帝王谷资源网 Design By www.wdxyy.com
最终效果

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,由左上至右下拉出图2所示的线性渐变,如果觉得过亮可以用曲线压暗一点。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形轮廓,转为选区后填充淡黄色,效果如下图。

<图3>
3、用钢笔把不需要的部分抠出来,转为选区后按Delete 删除,只保留边缘局部即可,效果如下图。

<图4>
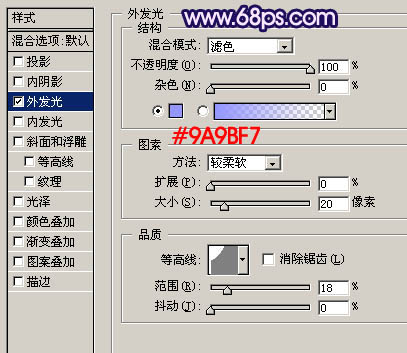
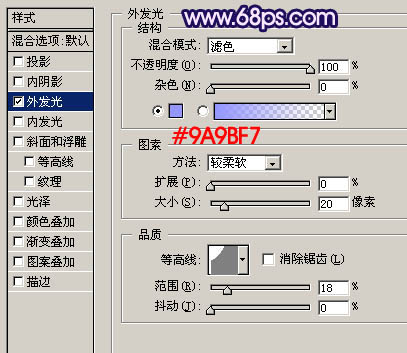
4、双击图层面板心形缩略图调出图层样式,参数设置如图5,效果如图6。

<图5>

<图6>
5、把心形图层复制一层,副本图层移到原图层下面,然后再修改图层样式,把发光数值加大,效果如图7,8。

<图7>

<图8>
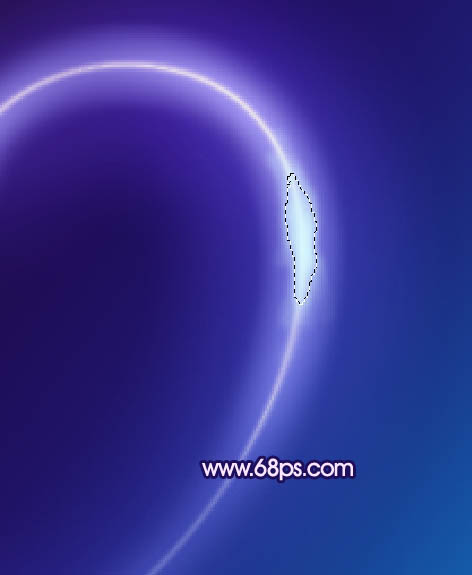
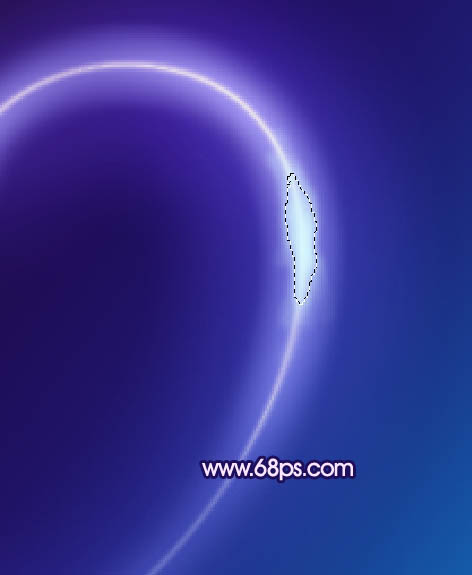
6、在图层的最上面新建一个图层,把前景颜色设置为淡蓝色,用画笔在心形右侧涂出下图所示的色块,边缘部分过渡要自然一点。

<图9>
7、用减淡工具把色块中间部分稍微涂亮一点,效果如下图。

<图10>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,由左上至右下拉出图2所示的线性渐变,如果觉得过亮可以用曲线压暗一点。

<图1>

<图2>
2、新建一个图层,用钢笔勾出心形轮廓,转为选区后填充淡黄色,效果如下图。

<图3>
3、用钢笔把不需要的部分抠出来,转为选区后按Delete 删除,只保留边缘局部即可,效果如下图。

<图4>
4、双击图层面板心形缩略图调出图层样式,参数设置如图5,效果如图6。

<图5>

<图6>
5、把心形图层复制一层,副本图层移到原图层下面,然后再修改图层样式,把发光数值加大,效果如图7,8。

<图7>

<图8>
6、在图层的最上面新建一个图层,把前景颜色设置为淡蓝色,用画笔在心形右侧涂出下图所示的色块,边缘部分过渡要自然一点。

<图9>
7、用减淡工具把色块中间部分稍微涂亮一点,效果如下图。

<图10>
上一页12 下一页 阅读全文
标签:
梦幻,发光,蓝色,心形
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
