帝王谷资源网 Design By www.wdxyy.com
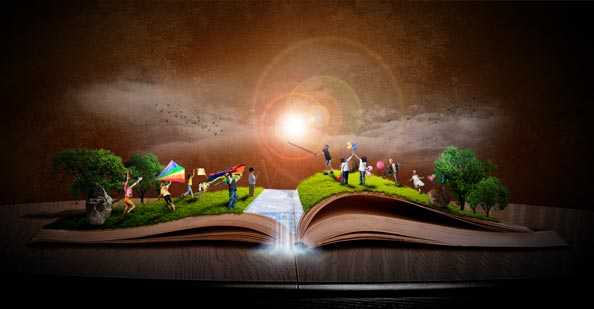
不管是创意,配色,细节等都是无可挑剔。可见作者在制作的时候是花了一定心思的。用到的素材极其丰富,不过遗憾的是没有提供原始的素材图,如果喜欢这个效果的话可以下载类似的素材去完成效果。
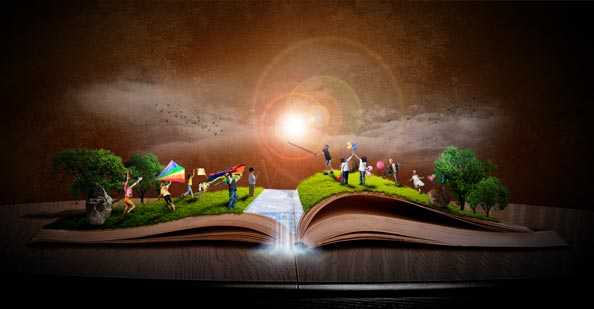
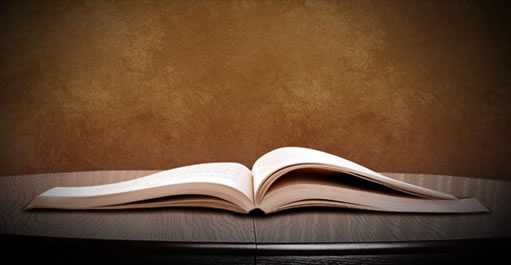
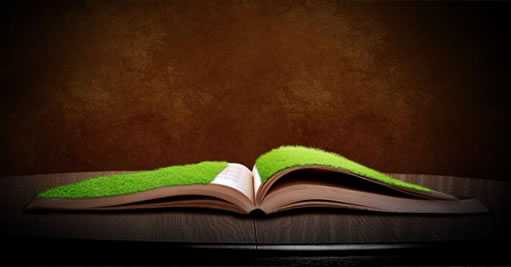
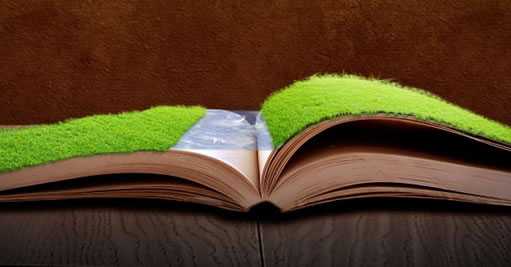
原图

1、新建一个尺寸为1200×600 像素的文件. 找一圆桌面的素材,调整图片位置和大小如下:

2、我需要一面光滑点的墙,所以我随便下载了一个好看的素材。调整素材大小,把它平铺在原先的墙面上。使用橡皮工具使圆桌显示出来。

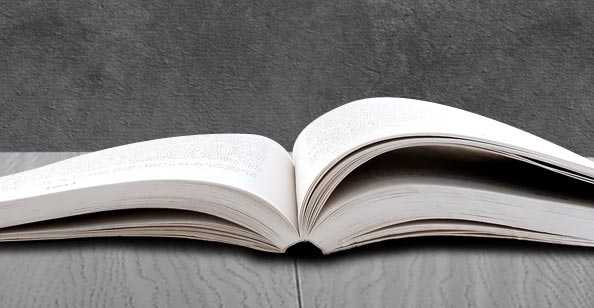
3、再下载一个打开的书本素材,调整大小和位置,使其位于桌面的中心。把书本从它的背景中抠取出来。

