帝王谷资源网 Design By www.wdxyy.com
相关文章:Photoshop制作网站首页(2):首页内容的制作
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
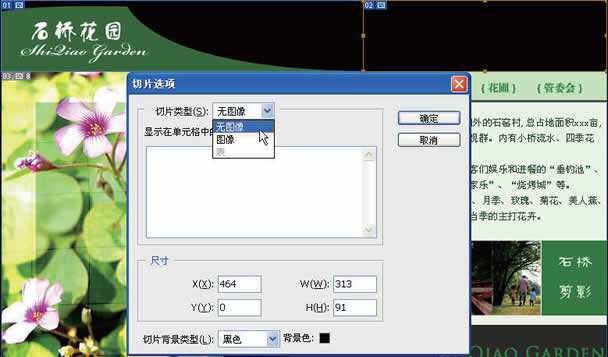
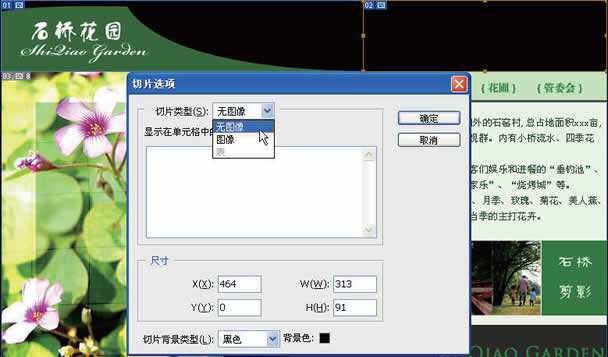
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
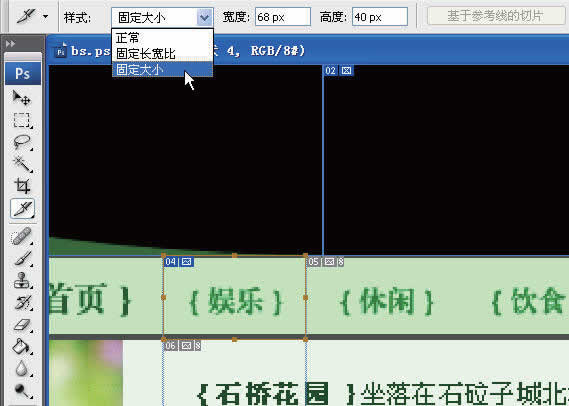
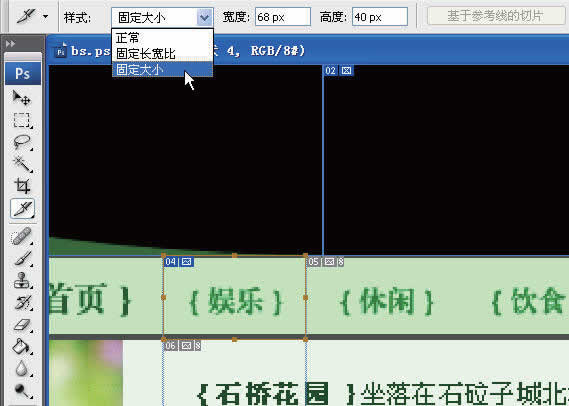
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
上一页12 下一页 阅读全文
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
上一页12 下一页 阅读全文
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
