帝王谷资源网 Design By www.wdxyy.com
在这篇photoshop海报设计教程里,你可以学到
1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
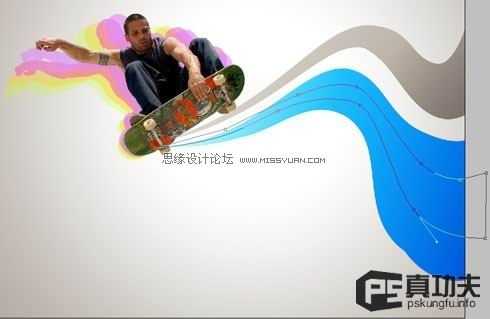
最终效果如下图所示





第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。



1调整该层不透明度 60%
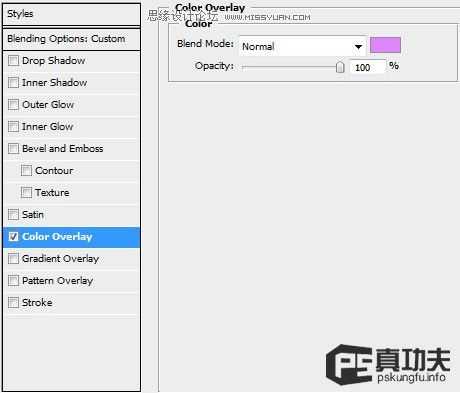
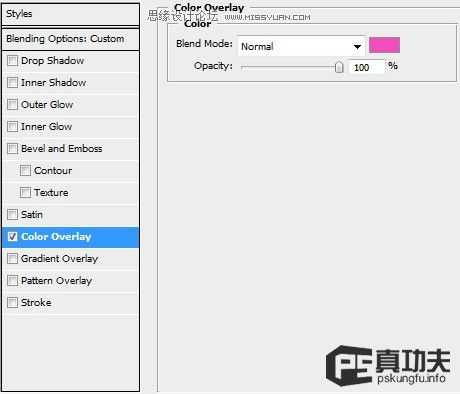
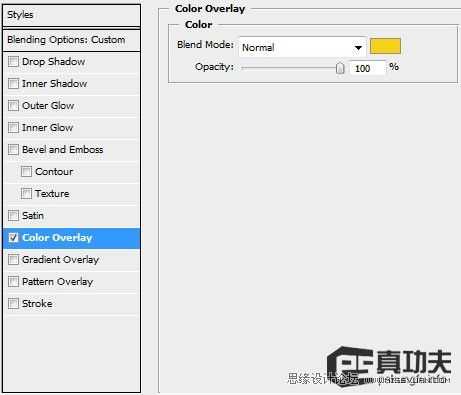
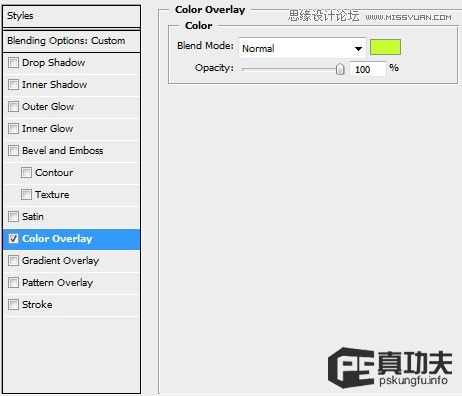
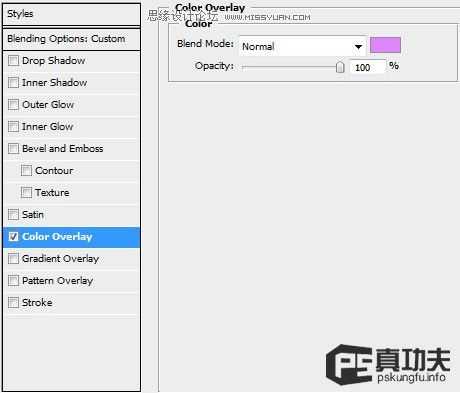
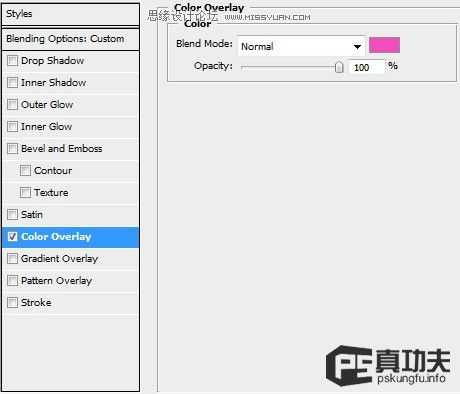
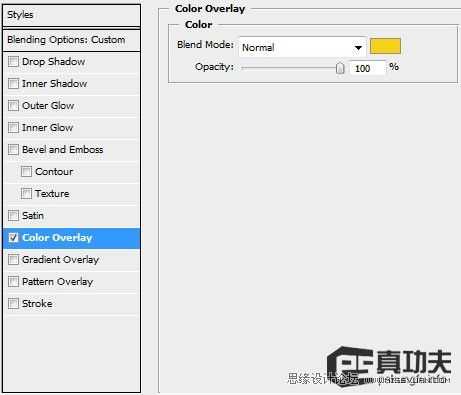
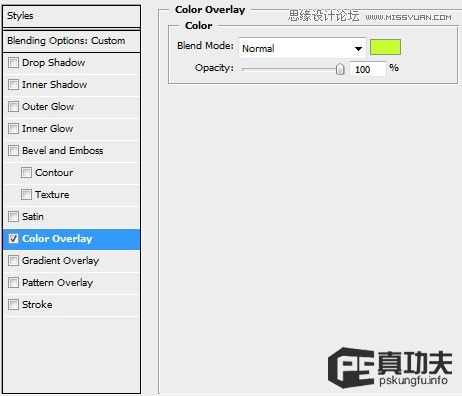
2图层样式—颜色叠加


