帝王谷资源网 Design By www.wdxyy.com
photoshop制作动画 photoshop制作gif
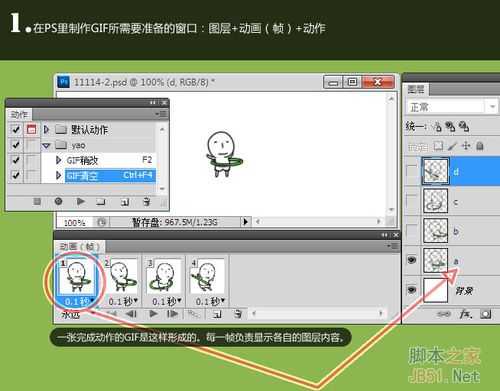
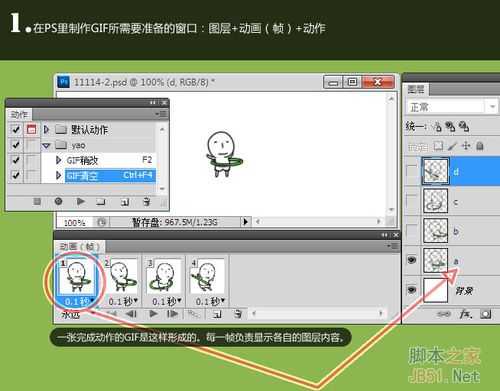
1、前期准备:在PS里制作GIF所需要准备显示的几个窗口:图层、动画、动作。一张完成动作的GIF如下图这样分解的,每一帧负责显示各自的图层内容。

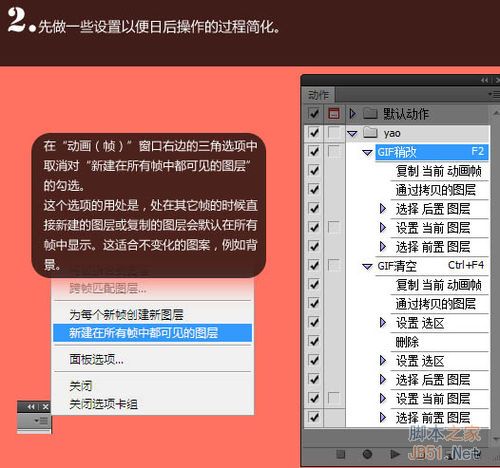
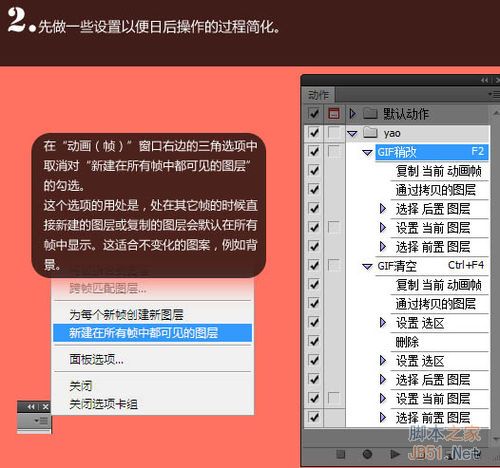
2、做一些设置以便日后操作的过程简化。在动画面板右边的三角选项中取消对“新建在所有帧中都看见的图层”的勾选。这个选项的用处是,处在其它帧的时候直接新建的图层或复制的图层会默认在多有帧中显示,这适合不变化的图案,例如背景。
建立2个动作“GIF修改”,“GIF清空”:2、个所储存的步骤只有一个区别,前一个的目的是在完成一帧的画面后,自定新建动画帧,然后复制前一帧对应的图层内容再降低被复制内容的图层的透明度,以便修改部分画面的变化。后一个的目的只是降低前一帧所对应的图层透明度,然后另外新建一个透明度图层以便绘制全新的画面。

3、3、新建一个需要尺寸的文件,在动画(帧)窗口中默认已经显示一帧,新建图层“a”,绘制第一帧的画面。

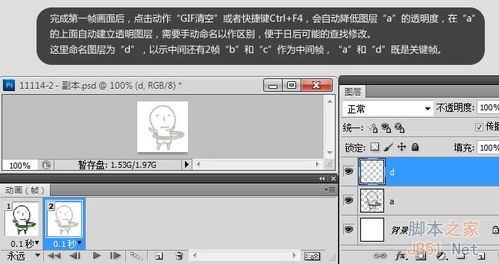
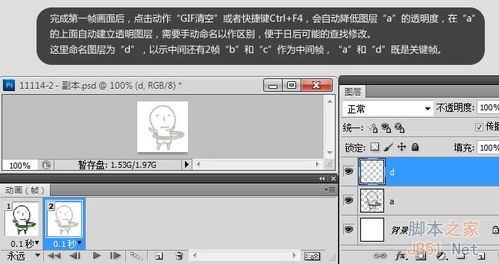
4、完成第一帧画面后,点击动作“GIF清空”或者快捷键Ctrl + F4,会自动降低图层“a”的透明度,在“a”的上面自动建立透明图层,需要手动命名以作区别,便于日后可能的查找修改。这里命名图层“d”,以示中间还有2帧“b”和“c”作为中间帧,“a”和“d”既是关键帧。

