
第1步、新建一个500px * 50px 的文件
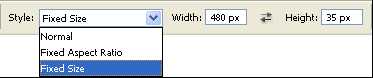
第2步、使用矩形选框工具将样式设置为固定长宽比,宽度设为480px高度设为35px,在当前画布内绘制选区
第3步、转到选择>修改>平滑命令,将取样半径设置为3,再新建一个图层将图层填充为任何你想要的颜色都可以
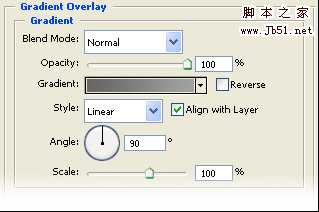
第4步应用图层样式
设置如下:渐变叠加颜色: #949494 到 #d2d2d2
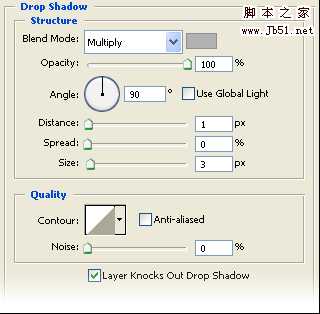
投影:#b1b1b1
第5步添加一些文字,颜色#383838 字体为Myriad Pro 点击下载photoshop字体 大小为 14pt
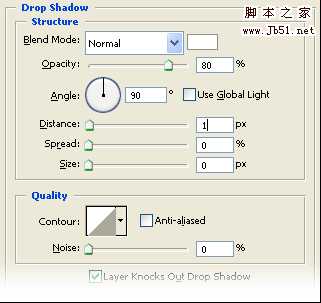
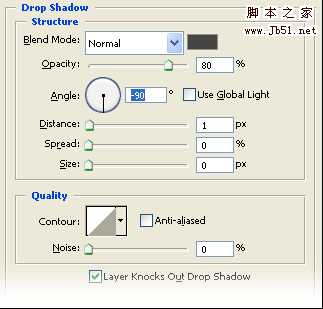
第6步应用投影效果,设置如下图所示:(注这里的混合模式改为了正常)
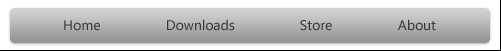
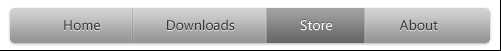
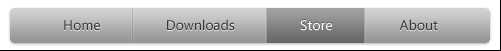
第7步你的导航条现在应该看起来像这个样子
第8步接下来就来给每个链接添加边框
第9步新建一个图层选择铅笔工具,从导航条的顶部到底部绘制两条线间隔1px的线条,如下图所示使用白色。
第10步把这个图层的混合模式改为柔光和不透明度降到20%。
第11步创建一个新层绘制另一条1px线条颜色#808080摆放在两条白线之间
第12步保持这个图层的混合模式为正常把它的不透明度降到35%
第13步复制这两个图层,把他们(线条)摆放在每个链接之间如下图
第14步现在让我们制作翻转效果,在两个线条边框之间做选区如图所示
第15步新建图层,把选区填充为任何想要的颜色。然后转到图层样式应用渐变:颜色#666666到#a1a1a1
第16步把按钮上字体的颜色改为白色应用投影效果颜色为 #454545
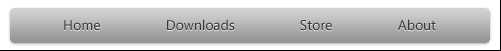
第17步这样子你的苹果导航栏就完成了,完成后应该像这个样子。
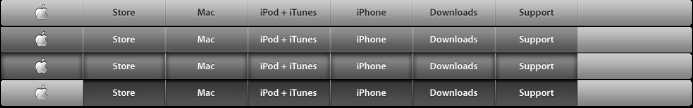
就这样photoshop教程完成了,大家有看到好的photoshop国外教程可以推荐我们翻译哦,这个教程的话只是教大家做一个苹果风格的效果,要想在网页上实现这种效果还需要设置css样式,附苹果官网的导航条图,有兴趣的朋友可以研究下。
苹果,导航栏
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 中国武警男声合唱团《辉煌之声1天路》[DTS-WAV分轨]
- 紫薇《旧曲新韵》[320K/MP3][175.29MB]
- 紫薇《旧曲新韵》[FLAC/分轨][550.18MB]
- 周深《反深代词》[先听版][320K/MP3][72.71MB]
- 李佳薇.2024-会发光的【黑籁音乐】【FLAC分轨】
- 后弦.2012-很有爱【天浩盛世】【WAV+CUE】
- 林俊吉.2012-将你惜命命【美华】【WAV+CUE】
- 晓雅《分享》DTS-WAV
- 黑鸭子2008-飞歌[首版][WAV+CUE]
- 黄乙玲1989-水泼落地难收回[日本天龙版][WAV+CUE]
- 周深《反深代词》[先听版][FLAC/分轨][310.97MB]
- 姜育恒1984《什么时候·串起又散落》台湾复刻版[WAV+CUE][1G]
- 那英《如今》引进版[WAV+CUE][1G]
- 蔡幸娟.1991-真的让我爱你吗【飞碟】【WAV+CUE】
- 群星.2024-好团圆电视剧原声带【TME】【FLAC分轨】