1 不透明度 50%
2图层样式—颜色叠加


1 不透明度 40%
2图层样式 颜色叠加


1 不透明度 30%2 图层样式 颜色叠加


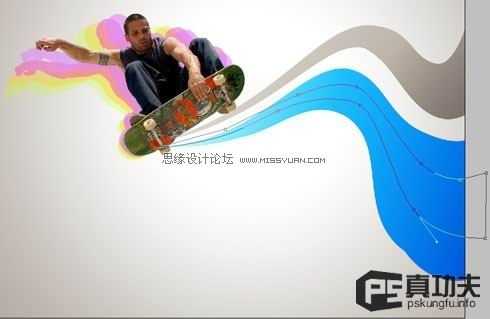
第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。








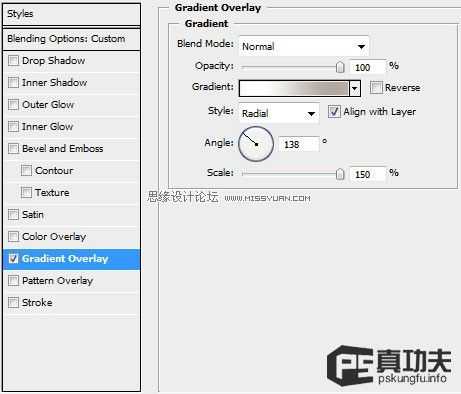
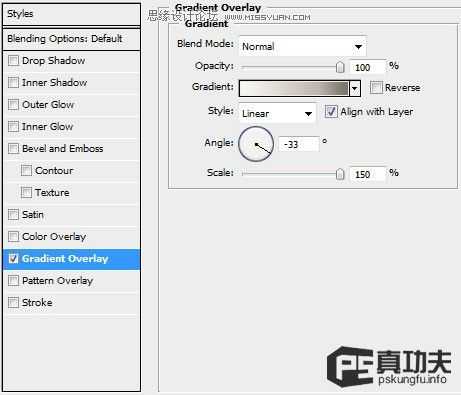
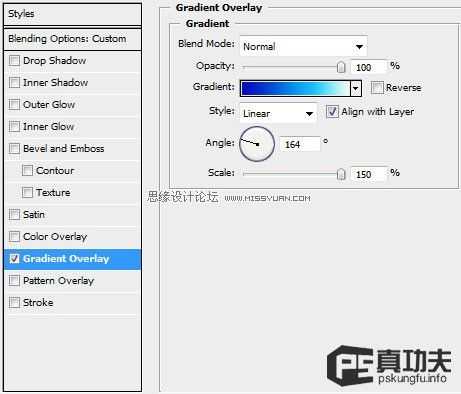
