帝王谷资源网 Design By www.wdxyy.com
来源:PS联盟 作者:Sener
卡通蝴蝶的制作部不要太精细,基本上就是用一些简单的渐变色块和线条来制作整体轮廓。然后稍微点缀一些装饰的效果即可。方法非常简单。
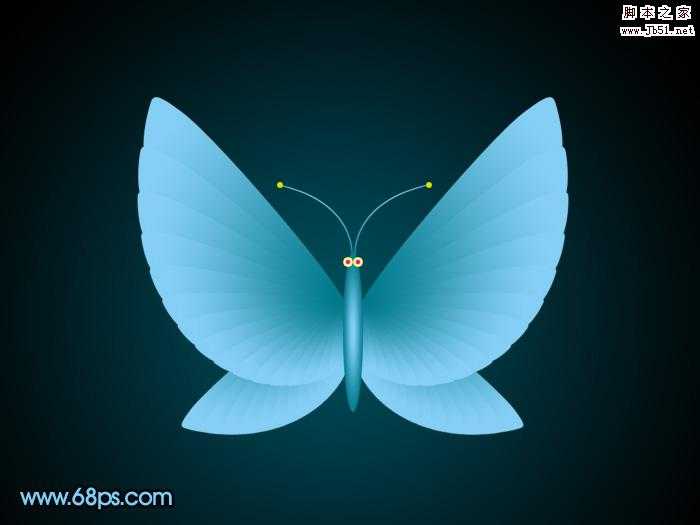
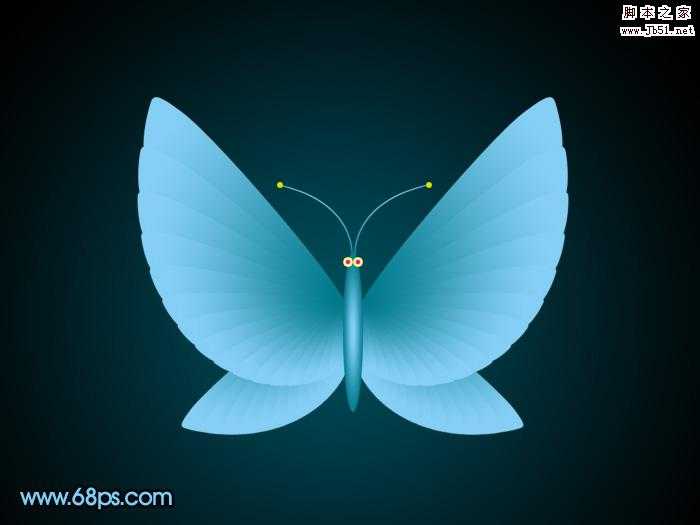
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层,用椭圆选框工具拉一个正圆选区如图1。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、取消选区后,按Ctrl + T 适当把正圆拉扁一点,如图4,5。

<图4>

<图5> 4、制作眼睛部分,新建一个图层,用椭圆选框工具拉一个小正圆选区,填充黄色,新建一个图层用椭圆选框工具拉一个稍小的正圆填充白色,再新建一个图层,拉一个稍小的正圆选区填充紫红色,效果如图6,然后把眼睛部分的几个图层合并,右边眼睛复制过去即可如图7。

<图6>

<图7> 5、制作触角部分,新建一个图层,用钢笔工具勾出图8所示的路径,转为选区后填充颜色:#69BAE0如图9,然后把选区想下和向右各移动一个像素,按Delete删除,效果如图10。然后删除多余部分即可。

<图8>

<图9>

<图10>
6、左边部分复制一下,再水平翻转(编辑 > 变换 > 水平翻转),效果如图11。

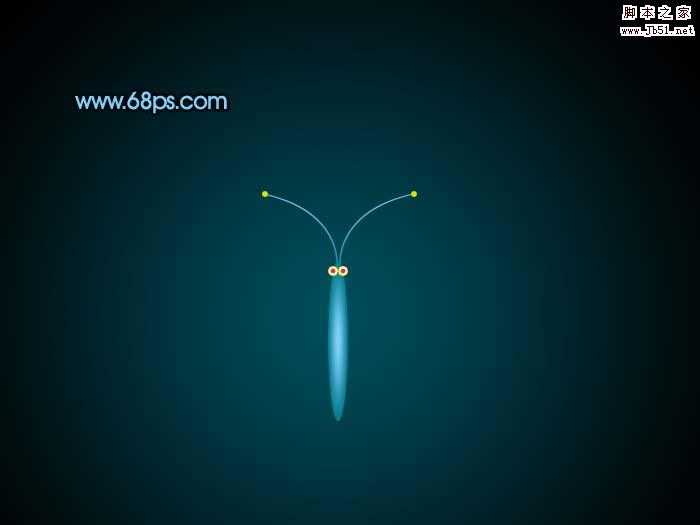
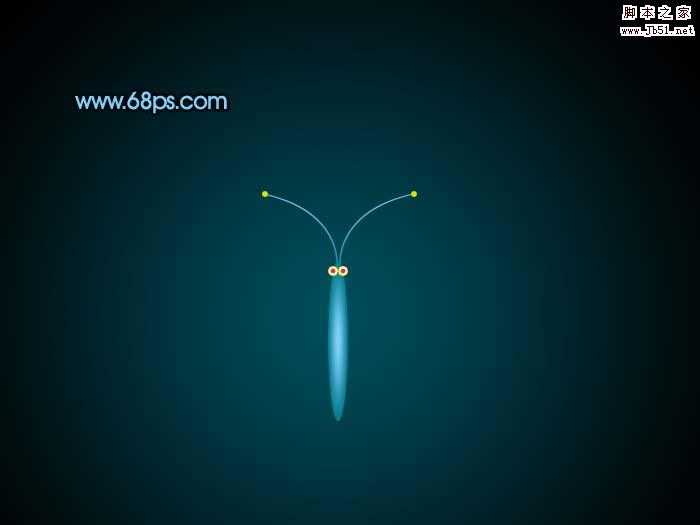
<图11> 7、在触角上面点缀一个小点,如图12。

<图12> 上一页12 下一页 阅读全文
卡通蝴蝶的制作部不要太精细,基本上就是用一些简单的渐变色块和线条来制作整体轮廓。然后稍微点缀一些装饰的效果即可。方法非常简单。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层,用椭圆选框工具拉一个正圆选区如图1。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、取消选区后,按Ctrl + T 适当把正圆拉扁一点,如图4,5。

<图4>

<图5> 4、制作眼睛部分,新建一个图层,用椭圆选框工具拉一个小正圆选区,填充黄色,新建一个图层用椭圆选框工具拉一个稍小的正圆填充白色,再新建一个图层,拉一个稍小的正圆选区填充紫红色,效果如图6,然后把眼睛部分的几个图层合并,右边眼睛复制过去即可如图7。

<图6>

<图7> 5、制作触角部分,新建一个图层,用钢笔工具勾出图8所示的路径,转为选区后填充颜色:#69BAE0如图9,然后把选区想下和向右各移动一个像素,按Delete删除,效果如图10。然后删除多余部分即可。

<图8>

<图9>

<图10>
6、左边部分复制一下,再水平翻转(编辑 > 变换 > 水平翻转),效果如图11。

<图11> 7、在触角上面点缀一个小点,如图12。

<图12> 上一页12 下一页 阅读全文
标签:
卡通蝴蝶
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
