注意:教程所使用的Velositey为早期版本,目前最新版为1.1,与教程中所示界面稍有差别,但是基本一致,不过更为强大。
常见的布局样式
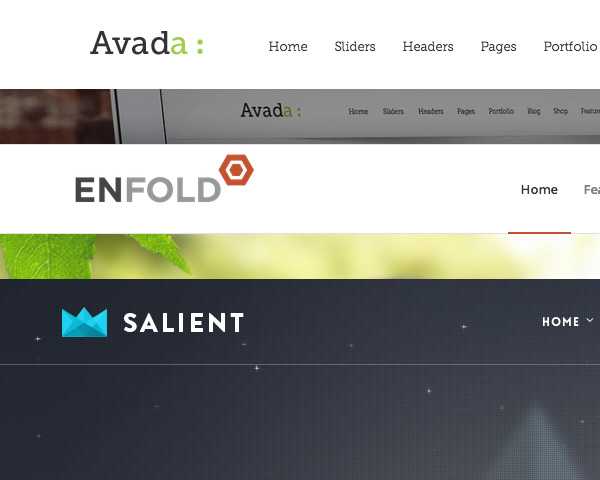
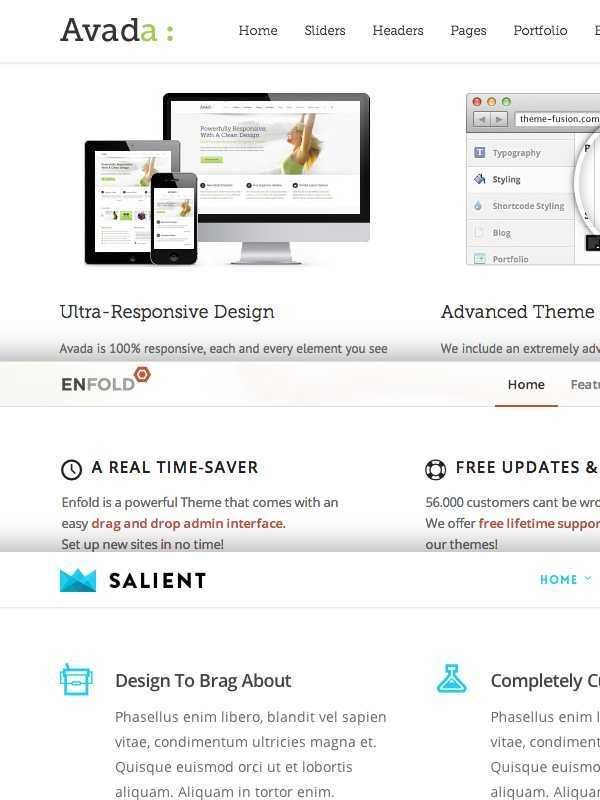
在真正开始研究Velositey之前,让我们先来简单温故一下常见的布局样式。以ThemeForest最受欢迎的三个Wordpress主题(Avada、Enfold和Salient)为例,你会发现它们有着许多共同点。

首先,在大屏幕上你会发现,它们都将网站LOGO置于导航栏最左侧,导航栏下都有大幅Banner,并且多个Banner会滚动播放。整个网页的布局会呈现出明显的遵循栅格系统来设计的痕迹。

这种布局方式是如此的普及,你会发现你经常在做类似的事情,很明显这是重复工作!
在这篇教程中,我们会了解Velositey的功能,并了解如何让Velositey快速地自动执行任务,加快原型设计的速度。此外,我们还会借助PS的原生功能为原型进行适当的调整。
闲话少叙,让我们开始吧!
设置和准备工作

