帝王谷资源网 Design By www.wdxyy.com
在这个教程中,我们会教你如何在PS中创建写实耳机图标。
最终的效果

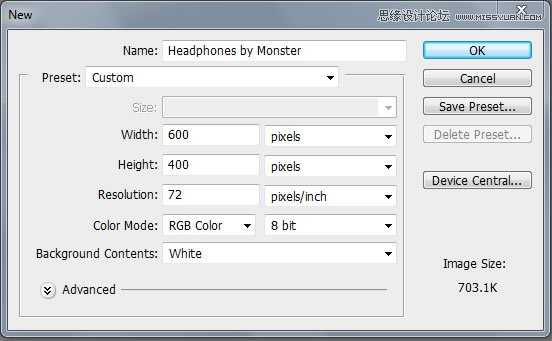
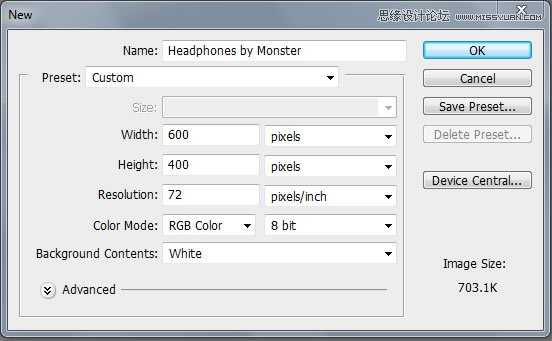
打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

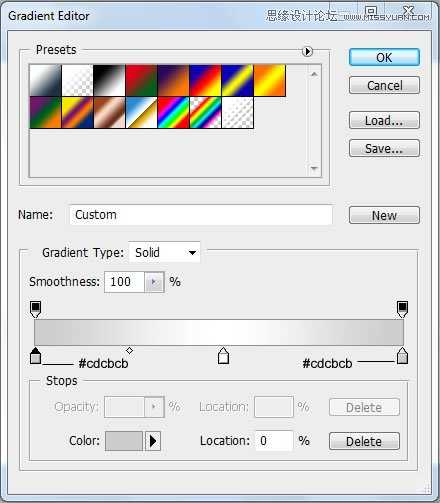
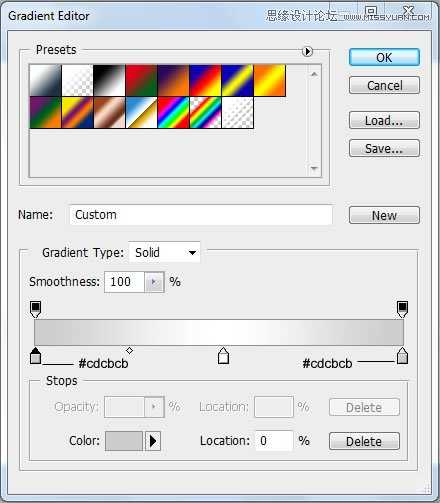
应用下面的渐变设置创建一个合适的背景(G)


