帝王谷资源网 Design By www.wdxyy.com
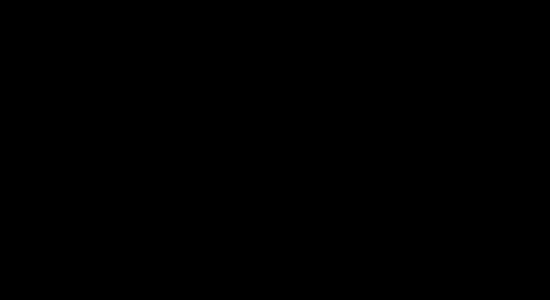
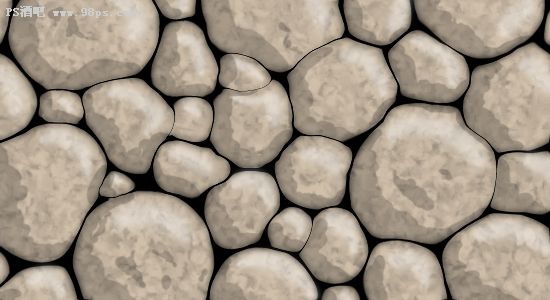
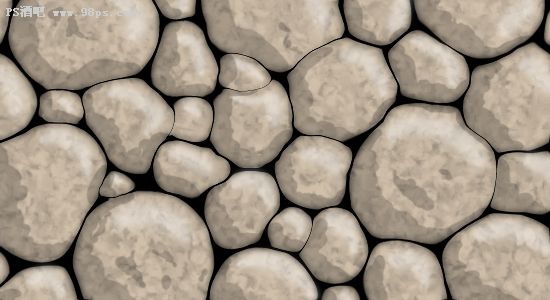
最终效果

1、在photoshop中创建新文档,随意尺寸,黑色背景。在这篇教程中,我的尺寸是550px x 300px (72 dpi)。

2、确定你的前景色为白色,好了,用一尺寸合适的硬笔刷在你的画布上面绘制圆点。

3、使用键盘上面的‘[’ 和’]‘ 两个按键,调整笔刷的大小,继续在画布上面绘制更多的圆形点。注意你放置圆点的位置!所有的圆点都不能有所重合,每一圆点周围都有黑色的部分。


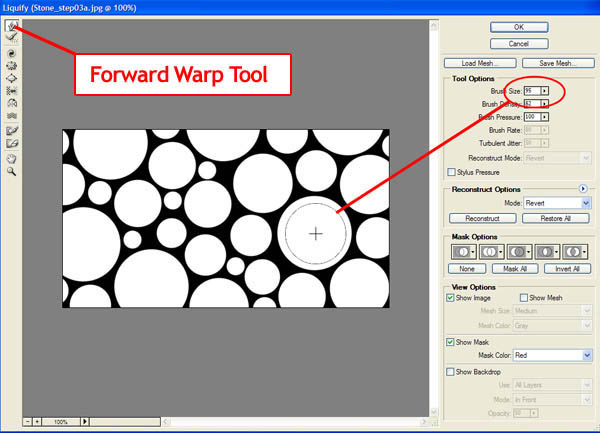
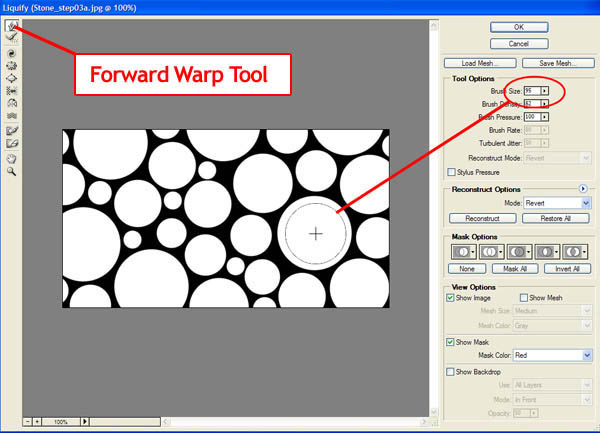
4、在主菜单中,点击滤镜>液化。再弹出的窗口中,选择左边工具栏中的向前变形工具。你需要做的是调节右边的笔刷大小选项。我这里选择的是95。

5、在所有大一点的圆点中间,点击圆点的白色区域,然后轻轻向边缘拖动你的笔刷。值得注意的是,一定要使用比白色圆点小一点的工具来做,然后再圆点的中间向黑色的边缘地区拖动鼠标。

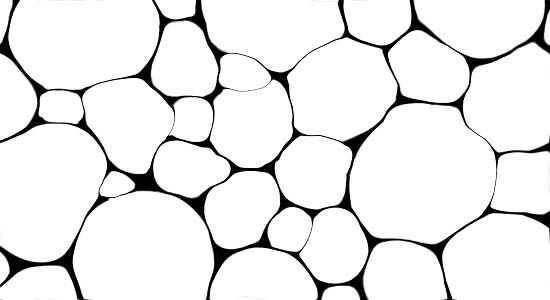
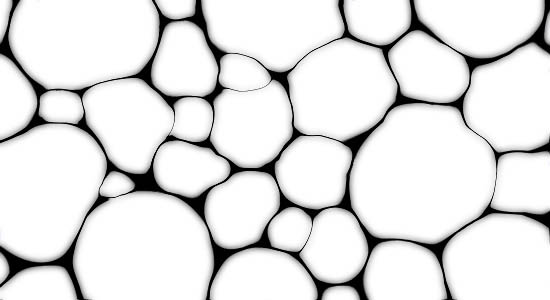
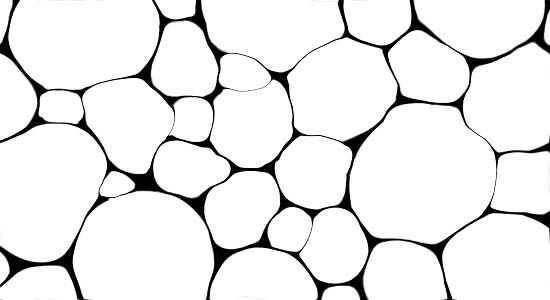
6、调整笔刷的尺寸,拖动出更多的液化效果。直到黑色的区域都变成很小很小的细线为止,然后点击确定。

