帝王谷资源网 Design By www.wdxyy.com
最终效果

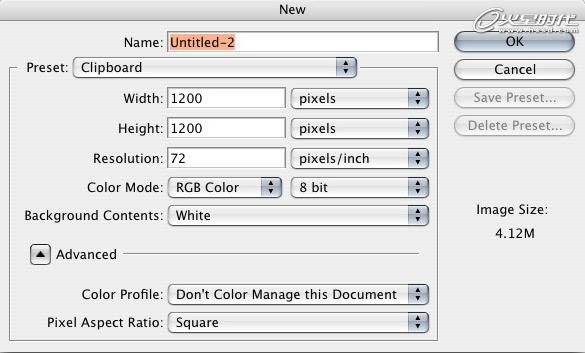
1、在一开始时,我们要在Photoshop中新建一个尺寸为1200 x 1200像素文件,白色背景。

2、让我们置入我们的风景图片,并使用自由变换工具(Ctrl/Cmd + T)调整图片尺寸,使其适合画布的宽度。我们同样需要使用移动工具将图片下移,以使得谷仓/库房处于画布左下角。


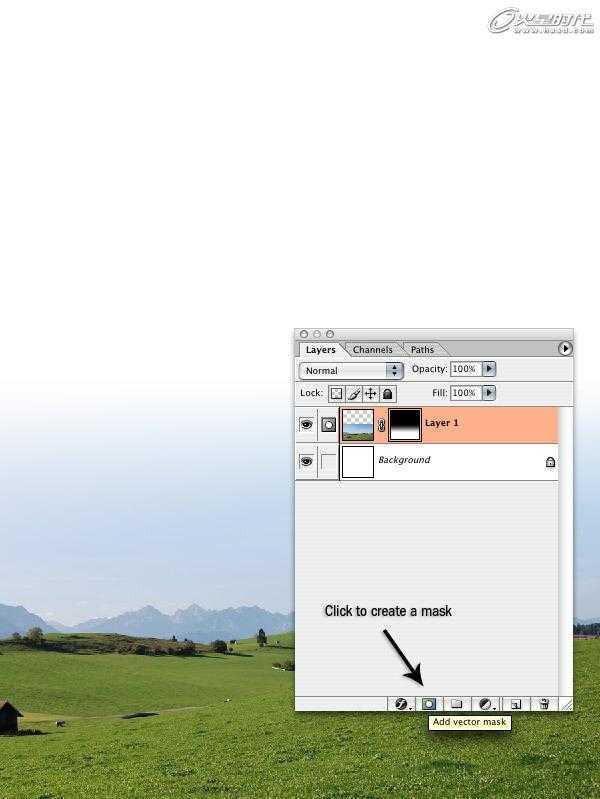
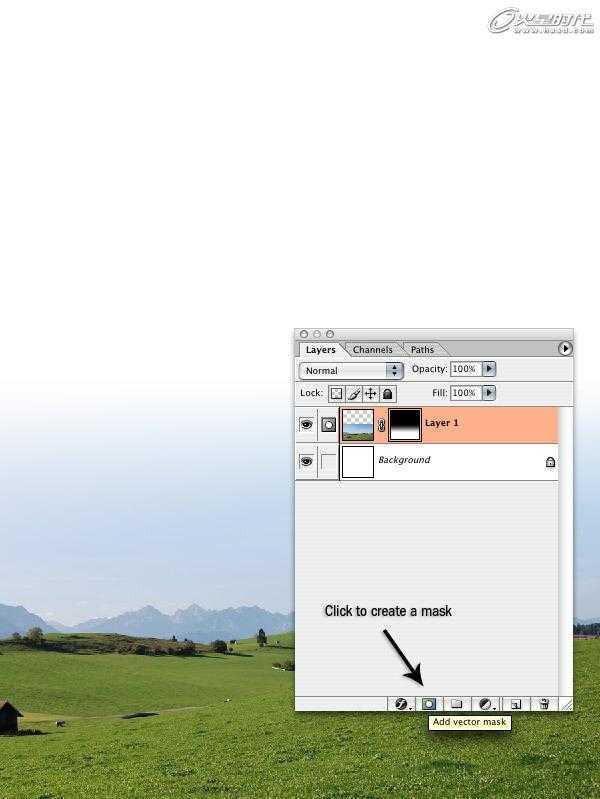
3、我们现在开始对天空进行图片处理。首先,在风景图片上创建一个蒙版。要创建蒙版,需点击图层面板下添加矢量蒙版按钮。
选中渐变工具(G),使用从黑色到0%不透明度的渐变,在图片上部点击并拖拉到山顶位置。