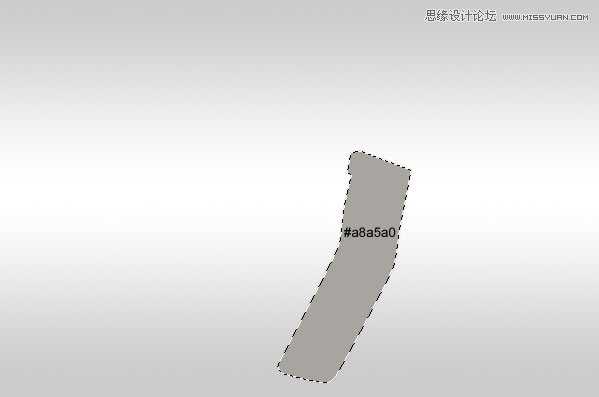
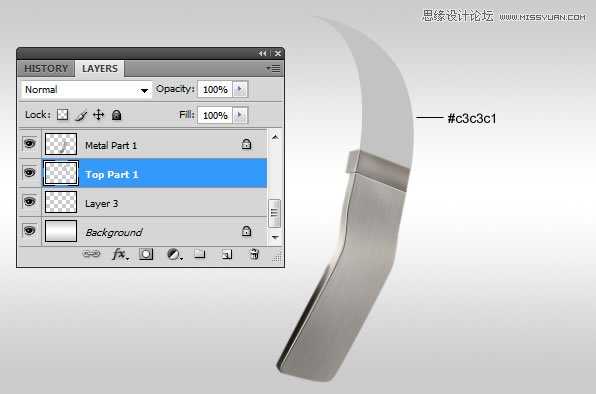
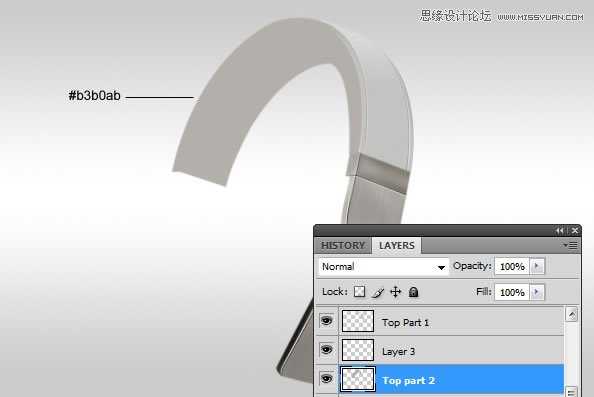
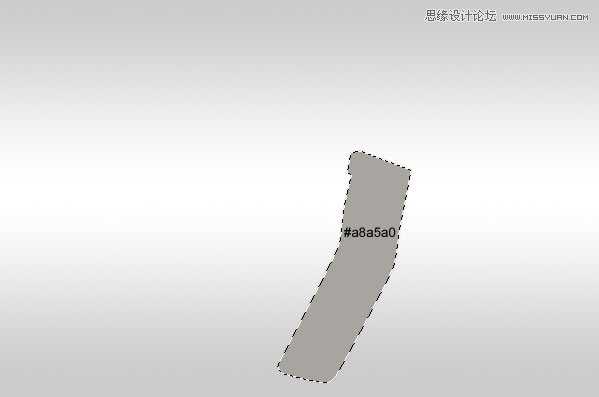
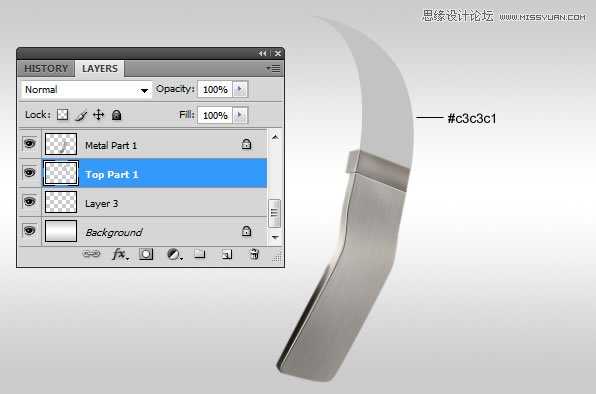
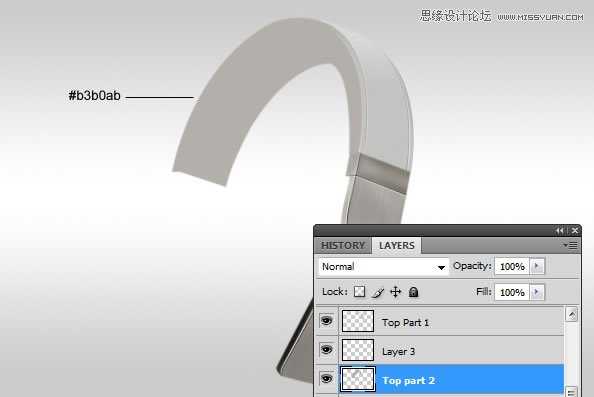
创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.