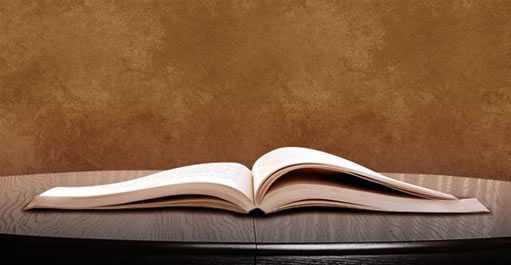
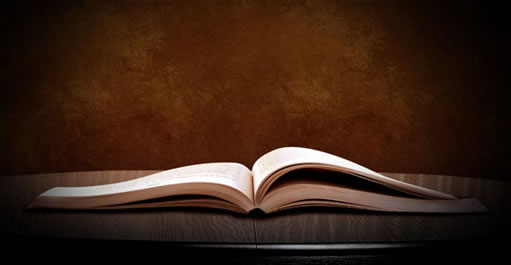
4、在书本下面新建一个图层,命名为书影。选择黑色画笔工具,选择35pt软画笔(约为46px,pt:px=9:12,),软化边缘,从书本底部画出阴影部分。

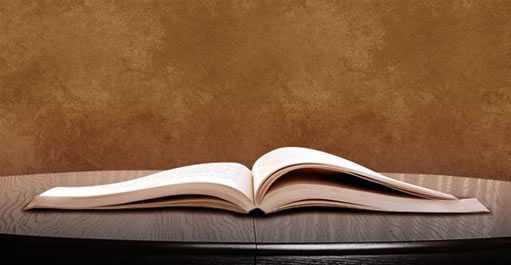
5、在上方新建一层,重名名为:渐变叠加,使用渐变工具拉出垂直渐变,顶部颜色为#F19025,底部颜色为#000000.

6、然后选择该层的图层混合模式为:柔光. 你将得到一个温暖的环境图片。

7、再新建一层,命名为“黑边”。为其填充黑色。

8、使用软化边缘的橡皮擦,大小为700pt(约为933px)在画布中央擦拭一到两次,以便露出书本。

9、Ctrl+L调整色阶,数值为:9,0.60,255.

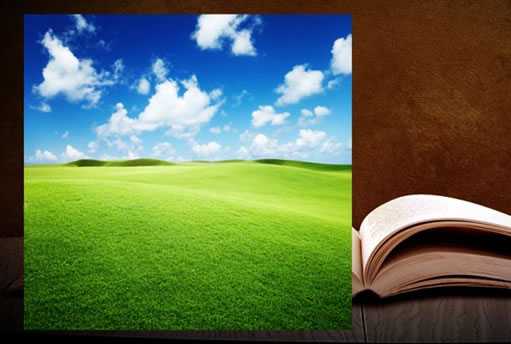
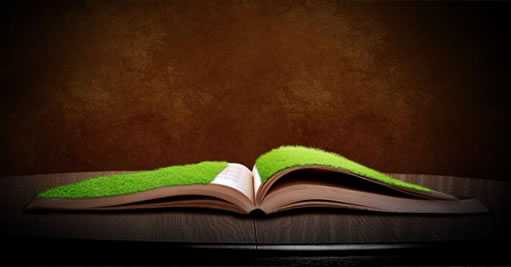
10、下载一幅常见的绿地蓝天图片 ,调整大小使其只覆盖书本的左边。将图层命名为草地。

11、在草地图层上拉一个图层蒙版,使用黑白笔刷涂抹(黑色表示隐藏,白色表示示)让其只显示草地。右键点击草地图层,选择图层样式,设置阴影,角度:35,距离:3,大小:1 ,其余的保持默认值。