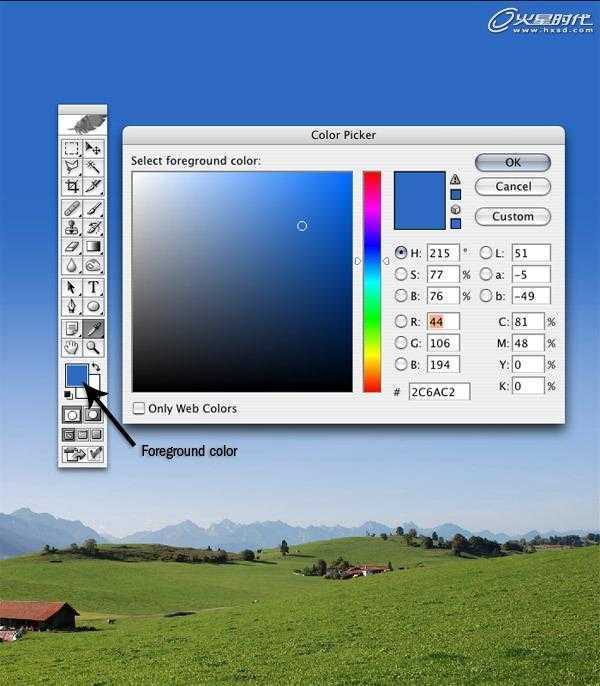
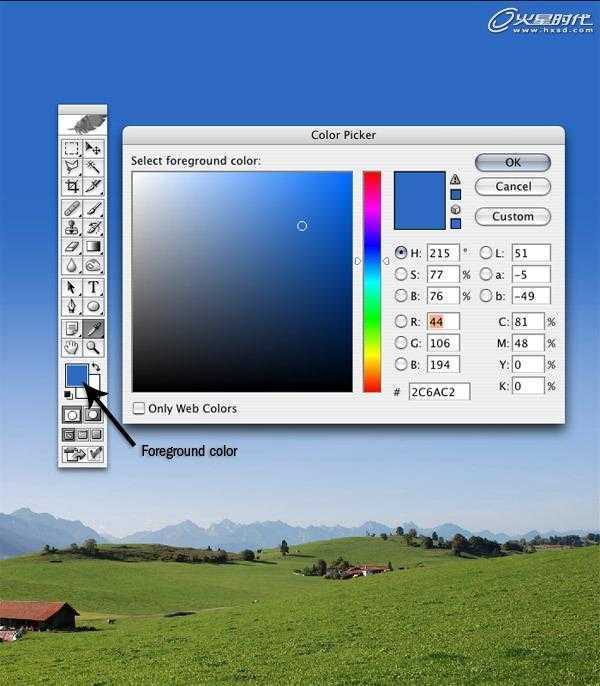
4、现在,我们要为画布顶端创建一个天空蓝色渐变。为此,要在风景图片层上方新建一个图层(Ctrl/Cmd + Shift + N)。
将前景色更改为蓝色,像我这样的蓝色(#2C6AC2)。使用渐变工具(G),从画布三分之一处向下拖拉渐变到山脉所在位置。