作为一款PS插件,Velositey对于早期版本的PS支持并不好,目前单独推出了针对CS6和CC两个版本,安装的前提是安装好Adobe的扩展管理器。安装的时候,可以将压缩包中的Velositey文件夹放到Photoshop的Plug-ins 里的 Panels 文件夹中,或者使用Adobe扩展管理器来安装。
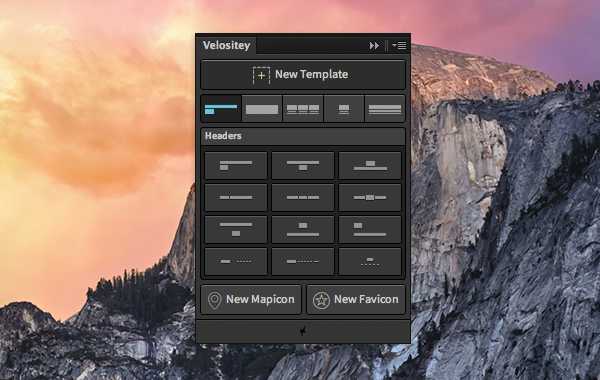
当你使用的时候,在PS的菜单中点击 窗口—>扩展—>Velositey ,便可以打开Velositey的界面。

基本布局
让我们从新建一个新文档开始。
新建文档
首先,我们需要点击“ [+] New Template”按钮来新建一个空白文档。文档自带栅格,总宽度1170px,间隔为30px,方便你为网站进行设计。
添加Header
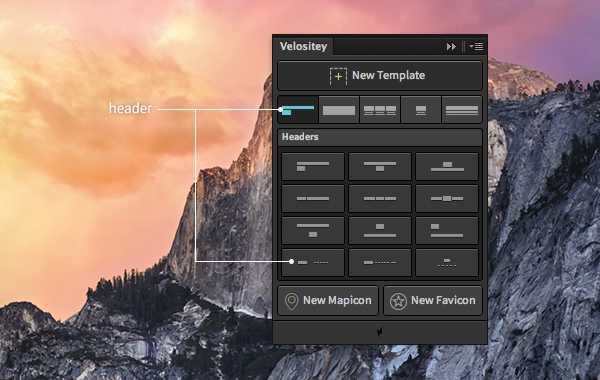
在“ [+] New Template”按钮下方,你可以看到一系列选项卡,其中一个是Header。当我点击其中的一个的时候,Velositey会自动在文档中生成Header。

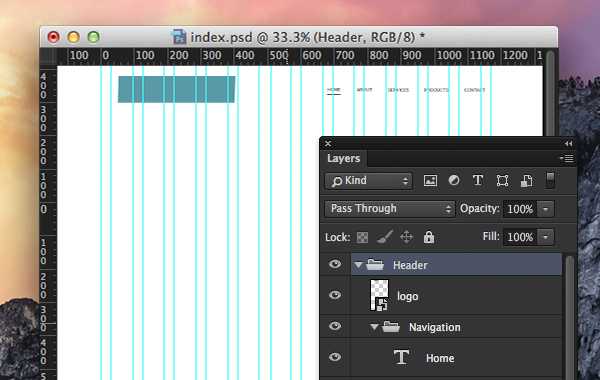
在这个案例中,我们使用的Header的样式是Logo在左,导航在右。在图层面板中,你可以看到Header中所有图层均置于文件夹中,你可以根据需求进行命名。

注意:如果你随后选择其他的Header,Velositey会帮你替换掉。
增加Slider区域(Slider Section)
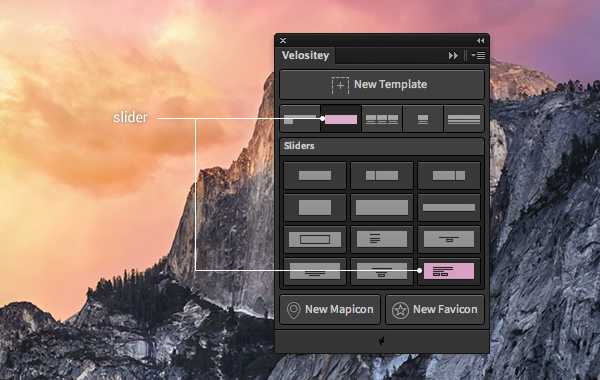
尽管大尺寸Banner和slider区域有缺陷,但是很多网站依然选择保留这个区域。Velositey中内置了许多样式,增加slider区域和添加Header一样容易,点击选择即可。