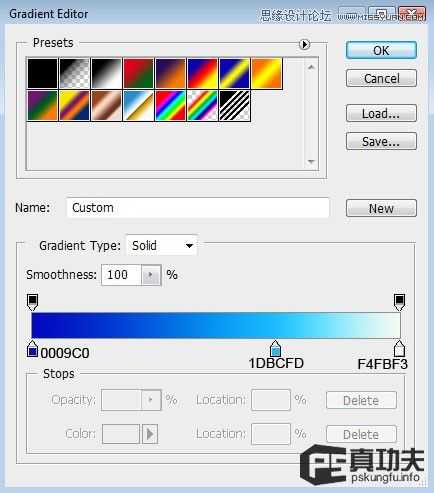
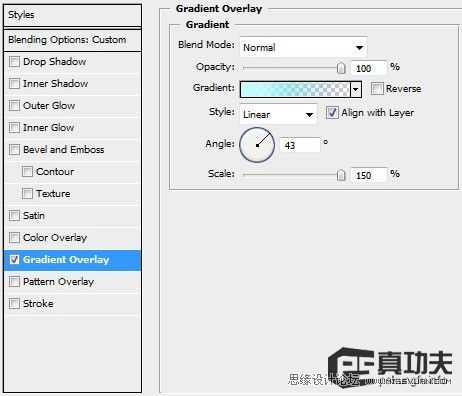
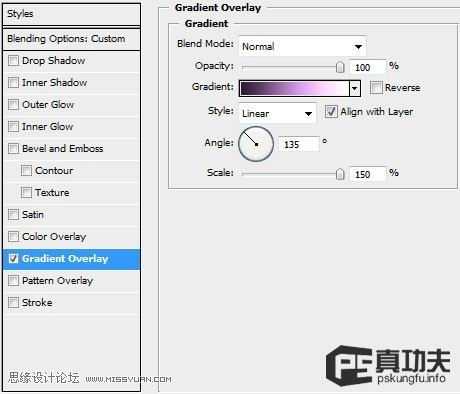
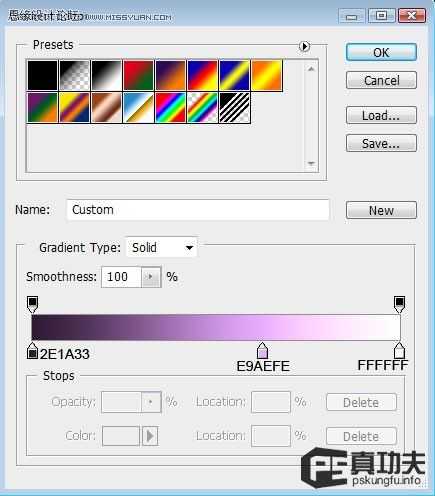
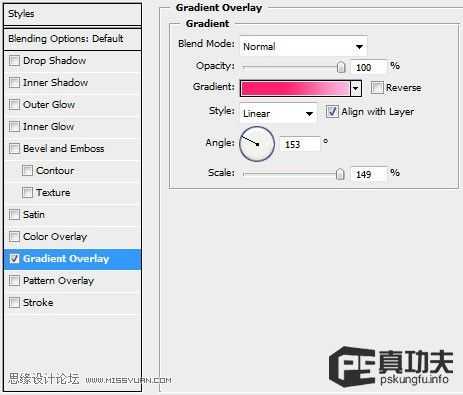
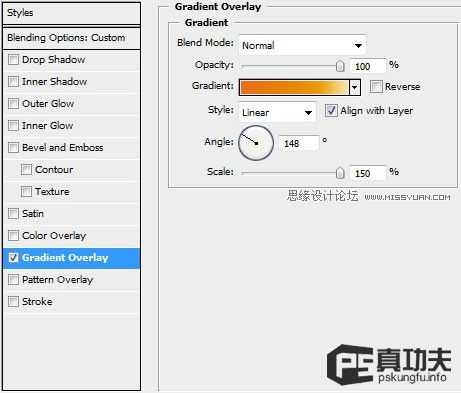
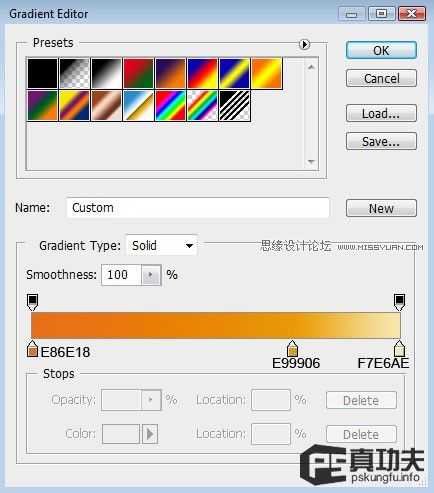
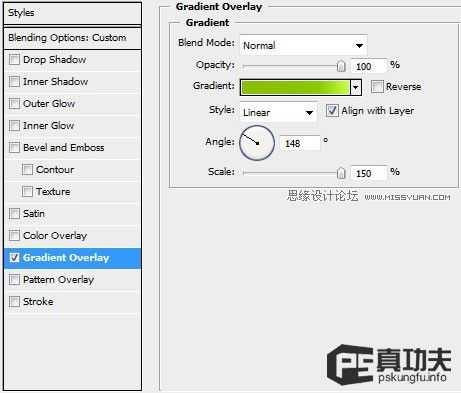
