帝王谷资源网 Design By www.wdxyy.com
效果图用到的素材非常少,不过效果非常细腻,梦幻。作者的润色方法非常经典,前期先把素材融合起来,简单的把颜色调统一,后期就需要给图片渲染高光,并根据光源位置给图片局部增加一些环境光,整体看上去非常有层次。
最终效果

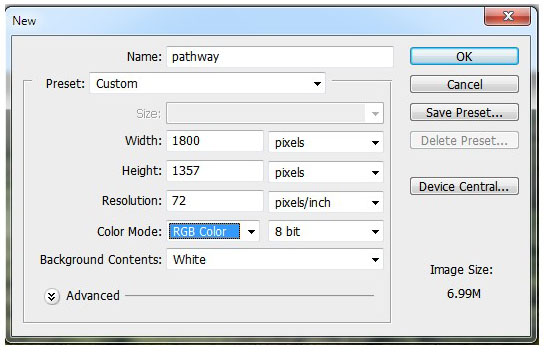
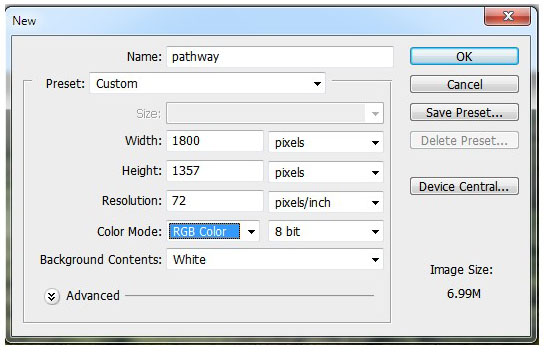
一、创建背景: 1、在Photoshop中新建画布1800*135,设置如下:

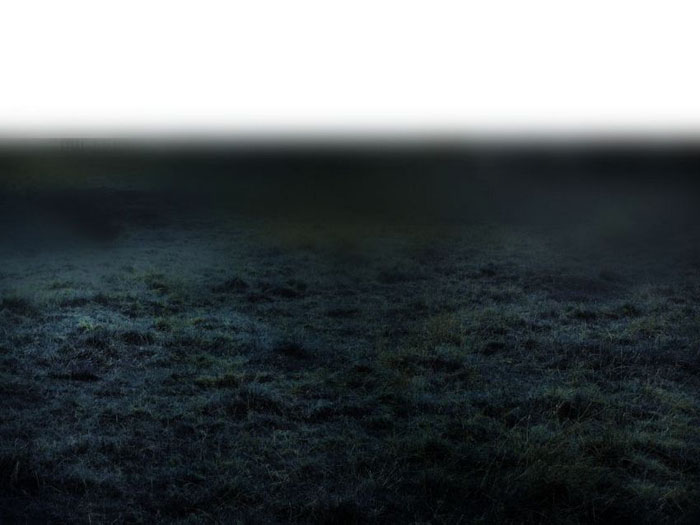
2、打开“地面”素材,选择矩形选框工具,只选择草地部分,移动到主画布底部。



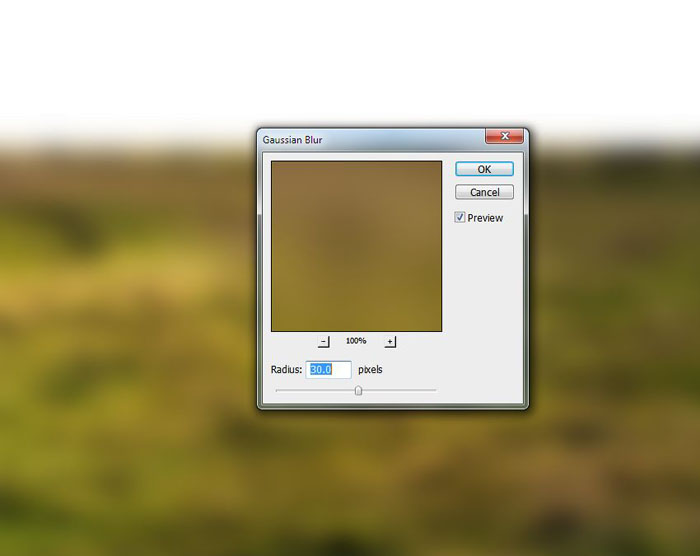
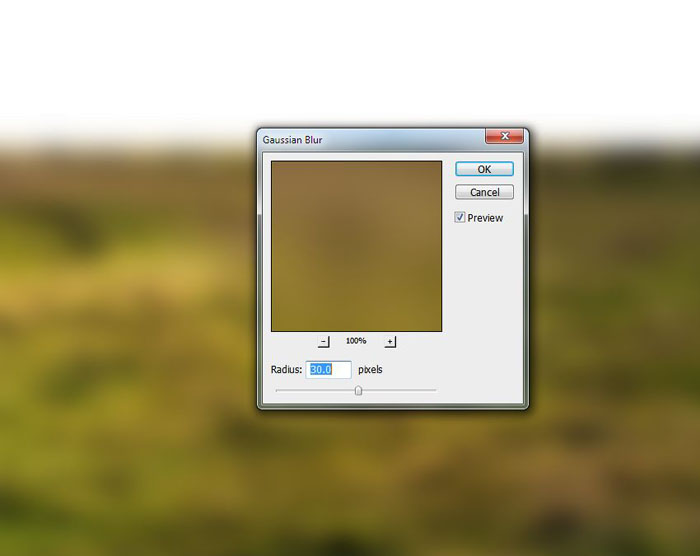
3、添加高斯迷糊滤镜,设置模糊半径为30像素。