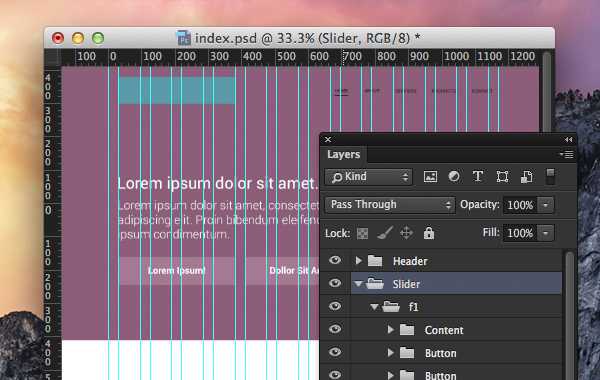
案例中,我们选择最后一个slider样式,于是就生成了一个包含标题、内容和两个按钮的slider区域。

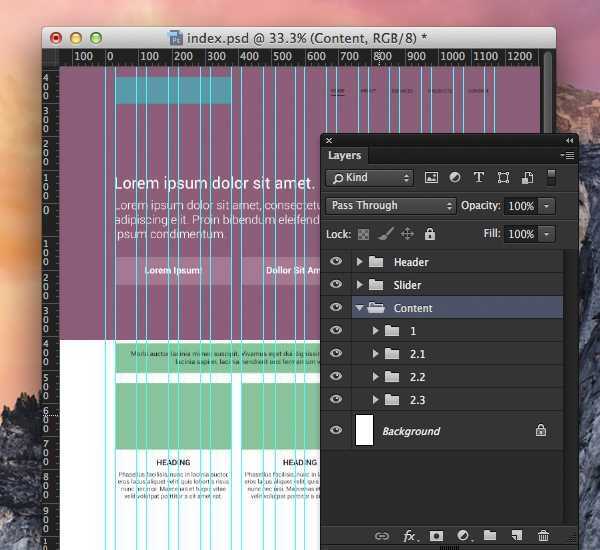
正如上图所示,你可以在图层面板中看到slider区域的图层分组。
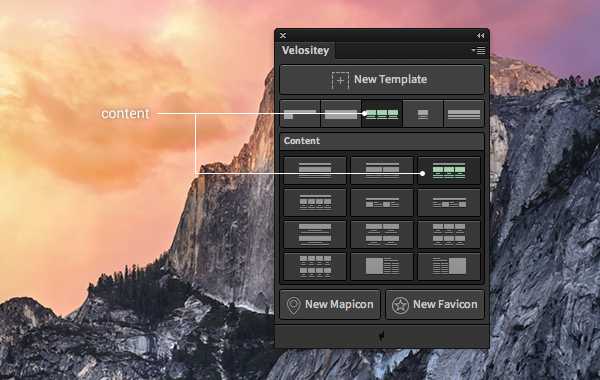
增加内容区域
增加内容区域也一样简单。Velositey中第三个选项卡就是内容区域。

我选择了第三个样式,点击后添加了三列内容,每列包含标题、图片和预制的内容。

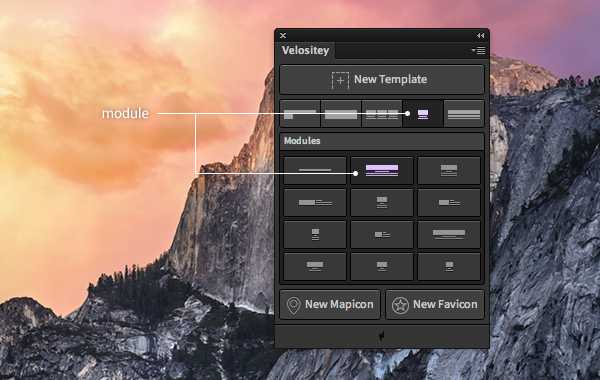
增加更多模块
在Velositey中,每个模块相当于一个独立的内容块。它的内容和用途由设计师来决定。和Header、滑块区域不同,我们可以在文档中添加多个模块。