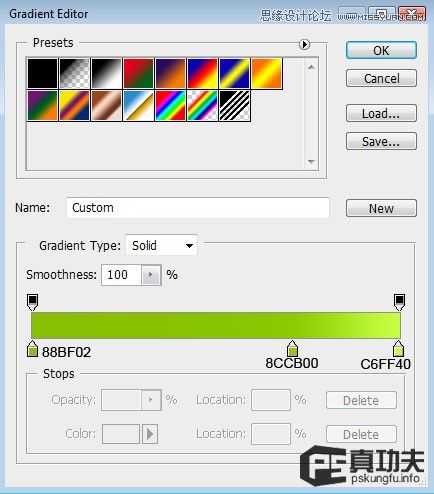
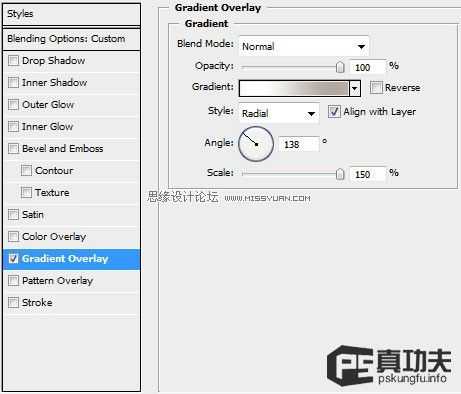
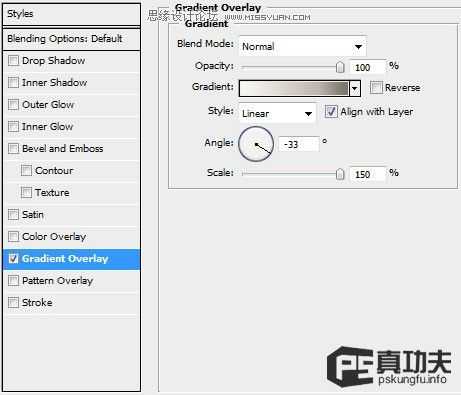
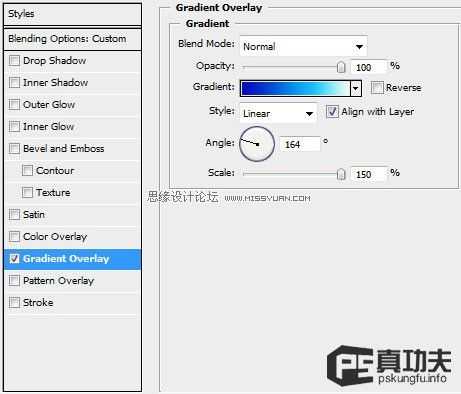
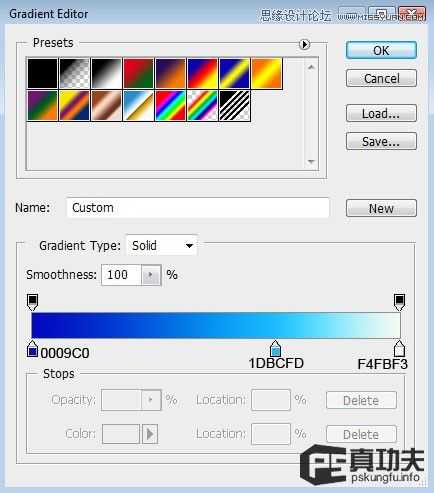
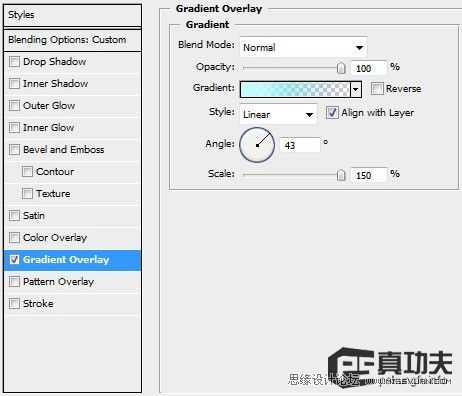
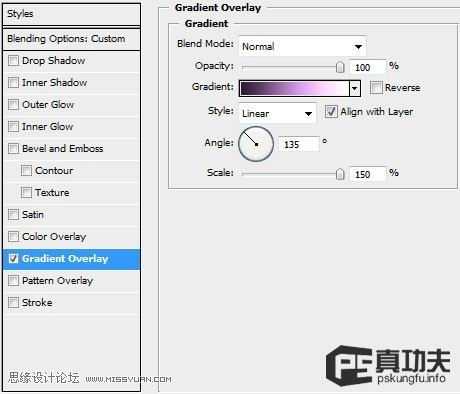
