帝王谷资源网 Design By www.wdxyy.com
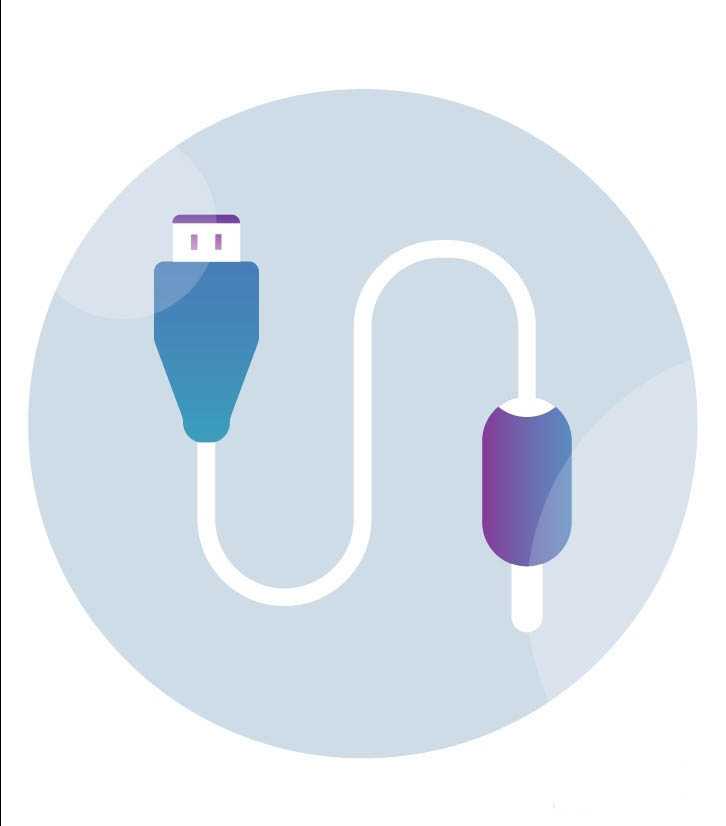
日常生活中使用的数据线也可以画成图标的样式。该怎么设计扁平化的数据线图标呢?今天,我们就来画一画数据线,从中学习一下基本的矢量绘图工具与路径查找器的使用,掌握绘制复杂图形的办法,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
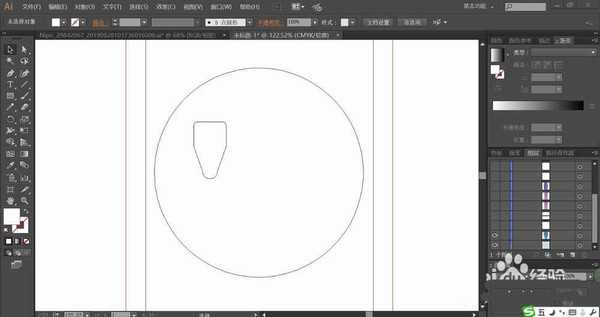
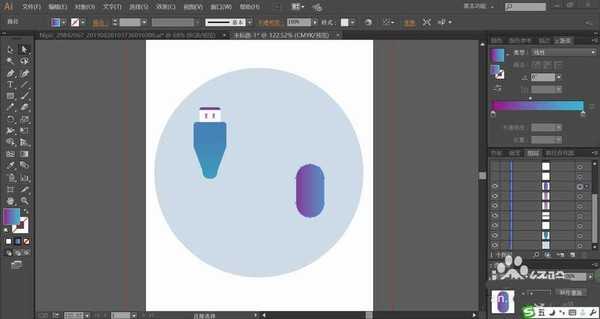
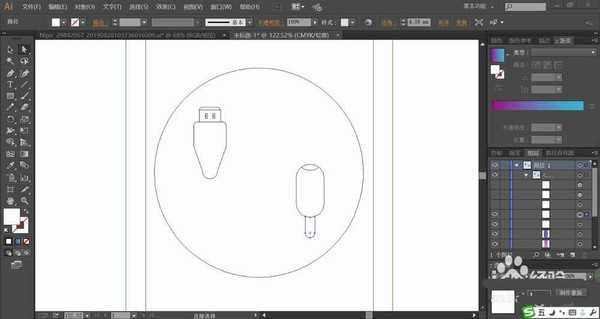
1、先用圆形工具画出图标的背景,再用钢笔与矩形工具画出左侧数据线的插头路径。
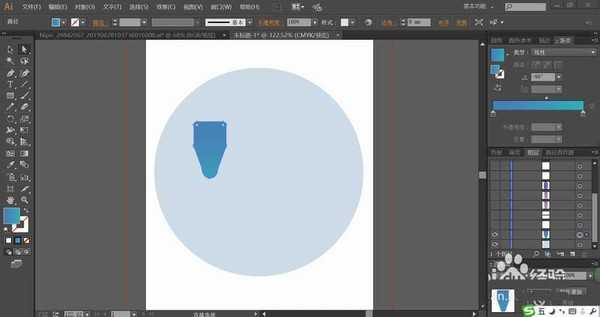
2、用蓝色的渐变填充插头,再用天蓝色填充圆形背景,让深色与浅色的相似色搭配起来。
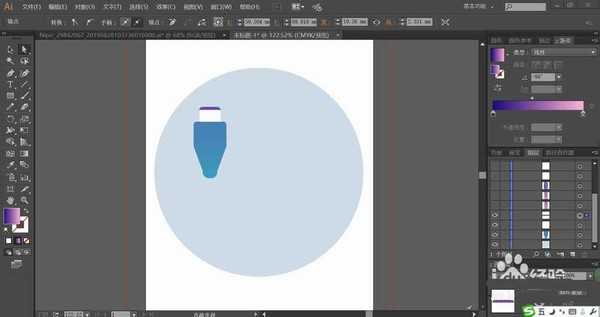
3、继续使用矩形工具画出插头的前端细节元素,再用钢笔画出上侧的圆角矩形接触结构件,我们用白色与蓝紫色填充两个结构件。
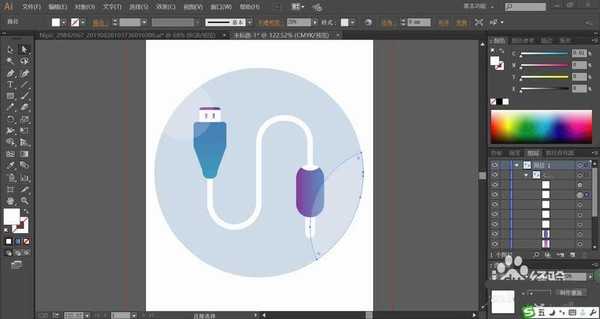
