帝王谷资源网 Design By www.wdxyy.com
在制作过程中我们将学习一些PS技巧。比如选取的应用。图层混合。图层调整以及一点蒙板技巧。应该说这是一个初级水平的教程。大家一起来吧。
先放上效果图。

photoshop字体教程
正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
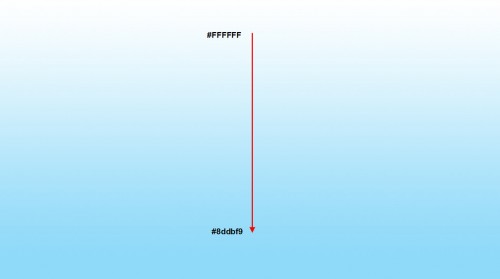
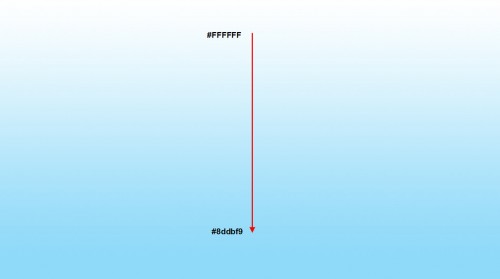
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9

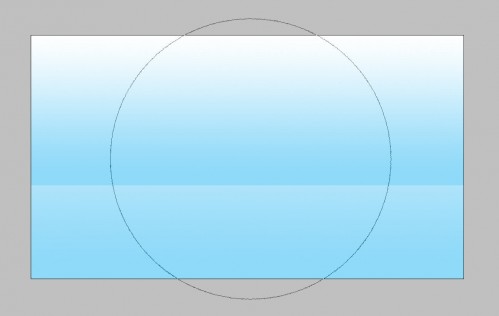
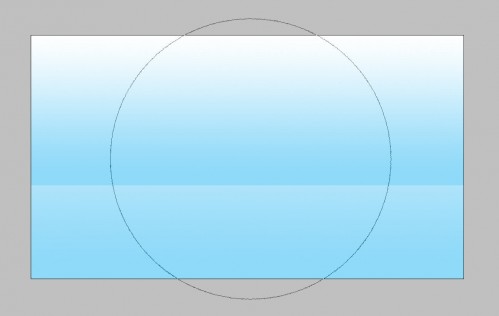
复制背景图层。按下CTRL+T。按下图所示将其变形。这一步是要给文字准备一个水平线。

在复制层和背景层中间新建一个图层。将其命名为“光底”。在用大儿软的圆形画笔。选取白色。在画布中间点上那么一下。我是使用1600px。0硬度。55%不透明度的画笔做的。

然后在所有图层顶端新建一层。使用钢材一样的笔触。在画布稍上部叶点上那么一下。将这一层命名为“光顶”。

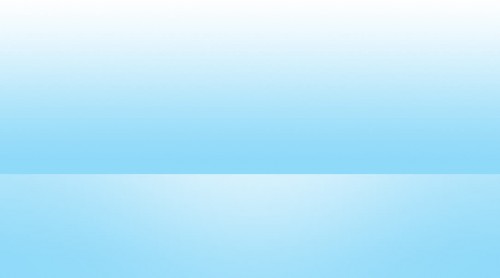
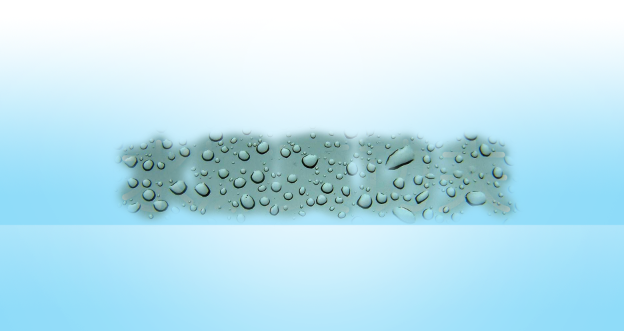
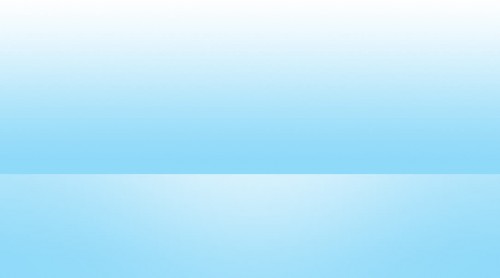
你将得到如下效果。