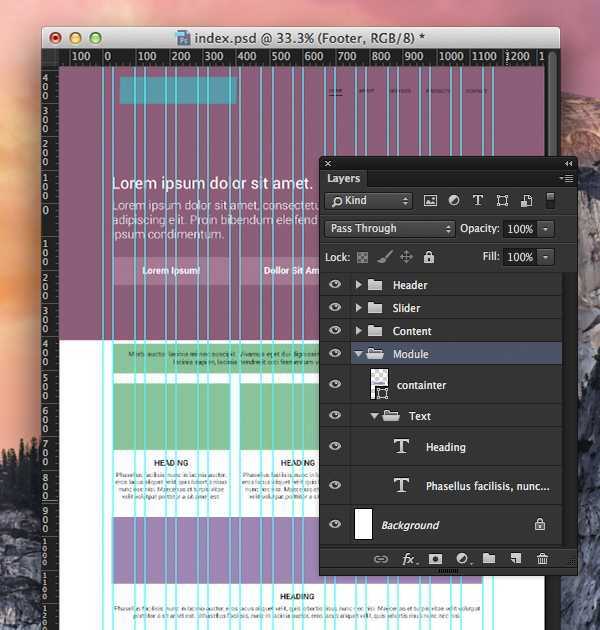
在案例中,我们添加了第一个模块,其中包含一个横跨整个栅格的图片,标题和预制的文本。

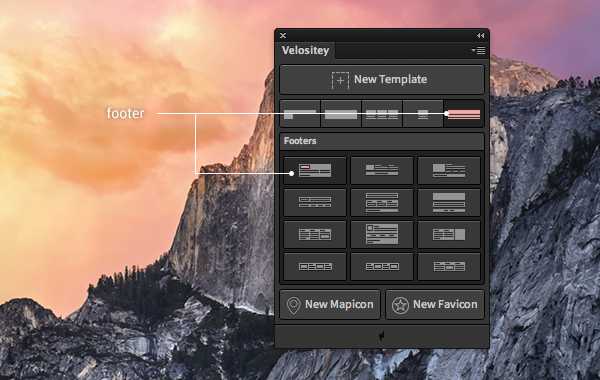
添加Footer
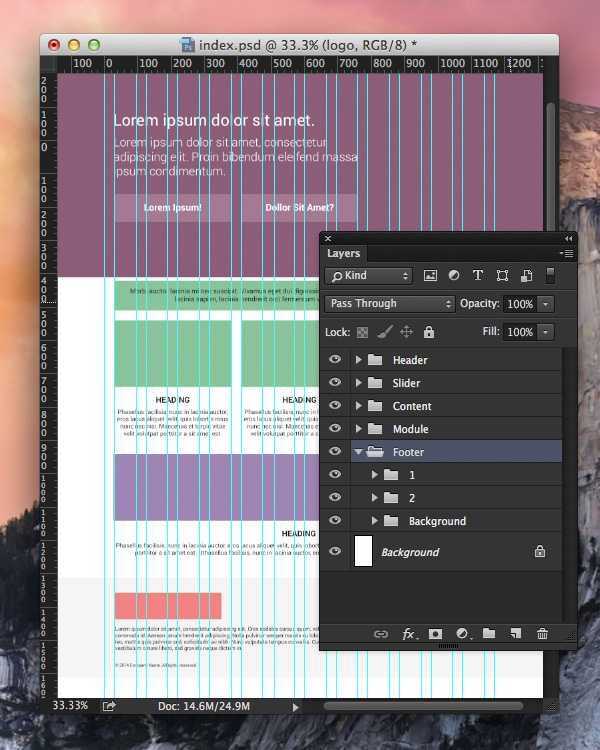
通常网页的最底下都会添加Footer,同样的,Velositey为我们内置了一些可选的Footer:

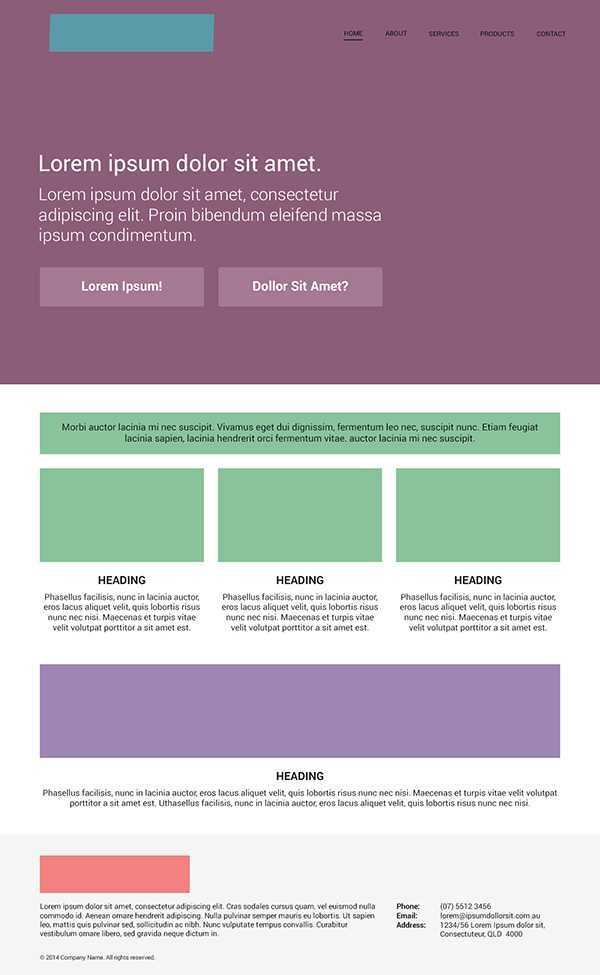
在这个阶段,我们已经完成了网页设计的必要部分,从Header到Footer,只需要几次点击就可以了。为了更好的布局,你还可以这样添加一些合理的空档:

现在我们已经完成了基本的布局,接下来,我们可以定制它,让它看起来更符合一个高保真的原型。

细节调整
当我们为文档进行个性化调整的时候,尽可能保证每个图层的完整性是基本原则。每个图层在进行调整的时候,不能对其进行破坏性的修改,这样可以确保原型的可调整性。这样一来,我们就需要用到PS的以下特性:
智能对象和智能链接对象
调整图层
图层效果
此外,我个人比较喜欢尽可能少地使用图层。
使用智能对象
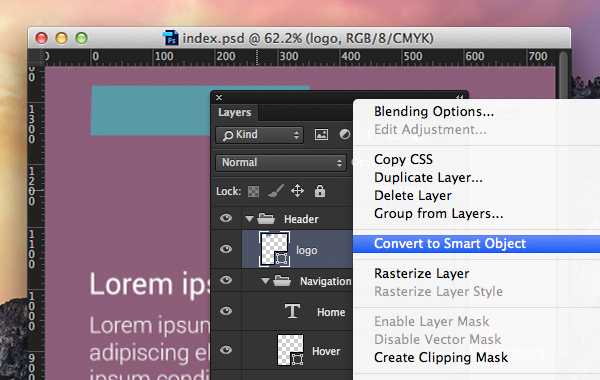
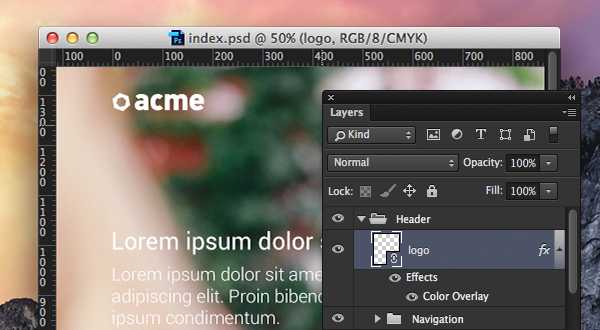
在置入LOGO的时候,将其调整为智能对象是非常有必要的。
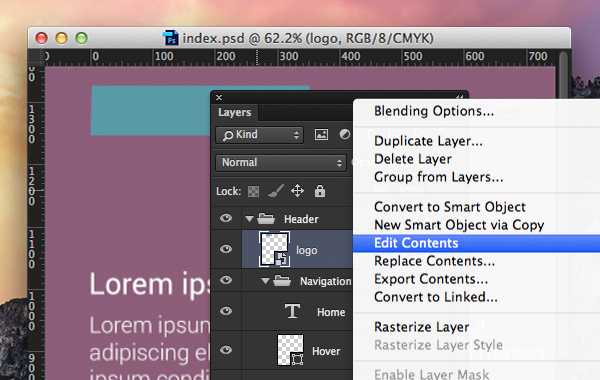
首先,你需要在Header组中找到那个名为LOGO的图层,鼠标右键点击它,将其转换为智能对象。