添加滤镜蒙版,然后用黑色软笔刷将草地的上边缘虚化,以便下面融入场景中。

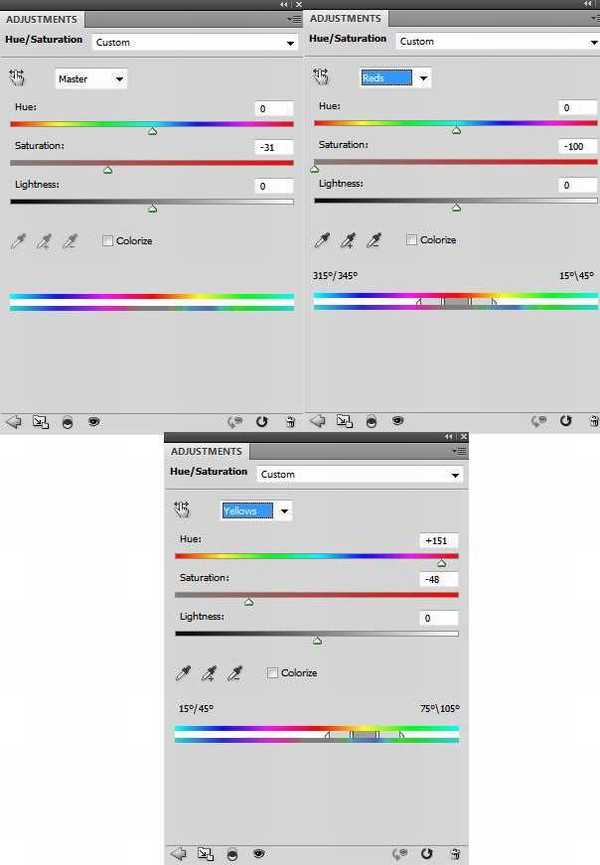
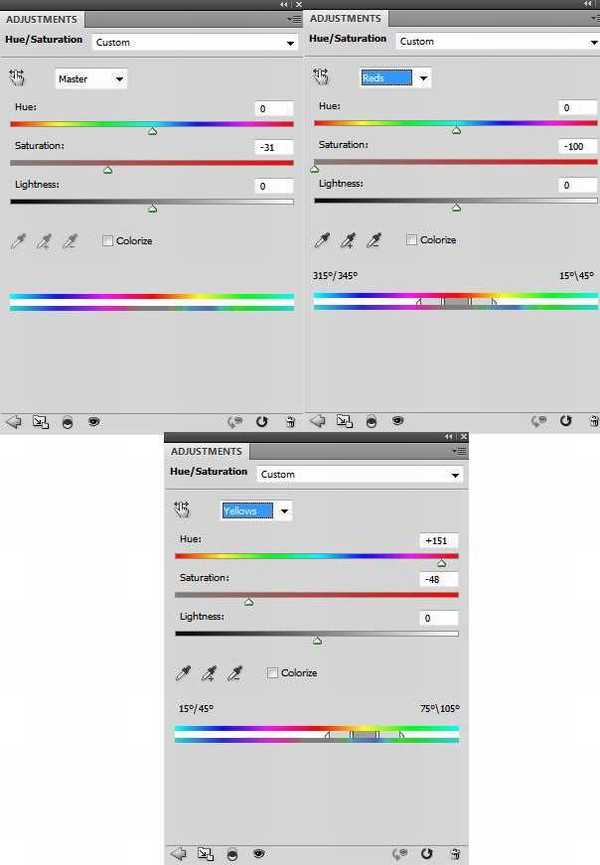
4、添加色相/饱和度调整图层,设置为剪贴蒙版,如下图设置饱和度、红色和黄色的数值。


