帝王谷资源网 Design By www.wdxyy.com
当需要把图片存储为网页所用格式时,为了确保图片无卡顿地清晰显现,考虑它的品质和大小总是很必要的。这个教程就会教给你关于“存储为web所用格式”你需要知道的知识。
存储为web所用格式
互联网几乎是当今最大的艺术、图形和相片分享平台之一,因此掌握一些保存为网页格式的基础知识就非常重要了。实际上,保存为网页格式是一项平衡艺术——你必须在图片品质和介质的文件尺寸之间做好平衡,以便满足你的个人需求。
在速度相对重要的地方(如迅速地加载网站),你可能需要牺牲一些图片品质。而在品质重要的地方,则需要牺牲一点速度。这堂课程的目的就是向你介绍一些方法,在这两个因素之间寻求平衡,与此同时保留非常好的图像品质。
无损 vs 损耗数据
虽然存在有非常多的图片格式(仅举几例,如jpeg,gif和png),但是依据压缩方法不同,所有的图片都能进一步归类为两大类别:无损和有损。无损数据压缩保证了图像在没有任何品质和信息丢失的情况下重现,而有损数据压缩的结果就是可能造成品质和信息的丢失。在平面设计领域最主流的无损媒介格式包括GIF,PNG,以及TIFF,而JPEG是最主流的有损压缩的图形格式。
如何用PHOTOSHOP保存网页格式
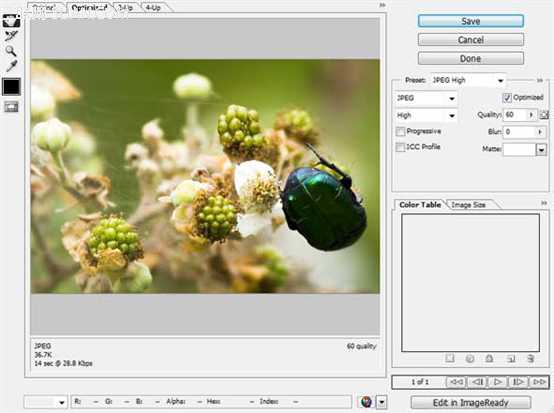
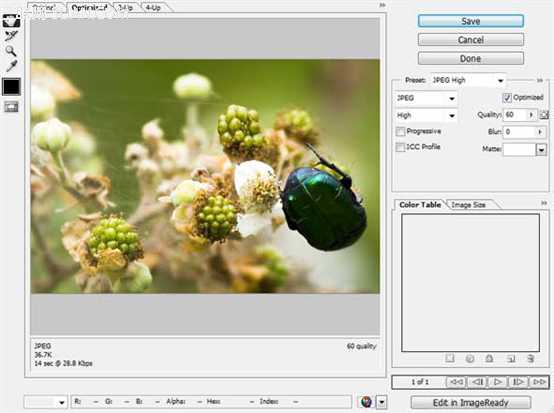
PS拥有非常好的方法来为网页优化图片。在ps中,选择文件>存储为web格式或者使用快捷键ctrl+alt+shift+s。一个新的对话框将会弹出,这里有所有为网页保存和优化图片的设置。

为网页存储图像
由于图片巨大的文件体积,它们更多是以有损压缩格式来保存的。甚至在拍照时,相对于数倍大小的RAW格式,相机也倾向于用有损格式(如JPEG)来保存图片。
JPEG是日常中首选的图片格式,它是以它的创造者“联合图像专家小组”来命名的。Jpeg之所以能够成为标准,是因为它在压缩图像数据的同时可以保留高品质,并且在相关信息上能够接近无损图像的效果。
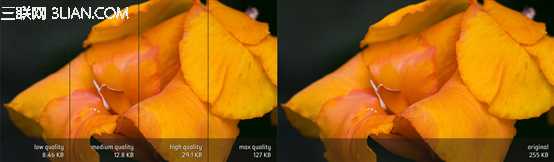
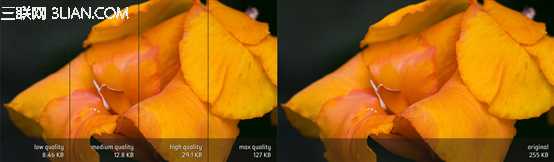
当你在保存图片的时候,有几种网页格式预设可供选择。对于一张图片,你应该考虑是使用JPEG 低、JPEG 中,还是JPEG高。观察下面的对比图,(可以)发现案例中的图片经过压缩后并没有多大的品质损耗。相比起超过250KB的源文件,我们选择中等质量或者高等质量的压缩预设就能够得到一个大小不超过30KB,并有合适品质的图片。

