帝王谷资源网 Design By www.wdxyy.com
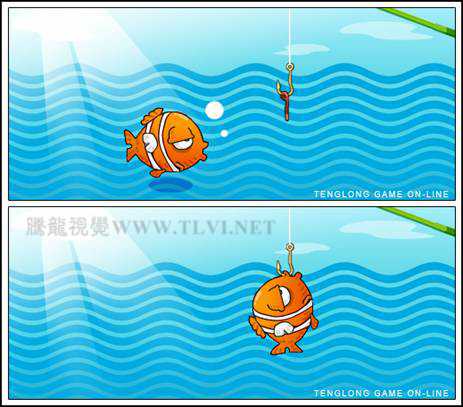
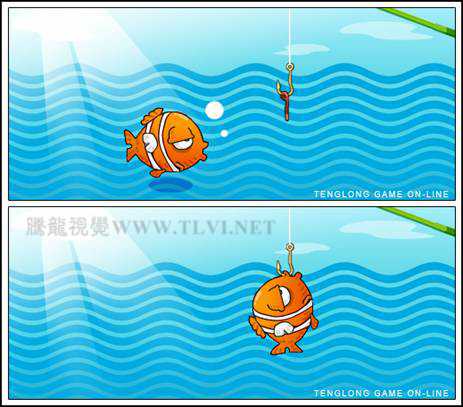
想必大家都对钓鱼的小游戏不会陌生,在本节实例的学习中就将通过使用Photoshop和ImageReady这两款软件制作钓鱼小游戏的常态动画。如图10-64所示,为本实例的完成效果。

图10-64 完成效果技术提示
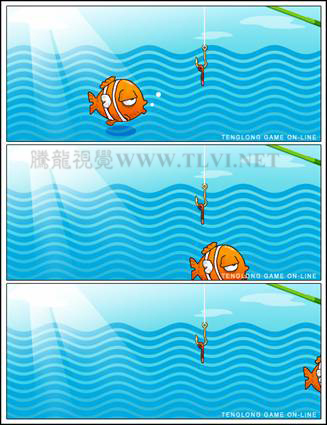
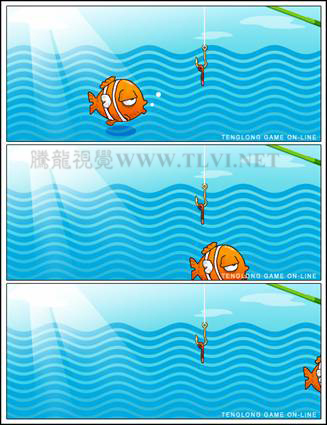
在本实例的设计、制作流程中,动画所需的静态图像都已经在素材文件中准备好了。主要通过对“动画”和“图层”调板进行设置制作出钓鱼游戏的常态动画。如图10-65所示,为本实例的完成效果。

图10-65 制作流程
制作步骤
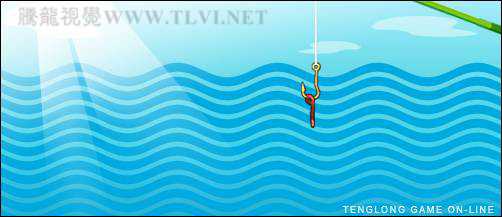
(1)启动Photoshop,打开本书附带光盘\Chapter-10\“钓鱼小游戏.psd”文件,如图10-66所示。
提示:在“钓鱼小游戏.psd”文件中,已包含制作该实例需要的所有图层图像。

