帝王谷资源网 Design By www.wdxyy.com
效果图制作并不难,都是一些常用的图形及效果制作。不过需要很深的界面设计功底,要能根据用户习惯,把一些最常用的功能用简洁的实用的方式表现出来。
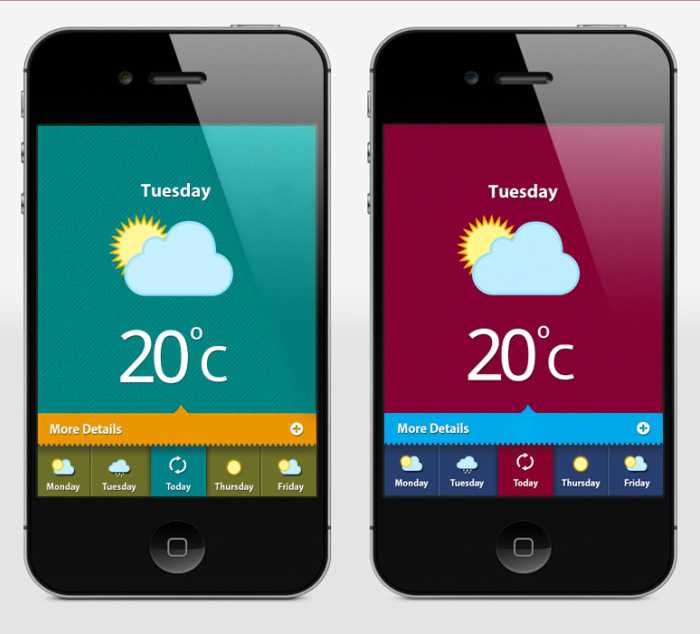
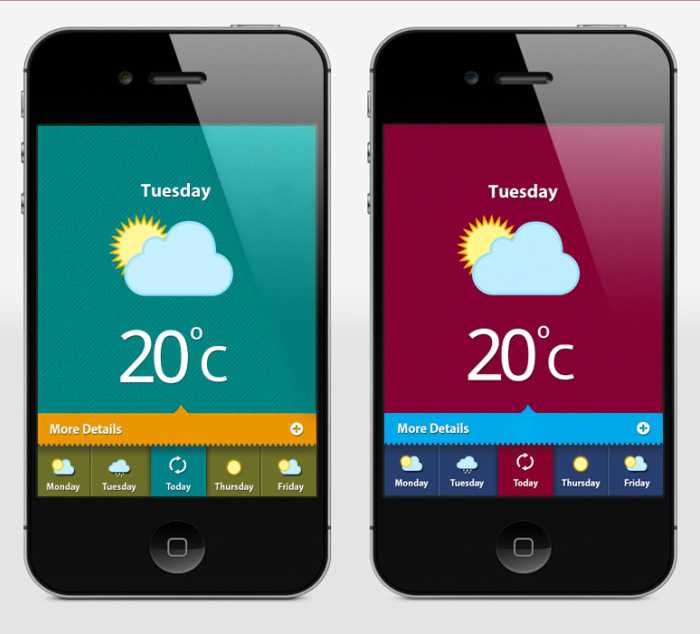
最终效果

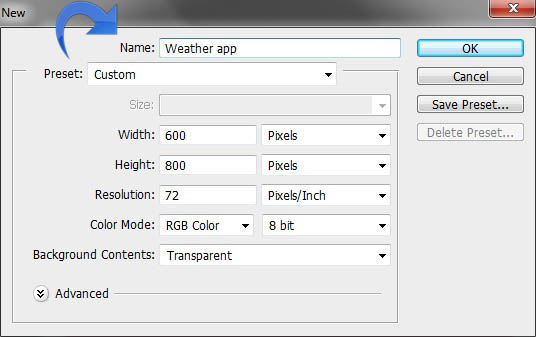
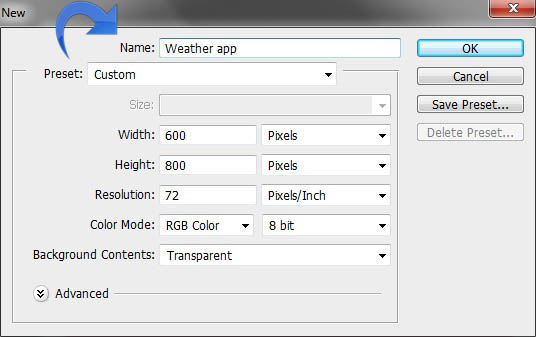
1、打开Photoshop并新建一个600*800 px 的新文件。

