帝王谷资源网 Design By www.wdxyy.com

导言:
在这一个教程里,作者将制作有炫丽的3D文字和X光射线效果的个性壁纸,同时,也可以学习作者的图片处理技巧。
这个教程分为两部分,Blender和Photoshop。其中Blender主要是用来制作3D字体(其实用Maya,Max做也是一样的)
注意:在Photoshop里处理任何一张图片时,要一直保持谨慎的心态并且为每一张图片建立新的图层。这样,即使做错了任何一步也不必重新开始,可能会为你省几个小时的工作了。在这个教程里的步骤都分别需要各自的图层。
素材图片:
此教程都选用高分辨率且未处理过的图片。如果你想跟着这个教程的步骤和设置来学,最好使用的最高分辨率且未处理过的图片。(图01、02)

图01

图02
第一步 使用Blender
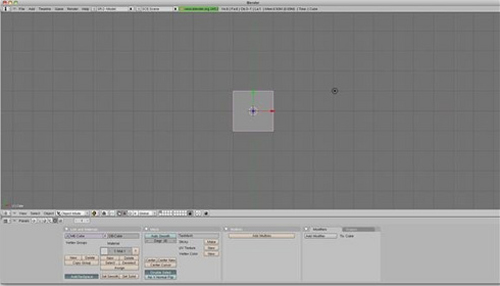
在新的文件页面,你会看到默认立方体。(图03)

图03
第二步 删除立方体
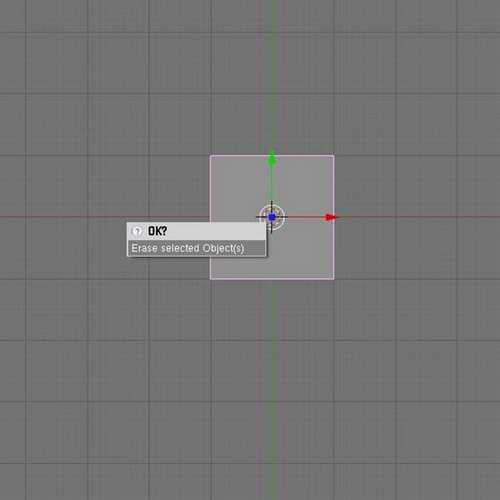
点击Delete键,然后移除吸管。(图04)

图04
第三步 输入文本
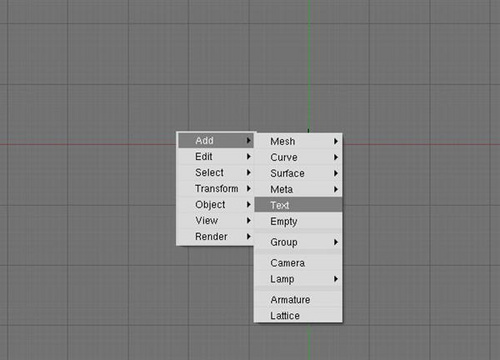
点击空格键,添加文本,删除默认文本后编辑你自己的文本。(图05、06)

图05

图06
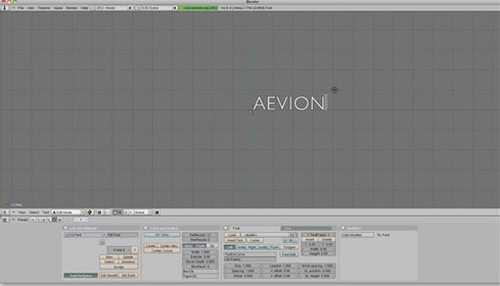
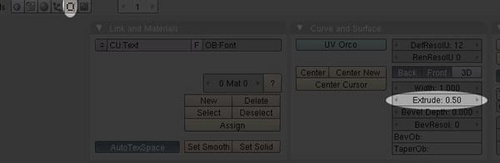
把extrude调到5,完后成按Tab,然后你就会看到对象模式,而不是编辑模式。(图07)

图07
第四步 更改视图
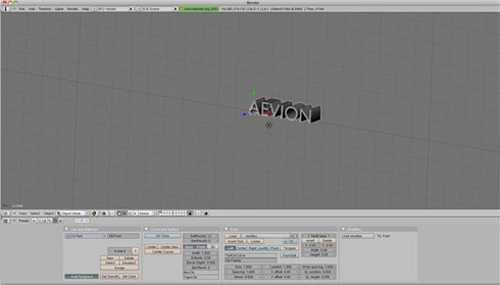
用鼠标点击和拖动视图的同时,按住Alt或者Option键(在Mac机上请按"Option"键)。(图08)

