帝王谷资源网 Design By www.wdxyy.com
先看一下最终效果: 
1.首先,让我们创建一个灰色背景的新文件,不论大小。

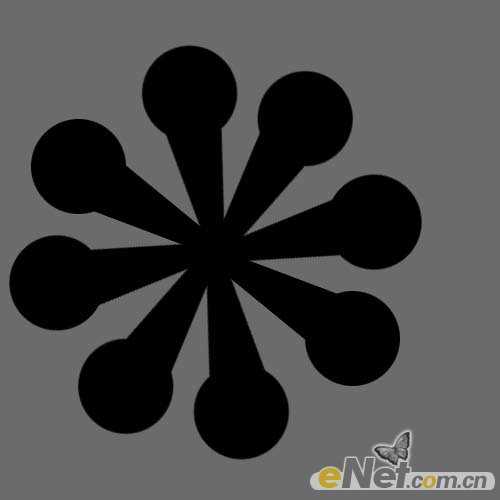
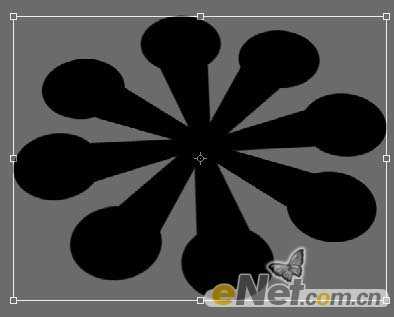
2.新建一个层,在这一层制作标志形状。制作的形状为黑色的,我们将使用它来制作三维标志。请确保每个形状都在一个层里。

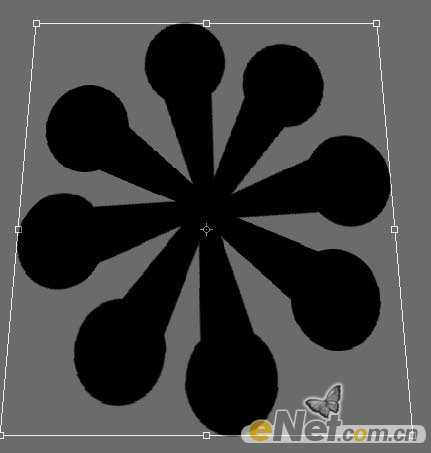
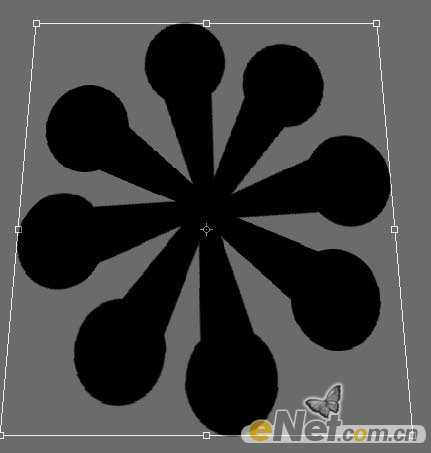
3. 现在,当制作完形状后,进入“编辑”>“变换”>“扭曲”,如下图制作扭曲效果。

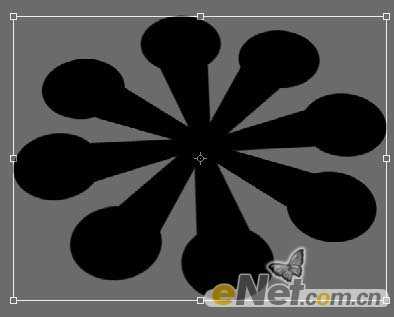
4.接下来,去“编辑”>“变换”>“扭曲”,拉动前部分向下,如下所示。

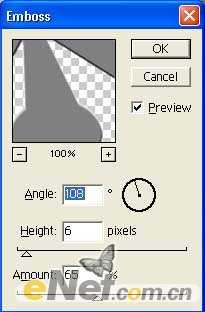
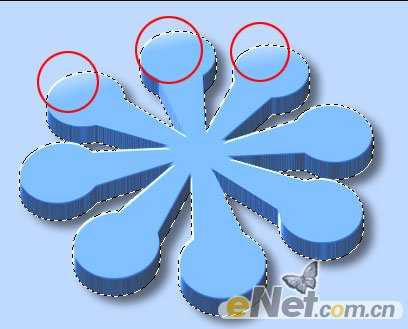
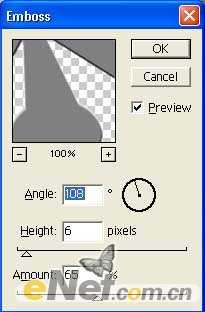
5. 现在我们要添加一个轻微突起,有立体的效果。是以使用“滤镜”>“风格化”>“浮雕效果”,并使用以下设置。