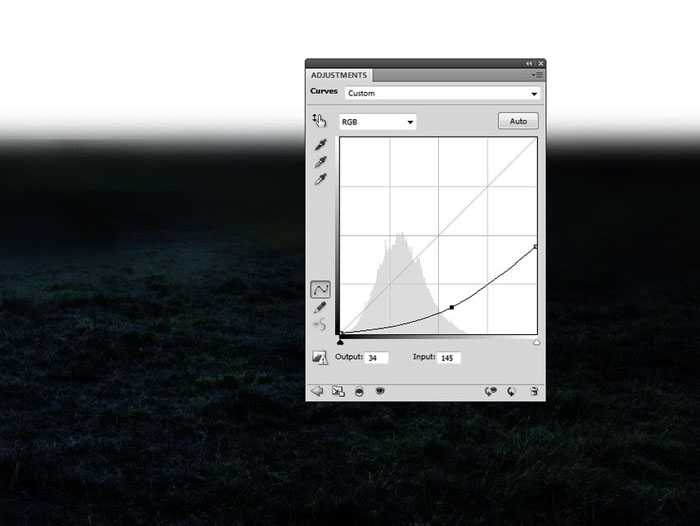
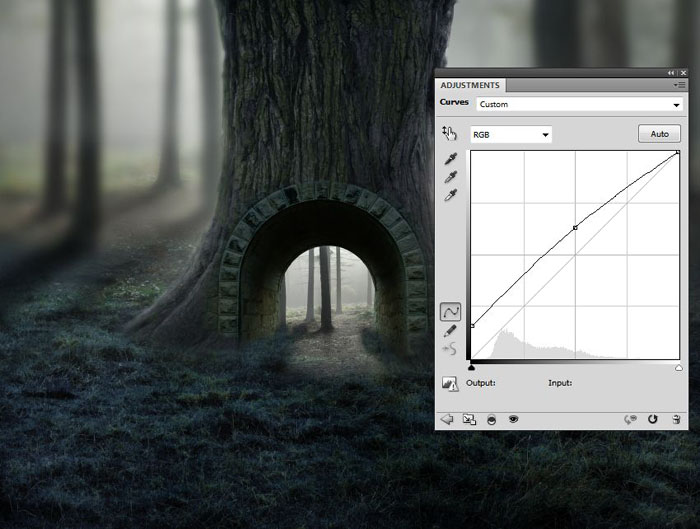
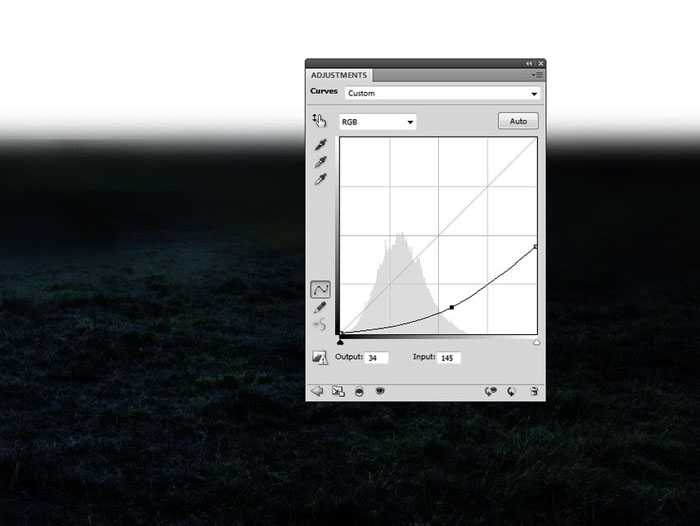
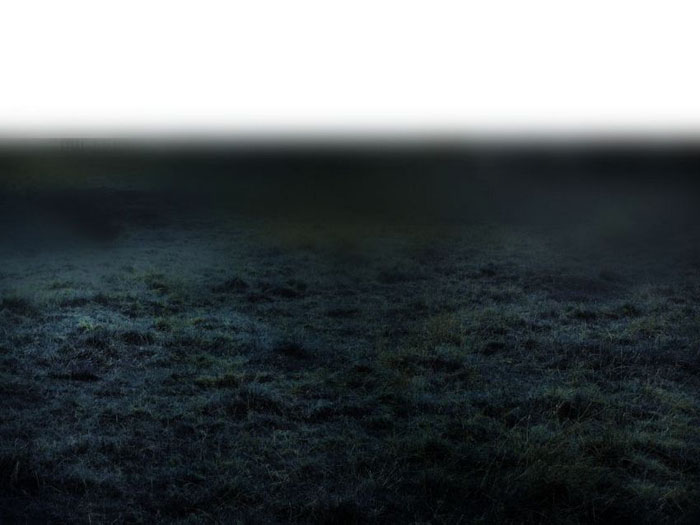
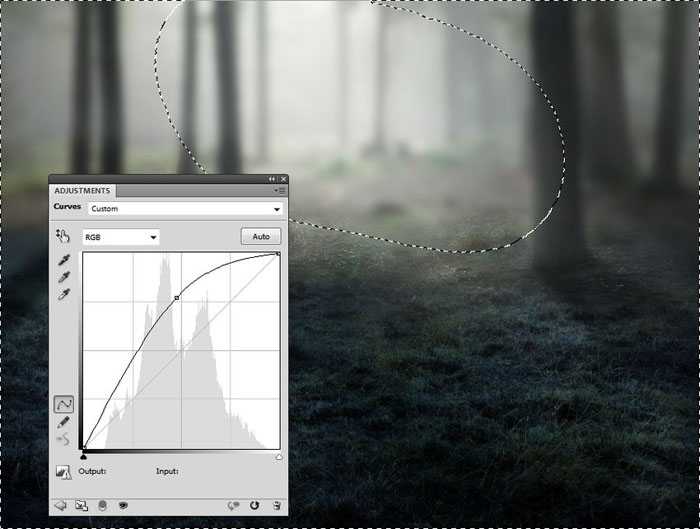
5、创建曲线调整图层,降低亮度。在调整曲线图层蒙版上,用黑色软笔刷为草地添加一些光照效果。