2、选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

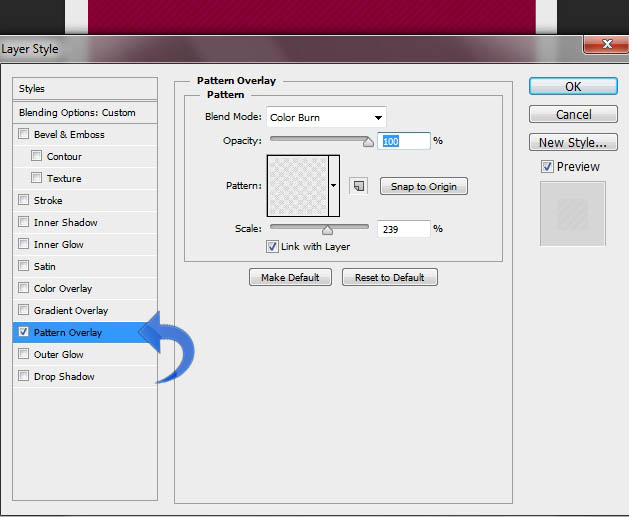
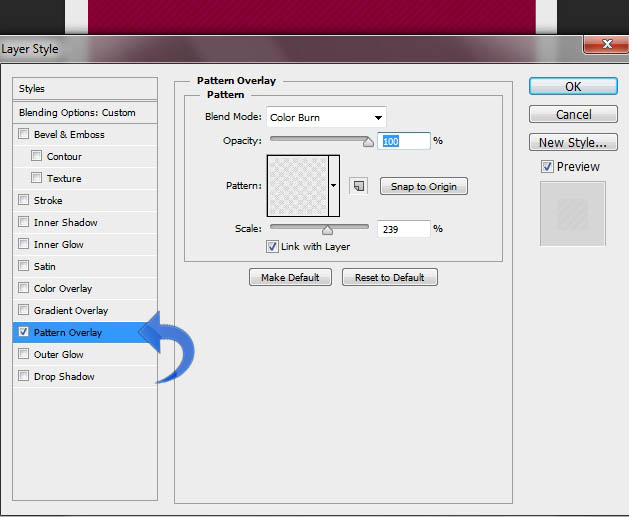
3、创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。点这里下载图案。

