帝王谷资源网 Design By www.wdxyy.com
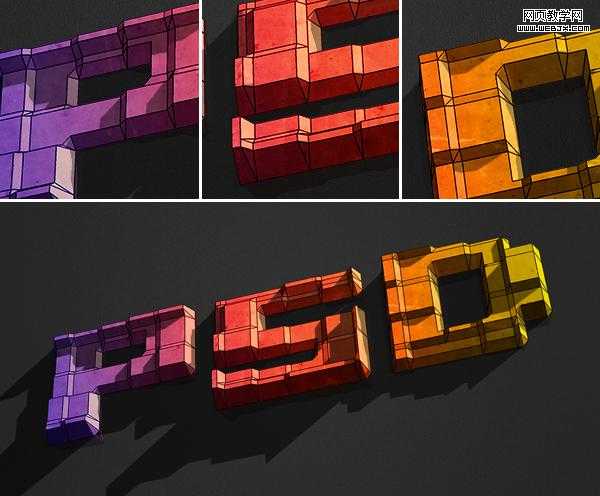
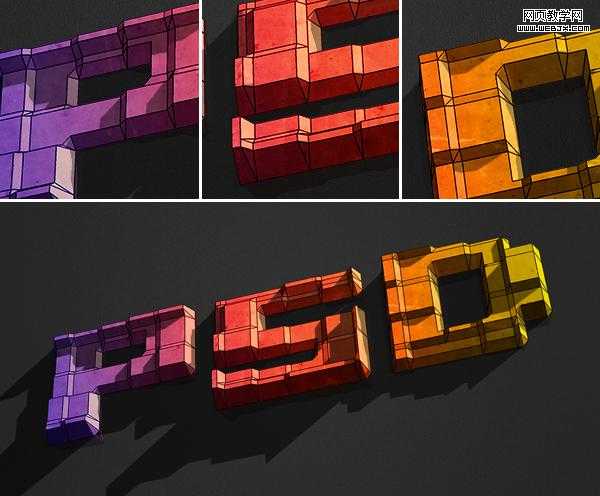
最终效果

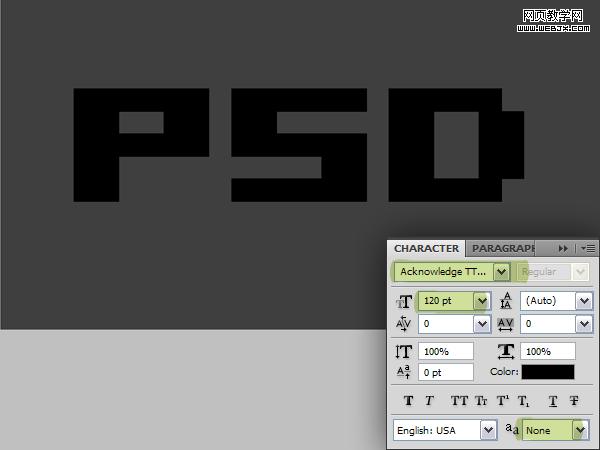
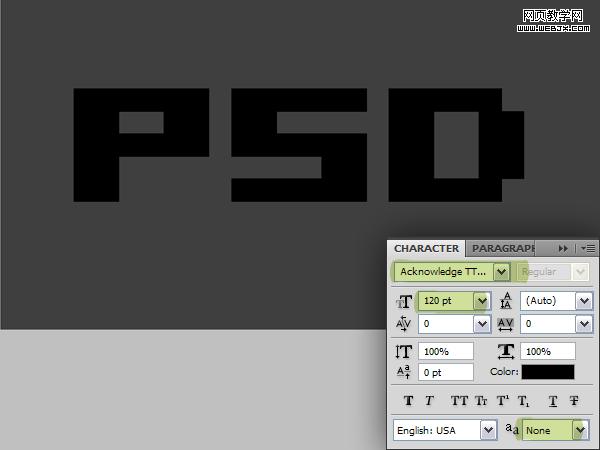
1、首先我们选择一种位图格式的字体,然后输入文字,设置颜色,这里我填充的背景色是#3a3a3a,前景色设置为黑色,输入下面文字,调整字符面板中字体大小到120pt,效果如下。