4、继续使用矩形工具画出数据线右侧的金属头的形状并用紫红色到蓝色的渐变填充。
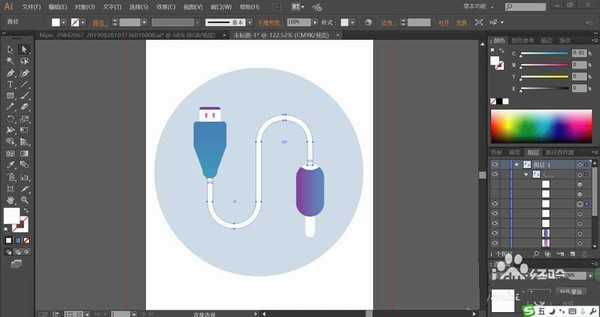
5、这一步,我们画出右侧数据线的结构件的细节,并画出左右两个插头之间的连接线的形状,可以使用矩形工具去拼接,也可双使用钢笔直接绘制。
6、用白色填充两个插头之间的连接线,再给圆形背景左右两侧加上一个高光圆弧,使用透明度为20%的白色填充一下。
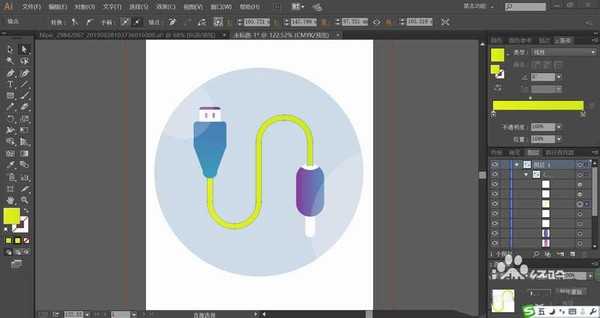
7、最后,我们也可以用黄色的渐变填充两个插头之间的连接线,让数据线呈现另外一种色彩搭配风格,完成数据线图标设计。
以上就是ai设计扁平化的数据线图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么画简单的口红icon图标?
ai怎么设计指示图标? ai指示标志的画法
ai怎么绘制饭菜的图标? ai扁平化饭菜图标的设计方法
标签:
ai,数据线,图标
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月07日
2025年02月07日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]