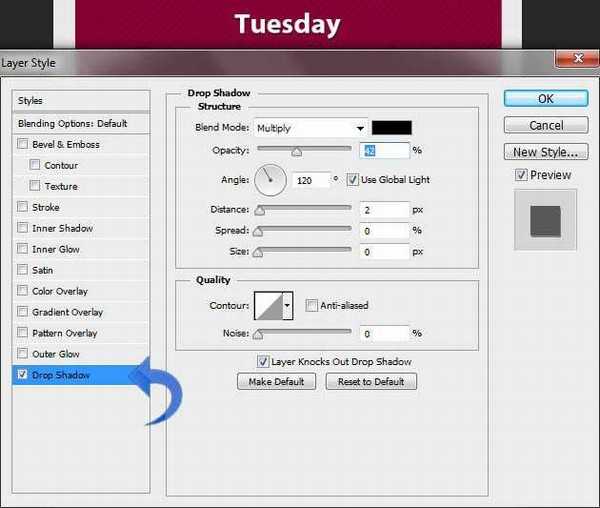
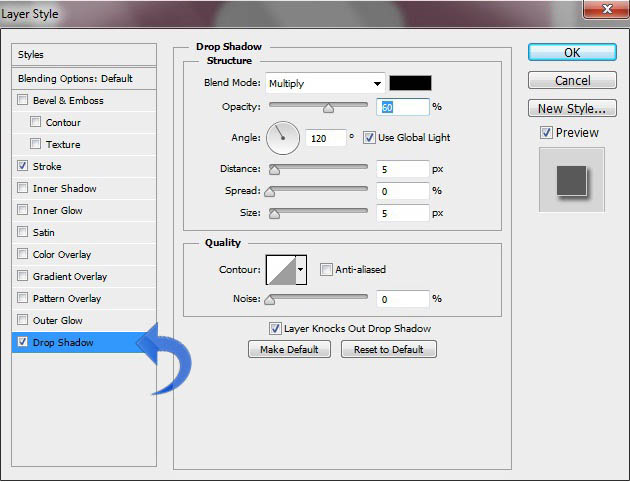
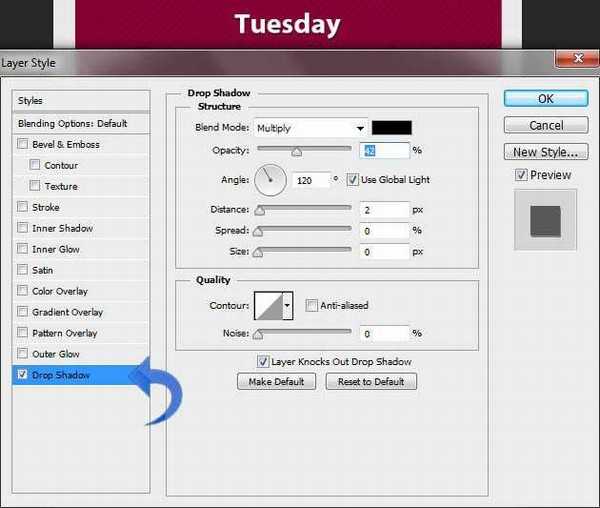
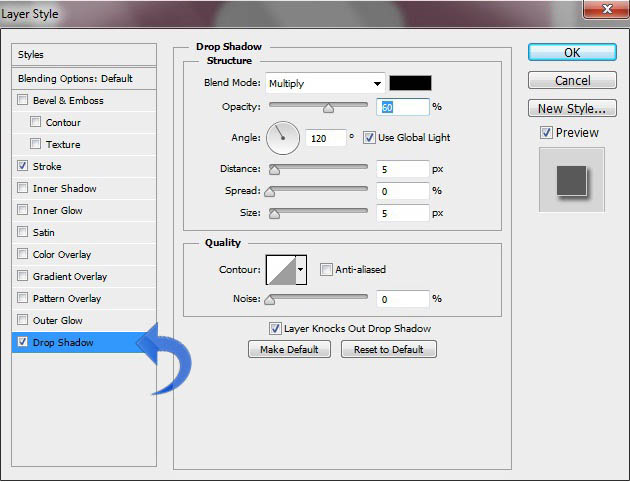
4、添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