图08
第五步 添加照相框
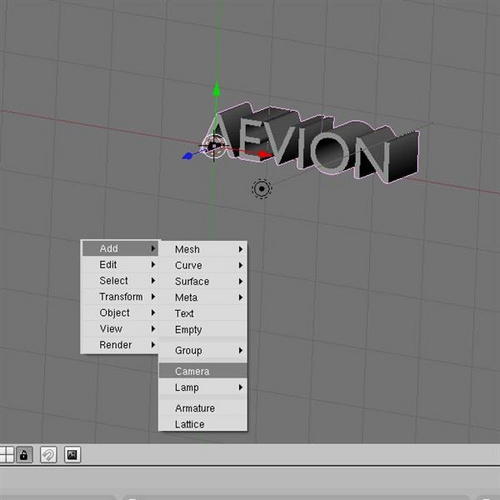
点击空格键,然后添加一个照相框。(图09)

图09
把照相框重叠在文本之上。你可能必须更换视角才能做对这个步骤。(图10)

图10
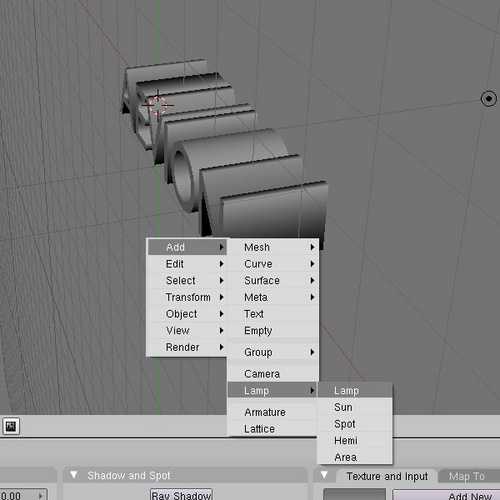
第六步 添加灯光
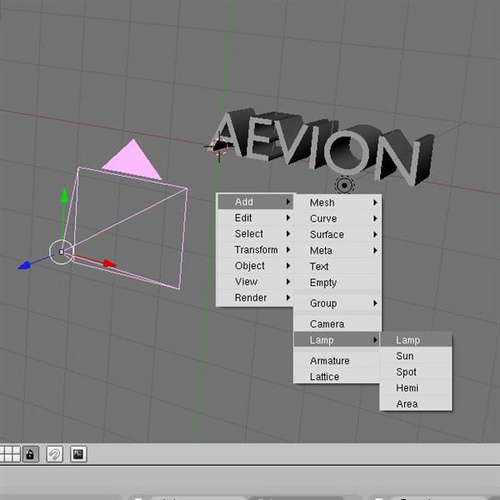
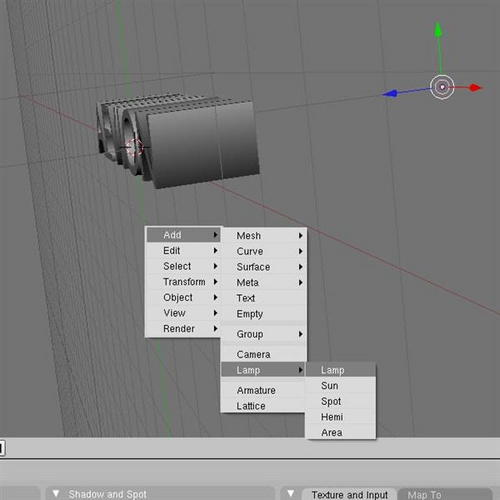
点击空格键,然后添加第一个灯光。(图11)

图11
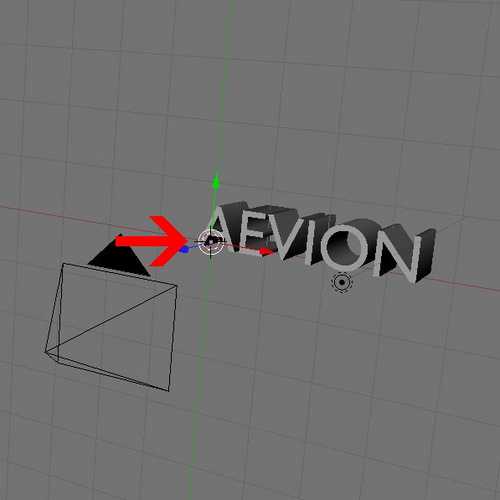
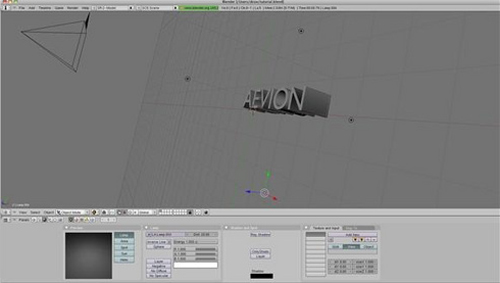
移动灯光,把灯光从文本旁边移开,放在中心位置。(图12、13)