有些时候,你会被要求用无损格式来保存,以便最好地优化你正在创作的任何作品。这在网页设计中时常遇到,在布局上使用比普通图片更少的颜色。
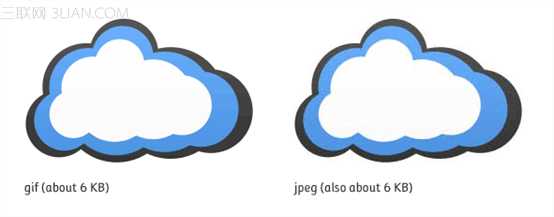
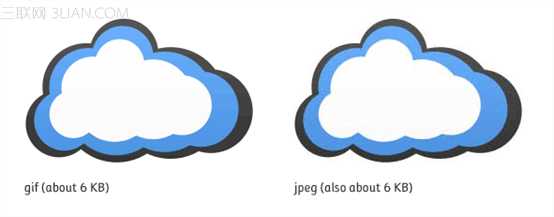
GIF,全称为“图像互换格式”,是一种只用到256个颜色调色板的图片格式,这让它成为不需要使用太广泛色域的网页图片的理想选择。GIF也能将单个像素设置成透明,不过这并不在这个教程的讨论范围之内。下面展示了一张(使用着256个颜色的)GIF图像和JPEG图像的对比照,它们拥有同样的大小.正如你所见到的,无损GIF图片能更好的接近源文件。

高品质图像和无损PNG
PNG,全称为“可移植网络图形”,是一种类似于GIF的无损格式,只是它支持更为丰富的色彩(有时候也让它的体积变大),而且可以支持带透明图层的Alpha通道,而非单一透明像素。
PNG图像正在日渐取代GIF,主要是因为在支持更丰富的色彩方面,png通常比gif的压缩效果要更好。虽然它还不想GIF有广泛的支持,但是无疑它正朝着那个方向前进。
当图片必须保留完整品质在网络上进行传输的时候,PNG是最佳的选择。比起用JPEG传输图片,(PNG)会令你得出更大的图片大小,但是有时候这是一个非常有必要的牺牲。当一个图片包含锐利的线条、以及必须保留清晰的文字时,PNG通常是一个更好的选择,当然了,最终还是要由设计师来决定使用哪一种格式。
存储为web所用格式
互联网几乎是当今最大的艺术、图形和相片分享平台之一,因此掌握一些保存为网页格式的基础知识就非常重要了。实际上,保存为网页格式是一项平衡艺术——你必须在图片品质和介质的文件尺寸之间做好平衡,以便满足你的个人需求。
在速度相对重要的地方(如迅速地加载网站),你可能需要牺牲一些图片品质。而在品质重要的地方,则需要牺牲一点速度。这堂课程的目的就是向你介绍一些方法,在这两个因素之间寻求平衡,与此同时保留非常好的图像品质。
无损 vs 损耗数据
虽然存在有非常多的图片格式(仅举几例,如jpeg,gif和png),但是依据压缩方法不同,所有的图片都能进一步归类为两大类别:无损和有损。无损数据压缩保证了图像在没有任何品质和信息丢失的情况下重现,而有损数据压缩的结果就是可能造成品质和信息的丢失。在平面设计领域最主流的无损媒介格式包括GIF,PNG,以及TIFF,而JPEG是最主流的有损压缩的图形格式。
如何用PHOTOSHOP保存网页格式
PS拥有非常好的方法来为网页优化图片。在ps中,选择文件>存储为web格式或者使用快捷键ctrl+alt+shift+s。一个新的对话框将会弹出,这里有所有为网页保存和优化图片的设置。