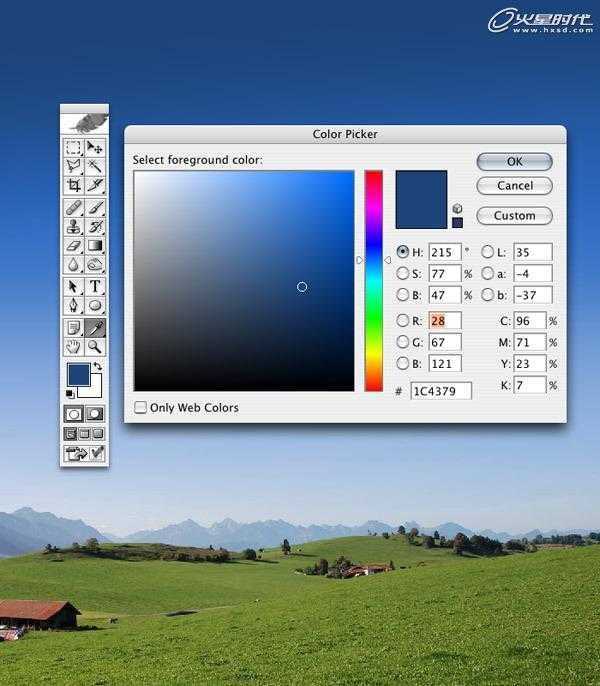
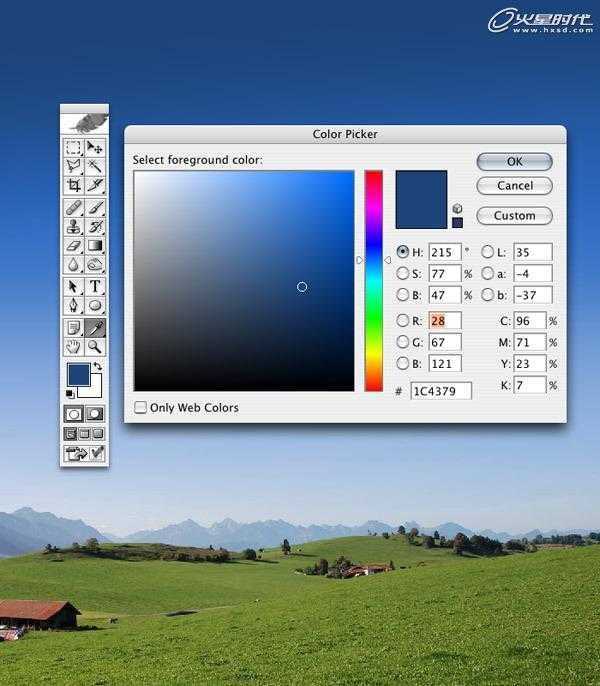
5、在我们刚才创建的渐变图层上方新建一个图层(Ctrl/Cmd + Shift + N)。将你的前景色改为稍微深一些的蓝色(#1C4379),从画布顶端向下三分之一处拖拉出另一个渐变。

6、我们将要使用同样的工序创建另一个色彩渐变,但是这次渐变将从画布左边到右边以一个轻微的角度拖拉出来,这样我们会对合成效果感觉自然些。

7、现在,我们将要赋予我们的图片一种生动的色调,以给予图片我们所要寻求的外貌。我们会通过添加两个调节图层来达到这个目的。色调的更换将给予照片一种神秘超写实的视感。
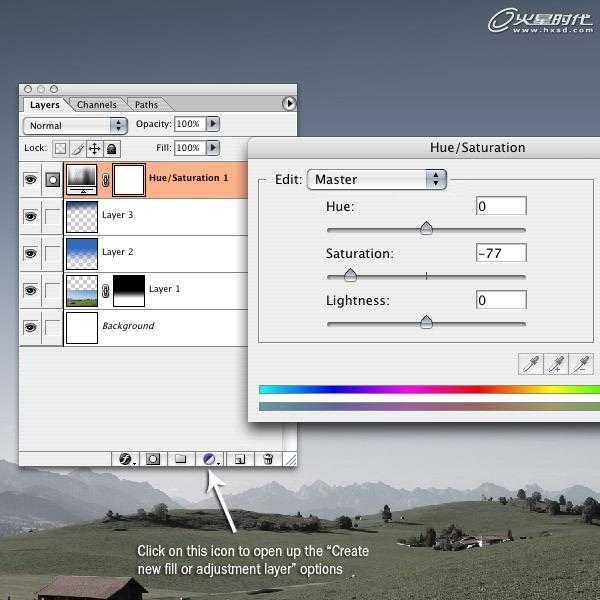
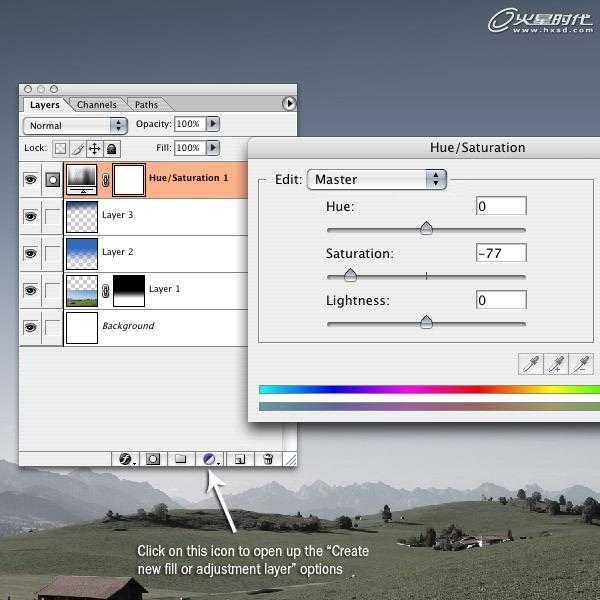
要更改色调,需点击图层面板底端的创建新的填充或调节图层按钮,并选择色相/饱和度。降低饱和度到大概-77。

