帝王谷资源网 Design By www.wdxyy.com
先让我们预览一下.

如果你准备就绪,那我们开始吧. 步骤1
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.
 步骤2
步骤2
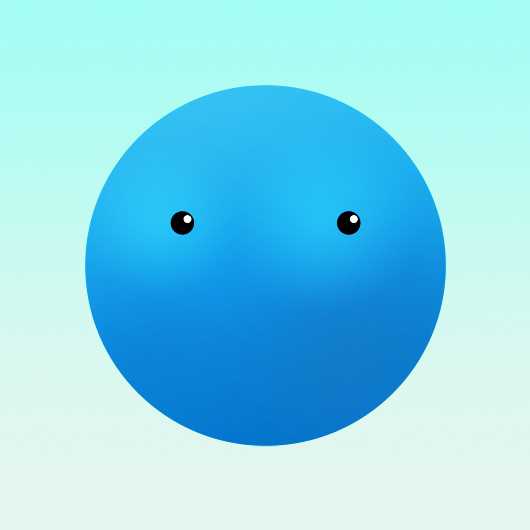
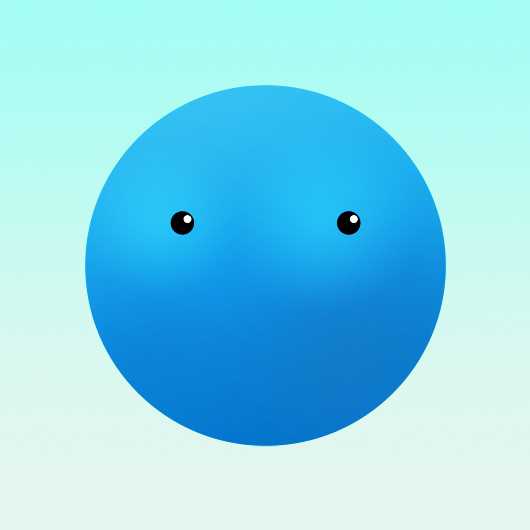
新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
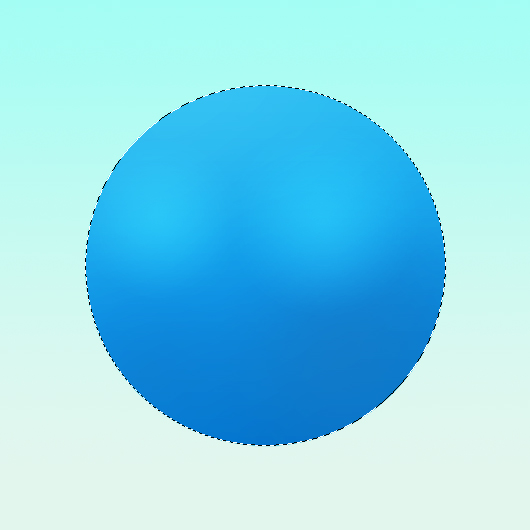
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
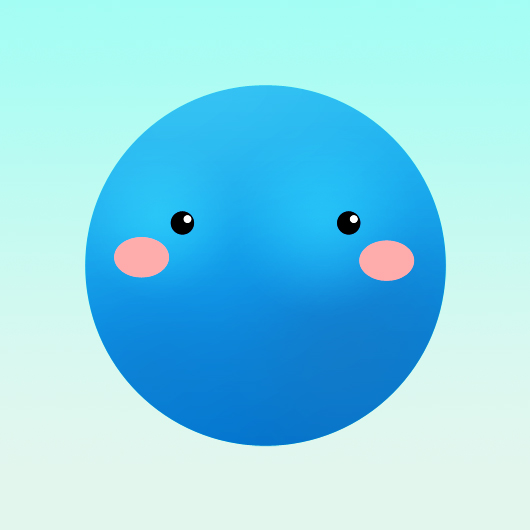
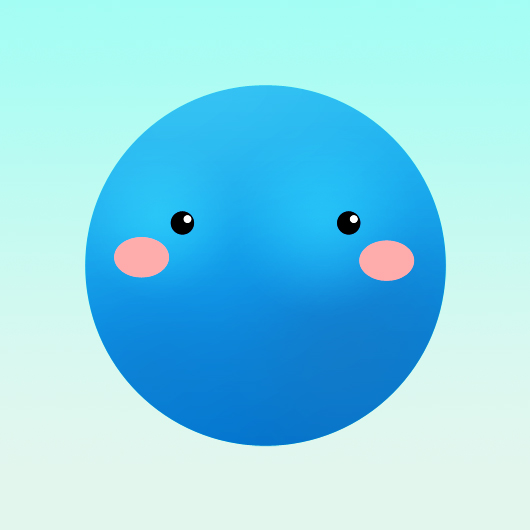
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