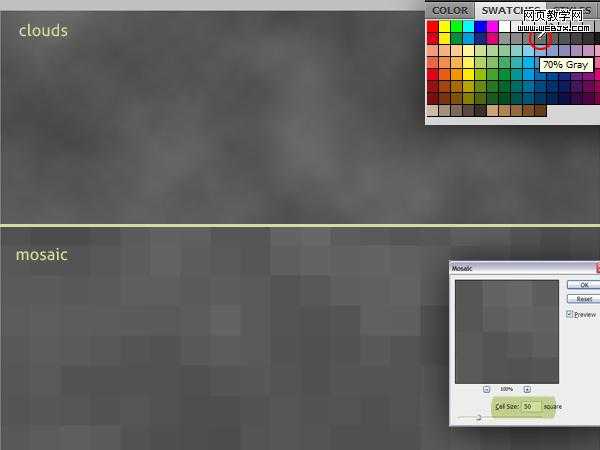
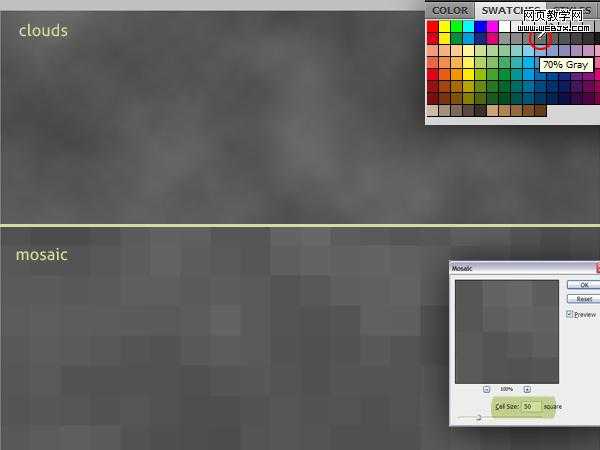
2、创建一个新图层Mosaic,设置前景色为70%灰色,背景色为85%灰色,然后执行云彩滤镜,之后执行马赛克滤镜,设置大小为50,效果如下。

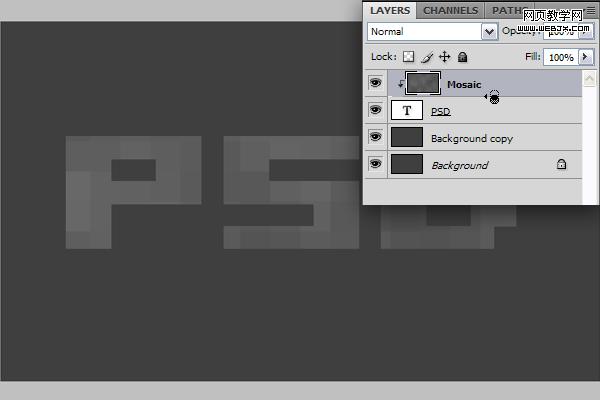
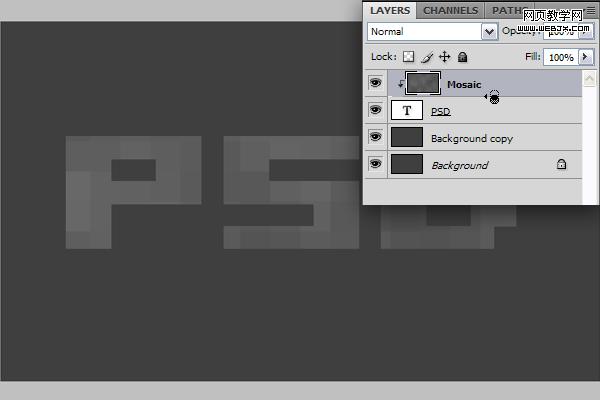
3、选择Background图层,然后按CTRL+J复制图层,按Alt键单击PSD和Mosaic图层,遮住Mosaic图层。