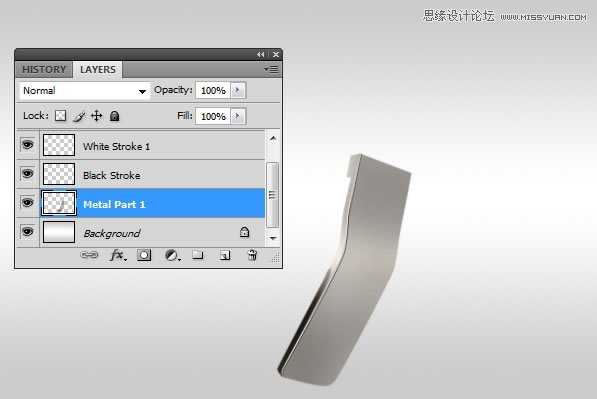
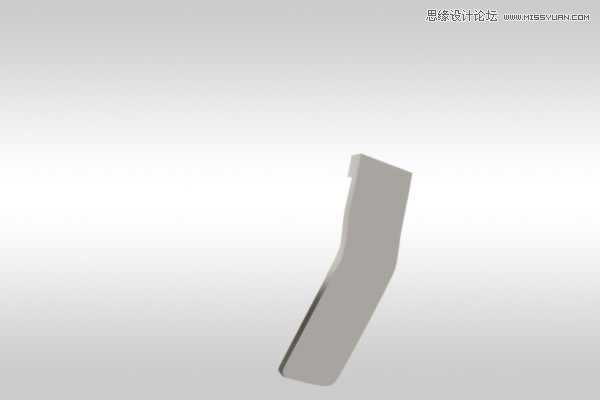
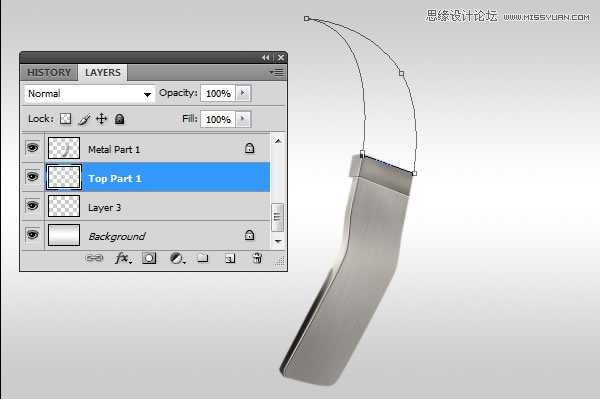
倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。



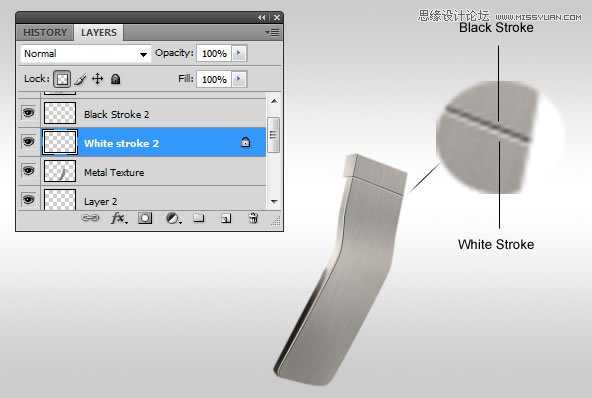
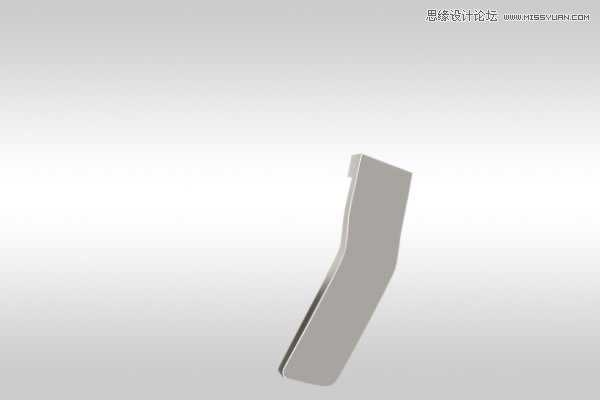
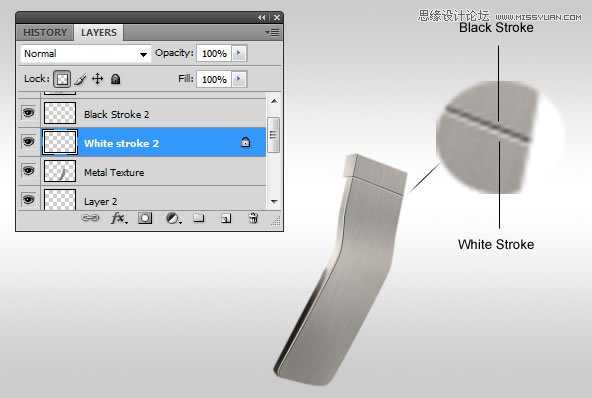
复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