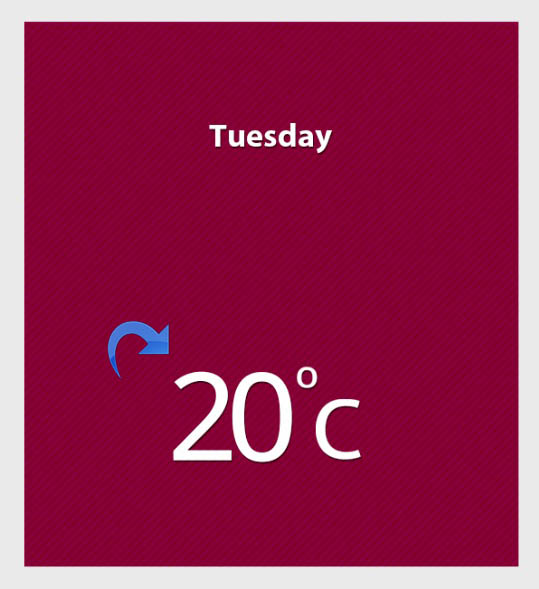
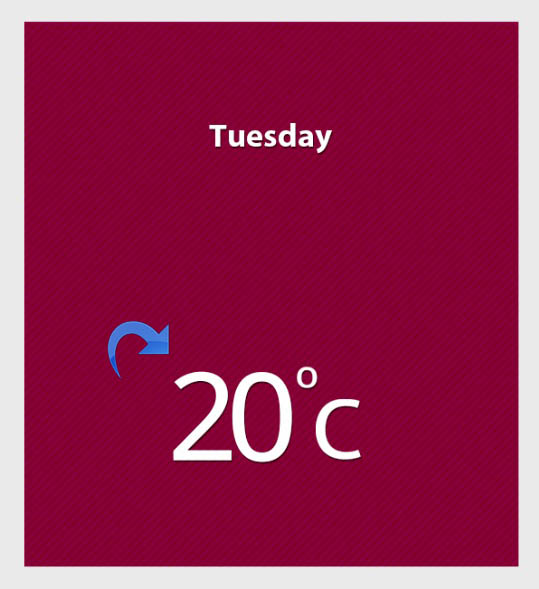
5、添加「温度」,重复相同的过程,给温度文本添加阴影。

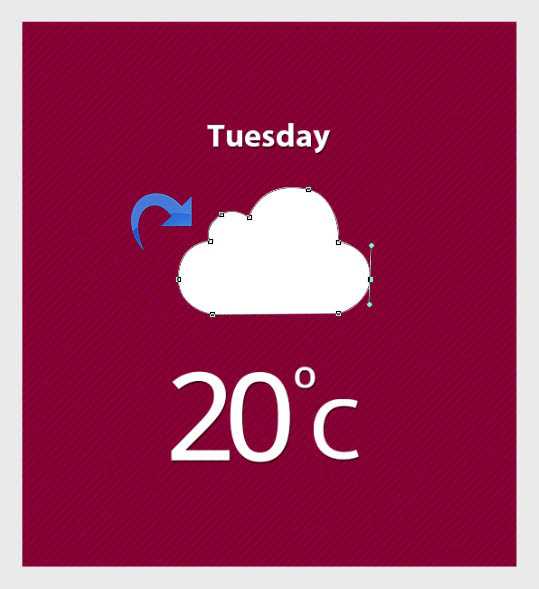
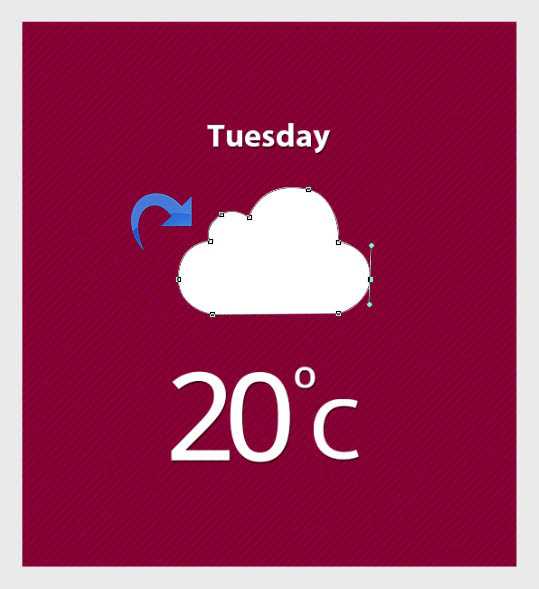
6、设置前景色为# ffffff并利用钢笔工具来创建云形状。

