帝王谷资源网 Design By www.wdxyy.com
Photoshop 通过计算通道抠出复杂的树枝抠图教程,本教程学习如何用 Photoshop 的通道和计算命令抠出复杂物体,教程很实用,一起来学习吧!




















首先打开树枝图片

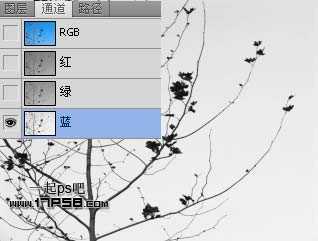
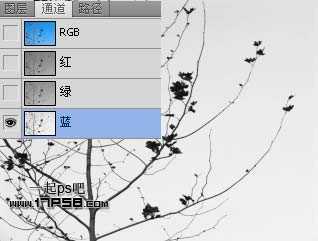
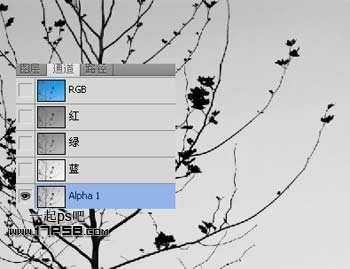
复制背景层,我们看到画面有很多枝杈,如果用钢笔扣能把你手累抽筋,用魔棒也未必能扣干净,我们用通道试试,转到通道面板。

我们选择蓝通道,因为树枝和背景反差比较大。

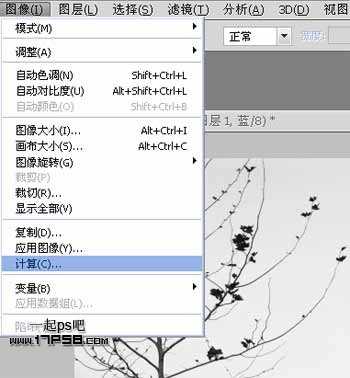
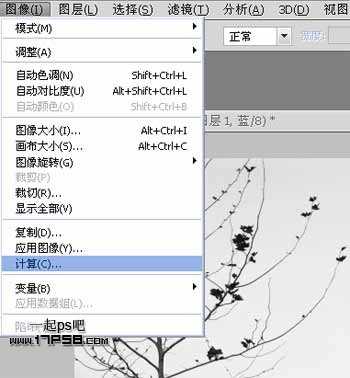
图像>计算命令。

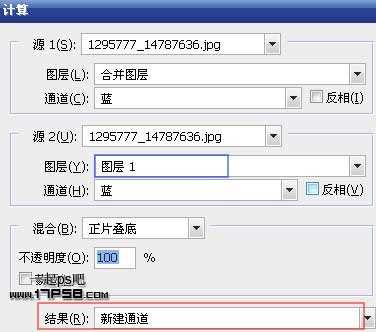
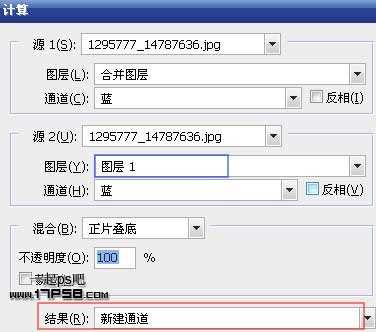
设置如下。