图10-66 “钓鱼小游戏.psd”文件
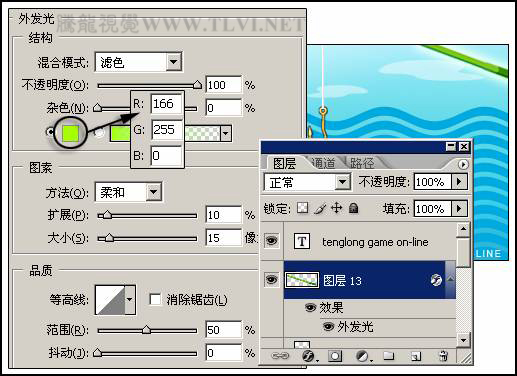
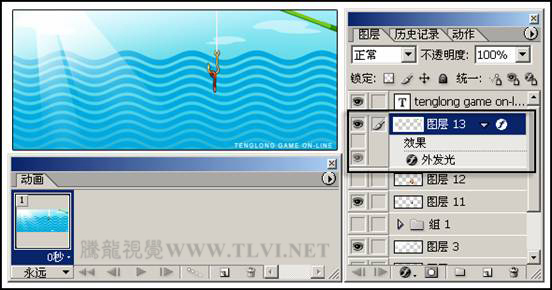
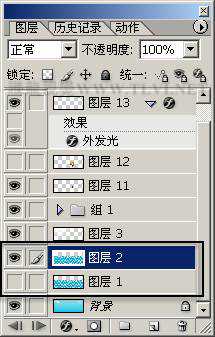
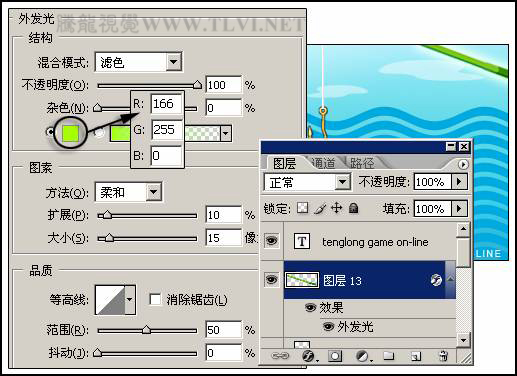
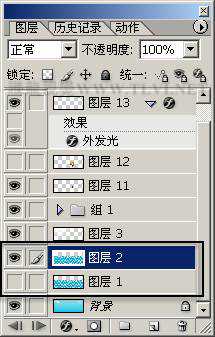
(2)在“图层”调板中,选择“图层 13”。然后执行“图层”→“图层样式”→“外发光”命令,为该图层添加“外发光”效果,如图10-67所示。

图10-67 设置“外发光”图层样式效果
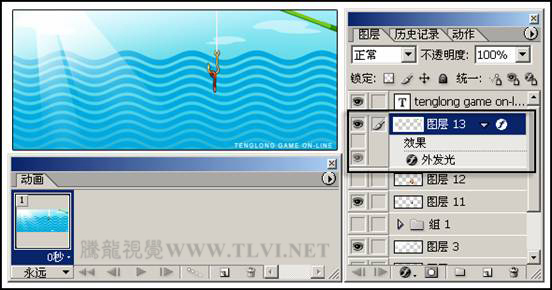
(3)单击 “在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。
“在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。

图10-68 设置第1帧动画
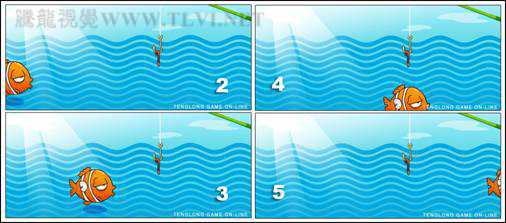
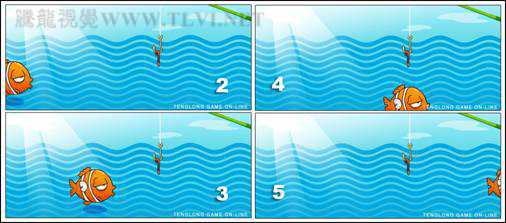
(4)接着参照图10-69所示,通过调整“组 1”图层组中小鱼图像所在视图中的位置,设置第2~5帧动画。