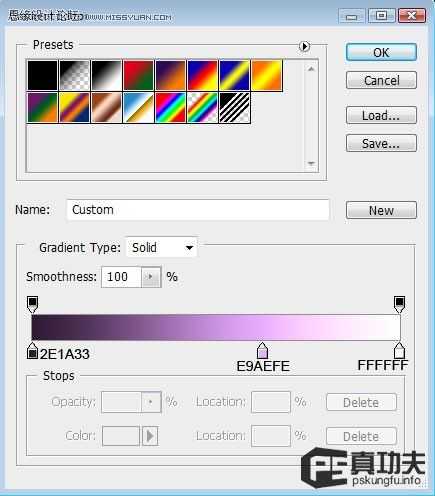
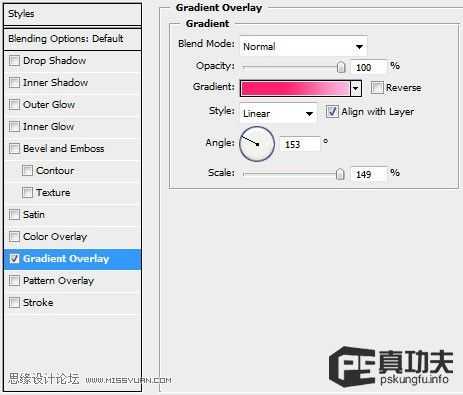
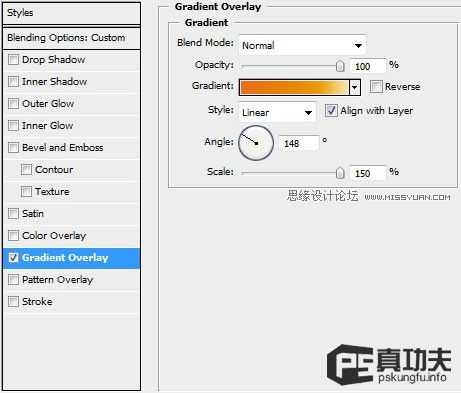
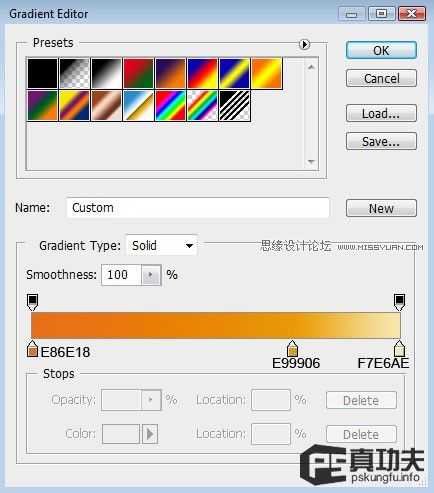
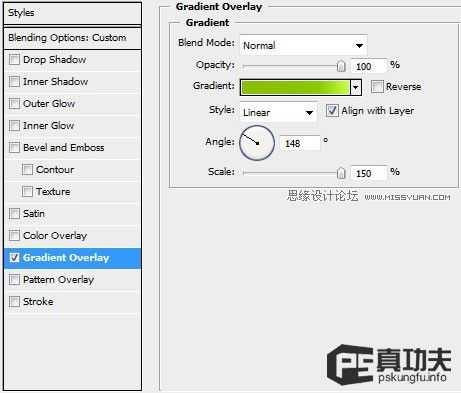
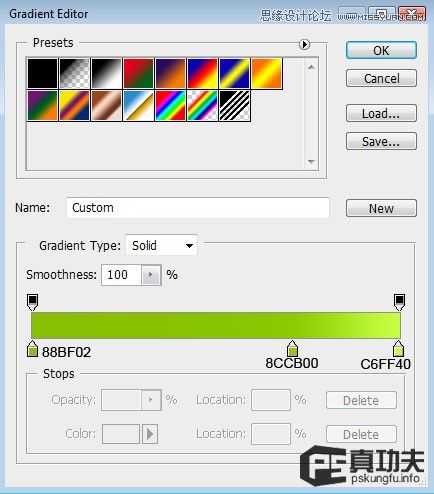
钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





















