帝王谷资源网 Design By www.wdxyy.com
一、Matrix滤镜简介
基本语法如下:
复制代码代码如下:
filter: progid:DXImageTransform.Microsoft.Matrix( enabled= bEnabled , SizingMethod= sMethod , FilterType= sType , Dx= fDx , Dy= fDy , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中参数多多,而且名称稀奇古怪的,很容易吓着新手。所以我干脆直接简化了下,把与实现旋转与缩放功能不相关的不需要关系的参数全部一脚踹掉,于是有:
复制代码代码如下:
filter: progid:DXImageTransform.Microsoft.Matrix( SizingMethod= sMethod , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中SizingMethod这里死活就是"auto expand"了,也就是说我们要实现元素的旋转与缩放只要关心M11, M12, M21, M22,这几个参数就是2×2矩阵中的的四个数值。虽然大学中学过线性代数还考了90多分,但是几年不碰都已经还给老师了,所以这几个参数如何实现拉伸我也是不清楚的。但是,幸好实现旋转以及缩放效果我们不需要知道的太多,我们只需要套用下面的格式就可以了。
复制代码代码如下:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
只要把你需要旋转的角度将上面的roation值代替并计算出来就可以了,这个在“图片旋转效果的一些研究、jQuery插件及实例” 一文中已经有过介绍了,这里就不赘述了。现在来看看如何实现比例的缩放。
如同变魔术般,一旦知道了原理就觉得很一般。同样的这里实现比例的改变也非常简单。就是将M11, M12, M21, M22的每个值分别乘以你希望缩放的比例就可以了。
例如,您想要把一个元素只是单纯的旋转135度的话直接就是(cos(135) = -0.707):
复制代码代码如下:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-0.707,M12=-0.707,M21=0.707,M22=-0.707,SizingMethod='auto expand');}
但是,同时你希望元素还放大两倍,那该怎么办呢,很简单,M11, M12, M21, M22同时乘以2就可以了,也就是:
复制代码代码如下:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-1.414,M12=-1.414,M21=0.1.414,M22=-1.414,SizingMethod='auto expand');}
很简单吧。这就是IE矩阵滤镜Matrix下旋转与缩放的实现。
二、与CSS3 transform的结合
CSS3 transform中有旋转(ratate)和缩放(scale)属性,详细可参见“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文。
例如实现上面所说的旋转135度,同时放大2倍的效果代码应该是:
复制代码代码如下:
transform:rotate(135deg) scale(2);
于是,我们将IE的Matrix滤镜和CSS3的transform属性结合旧可以实现绝大多数浏览器的元素旋转与缩放效果了。现在有个问题是Matrix滤镜的使用与计算,你说我要是旋转个75度,难道还要打开计算器去计算吗,而且filter后面长得很深奥的字符语法让人不容易记住,很折腾人的。这个问题已经有人想到了,在American,有两位前端开发者Zoltan Hawryluk 和Zoe Mickley Gillenwater就这个问题写了个工具,专门讲CSS3中简单易懂的transform属性值转换成IE的Matrix滤镜表示形式,此工具地址是:http://www.useragentman.com/IETransformsTranslator/。直接点击页面上“Translate to IE Matrix”这个按钮就好了,如下图:

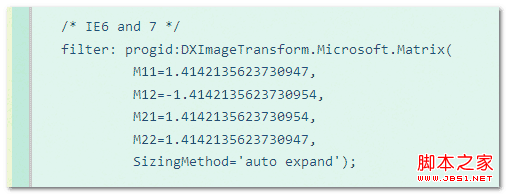
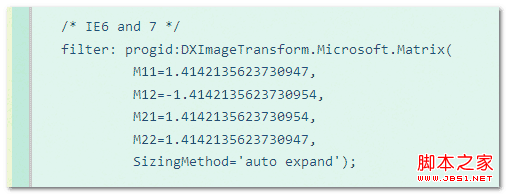
结果就会生成对应的IE Matrix滤镜相关的CSS代码:

上面的工具虽然使用比较方便。但是,其功用只针对CSS,如果我们希望通过JavaScript控制图片的旋转以及缩放,那就是出拳打在棉花上——不给力。所以,我抽了点时间写了个可用使用JS非常简单的控制元素旋转以及缩放的方法。完整JavaScript代码如下:
复制代码代码如下:
var fnRotateScale = function(dom, angle, scale) {
if (dom && dom.nodeType === 1) {
angle = parseFloat(angle) || 0;
scale = parseFloat(scale) || 1;
if (typeof(angle) === "number") {
//IE
var rad = angle * (Math.PI / 180);
var m11 = Math.cos(rad) * scale, m12 = -1 * Math.sin(rad) * scale, m21 = Math.sin(rad) * scale, m22 = m11;
if (!dom.style.Transform) {
dom.style.filter = "progid:DXImageTransform.Microsoft.Matrix(M11="+ m11 +",M12="+ m12 +",M21="+ m21 +",M22="+ m22 +",SizingMethod='auto expand')";
}
//Modern
dom.style.MozTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.WebkitTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.OTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.Transform = "rotate("+ angle +"deg) scale("+ scale +")";
}
}
};
方法名是fnRotateScale,有三个参数。第一个就是dom元素啦;第二个参数就是旋转的角度,例如旋转45度就是45,;第三个参数scale就是你希望缩放的比例了,例如希望放大两倍显示就是2就可以了。使用也是相当简单的。
举个例子,例如现在页面上有张id为testImage的图片,我们希望这张图片旋转45度同时尺寸变成原来的两倍,该怎么办,很简单,直接套用上面的方法就可以了,JS代码如下:
fnRotateScale(document.getElementById("testImage"), 45, 2);就搞定了。无论你手上是什么浏览器,您可以狠狠地点击这里:Matrix+transform下元素旋转缩放JS测试demo
此demo实现的就是上面的旋转45度同时元素尺寸放大2倍的效果,例如IE8浏览器,将会看到如下截图所示的效果:

一些说明
1. 系统原因(XP),没能在IE9下测过效果,希望有IE9的同行可以告知下效果如何,以便改进。
2. 现代浏览器下CSS3的transform旋转与缩放不会改变原先元素占据的空间,但是Matrix旋转与缩放却是会改变容器的尺寸的,且不是以元素中心为原点进行旋转与缩放的,所以位置与transform是有差别的,且貌似IE8的定位于IE6/7也不一样。这些不兼容的问题可以用CSS进行修复(如demo页面),但这是治标不治本的方法。更好的方法应该是对fnRotateScale方法进行进一步的提升,例如克隆元素绝对定位等,时间精力等原因,我这里就不折腾兼容性定位的问题了。
三、结尾的点唠叨
纵使IE滤镜有长得丑,性能遭等不足,但是,有时候我们为了兼顾IE浏览器,同时实现某些不得已的功能或是效果,还是不得不使用它的,正所谓“人生不如意事常八九”。做技术的偏执狂的比例还是比较高的,应该有人就是死活不使用IE的滤镜功能的,所以本文对其而言意义就不大了,但是,不管怎样,对于拓展些眼界,开阔些思维还是应该有些帮助的。
已经零点了,时间不早了,肚子也饿了,今儿还要起早去钓鱼,所以其他一些场面的话就不多说了。有错误有疑问评论或是邮件联系。
基本语法如下:
复制代码代码如下:
filter: progid:DXImageTransform.Microsoft.Matrix( enabled= bEnabled , SizingMethod= sMethod , FilterType= sType , Dx= fDx , Dy= fDy , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中参数多多,而且名称稀奇古怪的,很容易吓着新手。所以我干脆直接简化了下,把与实现旋转与缩放功能不相关的不需要关系的参数全部一脚踹掉,于是有:
复制代码代码如下:
filter: progid:DXImageTransform.Microsoft.Matrix( SizingMethod= sMethod , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中SizingMethod这里死活就是"auto expand"了,也就是说我们要实现元素的旋转与缩放只要关心M11, M12, M21, M22,这几个参数就是2×2矩阵中的的四个数值。虽然大学中学过线性代数还考了90多分,但是几年不碰都已经还给老师了,所以这几个参数如何实现拉伸我也是不清楚的。但是,幸好实现旋转以及缩放效果我们不需要知道的太多,我们只需要套用下面的格式就可以了。
复制代码代码如下:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
只要把你需要旋转的角度将上面的roation值代替并计算出来就可以了,这个在“图片旋转效果的一些研究、jQuery插件及实例” 一文中已经有过介绍了,这里就不赘述了。现在来看看如何实现比例的缩放。
如同变魔术般,一旦知道了原理就觉得很一般。同样的这里实现比例的改变也非常简单。就是将M11, M12, M21, M22的每个值分别乘以你希望缩放的比例就可以了。
例如,您想要把一个元素只是单纯的旋转135度的话直接就是(cos(135) = -0.707):
复制代码代码如下:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-0.707,M12=-0.707,M21=0.707,M22=-0.707,SizingMethod='auto expand');}
但是,同时你希望元素还放大两倍,那该怎么办呢,很简单,M11, M12, M21, M22同时乘以2就可以了,也就是:
复制代码代码如下:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-1.414,M12=-1.414,M21=0.1.414,M22=-1.414,SizingMethod='auto expand');}
很简单吧。这就是IE矩阵滤镜Matrix下旋转与缩放的实现。
二、与CSS3 transform的结合
CSS3 transform中有旋转(ratate)和缩放(scale)属性,详细可参见“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文。
例如实现上面所说的旋转135度,同时放大2倍的效果代码应该是:
复制代码代码如下:
transform:rotate(135deg) scale(2);
于是,我们将IE的Matrix滤镜和CSS3的transform属性结合旧可以实现绝大多数浏览器的元素旋转与缩放效果了。现在有个问题是Matrix滤镜的使用与计算,你说我要是旋转个75度,难道还要打开计算器去计算吗,而且filter后面长得很深奥的字符语法让人不容易记住,很折腾人的。这个问题已经有人想到了,在American,有两位前端开发者Zoltan Hawryluk 和Zoe Mickley Gillenwater就这个问题写了个工具,专门讲CSS3中简单易懂的transform属性值转换成IE的Matrix滤镜表示形式,此工具地址是:http://www.useragentman.com/IETransformsTranslator/。直接点击页面上“Translate to IE Matrix”这个按钮就好了,如下图:

结果就会生成对应的IE Matrix滤镜相关的CSS代码:

上面的工具虽然使用比较方便。但是,其功用只针对CSS,如果我们希望通过JavaScript控制图片的旋转以及缩放,那就是出拳打在棉花上——不给力。所以,我抽了点时间写了个可用使用JS非常简单的控制元素旋转以及缩放的方法。完整JavaScript代码如下:
复制代码代码如下:
var fnRotateScale = function(dom, angle, scale) {
if (dom && dom.nodeType === 1) {
angle = parseFloat(angle) || 0;
scale = parseFloat(scale) || 1;
if (typeof(angle) === "number") {
//IE
var rad = angle * (Math.PI / 180);
var m11 = Math.cos(rad) * scale, m12 = -1 * Math.sin(rad) * scale, m21 = Math.sin(rad) * scale, m22 = m11;
if (!dom.style.Transform) {
dom.style.filter = "progid:DXImageTransform.Microsoft.Matrix(M11="+ m11 +",M12="+ m12 +",M21="+ m21 +",M22="+ m22 +",SizingMethod='auto expand')";
}
//Modern
dom.style.MozTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.WebkitTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.OTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.Transform = "rotate("+ angle +"deg) scale("+ scale +")";
}
}
};
方法名是fnRotateScale,有三个参数。第一个就是dom元素啦;第二个参数就是旋转的角度,例如旋转45度就是45,;第三个参数scale就是你希望缩放的比例了,例如希望放大两倍显示就是2就可以了。使用也是相当简单的。
举个例子,例如现在页面上有张id为testImage的图片,我们希望这张图片旋转45度同时尺寸变成原来的两倍,该怎么办,很简单,直接套用上面的方法就可以了,JS代码如下:
fnRotateScale(document.getElementById("testImage"), 45, 2);就搞定了。无论你手上是什么浏览器,您可以狠狠地点击这里:Matrix+transform下元素旋转缩放JS测试demo
此demo实现的就是上面的旋转45度同时元素尺寸放大2倍的效果,例如IE8浏览器,将会看到如下截图所示的效果:

一些说明
1. 系统原因(XP),没能在IE9下测过效果,希望有IE9的同行可以告知下效果如何,以便改进。
2. 现代浏览器下CSS3的transform旋转与缩放不会改变原先元素占据的空间,但是Matrix旋转与缩放却是会改变容器的尺寸的,且不是以元素中心为原点进行旋转与缩放的,所以位置与transform是有差别的,且貌似IE8的定位于IE6/7也不一样。这些不兼容的问题可以用CSS进行修复(如demo页面),但这是治标不治本的方法。更好的方法应该是对fnRotateScale方法进行进一步的提升,例如克隆元素绝对定位等,时间精力等原因,我这里就不折腾兼容性定位的问题了。
三、结尾的点唠叨
纵使IE滤镜有长得丑,性能遭等不足,但是,有时候我们为了兼顾IE浏览器,同时实现某些不得已的功能或是效果,还是不得不使用它的,正所谓“人生不如意事常八九”。做技术的偏执狂的比例还是比较高的,应该有人就是死活不使用IE的滤镜功能的,所以本文对其而言意义就不大了,但是,不管怎样,对于拓展些眼界,开阔些思维还是应该有些帮助的。
已经零点了,时间不早了,肚子也饿了,今儿还要起早去钓鱼,所以其他一些场面的话就不多说了。有错误有疑问评论或是邮件联系。
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年02月06日
2025年02月06日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