12、使用同样的方法为书本右侧做草地,2片草地中间为后面要做的小河留点距离。

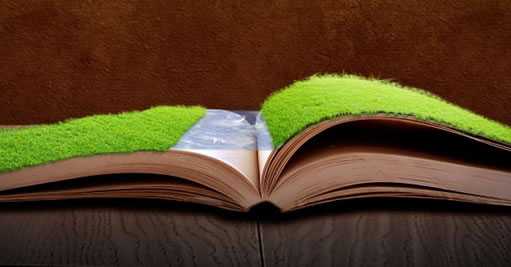
13、找一张水塘素材,把素材调整如下图,调整图层不透明度为80%。

14、用橡皮擦修改边缘,只留下2片草地中间缝隙大小的河流即可。

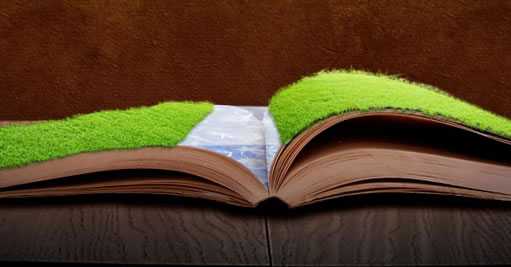
15、用同样的方法制作小河前面部分。

16、选择顶部的小河透视图,进行如下设置:图像—调整—亮度/对比度,亮度值设置为:40,单击确定。

上一页12 下一页 阅读全文
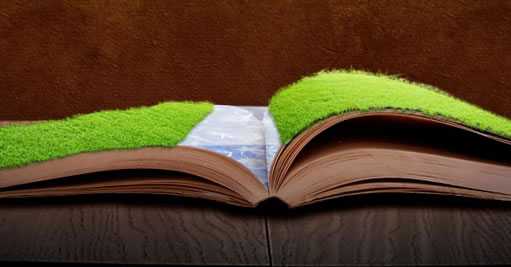
原图

1、新建一个尺寸为1200×600 像素的文件. 找一圆桌面的素材,调整图片位置和大小如下:

2、我需要一面光滑点的墙,所以我随便下载了一个好看的素材。调整素材大小,把它平铺在原先的墙面上。使用橡皮工具使圆桌显示出来。

3、再下载一个打开的书本素材,调整大小和位置,使其位于桌面的中心。把书本从它的背景中抠取出来。

4、在书本下面新建一个图层,命名为书影。选择黑色画笔工具,选择35pt软画笔(约为46px,pt:px=9:12,),软化边缘,从书本底部画出阴影部分。

5、在上方新建一层,重名名为:渐变叠加,使用渐变工具拉出垂直渐变,顶部颜色为#F19025,底部颜色为#000000.

6、然后选择该层的图层混合模式为:柔光. 你将得到一个温暖的环境图片。

7、再新建一层,命名为“黑边”。为其填充黑色。

8、使用软化边缘的橡皮擦,大小为700pt(约为933px)在画布中央擦拭一到两次,以便露出书本。

9、Ctrl+L调整色阶,数值为:9,0.60,255.

10、下载一幅常见的绿地蓝天图片 ,调整大小使其只覆盖书本的左边。将图层命名为草地。

11、在草地图层上拉一个图层蒙版,使用黑白笔刷涂抹(黑色表示隐藏,白色表示示)让其只显示草地。右键点击草地图层,选择图层样式,设置阴影,角度:35,距离:3,大小:1 ,其余的保持默认值。

12、使用同样的方法为书本右侧做草地,2片草地中间为后面要做的小河留点距离。

13、找一张水塘素材,把素材调整如下图,调整图层不透明度为80%。

14、用橡皮擦修改边缘,只留下2片草地中间缝隙大小的河流即可。

15、用同样的方法制作小河前面部分。

16、选择顶部的小河透视图,进行如下设置:图像—调整—亮度/对比度,亮度值设置为:40,单击确定。

上一页12 下一页 阅读全文
标签:
魔法书页,嬉戏
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
