帝王谷资源网 Design By www.wdxyy.com
本教程基本上都是用滤镜来制作效果。大致思路:先用滤镜制作出一些颜色艳丽的斑点背景,然后利用格子滤镜转成格子效果。再用其它滤镜制作出边框线即可。颜色可以随意调整。
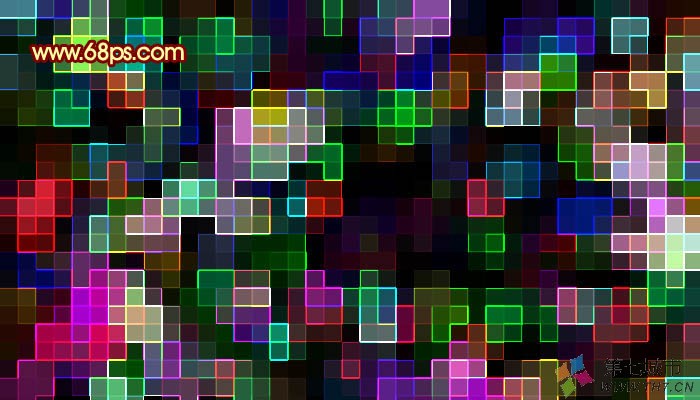
最终效果1

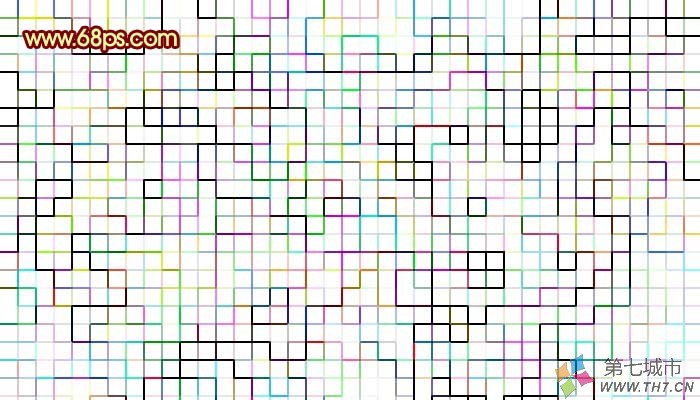
最终效果2


<图1>
2、执行菜单:滤镜 > 像素化 > 点状化,参数设置如图2,效果如图3。这一步是把背景调成绚丽的颜色。

<图2>

<图3>

<图4>
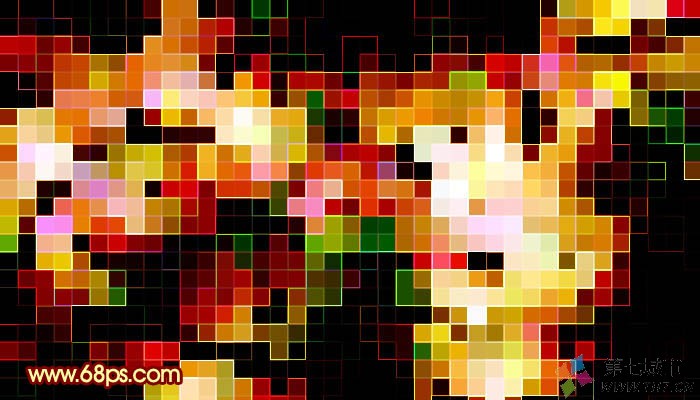
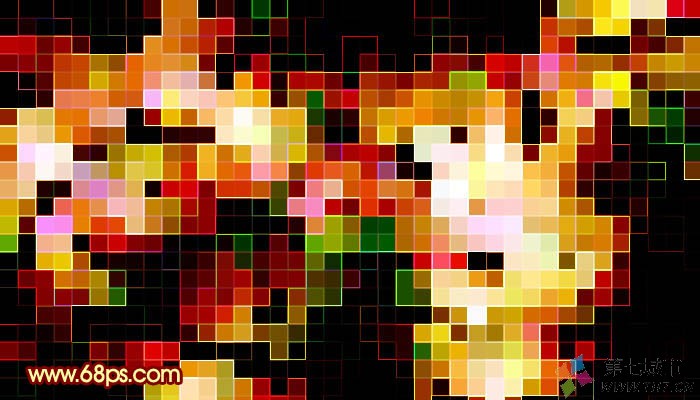
4、执行菜单:滤镜 > 像素化 > 马赛克,参数设置如图5,可以按照实际需要调整格子大小,效果如图6。到这一步格子部分完成了,不过格子不够清晰。

<图5>

<图6>

<图7>

<图8>
6、按Ctrl + I反相操作,把边缘线显示出来,如图9。

<图9>

<图10>
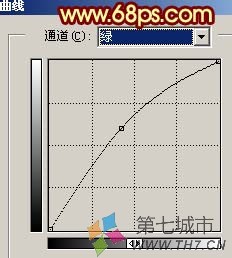
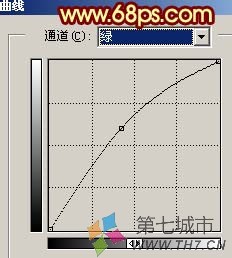
8、创建曲线调整图层,适当调整下颜色,参数设置如图11-14(颜色可以按照自己的喜欢调整),确定后完成最终效果。

<图11>

<图12>

<图13>

<图14>

<图15>
最终效果1

最终效果2

1、新建一个自己屏幕大小的文件如图(1024 * 768),按字母“D”,把前背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F加强几次,效果如下图。

<图1>
2、执行菜单:滤镜 > 像素化 > 点状化,参数设置如图2,效果如图3。这一步是把背景调成绚丽的颜色。

<图2>

<图3>
3、按Ctrl + I反相,让色调更艳丽,效果如图4。

<图4>
4、执行菜单:滤镜 > 像素化 > 马赛克,参数设置如图5,可以按照实际需要调整格子大小,效果如图6。到这一步格子部分完成了,不过格子不够清晰。

<图5>

<图6>
5、按Ctrl + J把背景图层复制一层,执行菜单:滤镜 > 风格化 > 查找边缘,如图7,效果如图8。

<图7>

<图8>
6、按Ctrl + I反相操作,把边缘线显示出来,如图9。

<图9>
7、把图层混合模式改为“叠加”,效果如图10。完整的格子基本完成。

<图10>
8、创建曲线调整图层,适当调整下颜色,参数设置如图11-14(颜色可以按照自己的喜欢调整),确定后完成最终效果。

<图11>

<图12>

<图13>

<图14>

<图15>
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