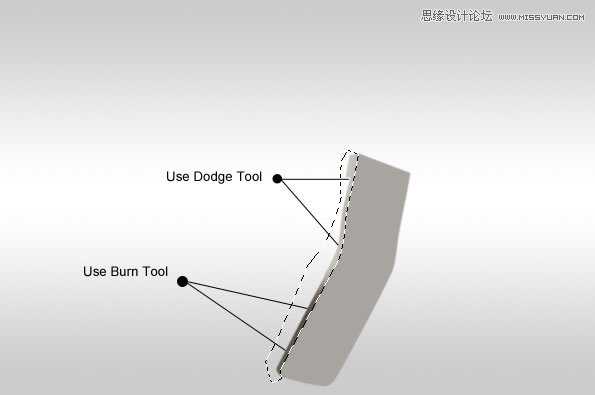
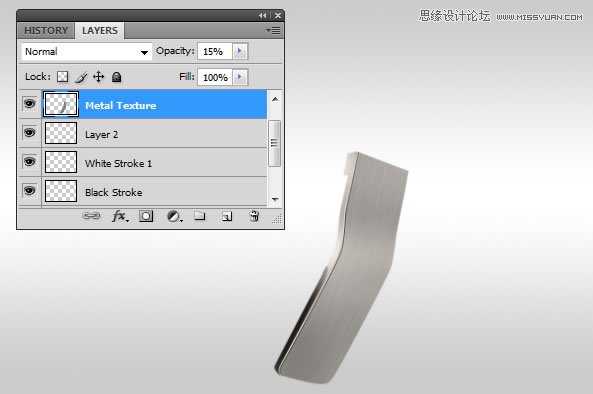
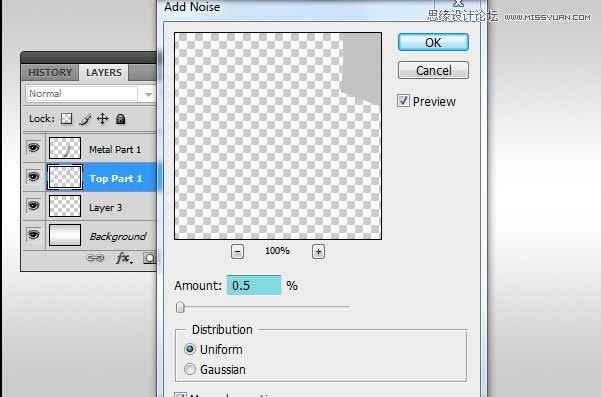
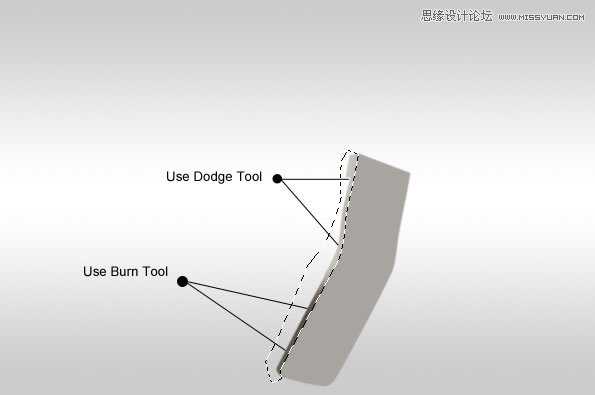
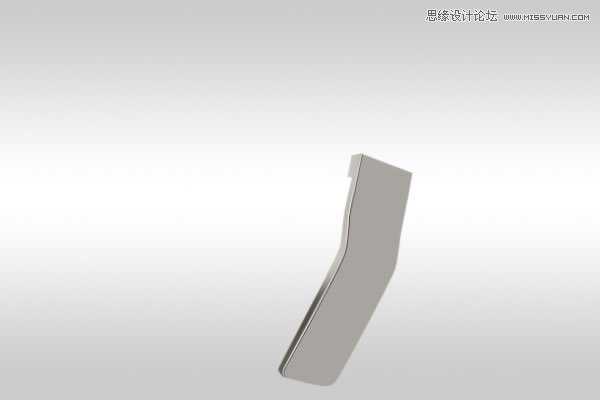
选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