6、将“森林”素材拖动到主画布的上半部分。


利用图层蒙版和笔刷将地面和森林部分顺利过渡。

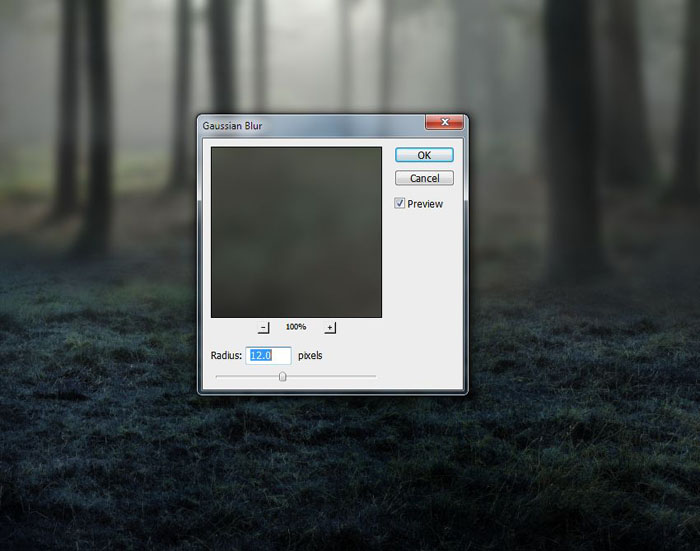
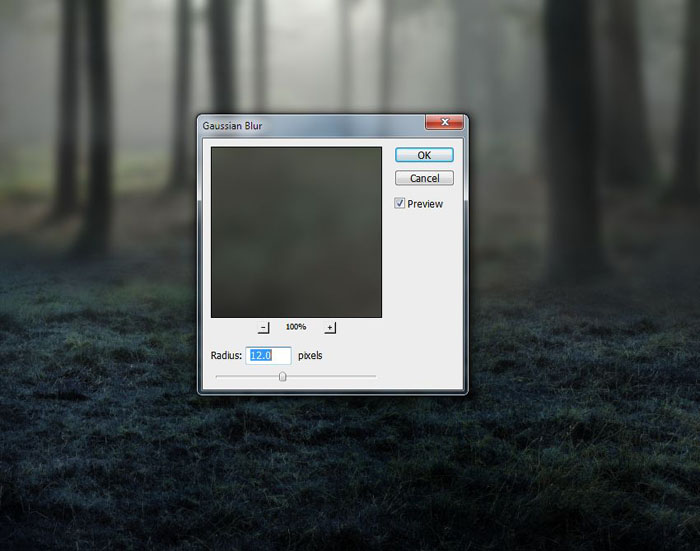
7、森林背景应用高斯模糊滤镜,模糊半径为12像素。在滤镜蒙版上,用软黑画笔降低地面和森林之间的模糊效果,效果如下。



8、接下来需要为森林树木创建阴影效果。我们的目的是想让主光源从森林中间穿透过来,这样树影需要配合光源位置进行设计。创建新图层,选择多边形套索工具,选择右侧的大树,填充为黑色。