图10-69 设置第2~3帧动画
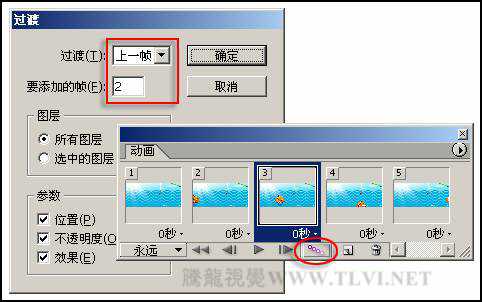
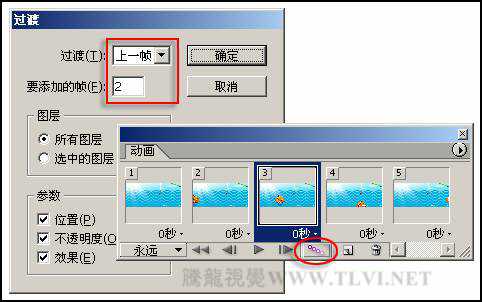
(5)在“动画”调板中选择第3帧动画,然后单击 “过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。
“过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。

图10-70 设置过渡帧
(6)再在第5帧和第6帧之间插入3个过渡帧,这时共有10帧动画。在第9帧与第10帧之间插入6个过渡帧,这时共有16帧动画。
(7)接下来选择第5帧动画,再单击 “复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。
“复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。

图10-71 编辑第6帧动画
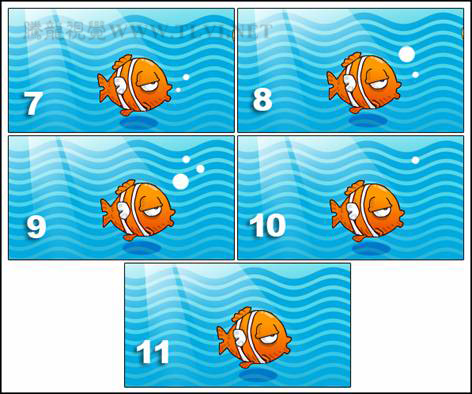
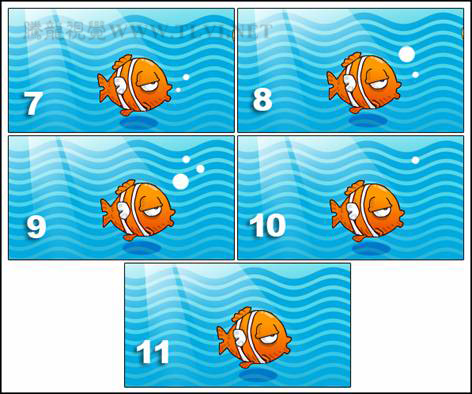
(8)按照上一步骤的操作方法,通过创建动画帧、编辑动画帧的方法,继续在第6帧之后,编辑第7~11帧动画,如图10-72所示。

图10-72 编辑第7~11帧动画
(9)分别复制当前的第1帧和第22帧,再创建出两个动画帧,这时的动画帧共有24帧。配合使用<Ctrl>键,同时选中第2、4、6、8、10、12、14、16、18、20、22、24帧动画,然后在“图层”调板中隐藏“图层 1”,并显示“图层 2”,更改选中帧的波浪效果,如图10-73所示。

图10-73 更改选中帧的波浪效果
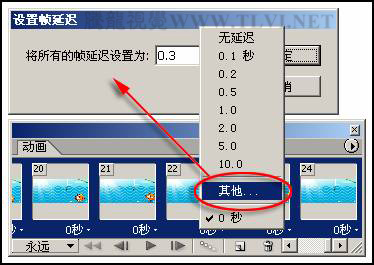
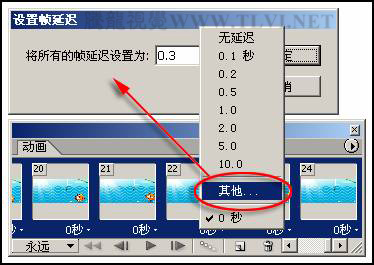
(10)完成上述操作后,将第1~24帧全部选中,然后设置这些选中帧的延迟时间为0.3秒,如图10-74所示。
提示:在设置动画帧的延迟时间之前,选择动画的第24帧,在“图层”调板中将小鱼图像所在“组1”图层组隐藏,编辑出该帧效果。