2 添加文字
这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。

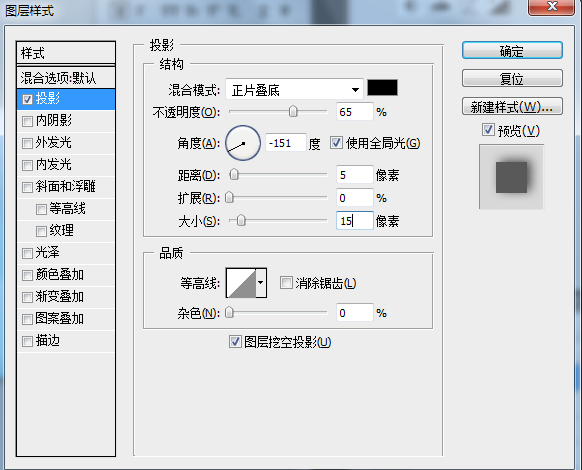
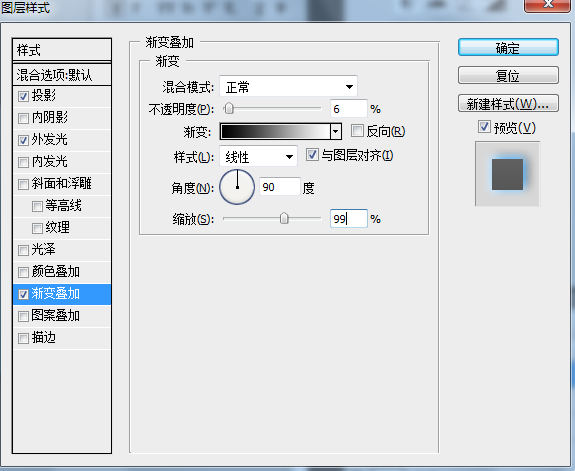
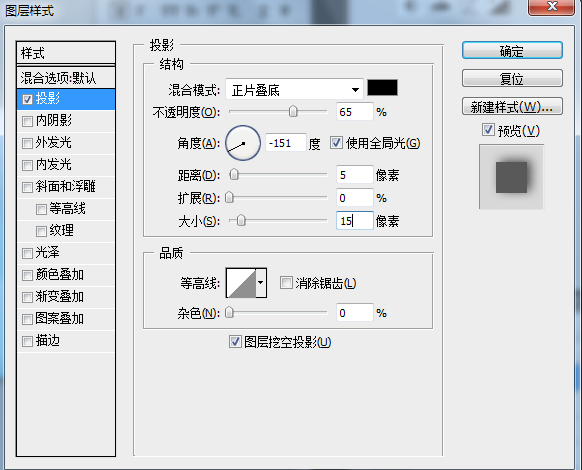
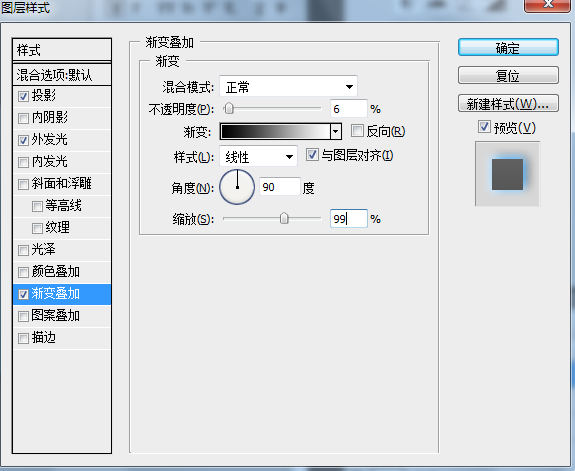
对文字层使用如下样式。