简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!



1:用photoshop钢笔工具绘画漂亮的色带
2:色彩的运用技巧
最终效果如下图所示





第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。



1调整该层不透明度 60%
2图层样式—颜色叠加


1 不透明度 50%
2图层样式—颜色叠加


1 不透明度 40%
2图层样式 颜色叠加


1 不透明度 30%2 图层样式 颜色叠加


第五步目的:添加动感绚丽的曲线,增加视觉感下面我们就要使用钢笔工具和转换锚点工具 来制作和调整这些曲线,把它们放在合适的地方。要注意,下面做的这些曲线的图层都放在人物层下面,背景层上面。OK,用曲线开始我们的第一道彩带吧。








钢笔工具勾勒出曲线 新建一层 ctrl+enter把路径转成选区,还是老样子,随便填充什么颜色,然后 图层样式—渐变叠加





















简单吧,只是重复操作而已,可不要小看这个 重复
,它可是设计里面的一大原则。它可以增加整个画面的统一感,视觉效果也不错!对颜色的把握也很关键哈,该怎么把握呢?(不知道?看书咯,我也不知道。嘿嘿)
接着我们再添加点小装饰选择线条工具(U),颜色 黑(你可以自选) 粗细 5,按住shift可以画直线。好了,自己画个小十字形吧!



标签:
滑板,海报
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