为了将LOGO置入这个图层,我们在这个图层上点击右键,选择“编辑内容”。

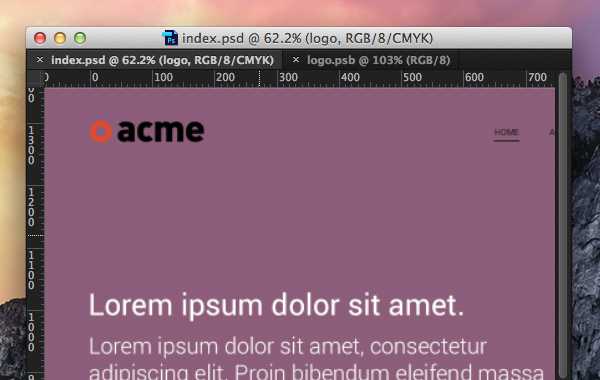
这个时候,我们会在PS中打开一个PSB格式的新文档,原来PSD中的这个矩形的智能对象会变为一个透明图层,我们将准备好的LOGO置于这个PSB文档中,左对齐,这个时候如果你保存了这个PSB文档,原来的PSD文档中会同步改变。

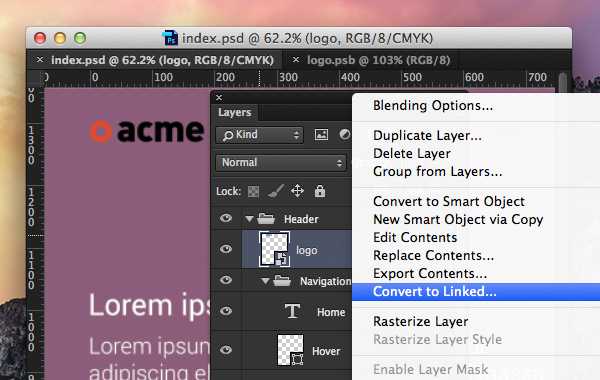
此时,我们可以将这个LOGO智能对象图层轻松改变、调整。为了更为有效地使用,我们可以在这个图层上点击右键,选择“转换为链接…”选项。

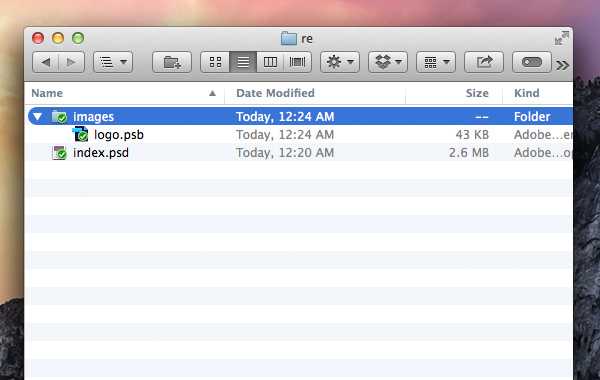
随后,PS将会提醒你保存PSB格式的智能对象文件。作为网站图片体系的重要组成部分,这个LOGO你会用上的。通常,我们会将其保存到一个名为“image”的文件夹中。
“尽量将图片和图标的文件夹放在靠近PSD的地方,而不是放在桌面上某个名为Others的文件夹里面。”——PS礼仪书