9、选择“编辑>变化>垂直翻转”,将它移动到树下,然后用自由变换工具进行调整,以适应光线的方向。

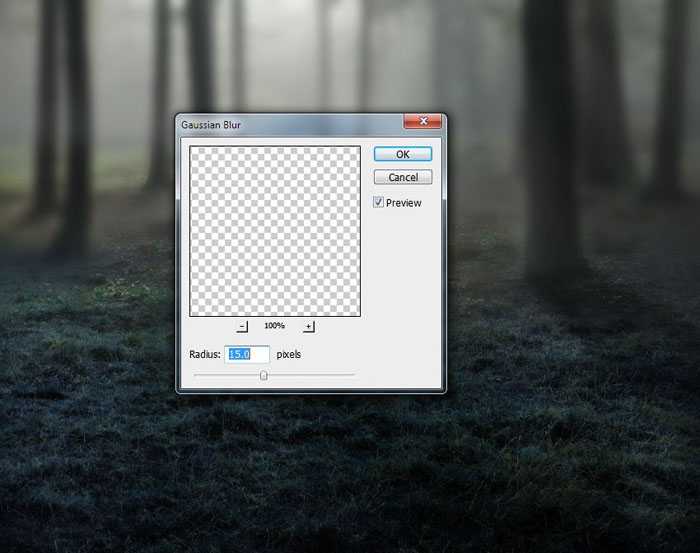
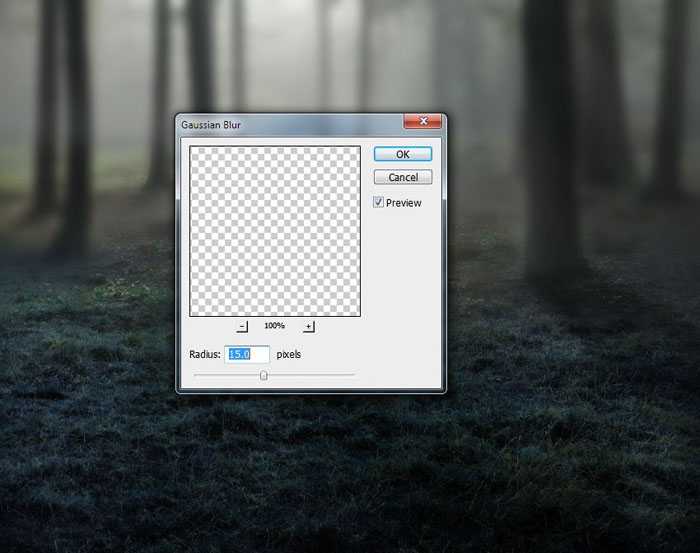
添加高斯模糊效果,模糊半径设置为15像素。

