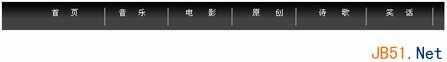
现在标签式网页导航条效果在很多大网站都非常常见,本文告诉您如何使用fireworks打造此类标签式导航条效果。首先让我们来看下最后的效果:
1、打开FW 8.0 (笔者使用的是8.0版,当然其它版本也是可以的了)
2、新建一个稳当大小760X400
3、用矩形工具画一个渐变的矩形,这里这个矩形是要做为导航条的背景,所以你可以调配自己喜欢的颜色。
4、然后用直线工具画两条线;见下图,做为分隔线来用。
5、然后按住Shift+G把这两条线组合成对象,复制这个对象,从窗口对齐面板最后见下图:
6、下来这几部就比较关键了,按下快捷键Ctrl+f8,调出新建元件窗口选择“按钮”。
如果你看见这个对话框那么你这步是正确的的了。
7、来让我们在这里创作按钮吧!用圆角矩形工具画下图,渐变见下图,边框为一个像素。
8、然后复制这个图形去掉边框,调节大小使按钮有凸出的感觉。
9、现在我们来做下面那个三角形我用的是路径。
(1)在刚才那个图形的上面点右键选折取消组合
(2)选折钢笔工具在下面路径加三个节点见下图:
选择白箭头工具,向下拖拉中间的节点成三角形
(3)写上文字
(4)到这里其实我们直径完成了70%的工作量。我们继续往下看:
看见元件编辑区这里的滑过,按下。。。。。。
分别点击滑过,按下。。。。
并且每步都要选者复制弹起时的图形,这个在什么地方见下图:
如果还找不到的话,你就睁大眼睛使劲找了!
(5)这里先不急着点完成,而是先回到释放状态下把按钮的背景图形删除,不要把文字也删了啊!
(6)点击完成。
10、现在我们又回到场景下,按F11打开库面板拖出按钮从库里。
11、你可以根据你要做的数目拖出你需要的按钮数。
12、分别选择按钮,在属性栏输入不同的文字。
13、调节好按钮之间的距离。
14。选择“文件”->“导出”
这里一定要选择“将图像防入字文件夹",要不你的图片就到出是了。
好了,用浏览器看下是不是可以了。当然,你还可以倒到DW处理下代码,也可以使用更精致的美工效果来让标签更加美观;笔者在这里就不多说了。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 《怪猎荒野》PS5Pro主机版对比:B测性能都不稳定
- 黄宝欣.1992-黄宝欣金装精选2CD【HOMERUN】【WAV+CUE】
- 群星.1996-宝丽金流行爆弹精丫宝丽金】【WAV+CUE】
- 杜德伟.2005-独领风骚新歌精选辑3CD【滚石】【WAV+CUE】
- 安与骑兵《心无疆界》[低速原抓WAV+CUE]
- 柏菲唱片-群星〈胭花四乐〉2CD[原抓WAV+CUE]
- 金典女声发烧靓曲《ClassicBeautifulSound》2CD[低速原抓WAV+CUE]
- 王杰1992《封锁我一生》粤语专辑[WAV+CUE][1G]
- 群星《一人一首成名曲 (欧美篇)》6CD[WAV/MP3][7.39G]
- 东来东往2004《回到我身边·别说我的眼泪你无所谓》先之唱片[WAV+CUE][1G]
- MF唱片-《宝马[在真HD路上]》2CD[低速原抓WAV+CUE]
- 李娜《相信我》新时代[WAV+CUE]
- 2019明达发烧碟MasterSuperiorAudiophile[WAV+CUE]
- 蔡幸娟.1993-相爱容易相处难【飞碟】【WAV+CUE】
- 陆虎.2024-是否愿意成为我的全世界【Hikoon】【FLAC分轨】