帝王谷资源网 Design By www.wdxyy.com
效果字金属质感部分由几个图层构成,分别为边缘的高光,中间高光,中间渐变,几个图层叠加后得到层次更为丰富,质感更为细腻的金属字效果。
最终效果

1、新建一个900 * 650像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、选择文字工具,输入想要的文字,字体设置要大一点,颜色任意。

<图3>
3、双击图层面板文字缩略图后面的蓝色区域,设置图层样式。
投影:

<图4>
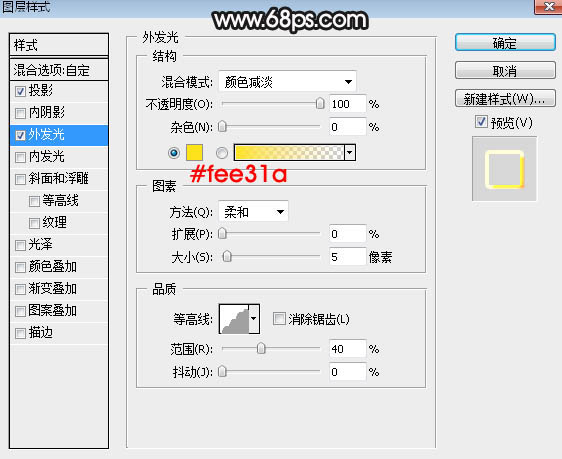
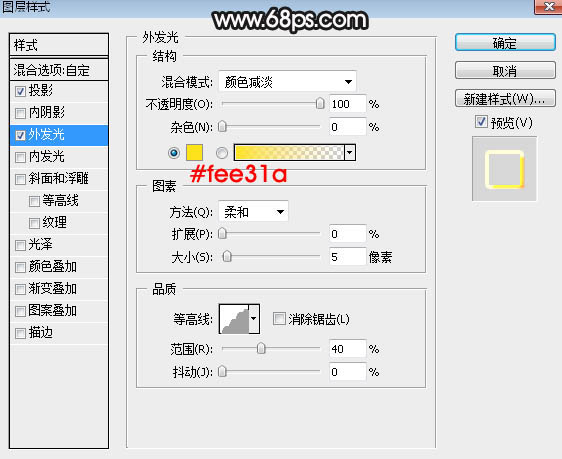
外发光:

<图5>
4、确定后把填充改为:0%,效果如下图。

<图6>
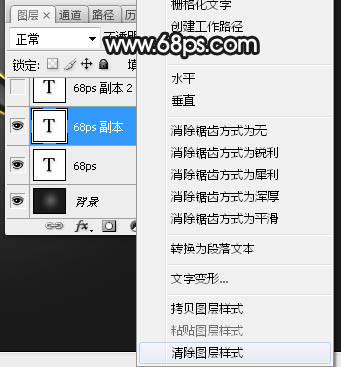
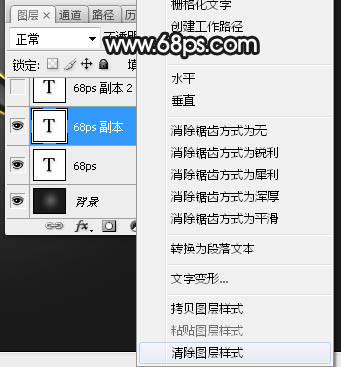
5、按Ctrl + J 把当前文字图层复制一层,得到文字图层图层,然后在图层面板文字副本缩略图后面的蓝色区域右键选择“清除图层样式”,效果如下图。