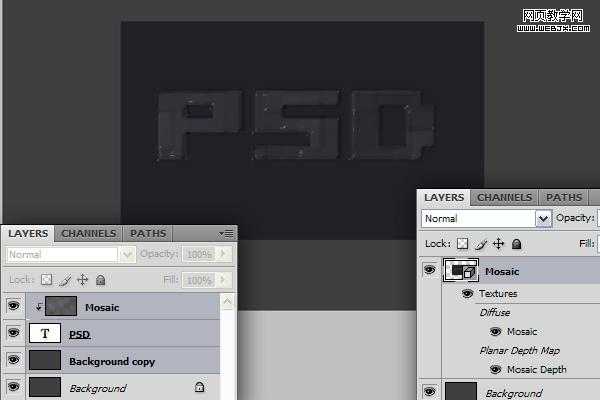
4、选择Background图层,然后执行“3D > New Mesh From Grayscale > Two-sided Plane”

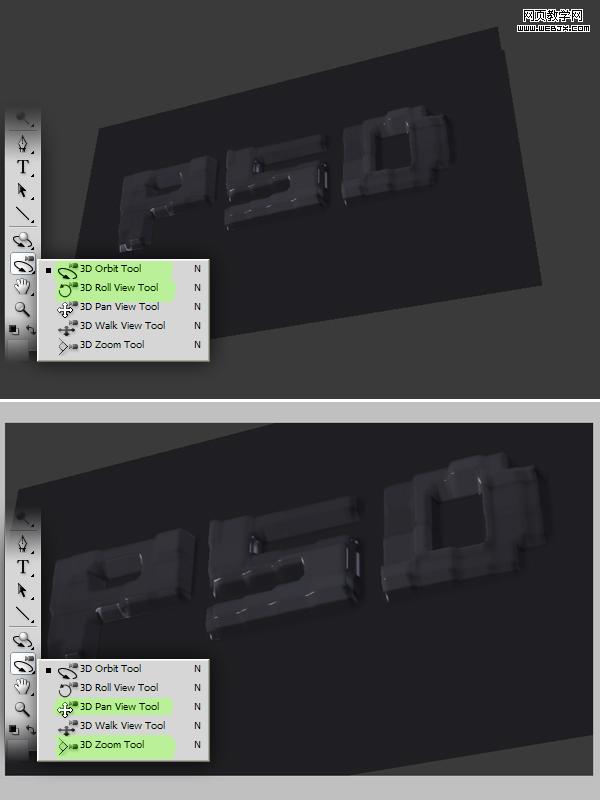
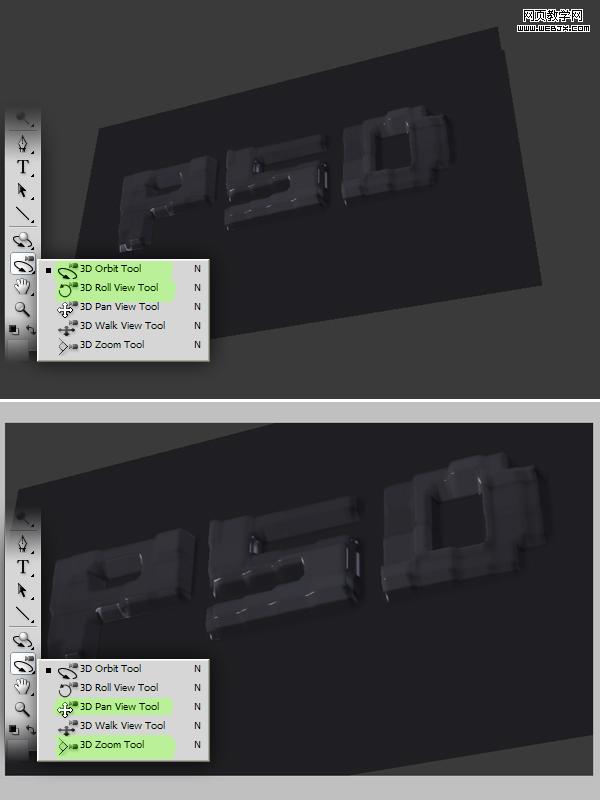
5、下面我们创建3D效果。主要使用3D工具来实现,由于我的机器没有安装Adobe Photoshop CS4 Extended,没法给大家详细翻译了!以下内容尽量看图吧!我简单翻译下!

