帝王谷资源网 Design By www.wdxyy.com
原图

最终效果

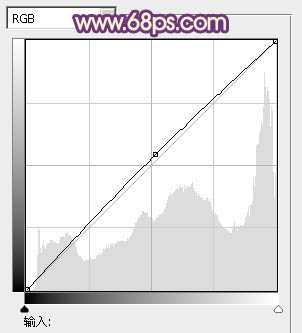
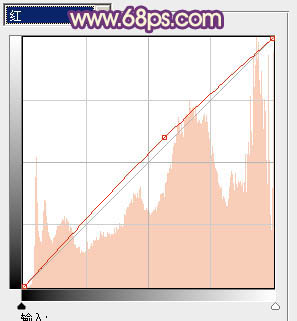
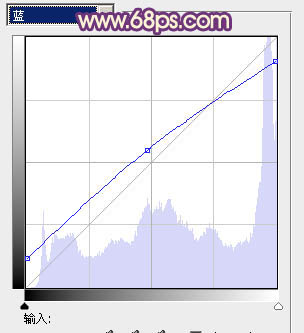
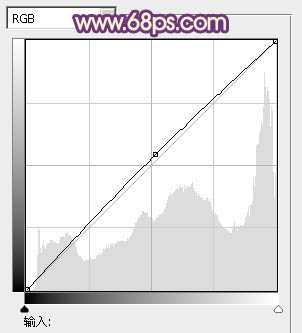
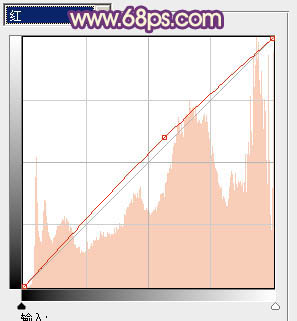
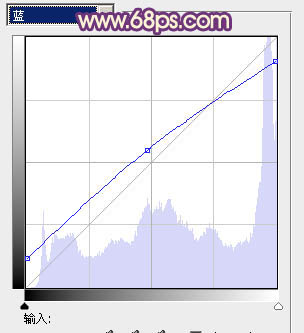
1、打开素材图片,创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图1 - 4,效果如图5。这一步把图片的主色转为蓝紫色。

<图1>

<图2>

<图3>

<图4>

<图5>
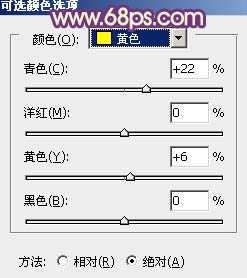
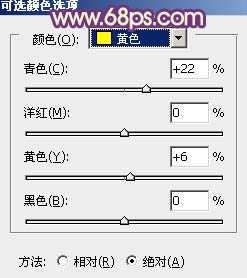
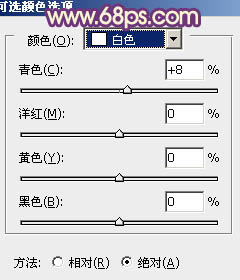
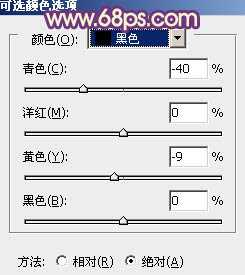
2、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图6 - 9,效果如图10。这一步给图片的高光增加淡青色,暗部增加紫褐色。

<图6>

<图7>

<图8>

<图9>

<图10>
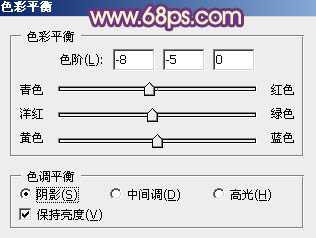
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图11,12,效果如图13。这一步增加高光部分的淡青色。

<图11>

<图12>

<图13>
4、按Ctrl + Alt + Shift + 2 调出高光选区,新建一个图层填充淡黄色:#FAEEC5,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。这一步增加图片的亮度。

<图14>
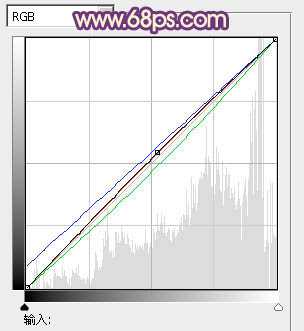
5、创建曲线调整图层,对RGB、绿、蓝进行微调,参数设置如图15,确定后把图层不透明度改为:30%,效果如图16。这一步给图片增加淡紫色。

<图15>

<图16>
6、创建可选颜色调整图层,对红、黄、蓝、紫进行调整,参数设置如图17 - 20,效果如图21。这一步主要是增加图片的红色。

<图17>
上一页12 下一页 阅读全文

最终效果

1、打开素材图片,创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图1 - 4,效果如图5。这一步把图片的主色转为蓝紫色。

<图1>

<图2>

<图3>

<图4>

<图5>
2、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图6 - 9,效果如图10。这一步给图片的高光增加淡青色,暗部增加紫褐色。

<图6>

<图7>

<图8>

<图9>

<图10>
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图11,12,效果如图13。这一步增加高光部分的淡青色。

<图11>

<图12>

<图13>
4、按Ctrl + Alt + Shift + 2 调出高光选区,新建一个图层填充淡黄色:#FAEEC5,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。这一步增加图片的亮度。

<图14>
5、创建曲线调整图层,对RGB、绿、蓝进行微调,参数设置如图15,确定后把图层不透明度改为:30%,效果如图16。这一步给图片增加淡紫色。

<图15>

<图16>
6、创建可选颜色调整图层,对红、黄、蓝、紫进行调整,参数设置如图17 - 20,效果如图21。这一步主要是增加图片的红色。

<图17>
上一页12 下一页 阅读全文
标签:
人物图片,橙紫色,橙色,紫色
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