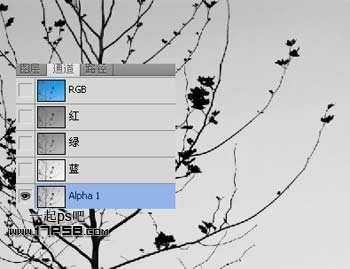
生成新通道alpha1,效果如下。

目前反差还是不够明显,我们再应用一次计算命令,混合模式改为叠加。

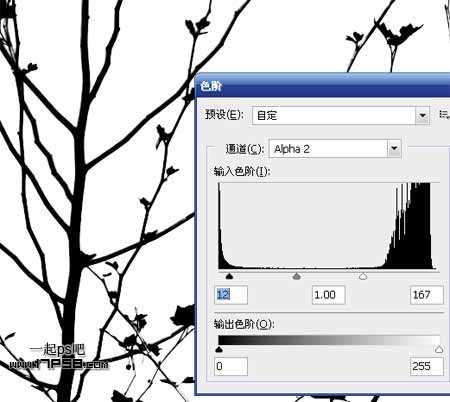
生成通道alpha2,效果如下。

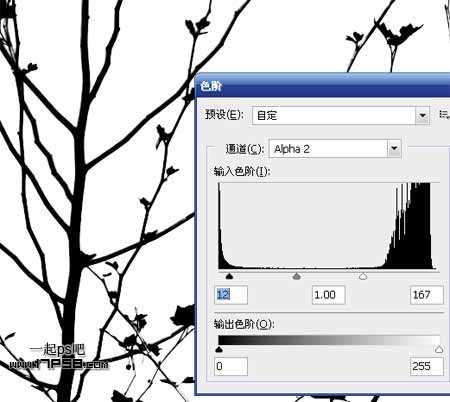
我们看到,画面顶部还有一些灰色区域,我们用色阶处理一下,ctrl+L快捷键。

现在画面黑白分明,达到了我们想要的效果,我们想把树枝分离出来,ctrl+I反相,树枝部分变成白色。

按ctrl点击alpha2缩略图,调出白色树枝选区,回到图层面板。

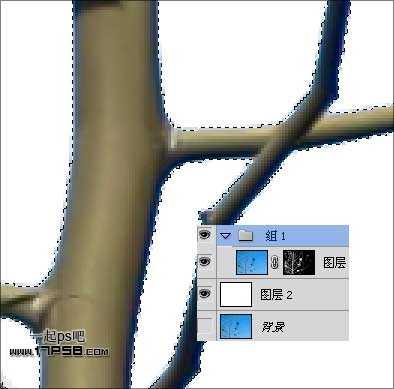
点击红框内的图标添加蒙版,之后隐藏背景,放大显示,效果如下。

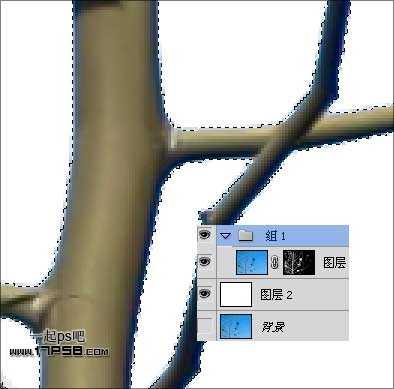
我们会发现有的树枝还残留一些背景蓝色,首先ctrl+G群组图层1,然后底部新建图层2,填充白色,选择组1,调出蒙版选区。

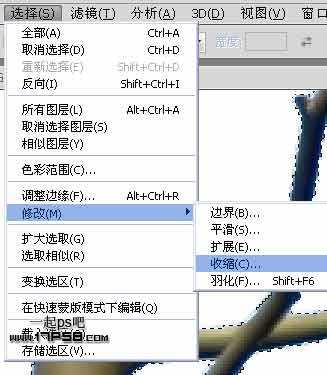
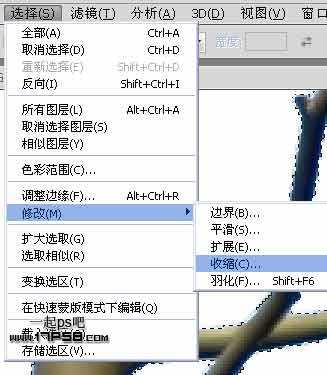
选择>修改>收缩1像素。

点击添加蒙版按钮。

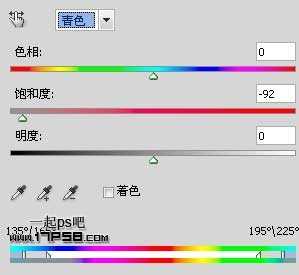
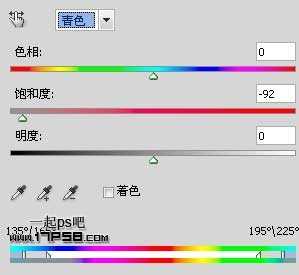
但比较细的树枝仍有蓝色残留,我们添加一个色相/饱和度调整层,把蓝通道饱和度降低。

同样方法处理青色通道。

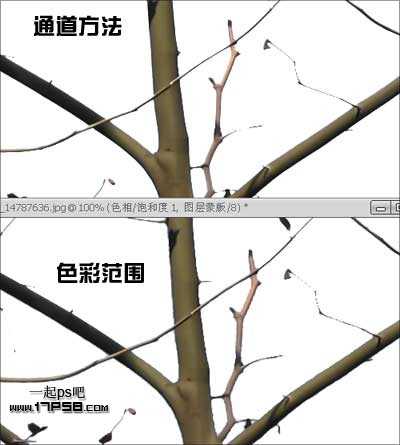
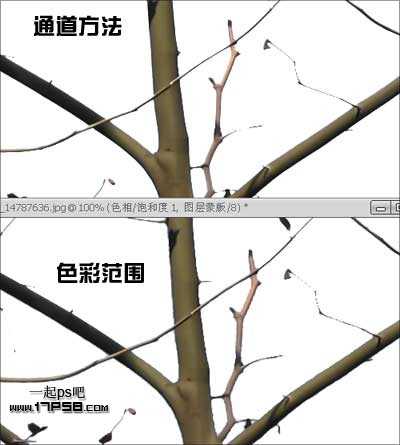
经过这一系列步骤,树枝抠出的效果还是不错的,最终效果如下。

另外我直接用色彩范围命令处理了一下,得到选区ctrl+J复制一层,剩下步骤都一样,效果还是通道方法好些,本ps教程结束。


以上就是Photoshop通道和计算命令抠图实例教程,希望能帮到大家!
标签:
photoshop,通道,抠图
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
