帝王谷资源网 Design By www.wdxyy.com
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作文字主体部分,需要完成的效果如下图。

<图3>
3、打开图4所示的文字素材,用魔术棒抠出来,然后在新建的文档里面新建一个组,把文字拖进来,锁定图层不透明度后填充黄色,效果如图5。

<图4>

<图5>
4、在文字图层下面新建一个图层,命名为“主体面”,选择钢笔工具,按照文字的轮廓抠出图6所示的选区。

<图6>
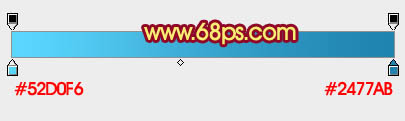
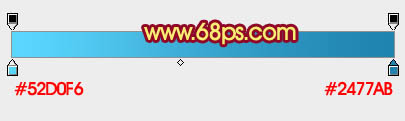
5、选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。

<图7>

<图8>
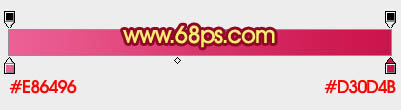
6、回到文字图层,选择渐变工具,颜色设置如图9,拉出图10所示的线性渐变。

<图9>

<图10>
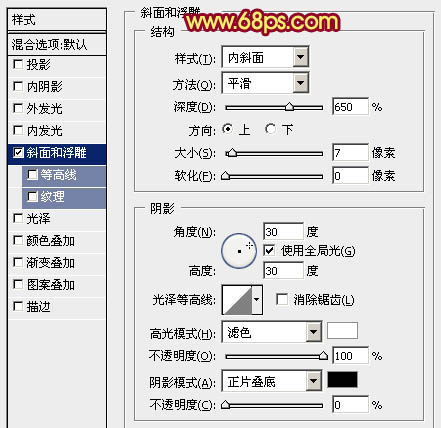
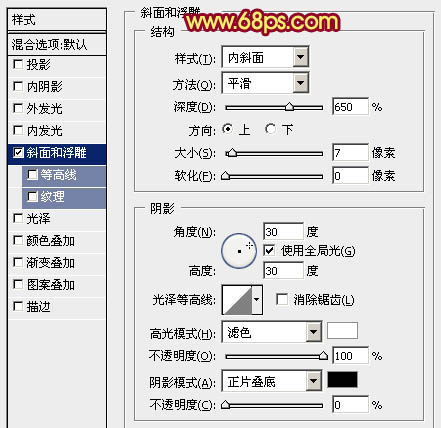
7、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图11,效果如图12。

<图11>

<图12>
8、调出文字部分的选区,在文字图层下面新建一个图层,填充暗红色:#8E1C4A,取消选区后把文字稍微往右下移动几个像素做出立体效果。局部有空隙的部分需要用钢笔工具勾出选区并填充相同颜色,效果如下图。

<图13>
9、调出当前文字选区,新建一个图层填充黄色,把选区向上移动几个像素,然后按Ctrl + Shift + I 反选,羽化2个像素后按Delete 删除。确定后把图层不透明度改为:70%,效果如图15。

<图14>

<图15>
10、调出文字选区,选择菜单:选择 > 修改 > 扩展,数值为3,确定后回到“主体面”图层,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:50%,效果如图17。

<图16>

<图17>
11、主体面的顶部可以按照需要增加一些淡色高光,如下图。

<图18>
12、调出“主体面”选区,新建一个图层填充橙黄色,然后把选区向上移动几个向上按Delete 删除,如图19。再用加深工具把暗部涂出来,效果如图20。

<图19>

<图20>
13、在背景图层上面新建一个组,用钢笔勾出立体面选区如下图,然后给组添加蒙版。

<图21>
14、在组里新建一个图层,填充橙黄色,如下图。

<图22>
15、新建一个图层,用钢笔勾出图23所示的选区,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
16、再新建图层,同上的方法给里面的其它面添加渐变,过程如图26 - 29。