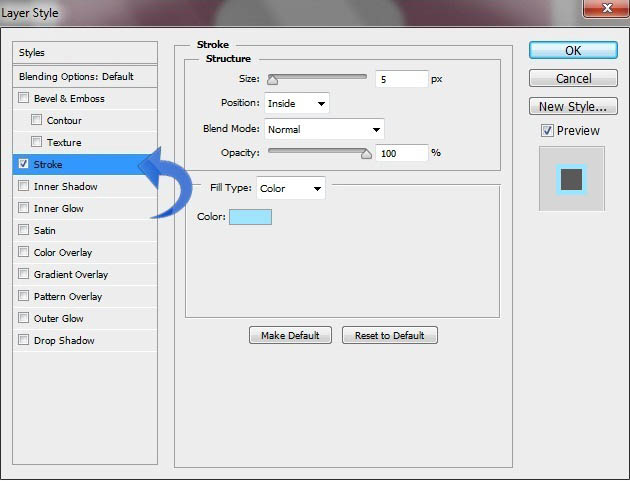
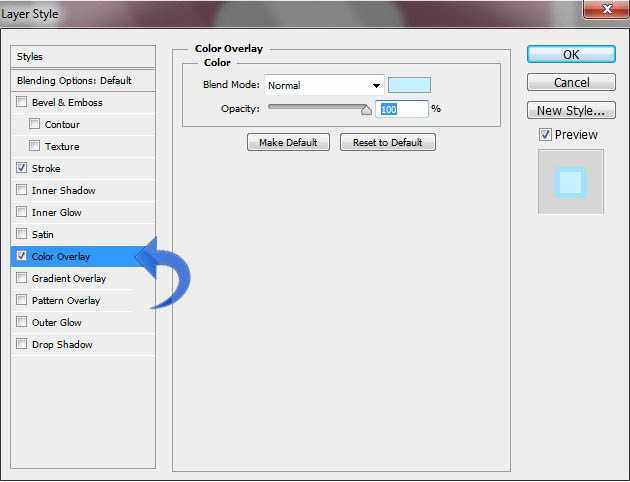
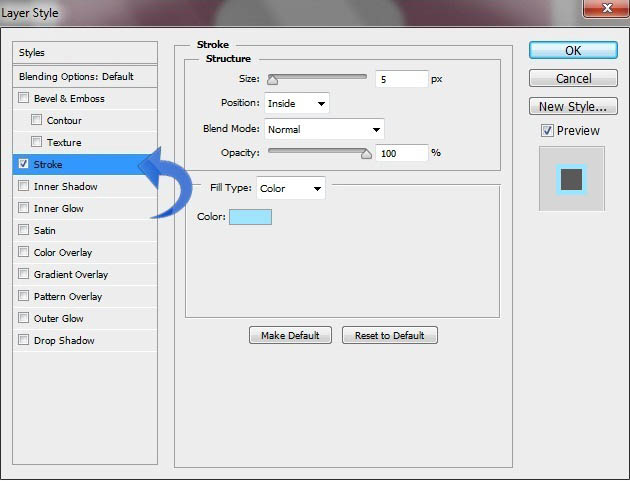
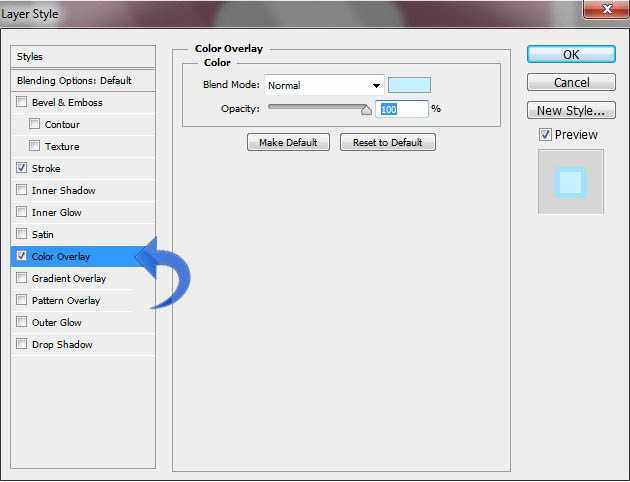
7、现在,点击图层样式添加描边、颜色叠加和投影。



