帝王谷资源网 Design By www.wdxyy.com
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充白色。

<图3>
3、新建一个图层,同上的方法用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充颜色:#77E4D1,混合模式改为“叠加”,效果如下图。

<图4>
4、新建一个组,现在开始来制作主体光束部分,需要完成的效果如下图。

<图5>
5、在组里新建一个图层,用钢笔勾出下图所示的选区,填充淡青色:#87E0E4,效果如下图。

<图6>
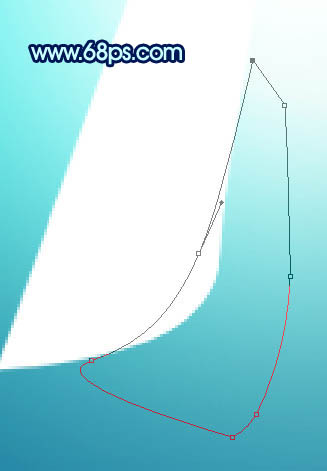
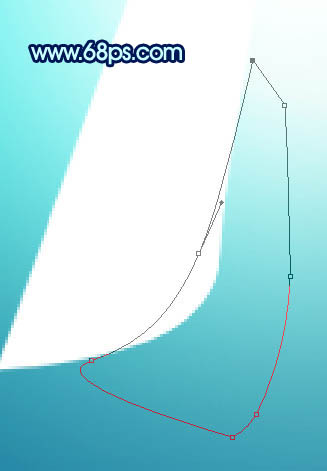
6、取消选区后,把色块放大,用钢笔勾出图7所示的路径,按Ctrl + Enter转为选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把大色块图层影藏,效果如图9。这样做出来的色块就有较好的透明度。

<图7>

<图8>

<图9>
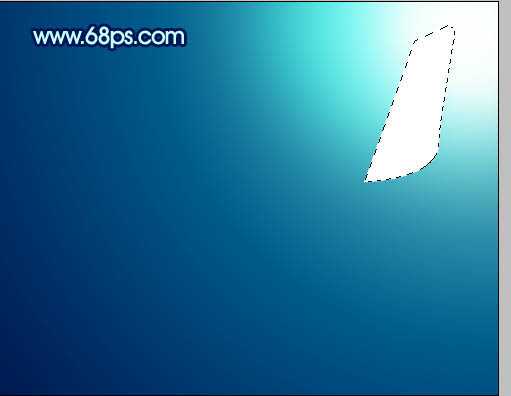
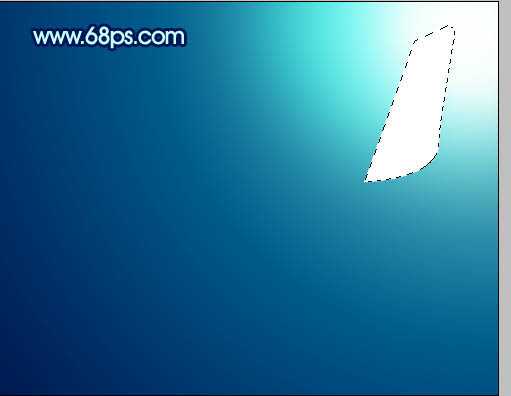
7、新建一个图层,用钢笔勾出图10所示的选区,填充白色。取消选区后再用钢笔勾出图10所示的选区,羽化4个像素后按Ctrl + J 把选区部分色块复制到新的图层,再把大的色块影藏,效果如图12。

<图10>

<图11>

<图12>
8、同上的方法,再制作其它的色块,如图13,14。

<图13>

<图14>
9、同上的方法再制作其它光束,过程如图15 - 25。其中一些色块需要用到渐变色,局部高光的颜色需要单独勾出选区后再填充相应颜色。曲线勾的时候要圆滑一点,这样出来的效果才更流畅。

<图15>
上一页12 下一页 阅读全文

1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充白色。

<图3>
3、新建一个图层,同上的方法用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充颜色:#77E4D1,混合模式改为“叠加”,效果如下图。

<图4>
4、新建一个组,现在开始来制作主体光束部分,需要完成的效果如下图。

<图5>
5、在组里新建一个图层,用钢笔勾出下图所示的选区,填充淡青色:#87E0E4,效果如下图。

<图6>
6、取消选区后,把色块放大,用钢笔勾出图7所示的路径,按Ctrl + Enter转为选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把大色块图层影藏,效果如图9。这样做出来的色块就有较好的透明度。

<图7>

<图8>

<图9>
7、新建一个图层,用钢笔勾出图10所示的选区,填充白色。取消选区后再用钢笔勾出图10所示的选区,羽化4个像素后按Ctrl + J 把选区部分色块复制到新的图层,再把大的色块影藏,效果如图12。

<图10>

<图11>

<图12>
8、同上的方法,再制作其它的色块,如图13,14。

<图13>

<图14>
9、同上的方法再制作其它光束,过程如图15 - 25。其中一些色块需要用到渐变色,局部高光的颜色需要单独勾出选区后再填充相应颜色。曲线勾的时候要圆滑一点,这样出来的效果才更流畅。

<图15>
上一页12 下一页 阅读全文
标签:
蓝青色,光束壁纸,光束,壁纸
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