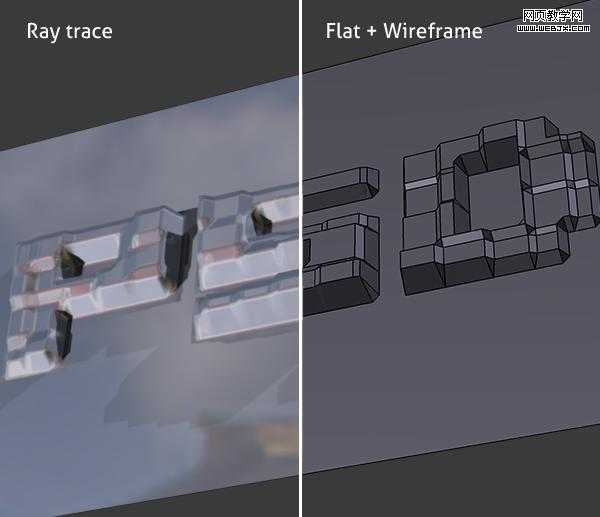
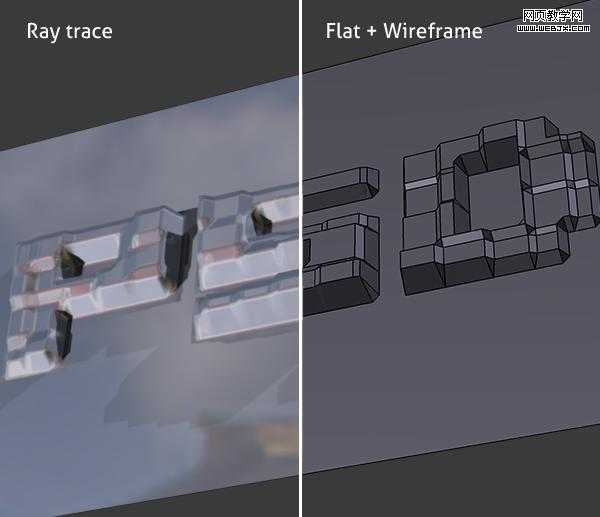
6、在Photoshop中渲染达到块状效果。

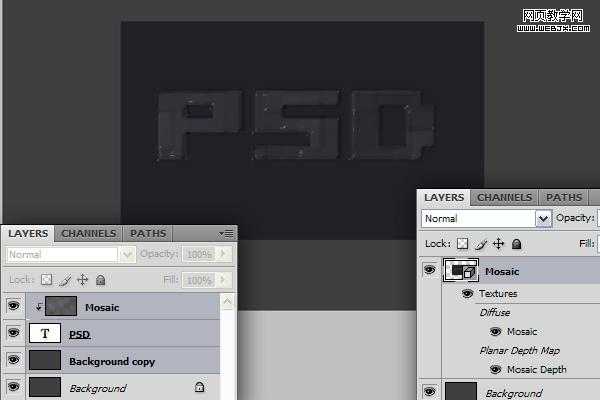
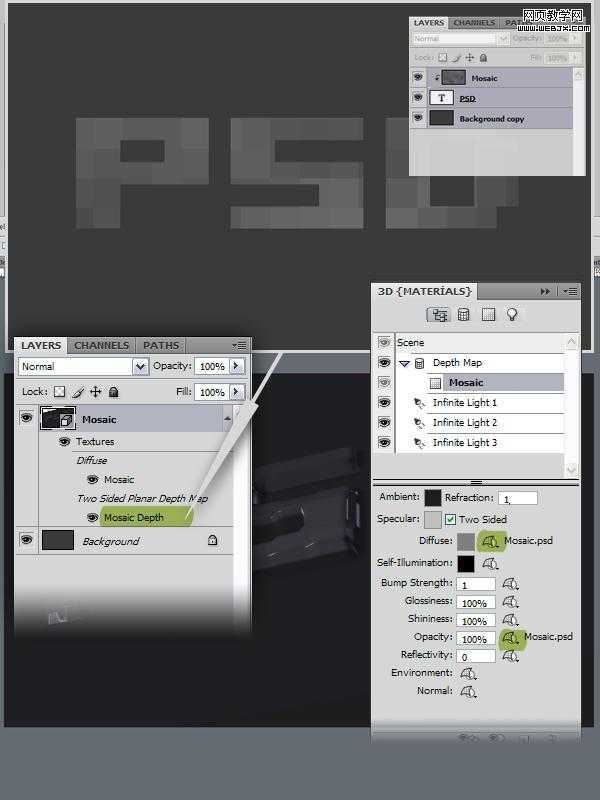
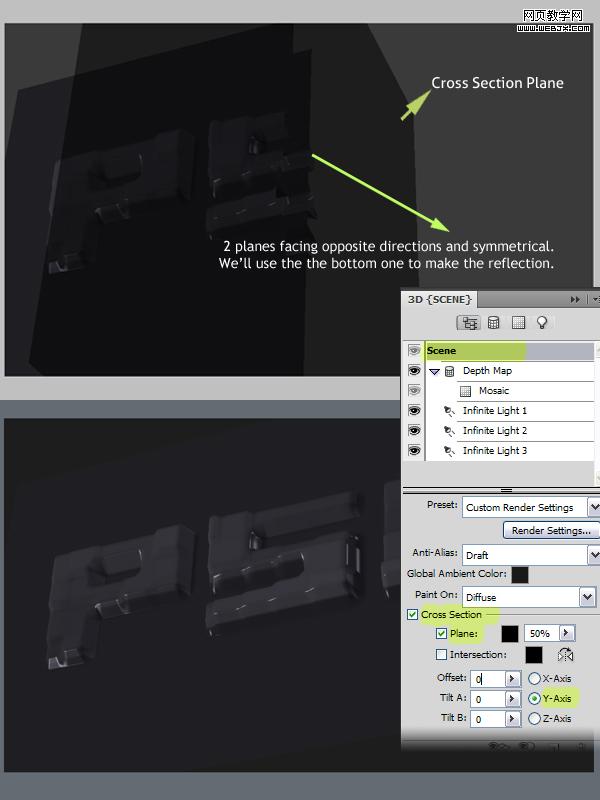
7、打开3D窗口和双击3D图层,设置角度。