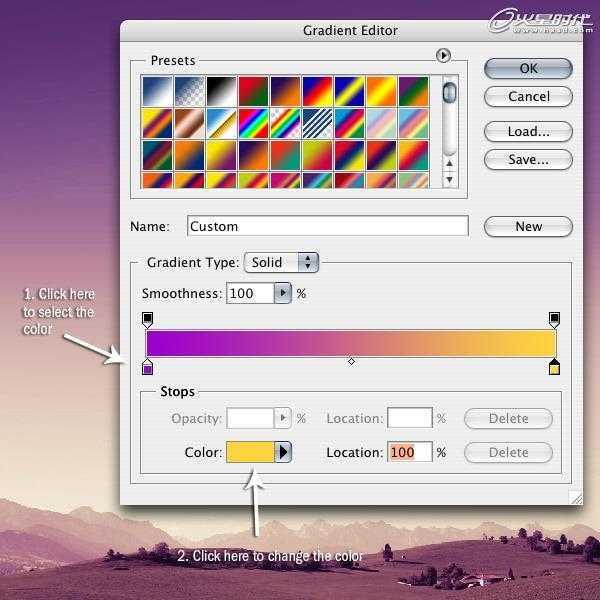
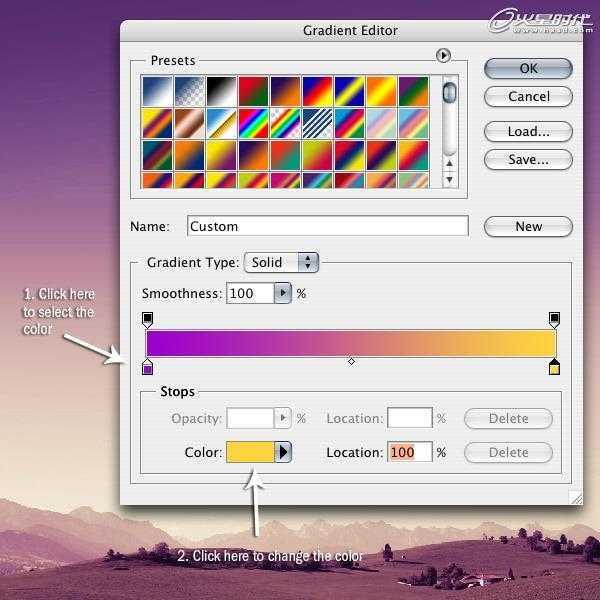
8、再次点击图层面板底端的创建新的填充或调节图层按钮,这次选择渐变映射。点击渐变条,更改左边的颜色为紫色(#9A00CC)右边的颜色为橘黄色(#FFD43D)。
在图层面板中,渐变映射层应该是顶部图层,色相/饱和度图层在它的下面。