<图26>

<图27>

<图28>

<图29>
17、调出“主体面”选区。在背景图层上面新建一个图层,羽化3个像素后填充黑色,适当移动位置并降低图层不透明度,效果如下图。

<图30>
最后调整细节,完成最终效果。


1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作文字主体部分,需要完成的效果如下图。

<图3>
3、打开图4所示的文字素材,用魔术棒抠出来,然后在新建的文档里面新建一个组,把文字拖进来,锁定图层不透明度后填充黄色,效果如图5。

<图4>

<图5>
4、在文字图层下面新建一个图层,命名为“主体面”,选择钢笔工具,按照文字的轮廓抠出图6所示的选区。

<图6>
5、选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。

<图7>

<图8>
6、回到文字图层,选择渐变工具,颜色设置如图9,拉出图10所示的线性渐变。

<图9>

<图10>
7、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图11,效果如图12。

<图11>

<图12>
8、调出文字部分的选区,在文字图层下面新建一个图层,填充暗红色:#8E1C4A,取消选区后把文字稍微往右下移动几个像素做出立体效果。局部有空隙的部分需要用钢笔工具勾出选区并填充相同颜色,效果如下图。

<图13>
9、调出当前文字选区,新建一个图层填充黄色,把选区向上移动几个像素,然后按Ctrl + Shift + I 反选,羽化2个像素后按Delete 删除。确定后把图层不透明度改为:70%,效果如图15。

<图14>

<图15>
10、调出文字选区,选择菜单:选择 > 修改 > 扩展,数值为3,确定后回到“主体面”图层,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,不透明度改为:50%,效果如图17。

<图16>

<图17>
11、主体面的顶部可以按照需要增加一些淡色高光,如下图。

<图18>
12、调出“主体面”选区,新建一个图层填充橙黄色,然后把选区向上移动几个向上按Delete 删除,如图19。再用加深工具把暗部涂出来,效果如图20。

<图19>

<图20>
13、在背景图层上面新建一个组,用钢笔勾出立体面选区如下图,然后给组添加蒙版。

<图21>
14、在组里新建一个图层,填充橙黄色,如下图。

<图22>
15、新建一个图层,用钢笔勾出图23所示的选区,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。

<图23>

<图24>

<图25>
16、再新建图层,同上的方法给里面的其它面添加渐变,过程如图26 - 29。

<图26>

<图27>

<图28>

<图29>
17、调出“主体面”选区。在背景图层上面新建一个图层,羽化3个像素后填充黑色,适当移动位置并降低图层不透明度,效果如下图。

<图30>
最后调整细节,完成最终效果。

标签:
38妇女节,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 群星《歌手2024 第13期》[FLAC/分轨][325.93MB]
- 阿木乃《爱情买卖》DTS-ES【NRG镜像】
- 江蕾《爱是这样甜》DTS-WAV
- VA-Hair(OriginalBroadwayCastRecording)(1968)(PBTHAL24-96FLAC)
- 博主分享《美末2RE》PS5 Pro运行画面 玩家仍不买账
- 《双城之战2》超多新歌MV发布:林肯公园再次献声
- 群星《说唱梦工厂 第11期》[320K/MP3][63.25MB]
- 群星《说唱梦工厂 第11期》[FLAC/分轨][343.07MB]
- 群星《闪光的夏天 第5期》[320K/MP3][79.35MB]
- 秀兰玛雅.1999-友情人【大旗】【WAV+CUE】
- 小米.2020-我想在城市里当一个乡下人【滚石】【FLAC分轨】
- 齐豫.2003-THE.UNHEARD.OF.CHYI.3CD【苏活音乐】【WAV+CUE】
- 黄乙玲1986-讲什么山盟海誓[日本东芝版][WAV+CUE]
- 曾庆瑜1991-柔情陷阱[台湾派森东芝版][WAV+CUE]
- 陈建江《享受男声》DTS-ES6.1【WAV】