图10-74 设置延迟时间
(11)按下<Ctrl+S>键,存储“钓鱼小游戏.psd”文件。再执行“文件”→“存储优化结果”命令,设置文件名为“钓鱼小游戏常态动画”,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏常态动画.html”文件查看最终效果。

图10-64 完成效果技术提示
在本实例的设计、制作流程中,动画所需的静态图像都已经在素材文件中准备好了。主要通过对“动画”和“图层”调板进行设置制作出钓鱼游戏的常态动画。如图10-65所示,为本实例的完成效果。

图10-65 制作流程
制作步骤
(1)启动Photoshop,打开本书附带光盘\Chapter-10\“钓鱼小游戏.psd”文件,如图10-66所示。
提示:在“钓鱼小游戏.psd”文件中,已包含制作该实例需要的所有图层图像。

图10-66 “钓鱼小游戏.psd”文件
(2)在“图层”调板中,选择“图层 13”。然后执行“图层”→“图层样式”→“外发光”命令,为该图层添加“外发光”效果,如图10-67所示。

图10-67 设置“外发光”图层样式效果
(3)单击
 “在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。
“在ImageReady中编辑”按钮,将当前文件传送到ImageReady中。然后在“图层”调板中,隐藏“图层 13”的“外发光”图层样式效果,设置第1帧动画,如图10-68所示。 
图10-68 设置第1帧动画
(4)接着参照图10-69所示,通过调整“组 1”图层组中小鱼图像所在视图中的位置,设置第2~5帧动画。

图10-69 设置第2~3帧动画
(5)在“动画”调板中选择第3帧动画,然后单击
 “过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。
“过渡”按钮,参照图10-70所示,在第2帧和第3帧动画之间插入2个过渡帧,这时调板中共有7帧动画。 
图10-70 设置过渡帧
(6)再在第5帧和第6帧之间插入3个过渡帧,这时共有10帧动画。在第9帧与第10帧之间插入6个过渡帧,这时共有16帧动画。
(7)接下来选择第5帧动画,再单击
 “复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。
“复制当前帧”按钮,创建第6帧动画,然后将泡泡图像所在的“图层 6”显示,编辑第6帧动画,如图10-71所示。 
图10-71 编辑第6帧动画
(8)按照上一步骤的操作方法,通过创建动画帧、编辑动画帧的方法,继续在第6帧之后,编辑第7~11帧动画,如图10-72所示。

图10-72 编辑第7~11帧动画
(9)分别复制当前的第1帧和第22帧,再创建出两个动画帧,这时的动画帧共有24帧。配合使用<Ctrl>键,同时选中第2、4、6、8、10、12、14、16、18、20、22、24帧动画,然后在“图层”调板中隐藏“图层 1”,并显示“图层 2”,更改选中帧的波浪效果,如图10-73所示。

图10-73 更改选中帧的波浪效果
(10)完成上述操作后,将第1~24帧全部选中,然后设置这些选中帧的延迟时间为0.3秒,如图10-74所示。
提示:在设置动画帧的延迟时间之前,选择动画的第24帧,在“图层”调板中将小鱼图像所在“组1”图层组隐藏,编辑出该帧效果。

图10-74 设置延迟时间
(11)按下<Ctrl+S>键,存储“钓鱼小游戏.psd”文件。再执行“文件”→“存储优化结果”命令,设置文件名为“钓鱼小游戏常态动画”,存储优化结果为“HTML和图像”格式文件。
读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏常态动画.html”文件查看最终效果。
标签:
钓鱼小游戏,常态动画
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