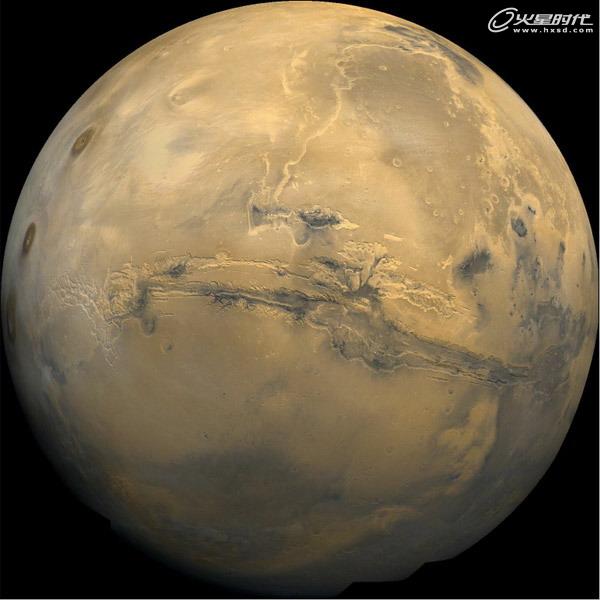
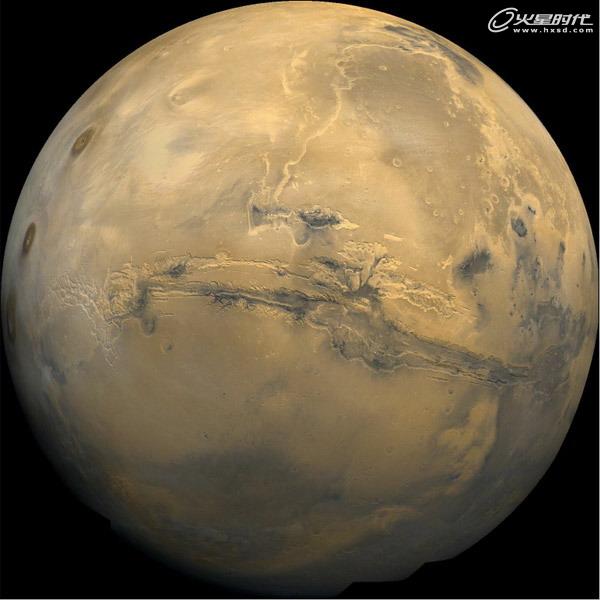
9、现在,我们将置入我们的主行星图片。为此,要使用到我们的火星图片。在Photoshop中打开火星图片,这样我们就可以将它从黑色背景中扣取出来。

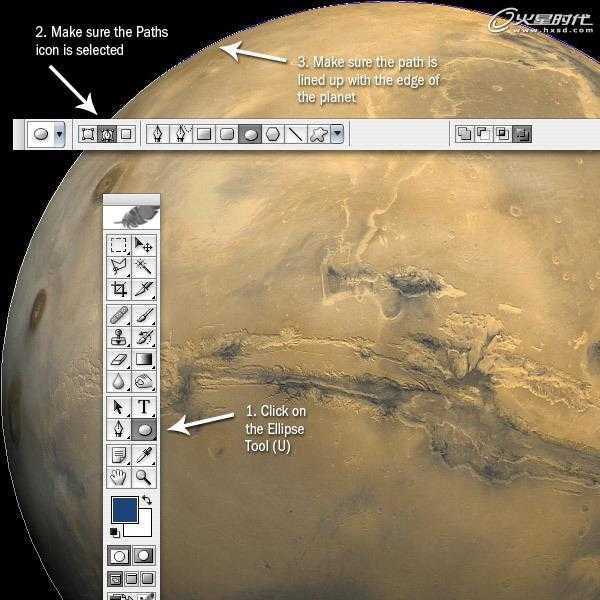
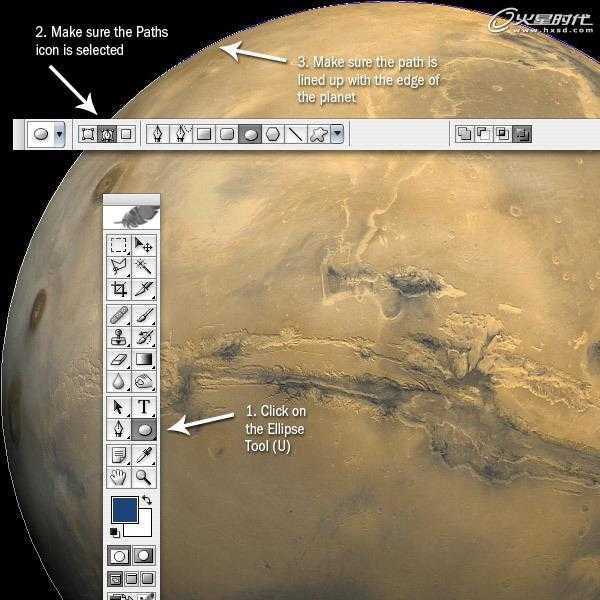
10、点击椭圆工具(U),并选中选项菜单(通常位于屏幕上部)中的路径图标。
按住Shift键,在行星周围点击拖拉出一个圆形。使用自由变换工具(Ctrl/Cmd + T)调节椭圆的边缘,以使其与行星边缘相贴合。

