帝王谷资源网 Design By www.wdxyy.com
然后把底部都复制几层作为立体面,复制的时候要有一点斜率。最后就是细节、高光、单调,倒影等部分的调整。
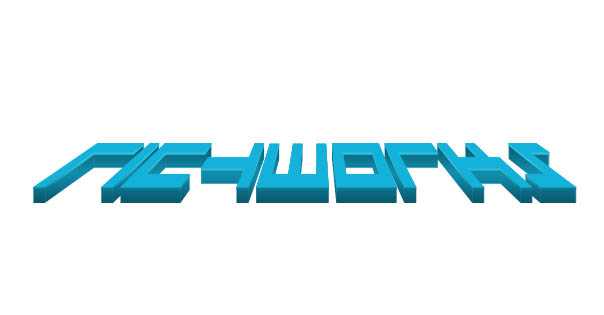
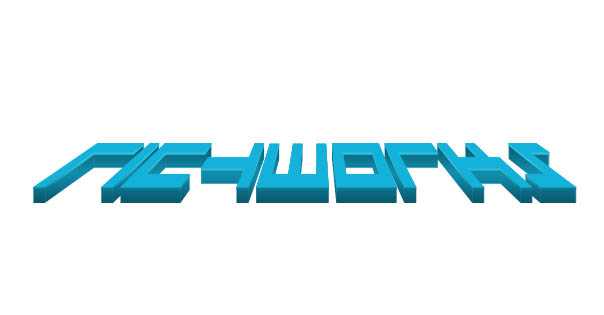
最终效果

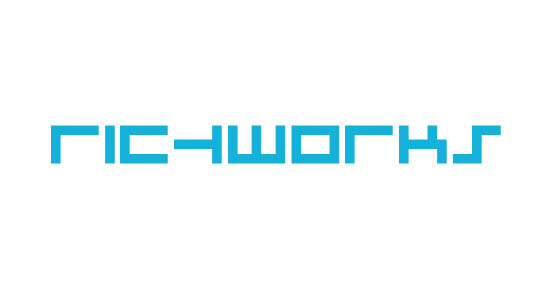
1、打开Photoshop,创建一个尺寸为1280 * 800px的新文件,并在你的文件中输入文本。我使用的字体是AVENGER,它是很棒的字体。我使用的颜色是#14b2d9。

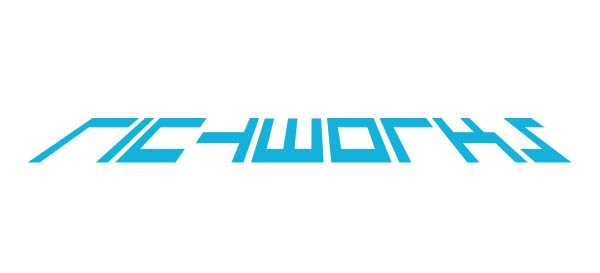
2、栅格化文字,使用变换工具(CTRL + T)更改文本的角度,类似下图。 小提示:按Ctrl + T和按Ctrl + Alt + Shift键调整文本来改变角度。

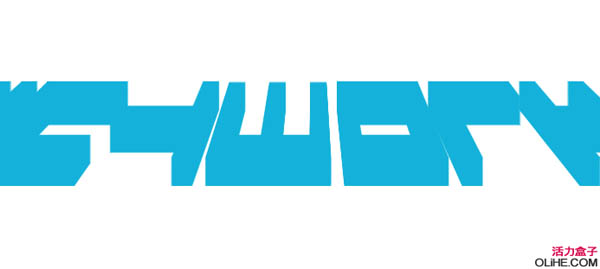
3、现在到了重要的部分,点击文字层,按住CTRL + ALT键,按向上键8-10次复制图层来创建3D图层。