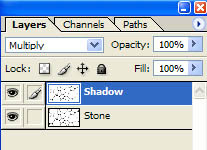
7、双击背景图层,命名该图层为‘Stone’。

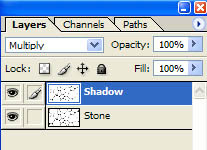
8、复制‘Stone’图层。命名新图层为‘Shadow’ ,并且设置该图层的属性为正片叠底。

9、在主菜单中,点击滤镜>模糊>高斯模糊。设置模糊半径为3.5,点击确定。

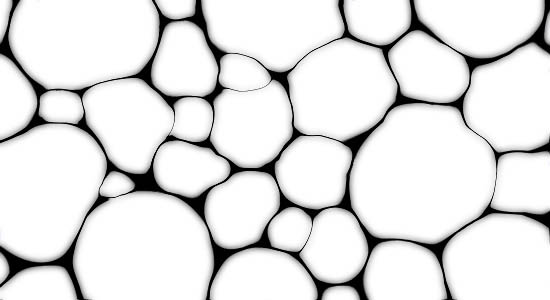
10、你应该会看到下面这样的效果

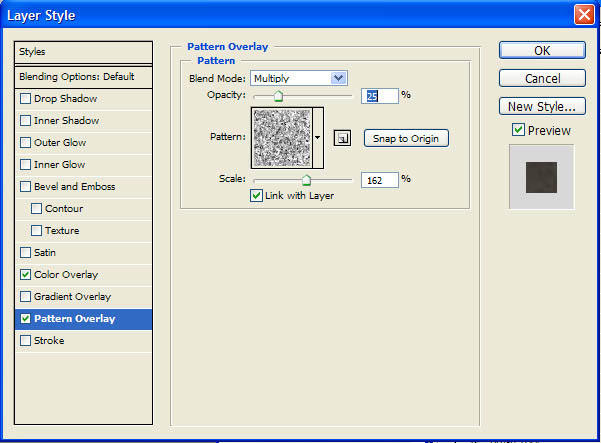
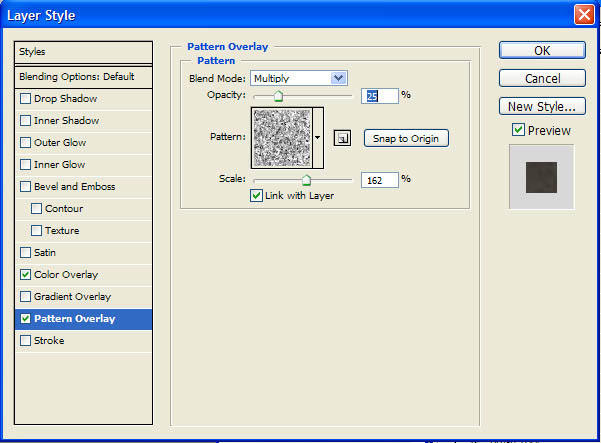
11、双击 ‘Stone’图层,打开图层属性面板。添加颜色叠加和照片叠加,按照下面的参数运行设置。
图案叠加中的照片叫做‘破碎塑料’. 如果你在你的面板中找不到这个照片,点击面板右上角的小三角,载入填充纹理2。


12、这个时候你的效果应该像下面一样。

最后加上高光和暗调,完成最终效果。


1、在photoshop中创建新文档,随意尺寸,黑色背景。在这篇教程中,我的尺寸是550px x 300px (72 dpi)。

2、确定你的前景色为白色,好了,用一尺寸合适的硬笔刷在你的画布上面绘制圆点。

3、使用键盘上面的‘[’ 和’]‘ 两个按键,调整笔刷的大小,继续在画布上面绘制更多的圆形点。注意你放置圆点的位置!所有的圆点都不能有所重合,每一圆点周围都有黑色的部分。


4、在主菜单中,点击滤镜>液化。再弹出的窗口中,选择左边工具栏中的向前变形工具。你需要做的是调节右边的笔刷大小选项。我这里选择的是95。

5、在所有大一点的圆点中间,点击圆点的白色区域,然后轻轻向边缘拖动你的笔刷。值得注意的是,一定要使用比白色圆点小一点的工具来做,然后再圆点的中间向黑色的边缘地区拖动鼠标。

6、调整笔刷的尺寸,拖动出更多的液化效果。直到黑色的区域都变成很小很小的细线为止,然后点击确定。

7、双击背景图层,命名该图层为‘Stone’。

8、复制‘Stone’图层。命名新图层为‘Shadow’ ,并且设置该图层的属性为正片叠底。

9、在主菜单中,点击滤镜>模糊>高斯模糊。设置模糊半径为3.5,点击确定。

10、你应该会看到下面这样的效果

11、双击 ‘Stone’图层,打开图层属性面板。添加颜色叠加和照片叠加,按照下面的参数运行设置。
图案叠加中的照片叫做‘破碎塑料’. 如果你在你的面板中找不到这个照片,点击面板右上角的小三角,载入填充纹理2。


12、这个时候你的效果应该像下面一样。

最后加上高光和暗调,完成最终效果。

标签:
滤镜,逼真,石头
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