<图7>

<图8>
6、给当前图层添加图层样式。
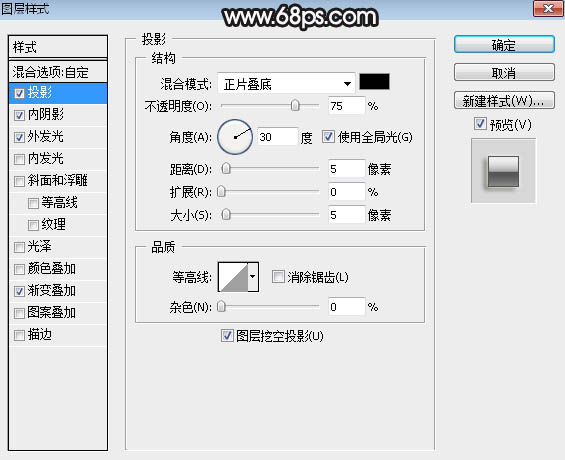
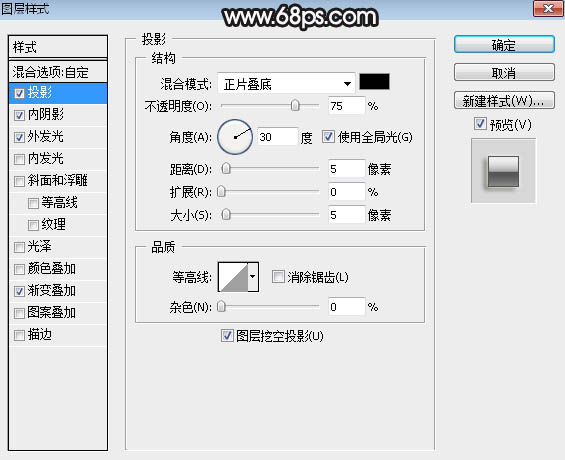
投影:

<图9>
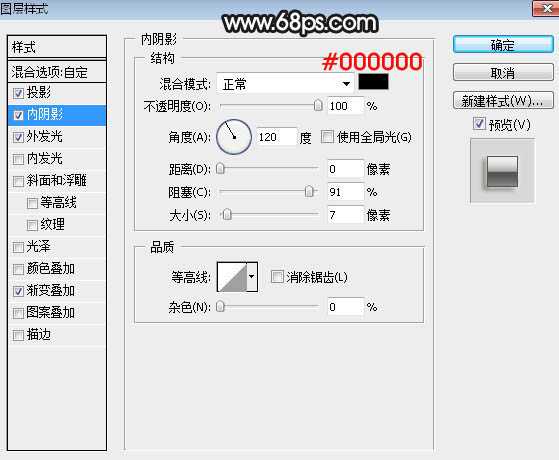
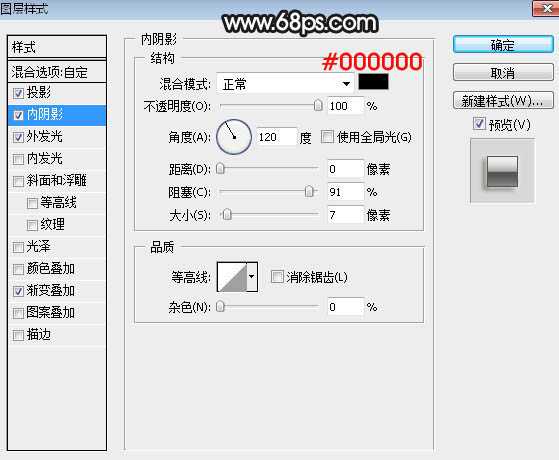
内阴影:混合模式“正常”,颜色为黑色,其它设置如下图。

<图10>
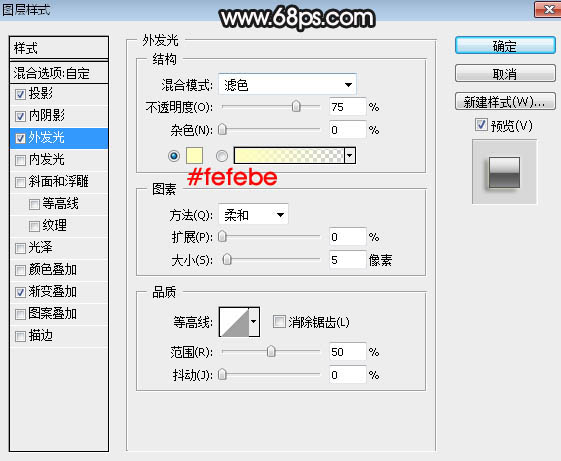
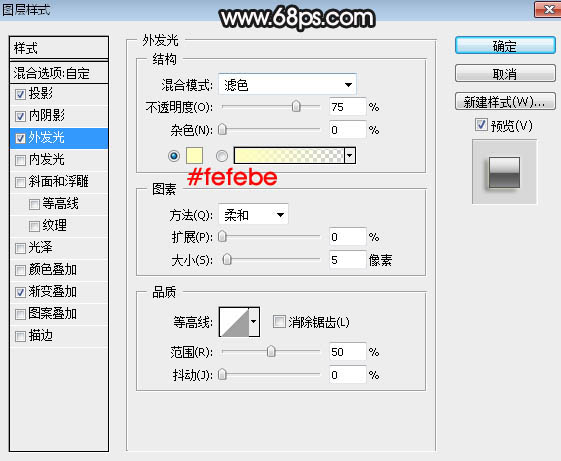
外发光:混合模式“滤色”,颜色淡黄色:#fefebe,其它设置如下图。

