帝王谷资源网 Design By www.wdxyy.com
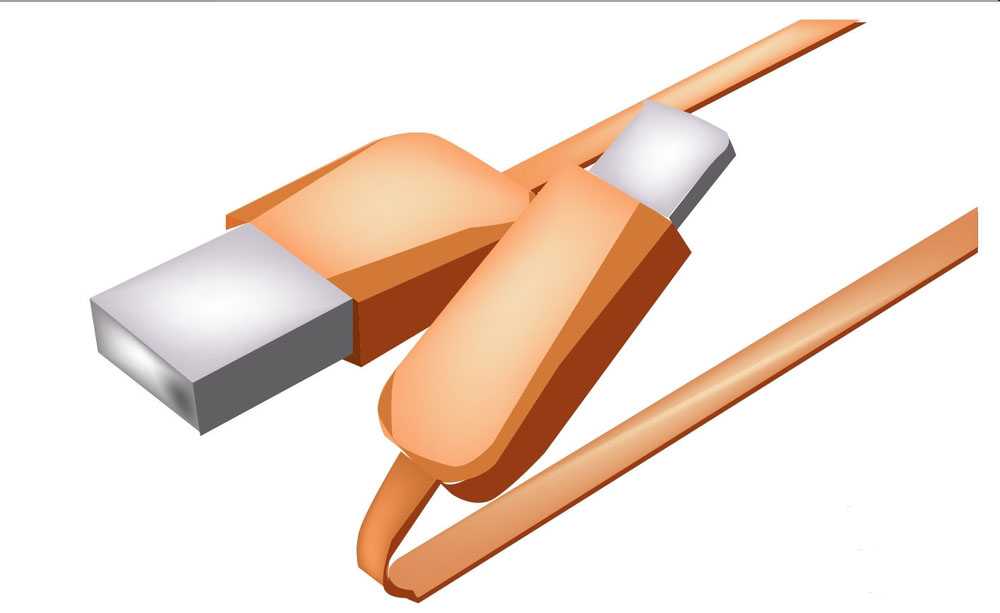
数据线是每天都要用到的一种电子产品,想要画手机充电线,该怎么绘制呢?今天,我们就来设计一款数据线,通过绘制数据线的过程掌握电子产品的结构件的画法,再学习一下橙色与灰色的搭配使用技巧,更好的呈现数据线细节元素的结构与色彩的绘制技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
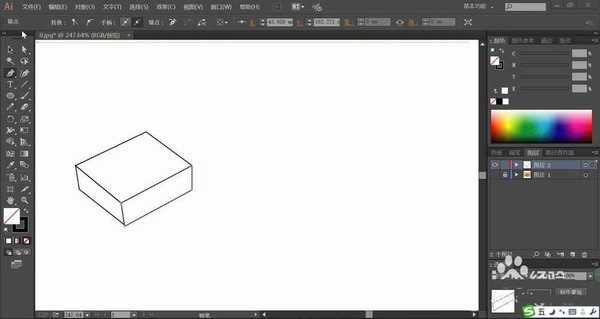
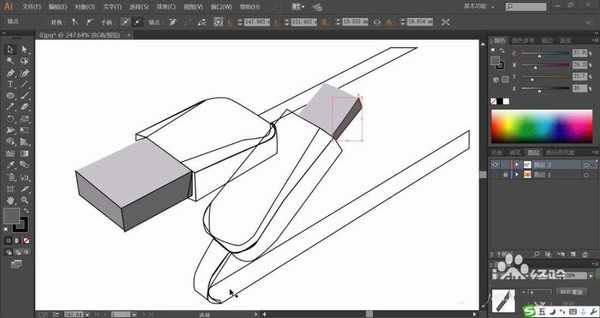
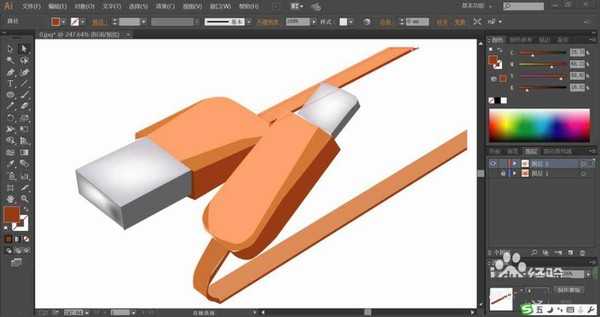
1、使用钢笔画出数据线前端的金属头,我们一共绘制出三个侧面的路径并让它们交接在一起。
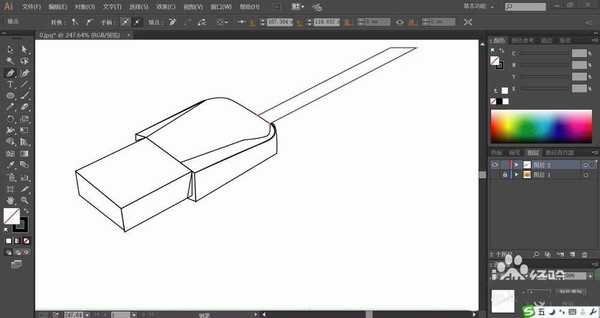
2、接着,我们再画出数据线的右侧的塑料接头,顶端为高光区域,左右侧为暗光区域,后端用钢笔画出电线的顶端路径。
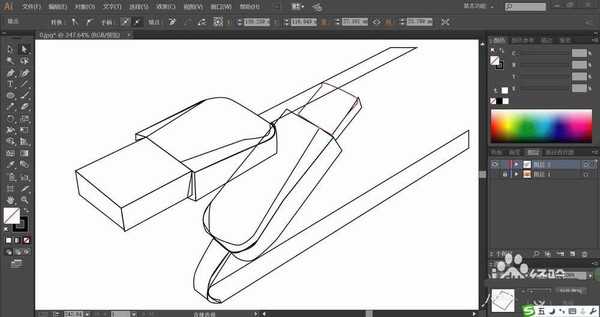
3、这一步,我们画出右侧的另外一根数据线的轮廓,也是分成前后两个部分,前面为金属头,后面为塑料件,再加下方的一根长长的电线。
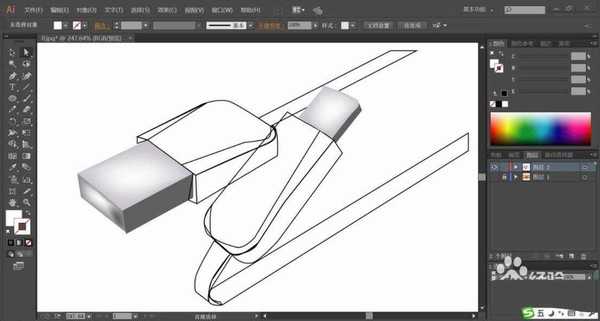
