帝王谷资源网 Design By www.wdxyy.com
最终效果

1、新建一个500 * 200像素,白色背景文件,新建一个图层添加下图所示的径向渐变。

2、按Ctrl + Shift + N 新建一个空白图层,快捷键“U”选择自定义形状,选择水滴。

3、新建空白图层,按Ctrl点击水滴图层载入选区,填充白色。执行:滤镜 > 模糊 > 高斯模糊,数值自定。确定后再按Ctrl点击水滴图层载入选区,按Ctrl + Shift + I 反选,按Delete 删除,如下图。

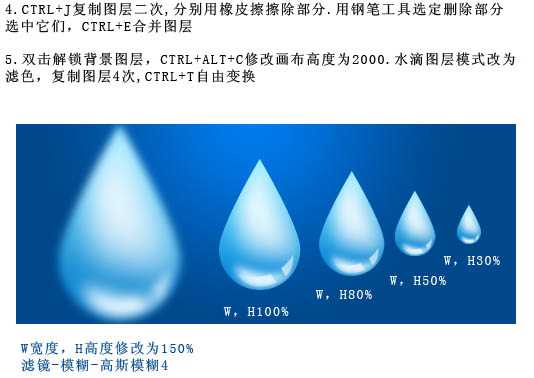
4、按Ctrl + J 复制图层两次,分别用橡皮擦擦除部分,用钢笔工具选定删除部分。选中它们,Ctrl + E合并图层。
5、双击解锁背景图层,按Ctrl + Alt + G修改画布高度为2000,水滴图层模式改为“滤色”,复制图层4次,按Ctrl + T 自由变换。

6、按Ctrl + J 复制图层。

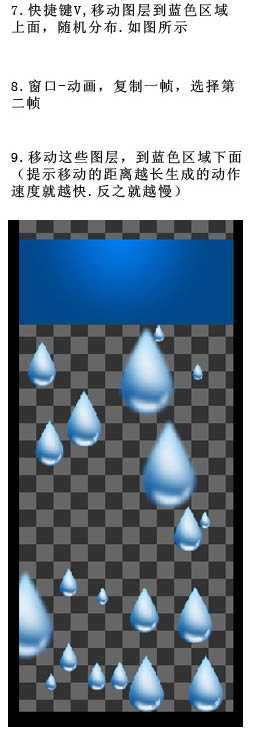
7、快捷键“V”,移动图层到蓝色区域上面,随机分布,如下图所示。
8、选择菜单:窗口 > 动画,复制一帧,选择第二帧。
9、移动这些图层,到蓝色区域下面(提示移动的距离越长,生成的动画速度就越快,反之就越慢)。

10、过渡第一帧,添加帧数为35 - 40左右,设置时间为0.04,删除前面第二帧与后面一帧。剪切工具,设置“隐藏”选择蓝色区域剪切。

11、按Ctrl + Shift + Alt + S保存为GIF图像,完成最终效果。


1、新建一个500 * 200像素,白色背景文件,新建一个图层添加下图所示的径向渐变。

2、按Ctrl + Shift + N 新建一个空白图层,快捷键“U”选择自定义形状,选择水滴。

3、新建空白图层,按Ctrl点击水滴图层载入选区,填充白色。执行:滤镜 > 模糊 > 高斯模糊,数值自定。确定后再按Ctrl点击水滴图层载入选区,按Ctrl + Shift + I 反选,按Delete 删除,如下图。

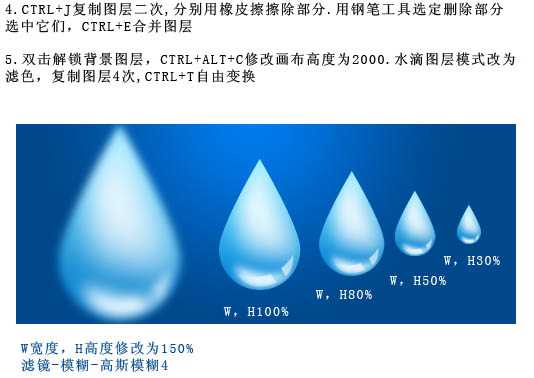
4、按Ctrl + J 复制图层两次,分别用橡皮擦擦除部分,用钢笔工具选定删除部分。选中它们,Ctrl + E合并图层。
5、双击解锁背景图层,按Ctrl + Alt + G修改画布高度为2000,水滴图层模式改为“滤色”,复制图层4次,按Ctrl + T 自由变换。

6、按Ctrl + J 复制图层。

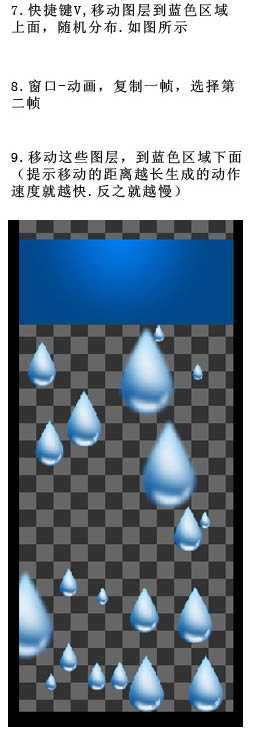
7、快捷键“V”,移动图层到蓝色区域上面,随机分布,如下图所示。
8、选择菜单:窗口 > 动画,复制一帧,选择第二帧。
9、移动这些图层,到蓝色区域下面(提示移动的距离越长,生成的动画速度就越快,反之就越慢)。

10、过渡第一帧,添加帧数为35 - 40左右,设置时间为0.04,删除前面第二帧与后面一帧。剪切工具,设置“隐藏”选择蓝色区域剪切。

11、按Ctrl + Shift + Alt + S保存为GIF图像,完成最终效果。

标签:
浅蓝色,雨滴,GIF动画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
