这里所说的界面文案,主要是界面中的提示文案(包括短信文案),控件中的文案,功能或者运营入口的引导文案。
一、发现界面文案怎么让人看到这些文字呢?这主要是视觉层的问题。
如果你想要强化它们,就请考虑以下几点:
文字容器的形式(例如:模态弹窗,浮层,按钮,运营图片,提示块,纯文本等),容器的大小;
文字大小,字体,颜色,留白;
周围图片或者图形的吸引力;
动画效果;
反之,为了平衡界面中的元素,也可以从这些方面进行弱化。
二、理解界面文案保证识别度
这是基础的要求,人人都知道。
但是视觉设计师可能为了美化页面或者依据现成的 UI 规范,而给出了不合适的方案。这个时候,你要么能和视觉设计师交流达成共识,要么给出有说服力的证据和对方交流,不要把这完全当成视觉设计师的工作而立马妥协了。
说“人话”
实际遇到的问题分为三类:
1. 文案写得“像代码语言”或者“感觉诡异”
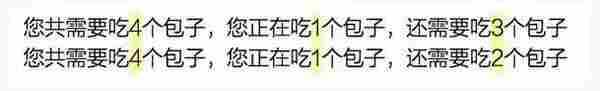
这个问题,不好用语言描述,就直接举例了,如下图所示,你说它没表达清楚吧,细细一想也不是,就是看着别扭。
具体的优化方法也就是,多在纸上写写,对比一下,问一问周边人的看法,当然快速问一下目标用户的看法最好
2. 文案写得太“文艺”,让人看的云里雾里
目的是想把文案写的更有人情味,情怀,诗意一点,但是弄巧成拙,让人无法直观的识别和理解其意思。
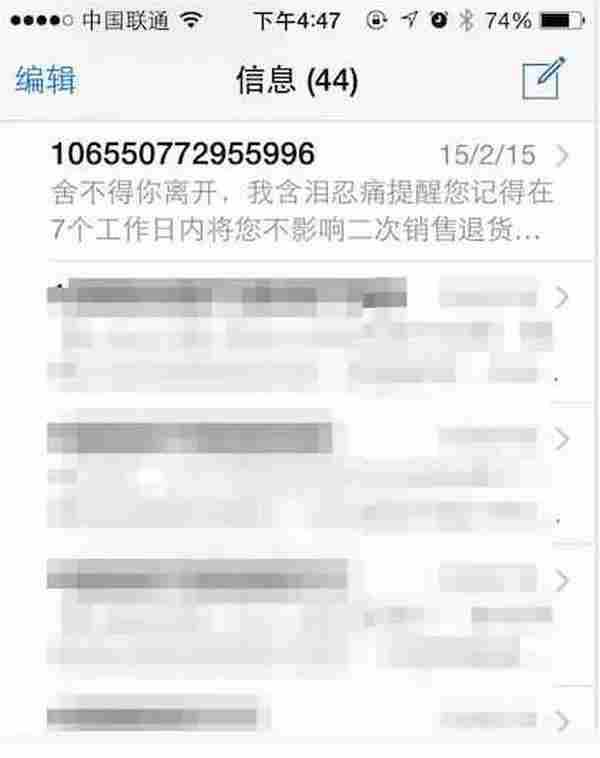
下图是小米的申请退货后的通知短信,就属于这种问题:
当时我买错了东西,申请退货,打电话给客服,答应把退货地址短信发到手机,然后就没注意手机短信动态了。第二天,要邮寄了,才想起找地址,在短信列表里找了半天,没有发现,又电话客服要求重发一条,这时候才发现,退货短信在前一天确实发过,但是当我看到短信摘要的第一行字时,在想:“这是什么鬼?”,然后就看下一条去了。甚至我在想,如果等晚一点再看短信列表时,由于其他收到了其他短信,我应该都不能很快知道,这是小米发给我的短信。
情感化,情怀是一个文案设计的高级目标,但是要确保主要的信息能传达和表述到位。
3. 文案写的有歧义
即容易让人产生不同的理解。
这类问题的关键点在于,能否发现歧义问题。
三、引导行为促使用户产生预期的行为,会有很多因素影响,摆放的位置,图片的质量,视频效果等。这里我们只说文案。
界面文案层面上,强化用户行为的3个点:
表明好处,例如:折扣,优惠额度,返现等
加入有“动作”的词,例如:抢购,发现,去,遇见等
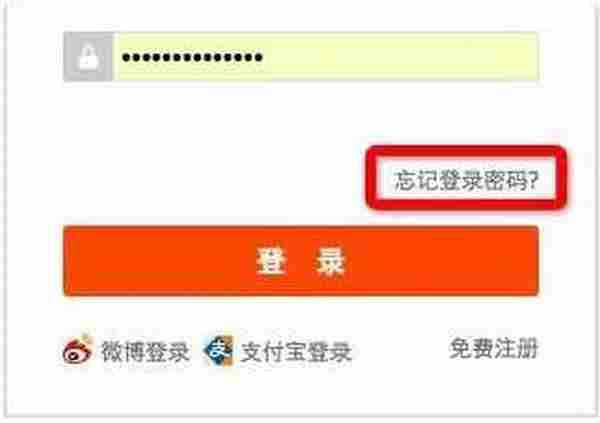
提出一个好问题,契合用户心中的那个“说话人”,比如常见的“忘记密码了?”