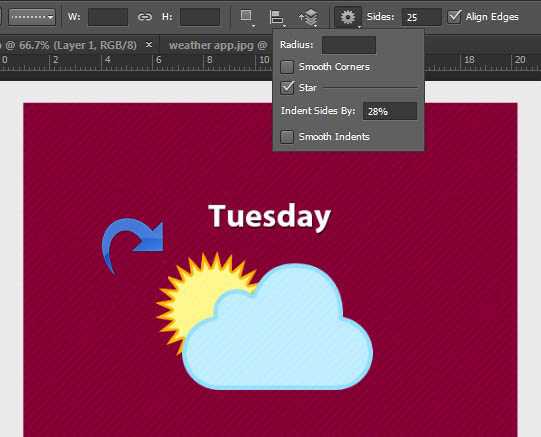
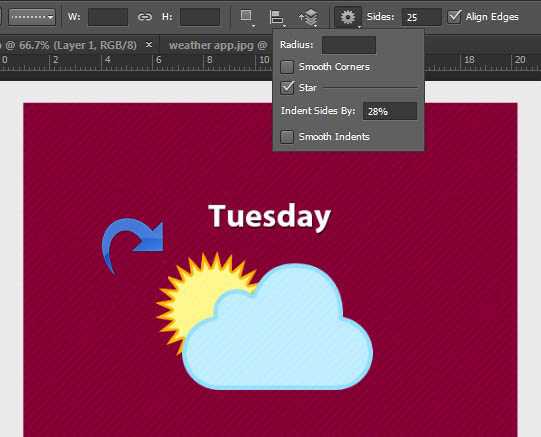
8、选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

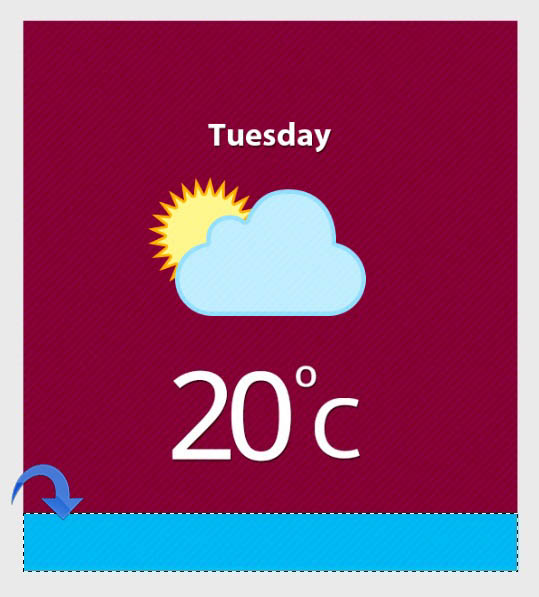
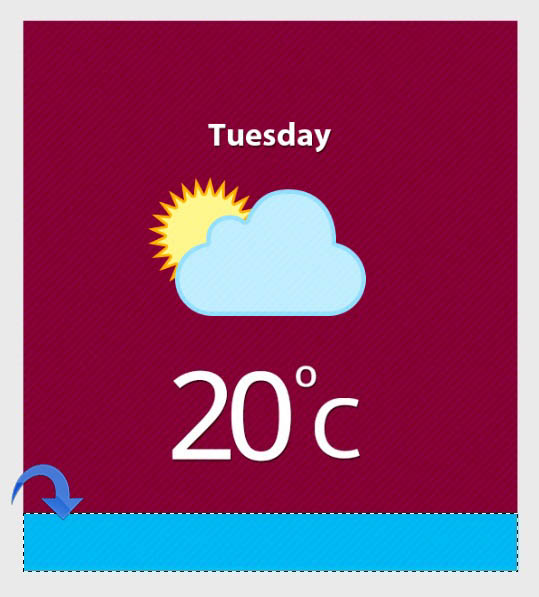
9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

上一页12 下一页 阅读全文
最终效果

1、打开Photoshop并新建一个600*800 px 的新文件。

2、选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

3、创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。点这里下载图案。

4、添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

5、添加「温度」,重复相同的过程,给温度文本添加阴影。

6、设置前景色为# ffffff并利用钢笔工具来创建云形状。

7、现在,点击图层样式添加描边、颜色叠加和投影。



8、选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

上一页12 下一页 阅读全文
标签:
手机,天气
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