4、使用三个不同明度的灰色分别填充数据线的三个侧面,再用网格工具点击一下金属头让其呈现灰白色的渐变效果。
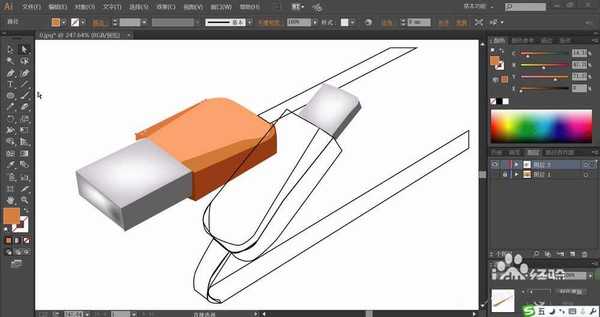
5、使用三种不同明度的橙红色来填充塑料件的顶端、左右侧与下方的区域,让右侧下方为暗光效果,顶端为亮光效果。
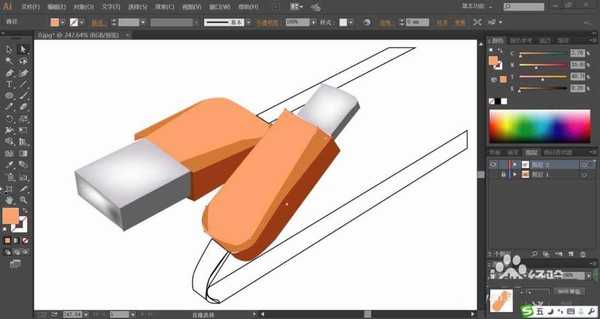
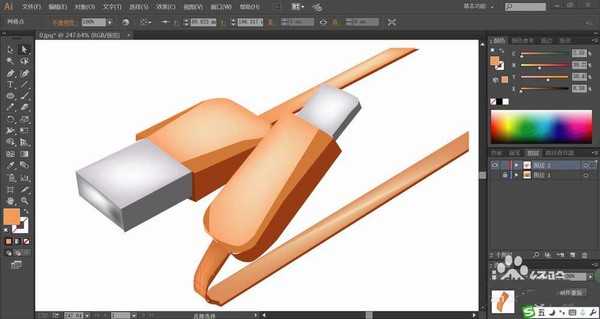
6、接着,我们用同样的方法填充右侧的数据线的塑料件,再用橙红色填充数据线的长电线的路径,复制这个长电线放到下方填充暗橙色作为阴影。
7、最后,我们使用网格工具来点击一下塑料件的顶端的高光区域,让其呈现橙红色的渐变效果,去掉所有元素的边框线,完成数据线产品设计。
以上就是ai绘制手机数据线的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计扁平化的数据线图标?
ai怎么设计电插座产品宣传图? ai充电头的画法
ai怎么设计节能灯产品宣传图? ai节能灯的画法
标签:
ai,数据线
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月07日
2025年02月07日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]