10、利用同样的方法,添加其他树影。

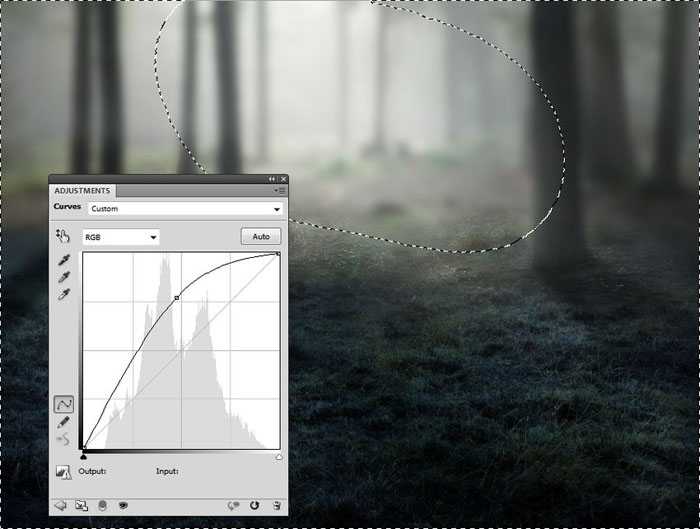
11、添加曲线调整图层,然后利用画笔将背景中央部分的光线增强。

12、创建新图层,设置混合模式为柔光100%,用软白画笔在森林中间添加更多光线效果。

二、添加树木 1、将“树木”从素材中抠出,然后用自由变换工具调整到合适大小,放到场景中央。


为“树木”添加蒙版,用画笔去掉过硬的边缘,让树木和地面更好地过渡。

2、添加高斯模糊效果,半径设置为4像素。这里只留下树干部分,其他都应用模糊效果,这会让树干轮廓融入到场景中。

3、创建新图层,设置混合模式为叠加100%,填充50%灰。

应用减淡加深工具,选择中间调,曝光度设置为10-15%,增亮树干部分和变暗中间某些部分,配合背景光影效果。下图是正常模式下和叠加模式下的效果。

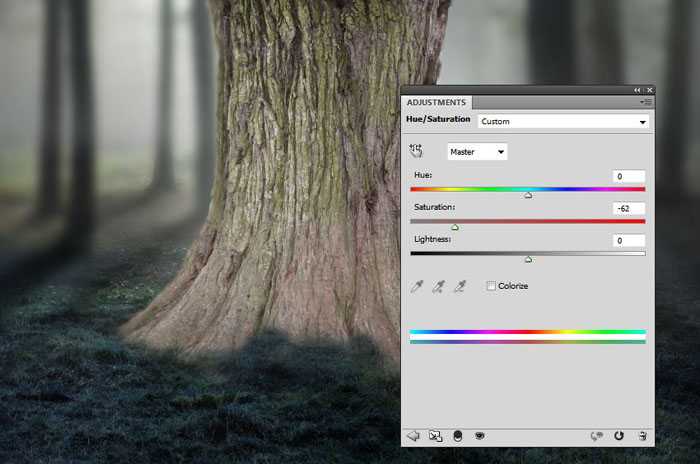
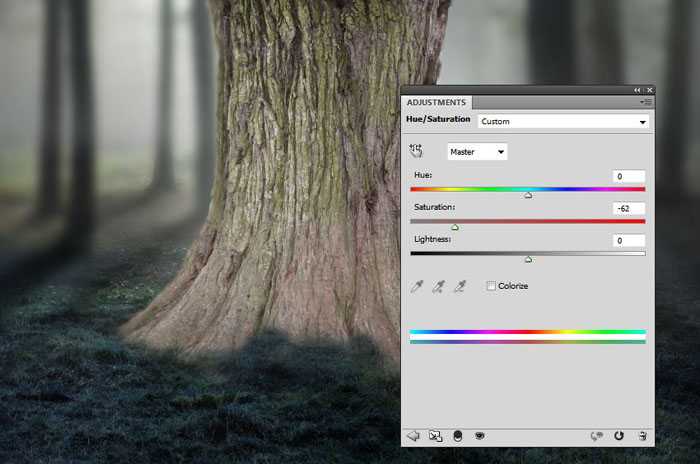
4、应用色相/饱和度调整图层,设置饱和度-62。

5、应用色彩平衡调整图层,设置中调如下。

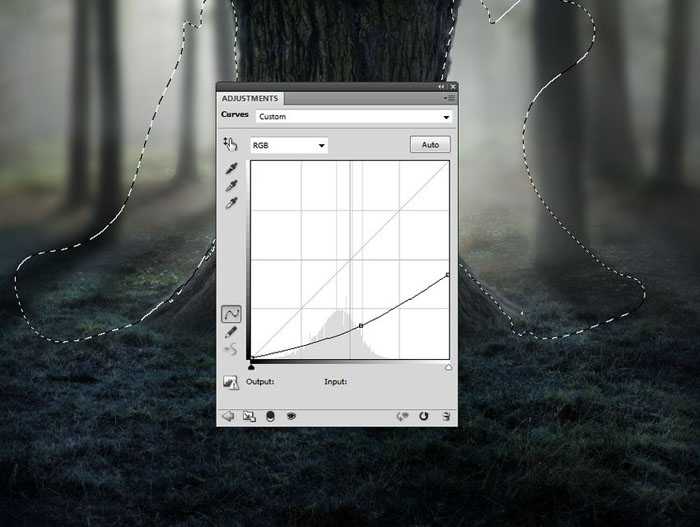
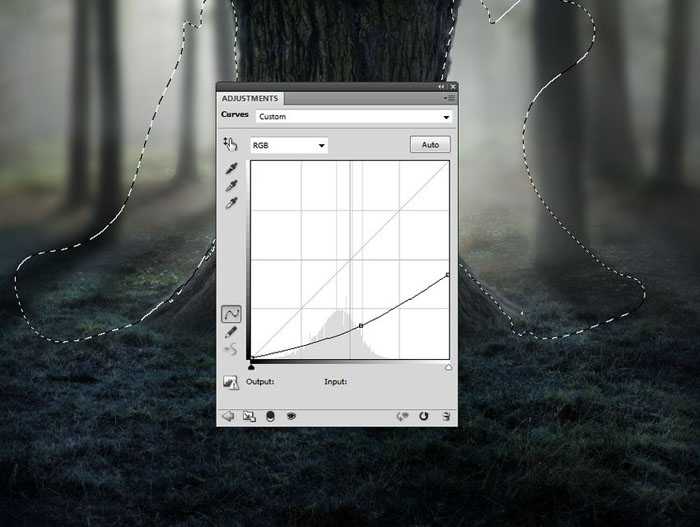
6、应用曲线调整图层将树干变暗,然后将树干轮廓的亮度调高。