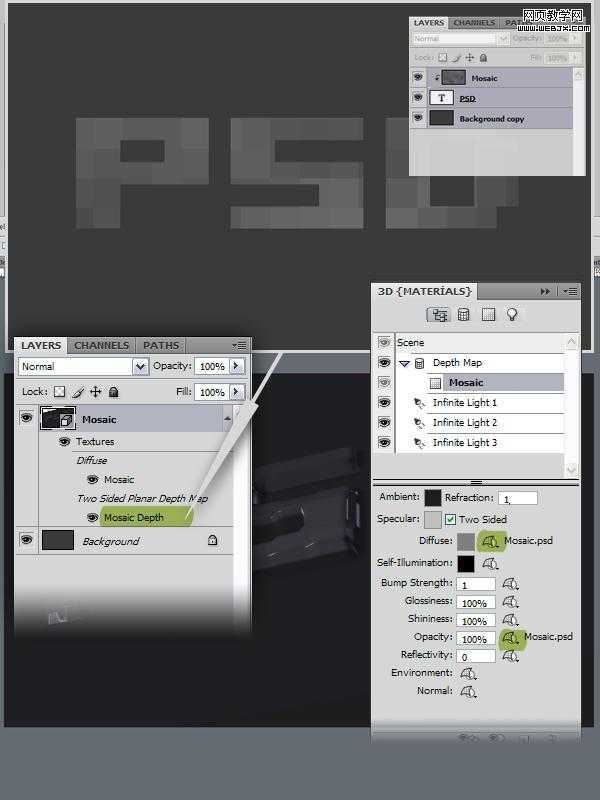
8、设置图层不透明度。

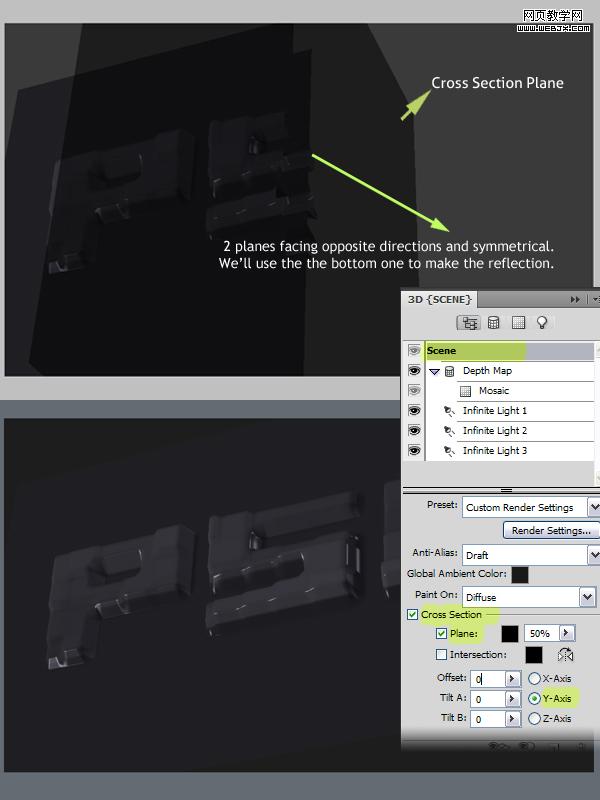
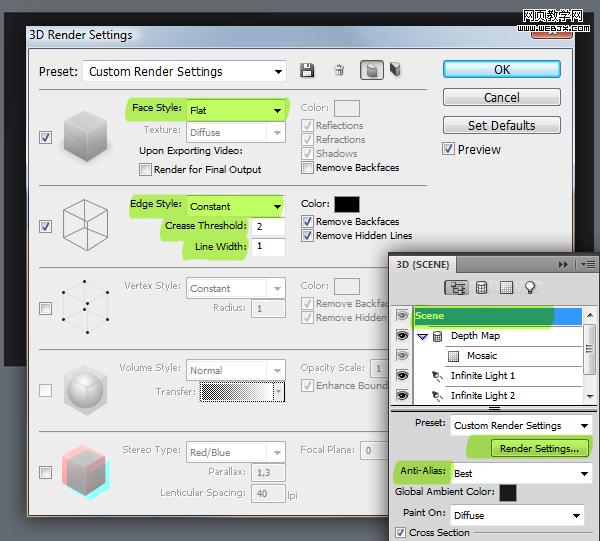
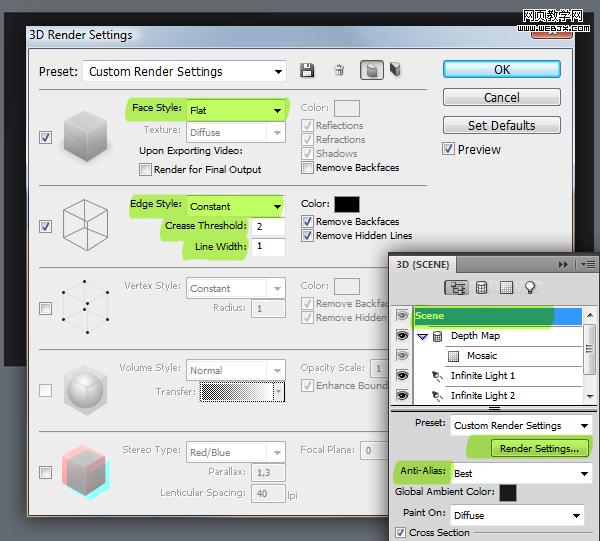
9、3D渲染设置。

上一页12 3 下一页 阅读全文

1、首先我们选择一种位图格式的字体,然后输入文字,设置颜色,这里我填充的背景色是#3a3a3a,前景色设置为黑色,输入下面文字,调整字符面板中字体大小到120pt,效果如下。

2、创建一个新图层Mosaic,设置前景色为70%灰色,背景色为85%灰色,然后执行云彩滤镜,之后执行马赛克滤镜,设置大小为50,效果如下。

3、选择Background图层,然后按CTRL+J复制图层,按Alt键单击PSD和Mosaic图层,遮住Mosaic图层。

4、选择Background图层,然后执行“3D > New Mesh From Grayscale > Two-sided Plane”

5、下面我们创建3D效果。主要使用3D工具来实现,由于我的机器没有安装Adobe Photoshop CS4 Extended,没法给大家详细翻译了!以下内容尽量看图吧!我简单翻译下!

6、在Photoshop中渲染达到块状效果。

7、打开3D窗口和双击3D图层,设置角度。

8、设置图层不透明度。

9、3D渲染设置。

上一页12 3 下一页 阅读全文
标签:
格子纹理,立体字
帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月22日
2025年02月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