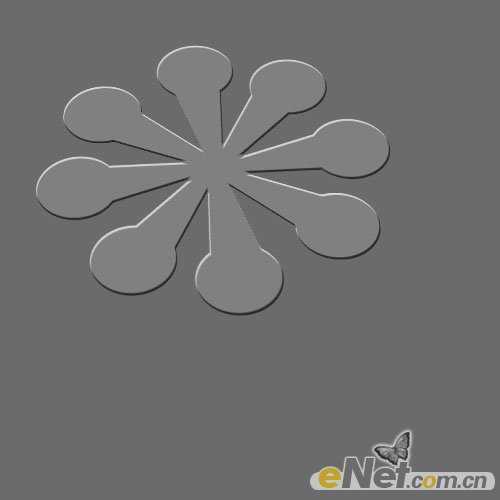
现在,你应该制作出下面的效果。

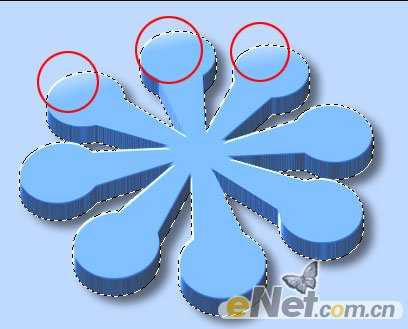
6. 下面我们制作3d效果,很简单就能实现。选择标志层,按住Ctrl和Alt,按住他们,按住向上箭头键。这时候一遍又一遍地复制,每复制一次向上移动一点,这样我们制作出3D效果。

7. 现在,我们制作好了3D形状,我们要上色了。选择您的标志按住Ctrl键,然后点击图层,这样我们得到选区。

8. 新建一个层,并填充你想要的任何颜色。

9. 现在,只需更改您的背景颜色,以搭配自己的标志的颜色。现在,您已完成所有的标志,你剩下要做的就是继续完善这个作品。下面是我带一个让我的标志几步显得更好。

10. 在此之后,我们来降低图层的透明度,以便让它更好的融合到背景中。

11. 之后,执行“编辑”>“调整>“亮度/对比度”,设置直到你满意的结果。

12. 使用画笔工具。设置前景颜色为白色,在标志的前面绘制白色高光,使视觉更加强烈。

13. 到这里我们完成了这个logo的制作。你可以用这样的方法,多制作几个得到下面更酷的效果。


1.首先,让我们创建一个灰色背景的新文件,不论大小。

2.新建一个层,在这一层制作标志形状。制作的形状为黑色的,我们将使用它来制作三维标志。请确保每个形状都在一个层里。

3. 现在,当制作完形状后,进入“编辑”>“变换”>“扭曲”,如下图制作扭曲效果。

4.接下来,去“编辑”>“变换”>“扭曲”,拉动前部分向下,如下所示。

5. 现在我们要添加一个轻微突起,有立体的效果。是以使用“滤镜”>“风格化”>“浮雕效果”,并使用以下设置。

现在,你应该制作出下面的效果。

6. 下面我们制作3d效果,很简单就能实现。选择标志层,按住Ctrl和Alt,按住他们,按住向上箭头键。这时候一遍又一遍地复制,每复制一次向上移动一点,这样我们制作出3D效果。

7. 现在,我们制作好了3D形状,我们要上色了。选择您的标志按住Ctrl键,然后点击图层,这样我们得到选区。

8. 新建一个层,并填充你想要的任何颜色。

9. 现在,只需更改您的背景颜色,以搭配自己的标志的颜色。现在,您已完成所有的标志,你剩下要做的就是继续完善这个作品。下面是我带一个让我的标志几步显得更好。

10. 在此之后,我们来降低图层的透明度,以便让它更好的融合到背景中。

11. 之后,执行“编辑”>“调整>“亮度/对比度”,设置直到你满意的结果。

12. 使用画笔工具。设置前景颜色为白色,在标志的前面绘制白色高光,使视觉更加强烈。

13. 到这里我们完成了这个logo的制作。你可以用这样的方法,多制作几个得到下面更酷的效果。

标签:
淡蓝色,三维标志
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