<图11>
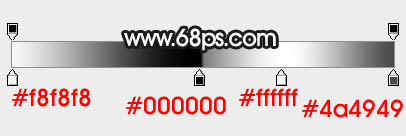
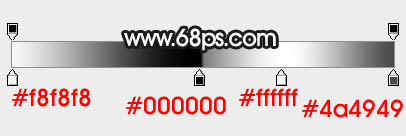
渐变叠加:混合模式“正常”,渐变色设置如图13,其它设置如下图。

<图12>

<图13>
7、确定后把不透明度改为:60%,效果如下图。

<图14>
8、按Ctrl + J 把当前图层复制一层,然后清除图层样式,效果如下图。

<图15>
9、给当前图层添加图层样式。
投影:

<图16>
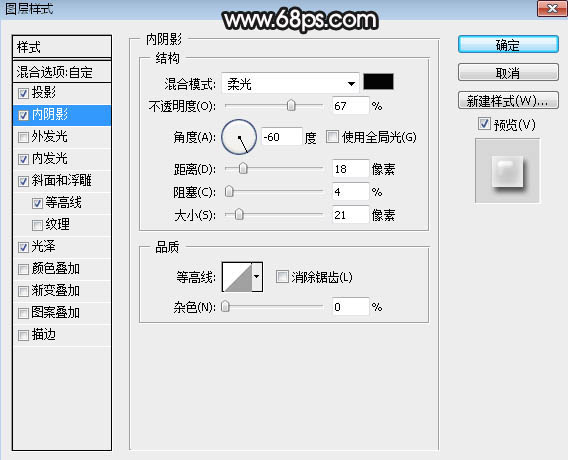
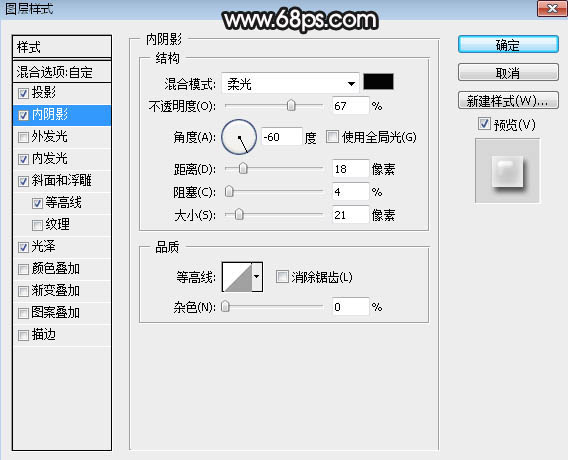
内阴影:混合模式“柔光”,颜色为黑色,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
最终效果

1、新建一个900 * 650像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、选择文字工具,输入想要的文字,字体设置要大一点,颜色任意。

<图3>
3、双击图层面板文字缩略图后面的蓝色区域,设置图层样式。
投影:

<图4>
外发光:

<图5>
4、确定后把填充改为:0%,效果如下图。

<图6>
5、按Ctrl + J 把当前文字图层复制一层,得到文字图层图层,然后在图层面板文字副本缩略图后面的蓝色区域右键选择“清除图层样式”,效果如下图。

<图7>

<图8>
6、给当前图层添加图层样式。
投影:

<图9>
内阴影:混合模式“正常”,颜色为黑色,其它设置如下图。

<图10>
外发光:混合模式“滤色”,颜色淡黄色:#fefebe,其它设置如下图。

<图11>
渐变叠加:混合模式“正常”,渐变色设置如图13,其它设置如下图。

<图12>

<图13>
7、确定后把不透明度改为:60%,效果如下图。

<图14>
8、按Ctrl + J 把当前图层复制一层,然后清除图层样式,效果如下图。

<图15>
9、给当前图层添加图层样式。
投影:

<图16>
内阴影:混合模式“柔光”,颜色为黑色,其它设置如下图。

<图17>
上一页12 下一页 阅读全文
标签:
金属,文字,暗灰色
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