11、点击图层面板顶端的路径标签,然后按住Ctrl/Cmd键单击动作路径。这样应当会在行星四周生成一个矩形选区。另一个生成矩形选区的方法是,右击你刚才绘制的路径,并在显示的菜单中选择建立选区。使用移动工具(V)点击行星,并拖拉入我们的画布,将它置于顶部位置。
使用自由变换工具(Ctrl/Cmd + T)缩小行星尺寸,以适合下层的风景图片。我们同样需要旋转行星,以使其最亮的部分朝向画布左端。

上一页12 下一页 阅读全文

1、在一开始时,我们要在Photoshop中新建一个尺寸为1200 x 1200像素文件,白色背景。

2、让我们置入我们的风景图片,并使用自由变换工具(Ctrl/Cmd + T)调整图片尺寸,使其适合画布的宽度。我们同样需要使用移动工具将图片下移,以使得谷仓/库房处于画布左下角。


3、我们现在开始对天空进行图片处理。首先,在风景图片上创建一个蒙版。要创建蒙版,需点击图层面板下添加矢量蒙版按钮。
选中渐变工具(G),使用从黑色到0%不透明度的渐变,在图片上部点击并拖拉到山顶位置。

4、现在,我们要为画布顶端创建一个天空蓝色渐变。为此,要在风景图片层上方新建一个图层(Ctrl/Cmd + Shift + N)。
将前景色更改为蓝色,像我这样的蓝色(#2C6AC2)。使用渐变工具(G),从画布三分之一处向下拖拉渐变到山脉所在位置。

5、在我们刚才创建的渐变图层上方新建一个图层(Ctrl/Cmd + Shift + N)。将你的前景色改为稍微深一些的蓝色(#1C4379),从画布顶端向下三分之一处拖拉出另一个渐变。

6、我们将要使用同样的工序创建另一个色彩渐变,但是这次渐变将从画布左边到右边以一个轻微的角度拖拉出来,这样我们会对合成效果感觉自然些。

7、现在,我们将要赋予我们的图片一种生动的色调,以给予图片我们所要寻求的外貌。我们会通过添加两个调节图层来达到这个目的。色调的更换将给予照片一种神秘超写实的视感。
要更改色调,需点击图层面板底端的创建新的填充或调节图层按钮,并选择色相/饱和度。降低饱和度到大概-77。

8、再次点击图层面板底端的创建新的填充或调节图层按钮,这次选择渐变映射。点击渐变条,更改左边的颜色为紫色(#9A00CC)右边的颜色为橘黄色(#FFD43D)。
在图层面板中,渐变映射层应该是顶部图层,色相/饱和度图层在它的下面。

9、现在,我们将置入我们的主行星图片。为此,要使用到我们的火星图片。在Photoshop中打开火星图片,这样我们就可以将它从黑色背景中扣取出来。

10、点击椭圆工具(U),并选中选项菜单(通常位于屏幕上部)中的路径图标。
按住Shift键,在行星周围点击拖拉出一个圆形。使用自由变换工具(Ctrl/Cmd + T)调节椭圆的边缘,以使其与行星边缘相贴合。

11、点击图层面板顶端的路径标签,然后按住Ctrl/Cmd键单击动作路径。这样应当会在行星四周生成一个矩形选区。另一个生成矩形选区的方法是,右击你刚才绘制的路径,并在显示的菜单中选择建立选区。使用移动工具(V)点击行星,并拖拉入我们的画布,将它置于顶部位置。
使用自由变换工具(Ctrl/Cmd + T)缩小行星尺寸,以适合下层的风景图片。我们同样需要旋转行星,以使其最亮的部分朝向画布左端。

上一页12 下一页 阅读全文
标签:
奇幻,暗紫色,外星场景
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