7、创建新的图层,用软白画笔,设置不透明度为15-20%,沿着树干的轮廓绘画,添加上一层朦胧光效果。

三、添加门和小森林 1、打开“门”素材,然后将门洞部分去掉,将它移到画布中。


利用蒙版和画笔将门融入到树干中。

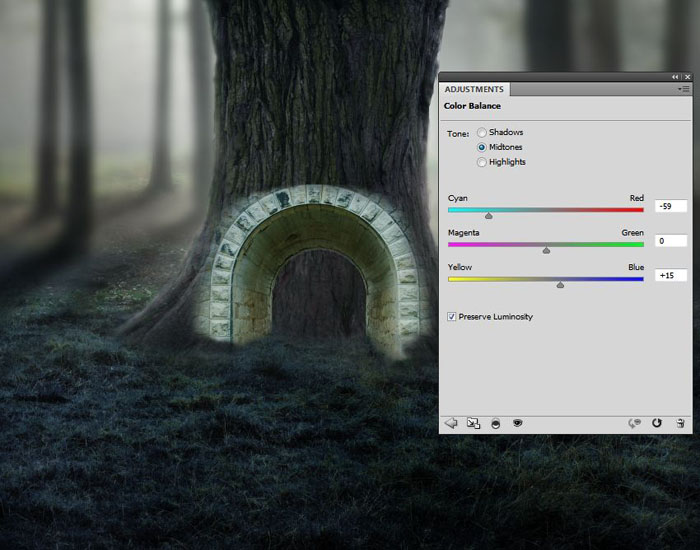
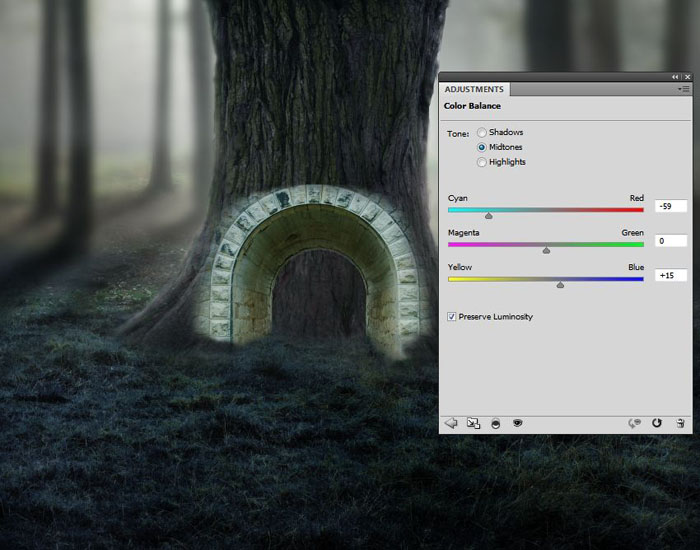
2、创建色彩平衡调整图层,设置中间调如下。

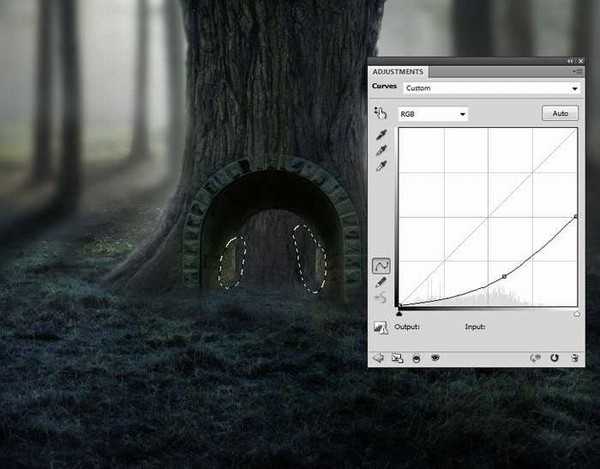
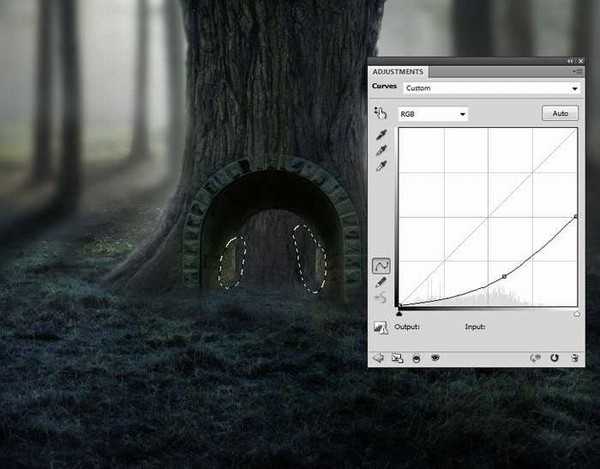
3、应用曲线调整图层,将门的亮度降低,以适应树干的亮度。然后在门的内两侧调整效果去掉,因为设计光源就是从门洞中穿过来。