为网页存储图像
由于图片巨大的文件体积,它们更多是以有损压缩格式来保存的。甚至在拍照时,相对于数倍大小的RAW格式,相机也倾向于用有损格式(如JPEG)来保存图片。
JPEG是日常中首选的图片格式,它是以它的创造者“联合图像专家小组”来命名的。Jpeg之所以能够成为标准,是因为它在压缩图像数据的同时可以保留高品质,并且在相关信息上能够接近无损图像的效果。
当你在保存图片的时候,有几种网页格式预设可供选择。对于一张图片,你应该考虑是使用JPEG 低、JPEG 中,还是JPEG高。观察下面的对比图,(可以)发现案例中的图片经过压缩后并没有多大的品质损耗。相比起超过250KB的源文件,我们选择中等质量或者高等质量的压缩预设就能够得到一个大小不超过30KB,并有合适品质的图片。

有些时候,你会被要求用无损格式来保存,以便最好地优化你正在创作的任何作品。这在网页设计中时常遇到,在布局上使用比普通图片更少的颜色。
GIF,全称为“图像互换格式”,是一种只用到256个颜色调色板的图片格式,这让它成为不需要使用太广泛色域的网页图片的理想选择。GIF也能将单个像素设置成透明,不过这并不在这个教程的讨论范围之内。下面展示了一张(使用着256个颜色的)GIF图像和JPEG图像的对比照,它们拥有同样的大小.正如你所见到的,无损GIF图片能更好的接近源文件。

高品质图像和无损PNG
PNG,全称为“可移植网络图形”,是一种类似于GIF的无损格式,只是它支持更为丰富的色彩(有时候也让它的体积变大),而且可以支持带透明图层的Alpha通道,而非单一透明像素。
PNG图像正在日渐取代GIF,主要是因为在支持更丰富的色彩方面,png通常比gif的压缩效果要更好。虽然它还不想GIF有广泛的支持,但是无疑它正朝着那个方向前进。
当图片必须保留完整品质在网络上进行传输的时候,PNG是最佳的选择。比起用JPEG传输图片,(PNG)会令你得出更大的图片大小,但是有时候这是一个非常有必要的牺牲。当一个图片包含锐利的线条、以及必须保留清晰的文字时,PNG通常是一个更好的选择,当然了,最终还是要由设计师来决定使用哪一种格式。
标签:
WEB,格式
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2024年11月17日
2024年11月17日
- 中国武警男声合唱团《辉煌之声1天路》[DTS-WAV分轨]
- 紫薇《旧曲新韵》[320K/MP3][175.29MB]
- 紫薇《旧曲新韵》[FLAC/分轨][550.18MB]
- 周深《反深代词》[先听版][320K/MP3][72.71MB]
- 李佳薇.2024-会发光的【黑籁音乐】【FLAC分轨】
- 后弦.2012-很有爱【天浩盛世】【WAV+CUE】
- 林俊吉.2012-将你惜命命【美华】【WAV+CUE】
- 晓雅《分享》DTS-WAV
- 黑鸭子2008-飞歌[首版][WAV+CUE]
- 黄乙玲1989-水泼落地难收回[日本天龙版][WAV+CUE]
- 周深《反深代词》[先听版][FLAC/分轨][310.97MB]
- 姜育恒1984《什么时候·串起又散落》台湾复刻版[WAV+CUE][1G]
- 那英《如今》引进版[WAV+CUE][1G]
- 蔡幸娟.1991-真的让我爱你吗【飞碟】【WAV+CUE】
- 群星.2024-好团圆电视剧原声带【TME】【FLAC分轨】