并且这种引导行为的方法,更多的是多出现在提供内容的网站和内容App上上述的三点中,前两点的基础是,你得说清楚这大概是个什么,有些东西你说清楚了这是什么,感兴趣人就会去进行“预期的行为”;而第三点则是利用了人们的好奇心。
四、感受用户体验终究是一种对产品和服务,感性的认知和经历。所以需要从最终的感受来走查界面文案。
提供安全感,控制感
尽量让信息对称,提供更多必要信息,让用户有明确的预期。
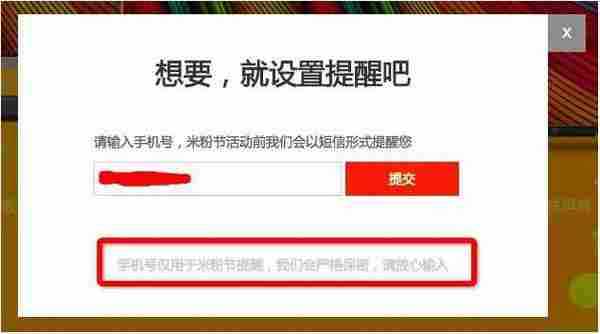
例如:小米官网的预约提醒设置对话框中,特意声明了手机号的隐私安全问题
赋予行动的意义和原因
“要我做可以,得给一个理由,什么理由都行” 忘了摘自哪里了,具体解释为:人是一种追求意义的生物,做任何一件事情,或者接受任何一件事情时,都必须给出一个说服自己的理由,即使这个理由很扯谈。
安慰
网络原因,硬件原因,业务规则等等,都会让用户的某个预期行为,被阻断。即使是一个非常理性的人,这个时候都应该会有那么一点点的挫败感,不爽。这个时候在界面设计层面的解决方向,就是“安慰”和“用其他情绪替代”。
文案层面的主要能做就是,换个友善的语气,“安慰”用户。
五、关于短信文案前面提到了短信的例子,事实上,当前我个人,在交互设计师的日常工作中,没有专门介入到这部分文案的撰写工作,但是,我认为它是App 衍生出来的一个页面,和 App 的里的页面同样重要,也是有几个需要考虑的点。
比如:
1. 如何把最重要的事情在,头两句说清楚。因为它们会出现在手机的锁屏上,通知中心里,短信列表的摘要里。
2. 短信内容和 App 内容的一致性问题。
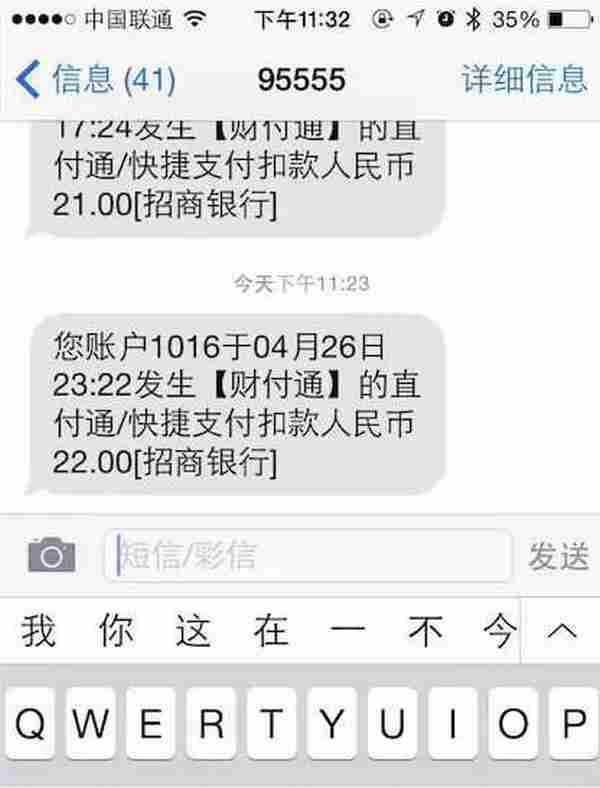
例如:我在微信里,通过银行卡付款了,结果短信告诉我是【财付通】扣款的,当时确实把我愣了一下,但我立马就想清楚了。然而,这个问题一般的用户能想清楚吗?
我认为造成短信内容不一致的问题,主要是产品经理和交互设计师,对这一块没有很强的意识重视的原因。但是,我认为短信和 App 的里的界面是一样重要的,本质上都是你的产品和用户交互地方。
3. 把短信的内容说清楚
在140个字符内把复杂的事情说清楚,这是个技术活
4. 短信的应用前景
短信这个东西依赖于运营商,从长远来看,它是要被企业淘汰和替代的,但是就当前来看,你还是得用它。
六、模态弹窗里的“确认”iOS平台里的模态弹窗(包括系统自带的),在大部分情况下,其操作按钮还是用的默认的“确认”文案。但仔细一想,各个场景的语境不同,仅仅是一个“确认”操作就能很好解释当前的操作吗?其实,我们不难找到更好的词,去解释下一步的操作。这里的问题,不是一个技术实现难度的问题,只是一个意识问题和认知问题。
七、重视20%的场景下的文案我们常常说,要满足80%场景下的用户需求,至于那20%的场景,就简单处理吧。
但是,对于当前火爆的O2O类产品来讲,其天然存在信息流,任务流被隔断的场景。极端场景下的功能和反馈提示,决定了你和其他产品的竞争力。我们坐在办公室里,YY出来的不重要的信息,可能在线下的使用中,在特殊情况下,就是让用户骂街的原因。我的看法是,文案的确是依赖当前的功能的,但在功能不能很好满足用户需求时,那就好好考虑一下各个情况下的文案设计,去清晰的解释当前状况,给出行动建议,缓解用户的负面情绪。
八、文案和话术系统当产品的发展壮大之后,很多环节就不是一波人能完全控制的,尤其是现在的互联网产品,不仅仅是一个软件,还包括线上的各种衍生的相关功能,内容和线下的服务等。这个时候就需要建立一套统一的文案和话术体系,帮助在各种人员不同环节中,使用一致的文案和话术库。
作者:德川亮
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]