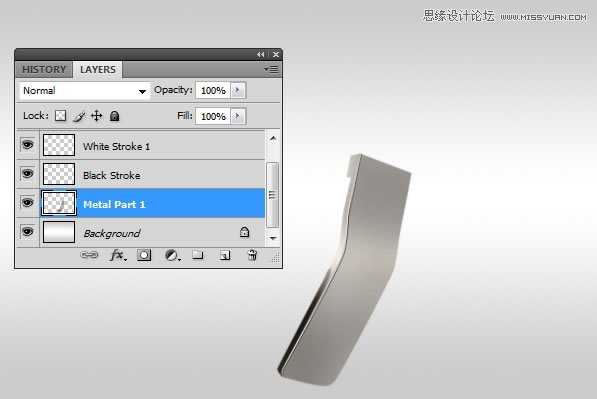
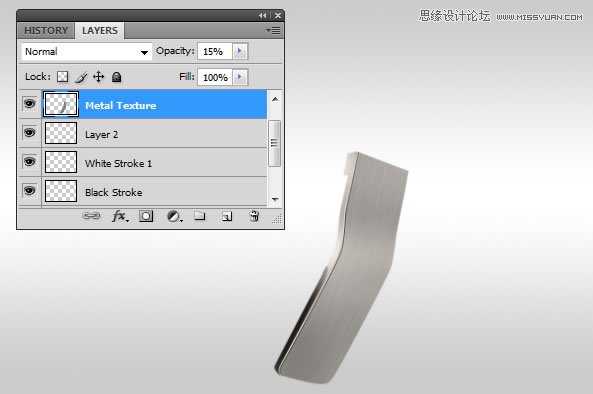
新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。



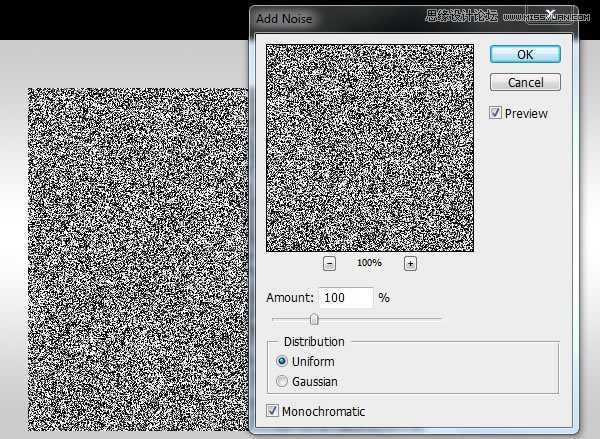
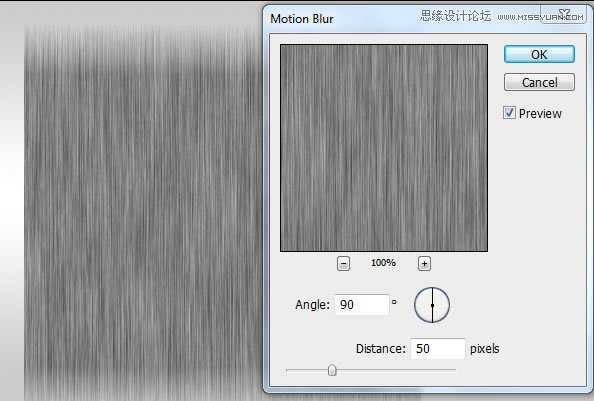
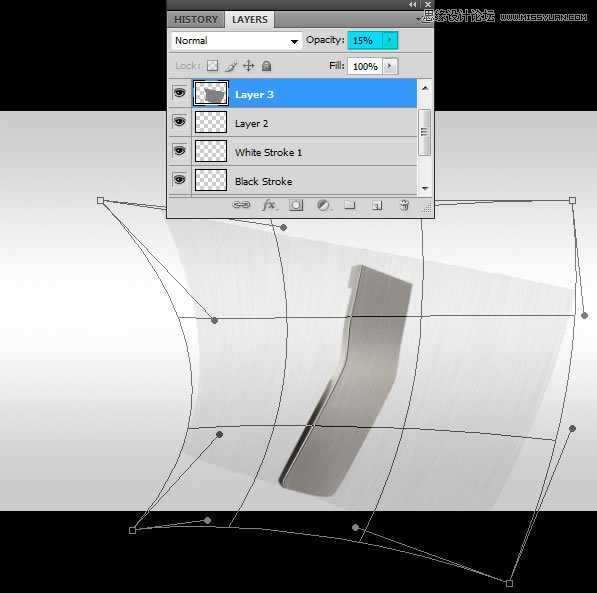
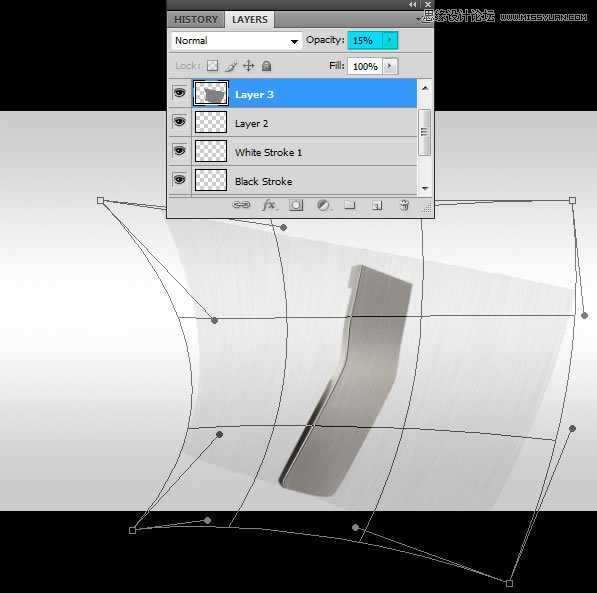
减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。