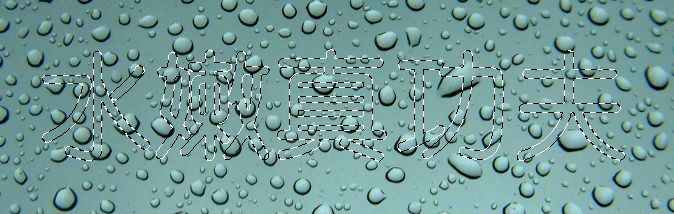
好了。到目前为止。我们的战果如下。

3 制作水滴
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。

这时按下CTRL+ALT+R键。激活调整边缘工具。设置如下。(注意:保留水滴素材里的选区。以后我们还要用到。)

边缘调整好以后按下CTRL+C.然后回到之前文档。按下CTRL+V。把复制的水滴背景粘贴好。

命名该层为“水滴1”。设置图层混合模式为叠加。

4 加强纹理
为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

5 整体效果调整
在所有图层顶端新建一个色阶调整层。做如下调整。

为调整层添加如下所示蒙板。

这样我们就得到了最终效果。

最后给大家提供本教程PSD文件下载地址。
完成。
注:本教程翻译自http://www.psdvault.com/
先放上效果图。

photoshop字体教程
正式开始以前。我们需要准备一下两个素材。第一个链接是字体文件。第二个链接是水滴背景。
font
Water Drop Texture – By eRiQ
正式开始了哈。
1 准备背景
新建一个1920*1080px的画布。白色背景。在背景图层上如下图所示拉渐变。#FFFFFF到#8DDBF9

复制背景图层。按下CTRL+T。按下图所示将其变形。这一步是要给文字准备一个水平线。

在复制层和背景层中间新建一个图层。将其命名为“光底”。在用大儿软的圆形画笔。选取白色。在画布中间点上那么一下。我是使用1600px。0硬度。55%不透明度的画笔做的。

然后在所有图层顶端新建一层。使用钢材一样的笔触。在画布稍上部叶点上那么一下。将这一层命名为“光顶”。

你将得到如下效果。

2 添加文字
这一步淋漓没有使用原教程所使用的英文字体。而是用了幼圆字体键入了几个汉字。一方面考虑到有些小盆友会嫌下载字体有些麻烦。另一方面我也是想做一些带有我们真功夫标记的东西。

对文字层使用如下样式。



好了。到目前为止。我们的战果如下。

3 制作水滴
在PS中载入我们的水滴素材。回到我们先前的文档。按住CTRL键。同时左键单击文字图层缩略图。得到文字选区。然后选择选框工具。把鼠标移动到我们得到的文字选区内部。拖动鼠标。这样我们就能够移动文字选区了。把文字选区拖动到水滴素材上。

这时按下CTRL+ALT+R键。激活调整边缘工具。设置如下。(注意:保留水滴素材里的选区。以后我们还要用到。)

边缘调整好以后按下CTRL+C.然后回到之前文档。按下CTRL+V。把复制的水滴背景粘贴好。

命名该层为“水滴1”。设置图层混合模式为叠加。

4 加强纹理
为了给水滴添加一点变化。我们可以回到水滴素材文档。把事先保留的选区托到不同的位置。这样就可以复制不同的水滴纹理到我们的画布上了。我们可以多次重复这一步骤。尽量追求变化。当然这是依照你的喜好而定的。当然你也可以制作不同形状的选区。然后复制不同形状的水滴过来。
这是我做成的样子。

5 整体效果调整
在所有图层顶端新建一个色阶调整层。做如下调整。

为调整层添加如下所示蒙板。

这样我们就得到了最终效果。

最后给大家提供本教程PSD文件下载地址。
完成。
注:本教程翻译自http://www.psdvault.com/
标签:
photoshop,水滴文字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2025年02月23日
2025年02月23日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