4、复制森林图层,然后缩小,将缩小后的森林图层放到门图层下方。

利用蒙版将多余部分遮蔽。

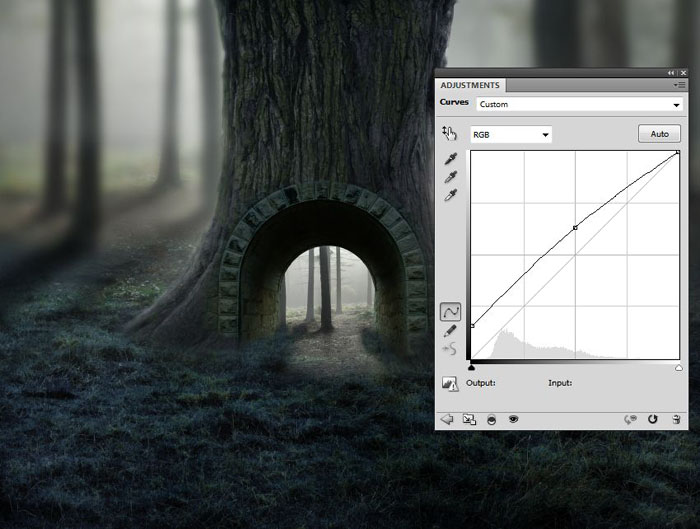
5、为小森林图层添加曲线调整图层,增加小森林的光照和阴影效果。

四、添加小径 1、从“小径”素材中将小径选出来,并放在最上的图层,用Ctrl+T自由变换工具来调整小径,使之与画作整体协调。


2、用蒙版图层来去除小径多出来的边缘。

3、复制该图层两次,同时调整它们的大小。这一步的目的主要是调整小径、树林和门的协调性。遵循的原则就是景越远,则视觉效果就越小。

上一页12 3 下一页 阅读全文
最终效果

一、创建背景: 1、在Photoshop中新建画布1800*135,设置如下:

2、打开“地面”素材,选择矩形选框工具,只选择草地部分,移动到主画布底部。



3、添加高斯迷糊滤镜,设置模糊半径为30像素。

添加滤镜蒙版,然后用黑色软笔刷将草地的上边缘虚化,以便下面融入场景中。

4、添加色相/饱和度调整图层,设置为剪贴蒙版,如下图设置饱和度、红色和黄色的数值。


5、创建曲线调整图层,降低亮度。在调整曲线图层蒙版上,用黑色软笔刷为草地添加一些光照效果。


6、将“森林”素材拖动到主画布的上半部分。


利用图层蒙版和笔刷将地面和森林部分顺利过渡。

7、森林背景应用高斯模糊滤镜,模糊半径为12像素。在滤镜蒙版上,用软黑画笔降低地面和森林之间的模糊效果,效果如下。



8、接下来需要为森林树木创建阴影效果。我们的目的是想让主光源从森林中间穿透过来,这样树影需要配合光源位置进行设计。创建新图层,选择多边形套索工具,选择右侧的大树,填充为黑色。

9、选择“编辑>变化>垂直翻转”,将它移动到树下,然后用自由变换工具进行调整,以适应光线的方向。

添加高斯模糊效果,模糊半径设置为15像素。

10、利用同样的方法,添加其他树影。

11、添加曲线调整图层,然后利用画笔将背景中央部分的光线增强。

12、创建新图层,设置混合模式为柔光100%,用软白画笔在森林中间添加更多光线效果。

二、添加树木 1、将“树木”从素材中抠出,然后用自由变换工具调整到合适大小,放到场景中央。


为“树木”添加蒙版,用画笔去掉过硬的边缘,让树木和地面更好地过渡。

2、添加高斯模糊效果,半径设置为4像素。这里只留下树干部分,其他都应用模糊效果,这会让树干轮廓融入到场景中。

3、创建新图层,设置混合模式为叠加100%,填充50%灰。

应用减淡加深工具,选择中间调,曝光度设置为10-15%,增亮树干部分和变暗中间某些部分,配合背景光影效果。下图是正常模式下和叠加模式下的效果。

4、应用色相/饱和度调整图层,设置饱和度-62。

5、应用色彩平衡调整图层,设置中调如下。

6、应用曲线调整图层将树干变暗,然后将树干轮廓的亮度调高。

7、创建新的图层,用软白画笔,设置不透明度为15-20%,沿着树干的轮廓绘画,添加上一层朦胧光效果。

三、添加门和小森林 1、打开“门”素材,然后将门洞部分去掉,将它移到画布中。


利用蒙版和画笔将门融入到树干中。

2、创建色彩平衡调整图层,设置中间调如下。

3、应用曲线调整图层,将门的亮度降低,以适应树干的亮度。然后在门的内两侧调整效果去掉,因为设计光源就是从门洞中穿过来。

4、复制森林图层,然后缩小,将缩小后的森林图层放到门图层下方。

利用蒙版将多余部分遮蔽。

5、为小森林图层添加曲线调整图层,增加小森林的光照和阴影效果。

四、添加小径 1、从“小径”素材中将小径选出来,并放在最上的图层,用Ctrl+T自由变换工具来调整小径,使之与画作整体协调。


2、用蒙版图层来去除小径多出来的边缘。

3、复制该图层两次,同时调整它们的大小。这一步的目的主要是调整小径、树林和门的协调性。遵循的原则就是景越远,则视觉效果就越小。

上一页12 3 下一页 阅读全文
标签:
森林,小孩
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