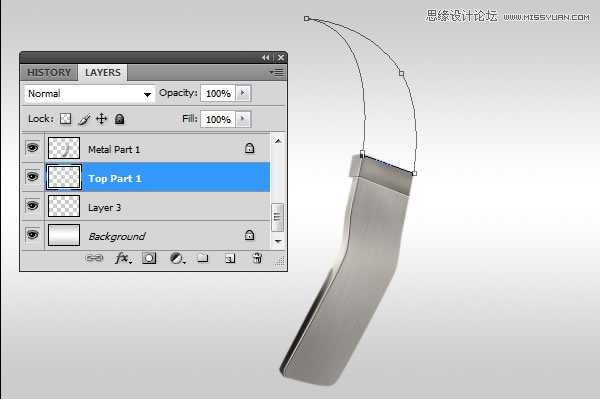
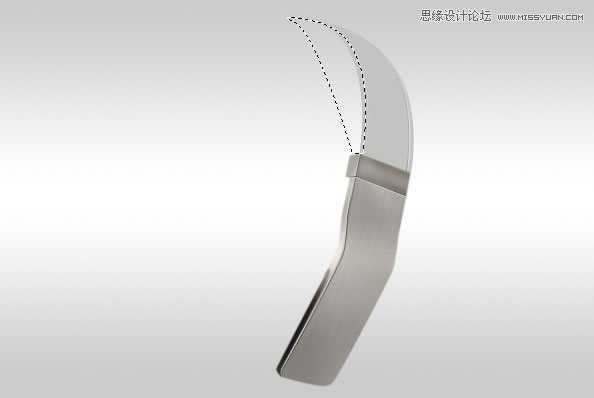
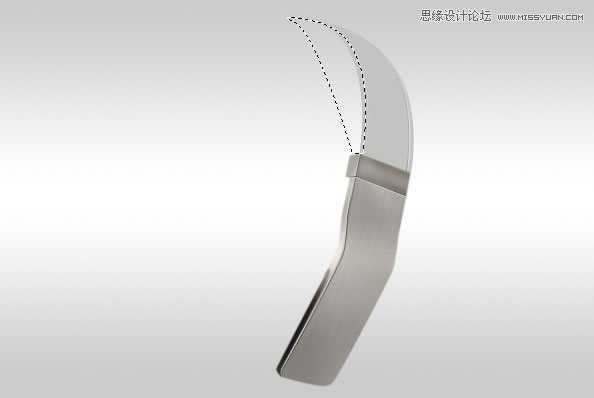
创建下一个选取,使用钢笔工具。


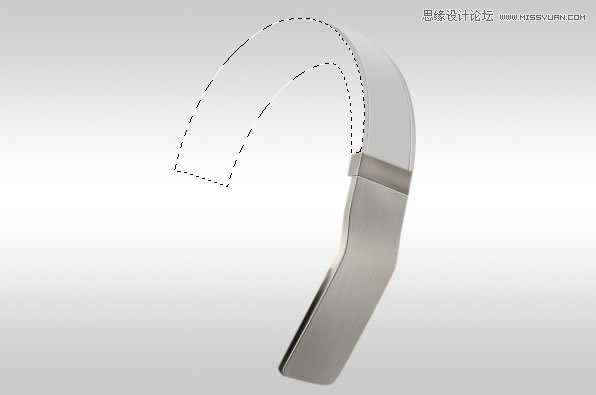
继续使用钢笔工具 (P)