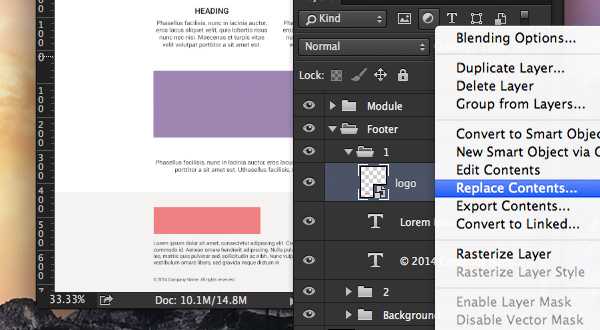
你在Header中编辑好了LOGO的智能对象,它还可以在Footer中复用。在Footer的组中找到LOGO的图层,右键点击它,选择“替换内容”。

这个时候打开你保存那个.PSB 文件的文件夹,选择LOGO,那么底部需要用到LOGO的地方也搞定了。

其他地方的处理方式也是类似的。

使用图层效果
调整图层效果想必大家都已经非常熟悉了。在案例中,我们借助图层效果来为按钮上色,添加渐变。具体的操作在这里就不赘述了。

重复这些步骤,这里就是需要你精心打磨的设计细节了。它们让你的网页的可读性更高,增加视觉表现力,等等等等。

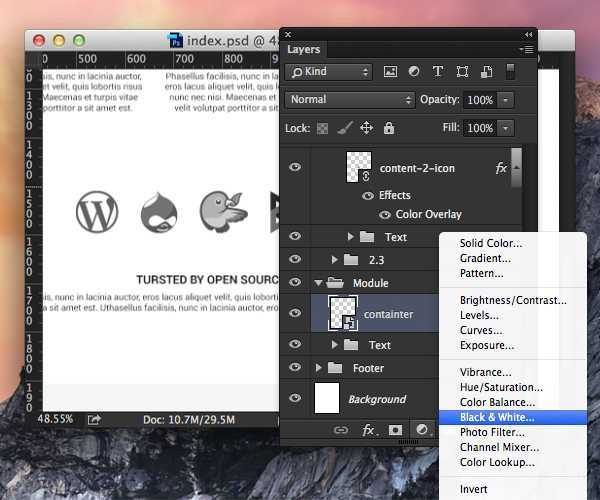
使用调整图层
调整图层的存在,使得设计师可以以非破坏性的方式来定制图层的色调(亮度、对比度等)。在案例中,我们可以将模块中的图标变为黑白。在模块组中找到对应的图层,右键点击,选择“编辑内容”选项,随后,点击“新建调整图层”然后选择黑白效果就好了。

