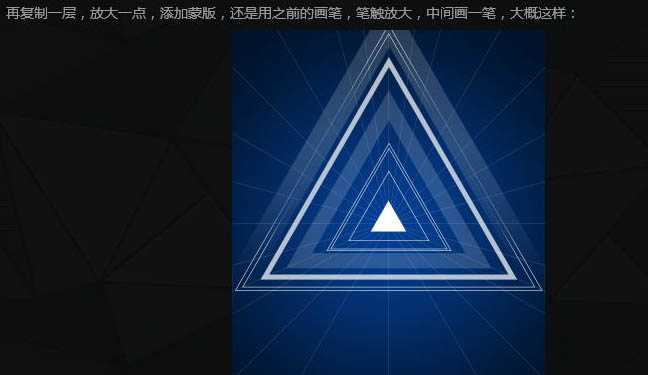
再复制一层,放大点。






 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
最终效果

1、背景制作:
我们新疆一个1250 * 1550,分辨率为72像素/英寸的画布,点击确定后。然后用矩形工具拉一个和画布等大的矩形,颜色随意,添加一个渐变的图层样式。

颜色设置左侧为:#053f95,右侧为:#01122b,效果如下图。

2、绘制放射线:
新建图层组,命名为“放射线”,所有的放射线都在这个组里。其实这一步也很简单。大家可以这么画:确定好水平线和垂直线之后,画左上的线,然后画左下的线。然后复制下,水平翻转,移动对齐就好。至于用什么工具来画,那么大家随意了,直线工具也好,画笔也罢。
复制这个图层组,隐藏原先的,复制出来的组转成智能对象,复制一次,下面的只能对象高斯模糊下,上面的智能对象图层不透明度为50%。

3、绘制三角形:
同样的,新建图层组,命名为“三角形”,所有的三角形都放在这个组里。我们用自定义形状工具来画一个小小的三角形。


复制下这个图层,按Ctrl + T 把三角形放大些,把填充设置为“无”,描边为白色,粗细大概2个像素,底部的两个角还是和相应的线对齐,之后所有的三角形都要这么做。

再复制一层,放大点。






 上一页12 下一页 阅读全文
上一页12 下一页 阅读全文
标签:
三角形,光束
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