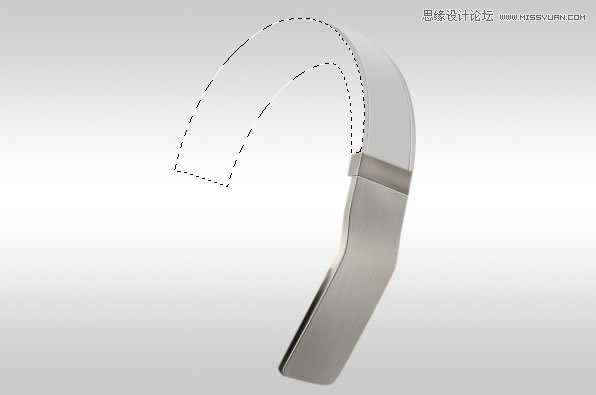
创建一个新层,使用钢笔工具创建一个选取。





创建选取画出下面的部分。


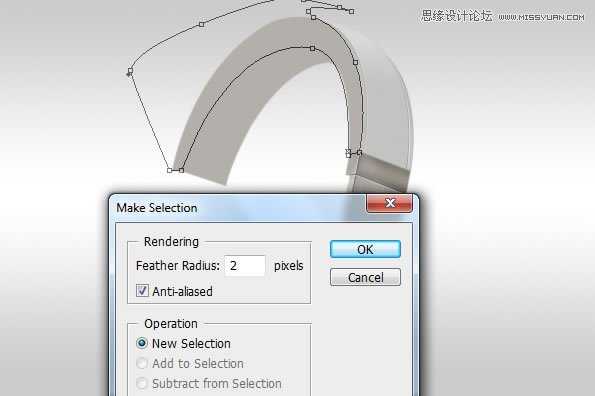
创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px



继续创建一个选取使用钢笔工具。




创建一个新选区,如我创建的那样。



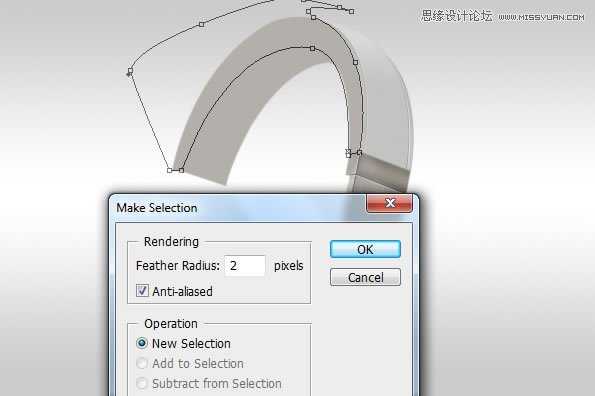
Step 19:添加描边
增加一个2PX 的描边。


Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px



创建一个新图层,使用选择工具(羽化: 4-5px)



继续,使用加深与减淡工具。


反向选择 添加更多阴影使用加深工具 (O).

在中间的那个地方, 创建下一个选取



在顶部的洞,添加一些光和投影,使用加深与减淡工具。


创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。


Make a selection using Pen Tool (P)



让我所做的那样选择另外一个部分。



创建一个选取,使用钢笔工具。






使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。


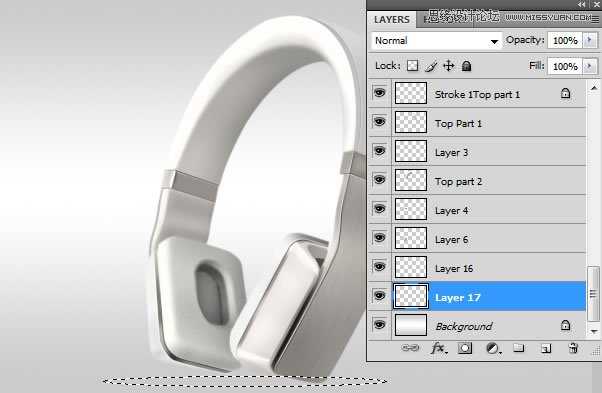
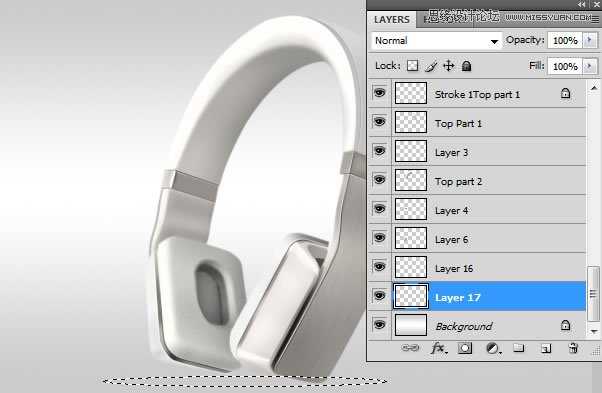
创建一个新层,在背景层使下一个选择使用椭圆选框工具