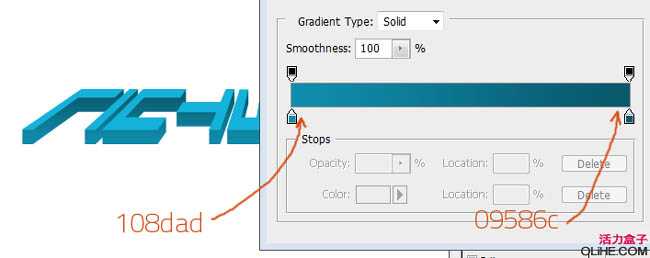
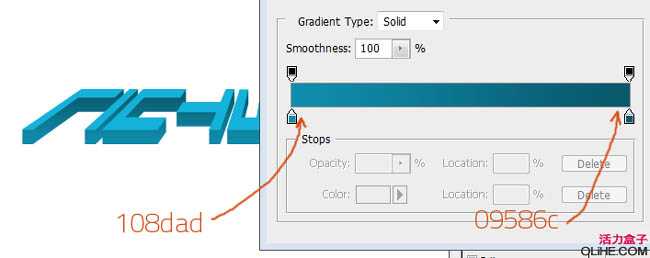
4、现在,我们需要命名最上面的图层为’TOP’,合并所有的其他层,把它放在TOP层的下方。重命名这层为’BOTTOM’。现在,双击’BOTTOM’层,按下图设置渐变叠加:

5、应用渐变,使最暗的蓝色出现在’BOTTOM’层的最末端。这将给它一种阴影效果,参考下图。

6、现在,我们需要使’TOP’层看起来更突出。因此,按Ctrl + Alt + 向下键3次来复制’TOP’层,合并这些层并重新命名为’MIDDLE’。把这一层放在’TOP’层的下方,’BOTTOM’层的上方,应用图层样式-颜色叠加-白色,不透明度大约20-30%

7、现在,边缘看起来不真实。因此,我们将在每个字母的边角上添加一些垂直分离的效果。按照下面的指导达到这个效果: A、在‘BOTTOM’层的上方创建一个新图层,命名为’edges’。
B、选择一个半径为1px,硬度为100%的画笔。
C、按下图在角落里绘制直线。
小提示:点击顶部边缘,按住Shift键在底边上点击创建完美的直线,如下图:现在,设置图层的不透明度大约10%。

8、这时我们创建的结果应该类似于下图:

上一页12 下一页 阅读全文
最终效果

1、打开Photoshop,创建一个尺寸为1280 * 800px的新文件,并在你的文件中输入文本。我使用的字体是AVENGER,它是很棒的字体。我使用的颜色是#14b2d9。

2、栅格化文字,使用变换工具(CTRL + T)更改文本的角度,类似下图。 小提示:按Ctrl + T和按Ctrl + Alt + Shift键调整文本来改变角度。

3、现在到了重要的部分,点击文字层,按住CTRL + ALT键,按向上键8-10次复制图层来创建3D图层。

4、现在,我们需要命名最上面的图层为’TOP’,合并所有的其他层,把它放在TOP层的下方。重命名这层为’BOTTOM’。现在,双击’BOTTOM’层,按下图设置渐变叠加:

5、应用渐变,使最暗的蓝色出现在’BOTTOM’层的最末端。这将给它一种阴影效果,参考下图。

6、现在,我们需要使’TOP’层看起来更突出。因此,按Ctrl + Alt + 向下键3次来复制’TOP’层,合并这些层并重新命名为’MIDDLE’。把这一层放在’TOP’层的下方,’BOTTOM’层的上方,应用图层样式-颜色叠加-白色,不透明度大约20-30%

7、现在,边缘看起来不真实。因此,我们将在每个字母的边角上添加一些垂直分离的效果。按照下面的指导达到这个效果: A、在‘BOTTOM’层的上方创建一个新图层,命名为’edges’。
B、选择一个半径为1px,硬度为100%的画笔。
C、按下图在角落里绘制直线。
小提示:点击顶部边缘,按住Shift键在底边上点击创建完美的直线,如下图:现在,设置图层的不透明度大约10%。

8、这时我们创建的结果应该类似于下图:

上一页12 下一页 阅读全文
标签:
Photoshop,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月19日
2025年02月19日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