图12

图13
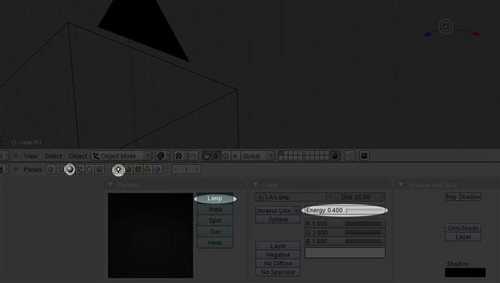
在materials属性那一栏,下拉energy到4。(图14)

图14
第七步 添加第二个灯光
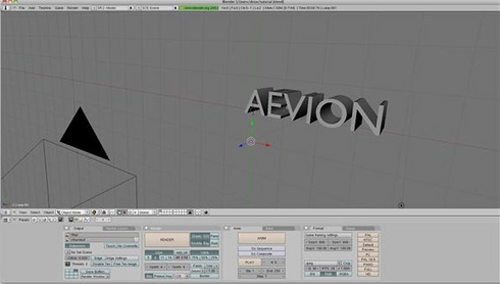
和上一步一样,添加灯光,把它移到文本的后面,并放在中心位置。(图15)

图15
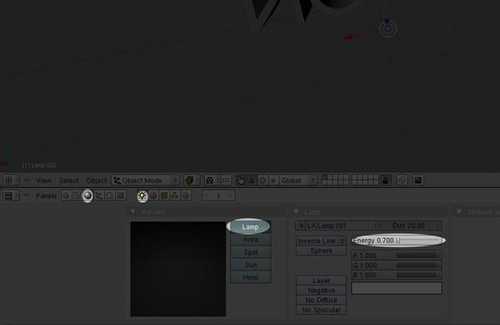
在materials那一栏,下拉energy到7。(图16)

图16
第八步 添加第三个灯光
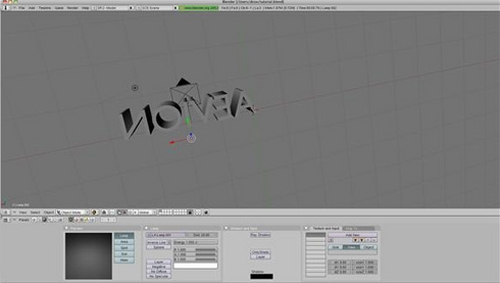
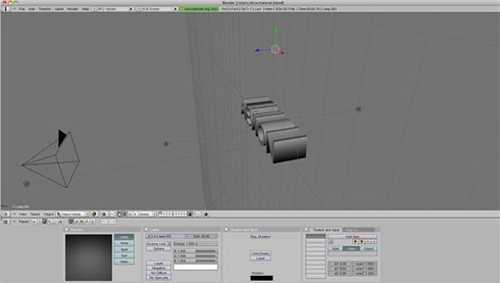
点击空格键,添加一个灯光。把灯光移到文本的上面,并放在中心位置。(图17、18)

图17

图18
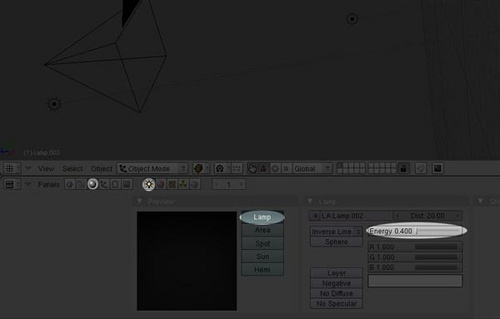
在materials那一栏,下拉energy到4。(图19)

图19
第九步 添加第四个灯光
点击空格键,添加一个灯光。把灯光移到文本的下面,并放在中心位置。(图20、21)

图20

图21
上一页12 下一页 阅读全文
标签:
3D文字,X光射线
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