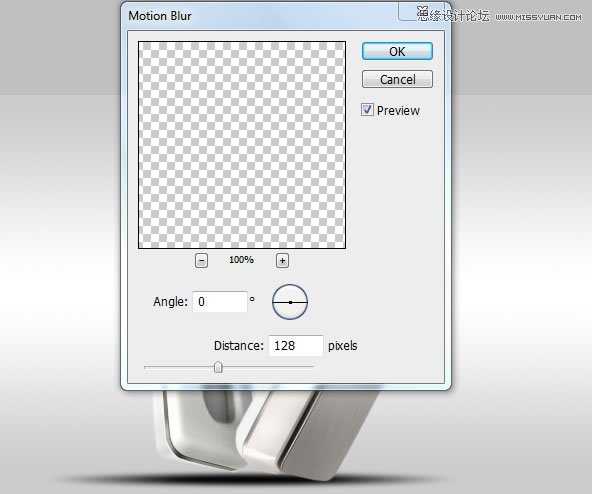
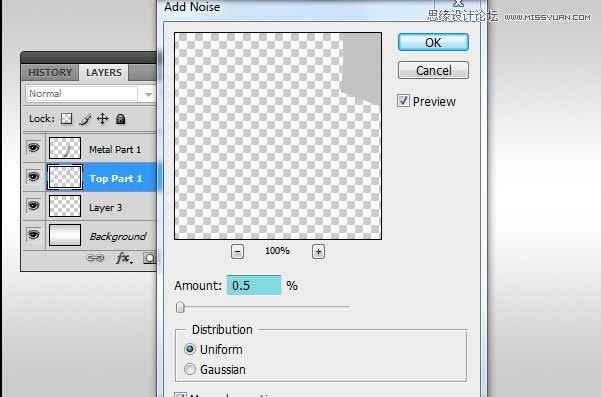
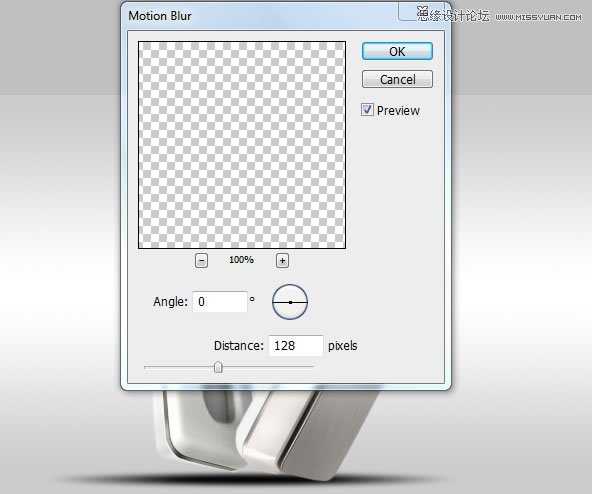
滤器>模糊>高斯模糊




最终的效果

打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

应用下面的渐变设置创建一个合适的背景(G)


创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.



倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。



复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。



减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。










创建下一个选取,使用钢笔工具。


继续使用钢笔工具 (P)


创建一个新层,使用钢笔工具创建一个选取。





创建选取画出下面的部分。


创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px



继续创建一个选取使用钢笔工具。




创建一个新选区,如我创建的那样。



Step 19:添加描边
增加一个2PX 的描边。


Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px



创建一个新图层,使用选择工具(羽化: 4-5px)



继续,使用加深与减淡工具。


反向选择 添加更多阴影使用加深工具 (O).

在中间的那个地方, 创建下一个选取



在顶部的洞,添加一些光和投影,使用加深与减淡工具。


创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。


Make a selection using Pen Tool (P)



让我所做的那样选择另外一个部分。



创建一个选取,使用钢笔工具。






使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。


创建一个新层,在背景层使下一个选择使用椭圆选框工具


滤器>模糊>高斯模糊




标签:
立体,耳机,图标
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
