帝王谷资源网 Design By www.wdxyy.com
最终效果

1、首先创建一个500x500的图像,背景色用深色,然后用浅颜色写上些字,并将文字层栅格化(图层->栅格化->文字)。

2、在图层面板按住Ctrl键单击文字图层以选中文字,切换到通道面板,单击下方的 按钮,将选区保存为通道。

3、激活刚刚保存的 Alpha 1 通道,保持文字部分的选中状态,执行滤镜->模糊->高斯模糊若干次,第一次模糊半径为9px,第二次模糊半径6px,第三次3px,第四次1px。这样做的目的是要产生文字体到背景色的平滑过渡。

4、现在选区的边缘会出现好多锯齿,按下键盘的 Ctrl-Alt-I 反转选区,然后按 Del 键以删除锯齿边缘。放大看看,边缘光滑很多了。

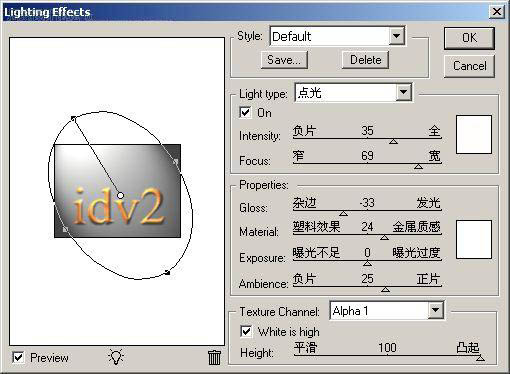
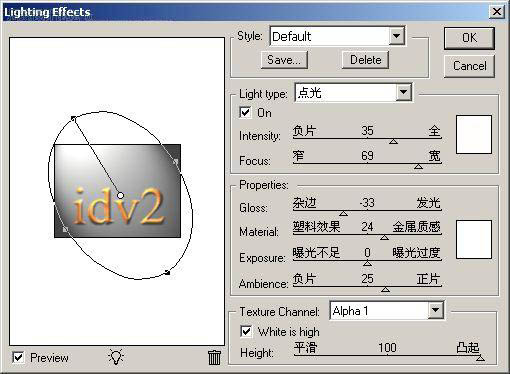
5、然后按 Ctrl-~ 键返回RGB通道,确保选择的图层是文字图层,执行滤镜->渲染->光照效果。设置材质通道(Texture Channel)为刚才的Alpha 1通道,再随意调节灯光到你想要的效果,确定即可。

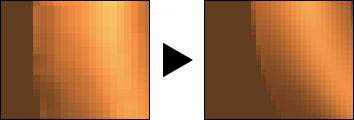
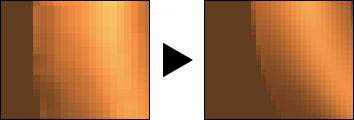
6、执行结果的某些部分看起来不光滑,可以锁定文字图层的透明像素(图层面板上方的 按钮),执行几次半径较小的高斯模糊即可。

7、最后右键单击文字图层选择混合选项,为其添加投影效果即可。


1、首先创建一个500x500的图像,背景色用深色,然后用浅颜色写上些字,并将文字层栅格化(图层->栅格化->文字)。

2、在图层面板按住Ctrl键单击文字图层以选中文字,切换到通道面板,单击下方的 按钮,将选区保存为通道。

3、激活刚刚保存的 Alpha 1 通道,保持文字部分的选中状态,执行滤镜->模糊->高斯模糊若干次,第一次模糊半径为9px,第二次模糊半径6px,第三次3px,第四次1px。这样做的目的是要产生文字体到背景色的平滑过渡。

4、现在选区的边缘会出现好多锯齿,按下键盘的 Ctrl-Alt-I 反转选区,然后按 Del 键以删除锯齿边缘。放大看看,边缘光滑很多了。

5、然后按 Ctrl-~ 键返回RGB通道,确保选择的图层是文字图层,执行滤镜->渲染->光照效果。设置材质通道(Texture Channel)为刚才的Alpha 1通道,再随意调节灯光到你想要的效果,确定即可。

6、执行结果的某些部分看起来不光滑,可以锁定文字图层的透明像素(图层面板上方的 按钮),执行几次半径较小的高斯模糊即可。

7、最后右键单击文字图层选择混合选项,为其添加投影效果即可。

标签:
金色,浮雕字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
更新日志
2025年02月21日
2025年02月21日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