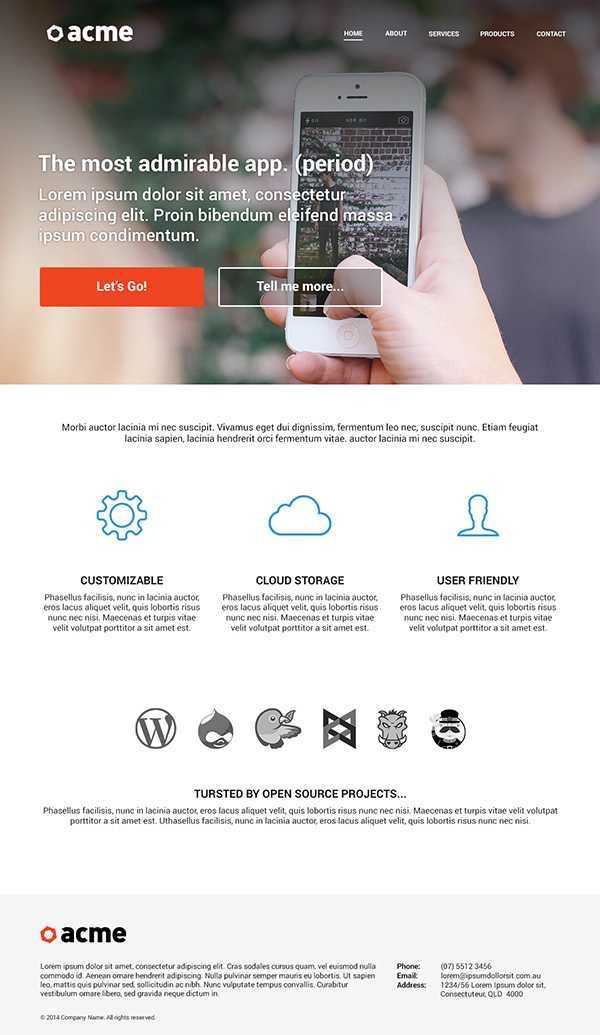
最终成品
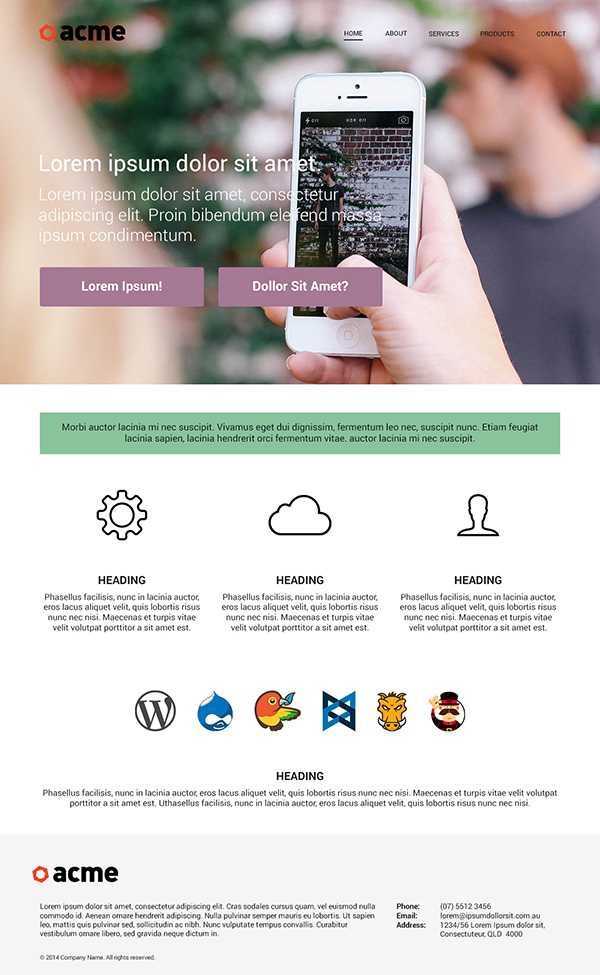
最后,将预制的文本内容(标题、文本)替换成你需要的内容,然后这个原型就算是成品了!

结语
仔细看看Velositey,你会发现用好工具真的能事倍功半。不论你是用PS、AI还是热衷Sketch,这些系统化的设计平台都有着许多使用技巧和拓展工具,闲暇的时候稍加研究,绝对会获益匪浅。你说呢?
PS,Velositey
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 中国武警男声合唱团《辉煌之声1天路》[DTS-WAV分轨]
- 紫薇《旧曲新韵》[320K/MP3][175.29MB]
- 紫薇《旧曲新韵》[FLAC/分轨][550.18MB]
- 周深《反深代词》[先听版][320K/MP3][72.71MB]
- 李佳薇.2024-会发光的【黑籁音乐】【FLAC分轨】
- 后弦.2012-很有爱【天浩盛世】【WAV+CUE】
- 林俊吉.2012-将你惜命命【美华】【WAV+CUE】
- 晓雅《分享》DTS-WAV
- 黑鸭子2008-飞歌[首版][WAV+CUE]
- 黄乙玲1989-水泼落地难收回[日本天龙版][WAV+CUE]
- 周深《反深代词》[先听版][FLAC/分轨][310.97MB]
- 姜育恒1984《什么时候·串起又散落》台湾复刻版[WAV+CUE][1G]
- 那英《如今》引进版[WAV+CUE][1G]
- 蔡幸娟.1991-真的让我爱你吗【飞碟】【WAV+CUE】
- 群星.2024-好团圆电视剧原声带【TME】【FLAC分轨】