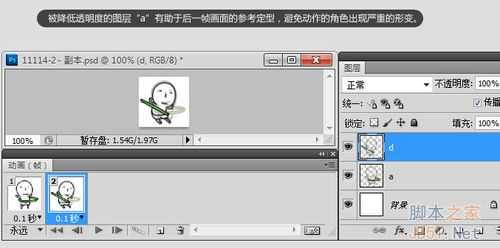
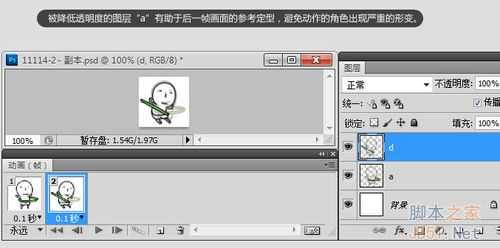
5、被降低透明度的图层“a”,有助于后一帧画面的参考定型,避免动作的角色出现严重的形变。

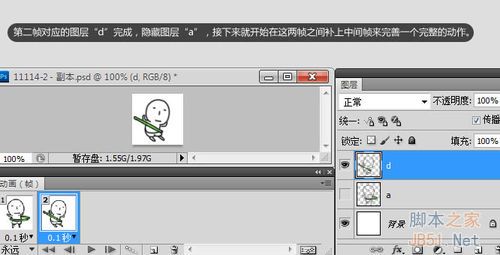
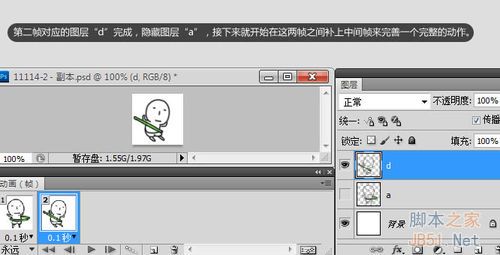
6、第二帧对于的图层“d”完成,隐藏图层“a”,接下来就开始在这亮帧之间补上中间帧来完善一个完整的动作。

7、图层“b”和“c”的建立方式和“d”相同,都是通过动作“GIF修改”或“GIF清空”自动建立而成。

8、最后调整,导出动画。完成动画后,在“文件”菜单中选择“存储为Web和设备所有格式”,可以预览最终效果的显示效果和导出GIF格式。

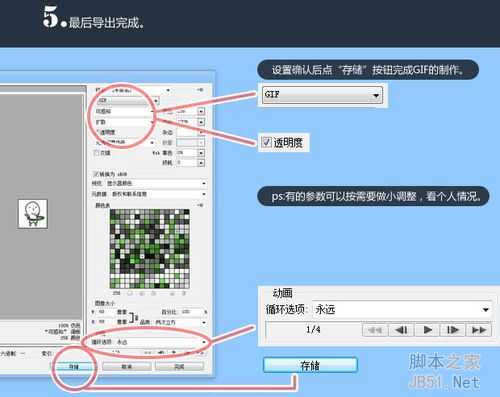
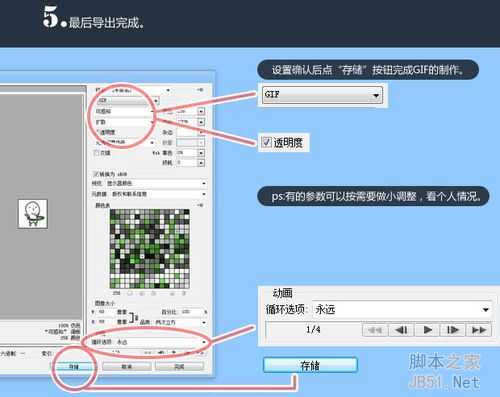
9、在弹出的面板好参数后,点“存储”按钮完成GIF的制作。

10 最终图。

1、前期准备:在PS里制作GIF所需要准备显示的几个窗口:图层、动画、动作。一张完成动作的GIF如下图这样分解的,每一帧负责显示各自的图层内容。

2、做一些设置以便日后操作的过程简化。在动画面板右边的三角选项中取消对“新建在所有帧中都看见的图层”的勾选。这个选项的用处是,处在其它帧的时候直接新建的图层或复制的图层会默认在多有帧中显示,这适合不变化的图案,例如背景。
建立2个动作“GIF修改”,“GIF清空”:2、个所储存的步骤只有一个区别,前一个的目的是在完成一帧的画面后,自定新建动画帧,然后复制前一帧对应的图层内容再降低被复制内容的图层的透明度,以便修改部分画面的变化。后一个的目的只是降低前一帧所对应的图层透明度,然后另外新建一个透明度图层以便绘制全新的画面。

3、3、新建一个需要尺寸的文件,在动画(帧)窗口中默认已经显示一帧,新建图层“a”,绘制第一帧的画面。

4、完成第一帧画面后,点击动作“GIF清空”或者快捷键Ctrl + F4,会自动降低图层“a”的透明度,在“a”的上面自动建立透明图层,需要手动命名以作区别,便于日后可能的查找修改。这里命名图层“d”,以示中间还有2帧“b”和“c”作为中间帧,“a”和“d”既是关键帧。

5、被降低透明度的图层“a”,有助于后一帧画面的参考定型,避免动作的角色出现严重的形变。

6、第二帧对于的图层“d”完成,隐藏图层“a”,接下来就开始在这亮帧之间补上中间帧来完善一个完整的动作。

7、图层“b”和“c”的建立方式和“d”相同,都是通过动作“GIF修改”或“GIF清空”自动建立而成。

8、最后调整,导出动画。完成动画后,在“文件”菜单中选择“存储为Web和设备所有格式”,可以预览最终效果的显示效果和导出GIF格式。

9、在弹出的面板好参数后,点“存储”按钮完成GIF的制作。

10 最终图。

帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