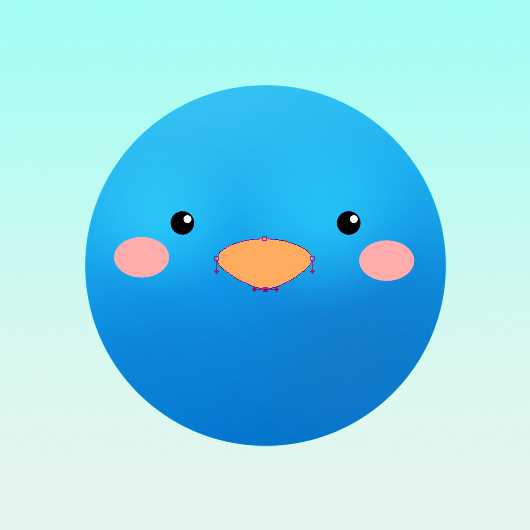
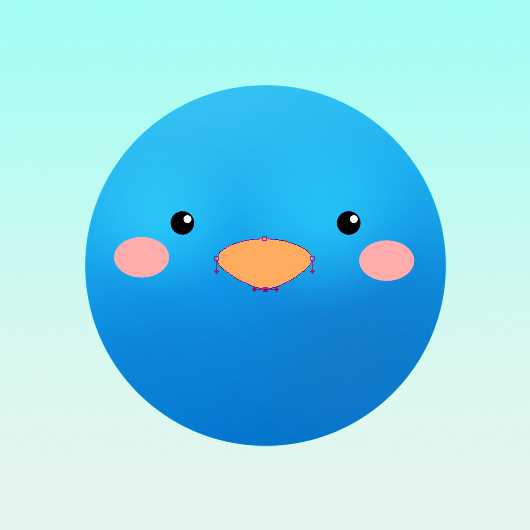
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
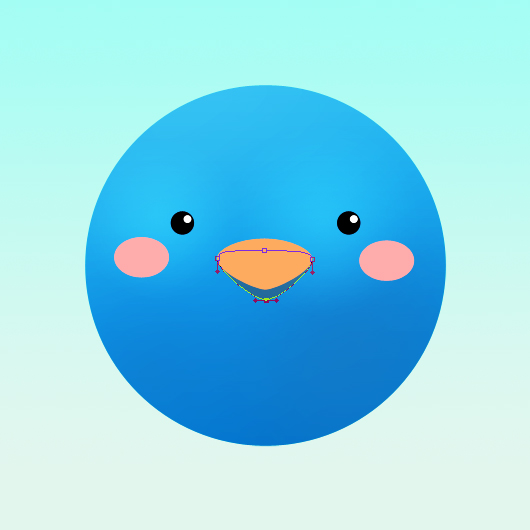
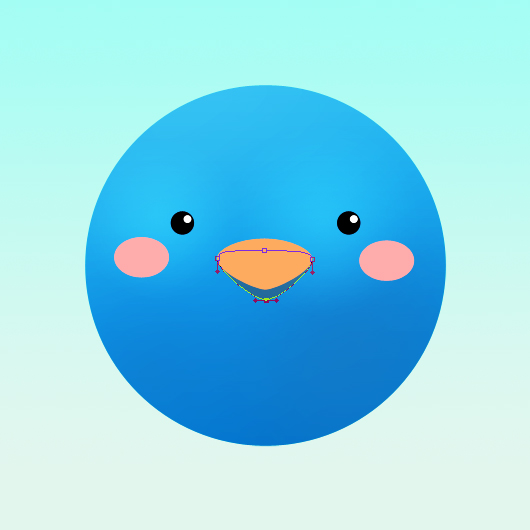
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

上一页12 下一页 阅读全文

如果你准备就绪,那我们开始吧. 步骤1
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.
 步骤2
步骤2 新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

上一页12 下一页 阅读全文
标签:
俏皮可爱,Twitter
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
